Figmaの時代がやってきました。
UIデザインツールのFigmaが最高なので、紹介します。
Figmaとは何でしょう?
WEBやUI(ユーザーインターフェイス)のデザインを効率よく作成できるデザインツールです。
ブラウザ上で利用でき、無料プランもあるので手軽に使い始められるのが特徴です。
UI設計に関する機能がとても充実していて、細かい使い勝手もとても良いと感じるので愛用しています。
具体的には?
-
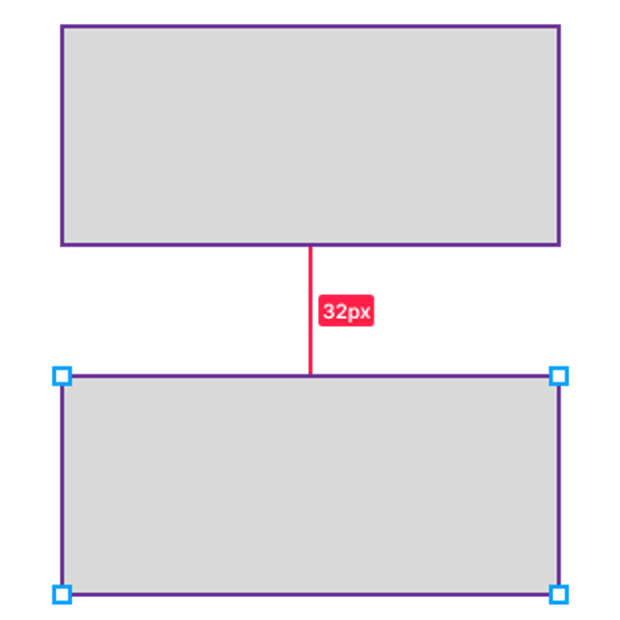
余白の幅がすごく簡単に測れます。
要素を選択して、ALTキーを押しながらほかのオブジェクトの上にカーソルを持っていくだけです。

