
こんにちは。STUDIO 渋谷在校生の隈井亮太です。
"Webデザイナー専攻ビギナープラン" の第二回目のクラスライブ授業をレポートします!
Webデザイナー専攻ビギナープランとは…

6月より開講した将来Webデザイナー、UIデザイナー、アートディレクターになりたい未経験・初心者向けのプランです。詳細はこちら(http://school.dhw.co.jp/beginner/)
見る・描く・表現する力を養うデザイン基礎授業から始め、デザインの応用テクニックを段階的に身に着けるカリキュラムだから未経験者でも安定したデザイン力が身につきます。
今回はそんなWebデザイナー専攻ビギナープランの第二回目の授業、『デッサン講座Ⅱ』をレポートします!
まずはじめに、大里浩二先生をご紹介!

【プロフィール】
大里浩二(おおさと こうじ)
アートディレクター/THINKSNEO代表/大阪芸術大学、東京工科大学、東洋美術学校 非常勤講師
広告・C I・ウェブ・エディトリアルの幅広いジャンルのデザインを手がける傍ら、学校講師や特別講演にてデザイン論や色彩論などの教育に携わる。また、デザイン書の執筆・監修も行っている。
監修書:『すべての人に知っておいてほしい デザイン・レイアウトの基本原則』(MdN)など
著書:『カラーと配色の基本BOOK』(ソシム)など
モチーフの並べ方から学ぶ!構図の秘訣!

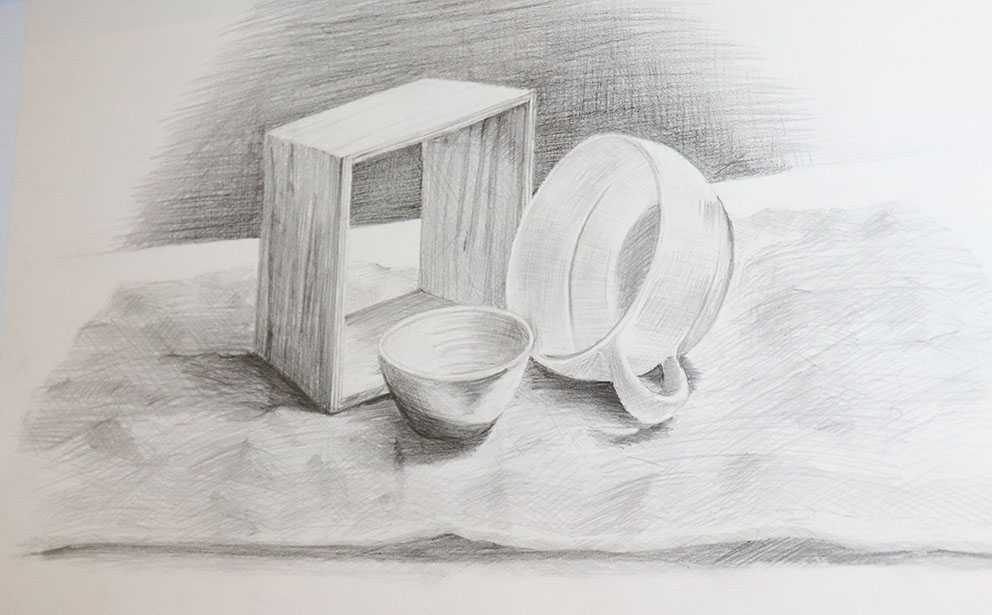
前回のデッサン講座Ⅰの授業では、鉛筆の削り方から始まり、濃淡グラデーションをつくったりとデッサンの基本を学びました。今回は、少しレベルアップ!モチーフが増え、コップ、布、小皿、木の箱が加わりました。
自分で、モチーフを並べて構図をとるところからスタートです。どうやって並べたら、かっこ良いかな?描きやすいかな?など意外と凝り性なので、時間がかかってしまいます。
ただ横に並べるだけだと何か味気ない…と思っていたら、先生から2つアドバイスをいただきました。
一つ目は、高低差を出すこと。高さを出してみると上下に目を動かすことができ、画面全体に動きが生まれました。
二つ目は、布に表情をつけること。布をわざとクシャクシャにして、皺が寄るようにしました。固いもの、柔らかいものの素材の違いを出すのも画面を面白くするコツのようです。
デフォルメをしてモノを見ていたことに気がつけた!

いざ、デッサン開始!
モチーフが増えたことで個々の形を描いたり、全体のバランスを整えたりと考える要素が増えました。難しい~!けど、デッサンをしてると時間が経つのも忘れてしまうくらい没頭してしまいます。

時々、遠くから画面を見るようにと先生に言われ、離れてみると「あれ?」という体験をしました。
自分でデッサンしたモノのほうが何だか気持ち悪いと感じたのです。先生に聞いてみると「人はモノを見るときにイメージで見る性質があるので、それで違和感があるのだと思いますよ」と教えてもらいました。
実際にモノを見る力がつくと、綺麗なデフォルメができるそうです。しっかり見ることによって得られる「気づき」を大事にしつつ、見ることを意識していきたいと思います。