コーディングするときにはもう必須です。
-
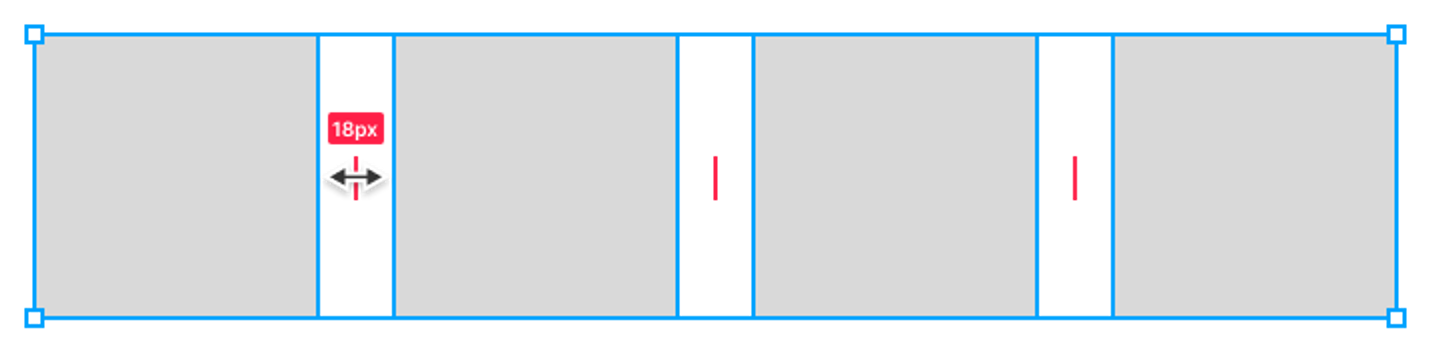
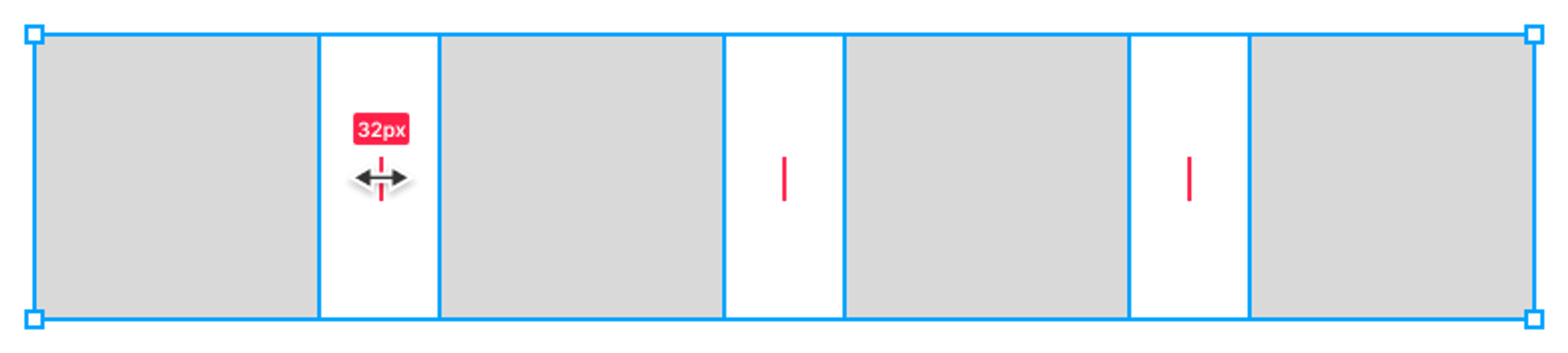
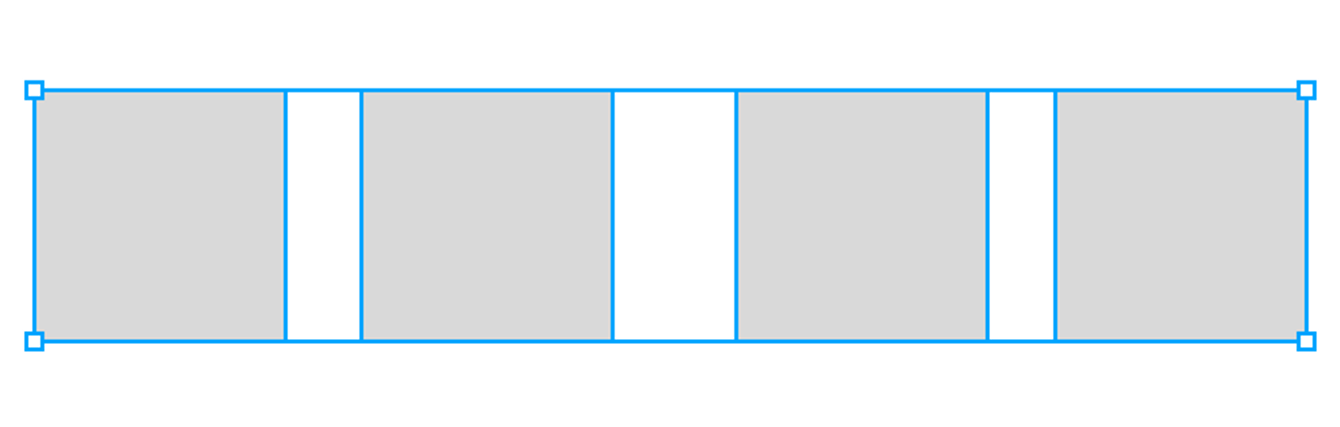
等間隔に並んだオブジェクト間の余白を一度に変更できます。
複数の要素を選択して

表示された赤い線を、左右、または上下にドラッグします。

-
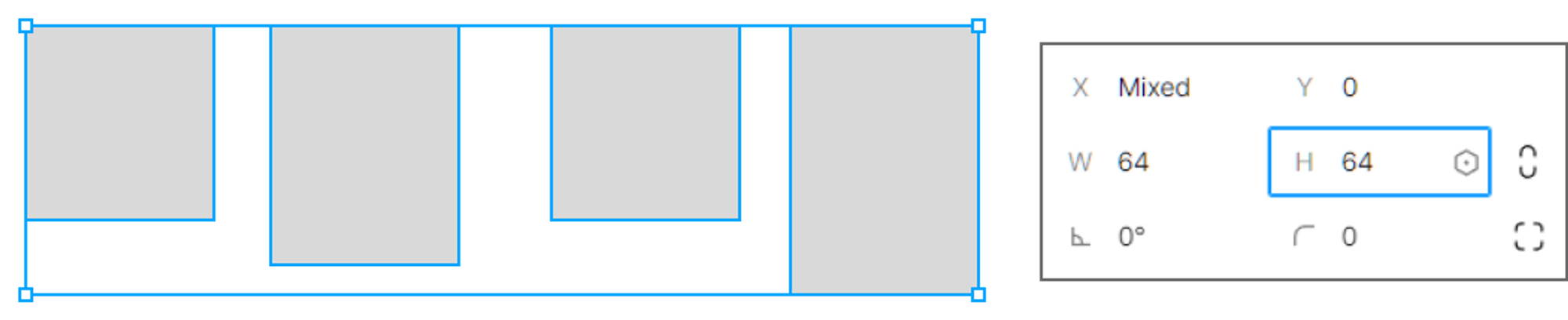
複数のオブジェクトの大きさを一度に揃えられます。
複数の要素を選択して、

横幅と高さに数字を入力したら、

揃いました。画像とかによく使います。
-
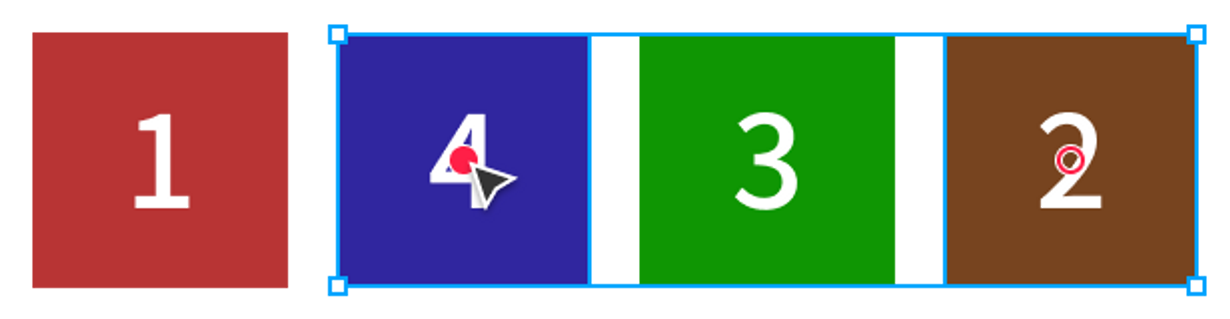
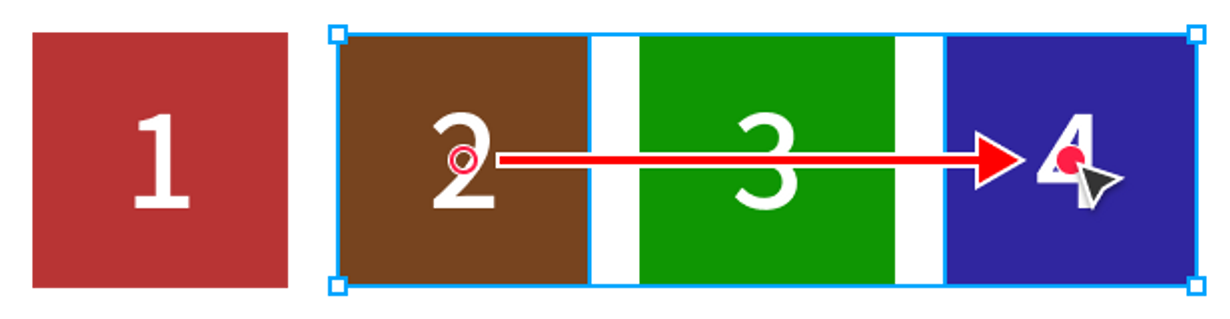
オブジェクトの順番を簡単に入れ替えられます。
2つのオブジェクトを選択して、

真ん中の赤丸を移動させたい場所にドラッグします。

ThinkPadのキーボードにある赤丸くらい便利です。
-
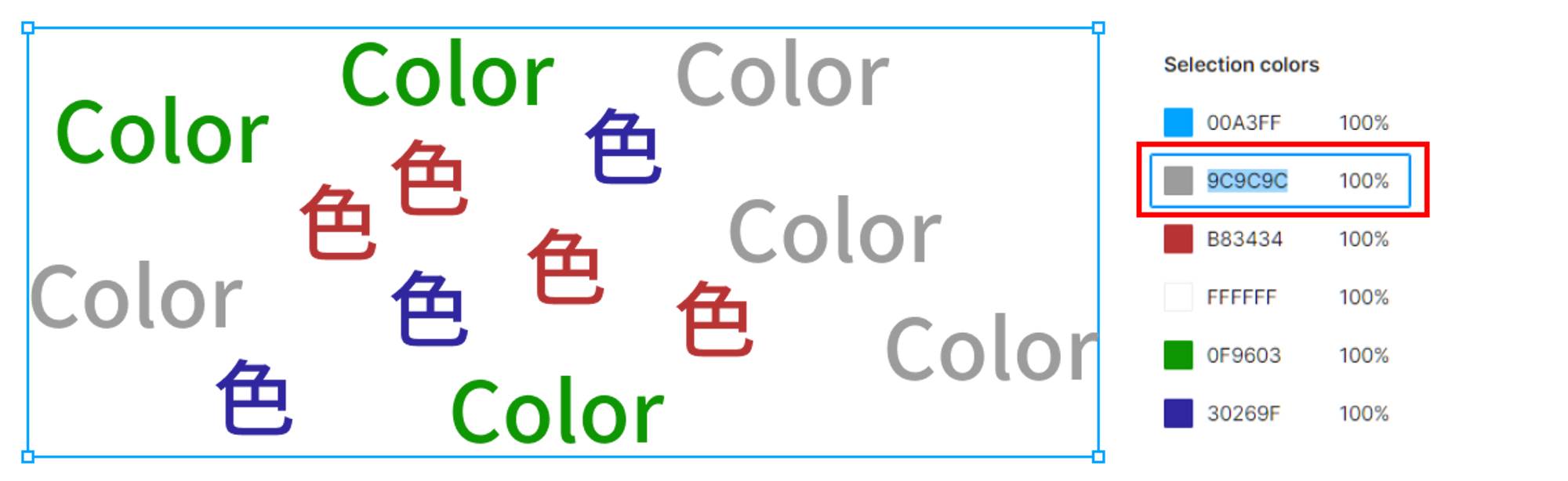
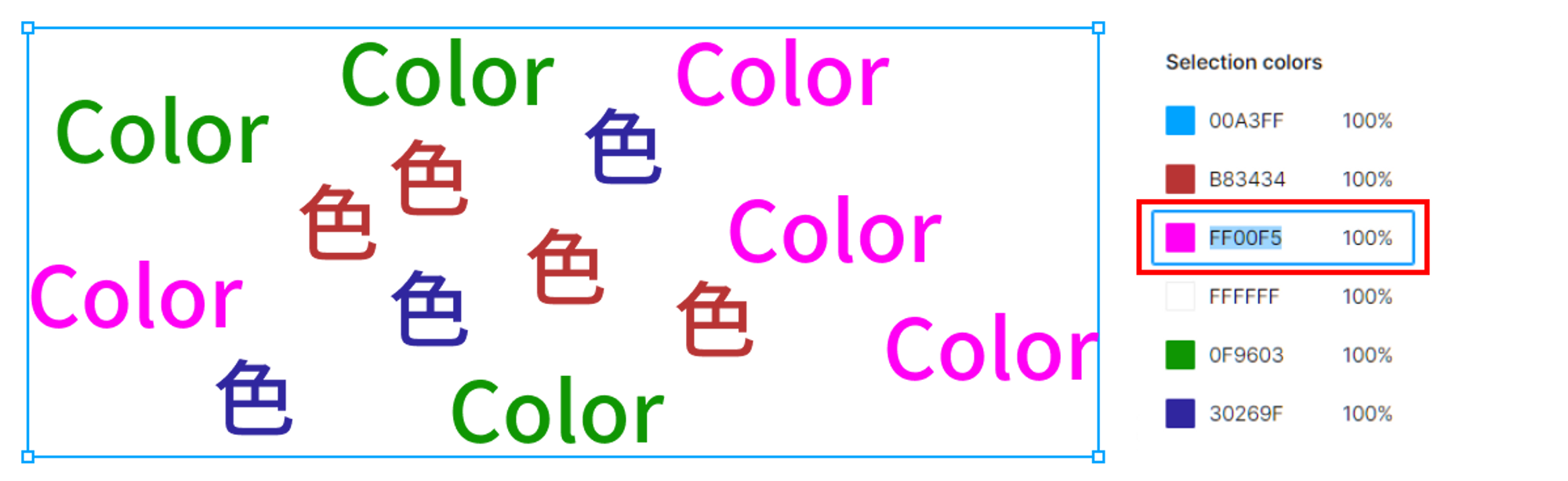
色を簡単に別の色に置き換えられます。
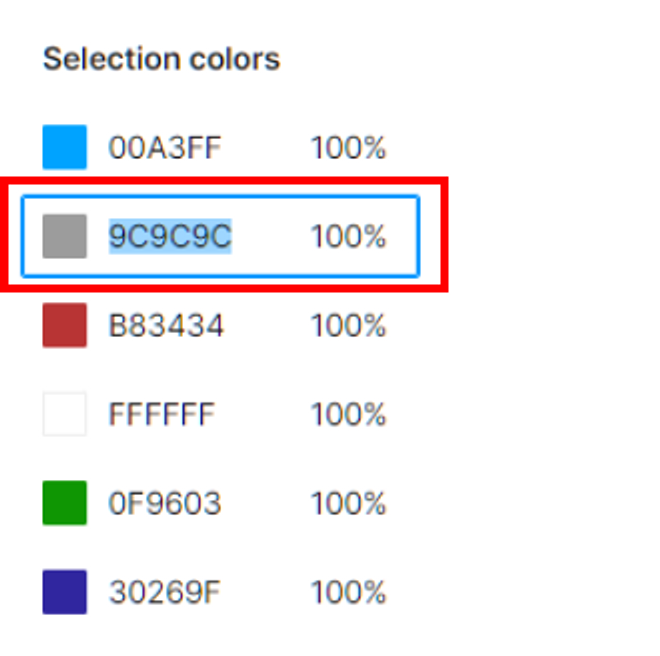
色を置き換えたい部分をまとめて選択すると、

使用している色が一覧表示されるので、

好きな色に置き換えます。

最 高 で す ね。
-
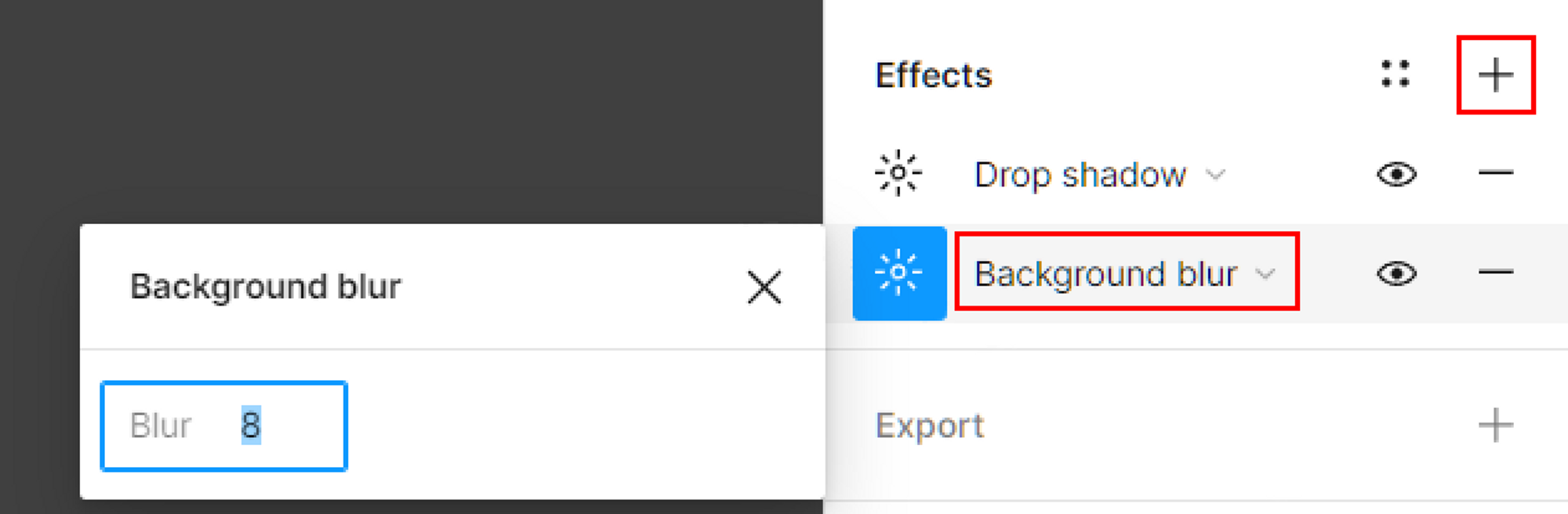
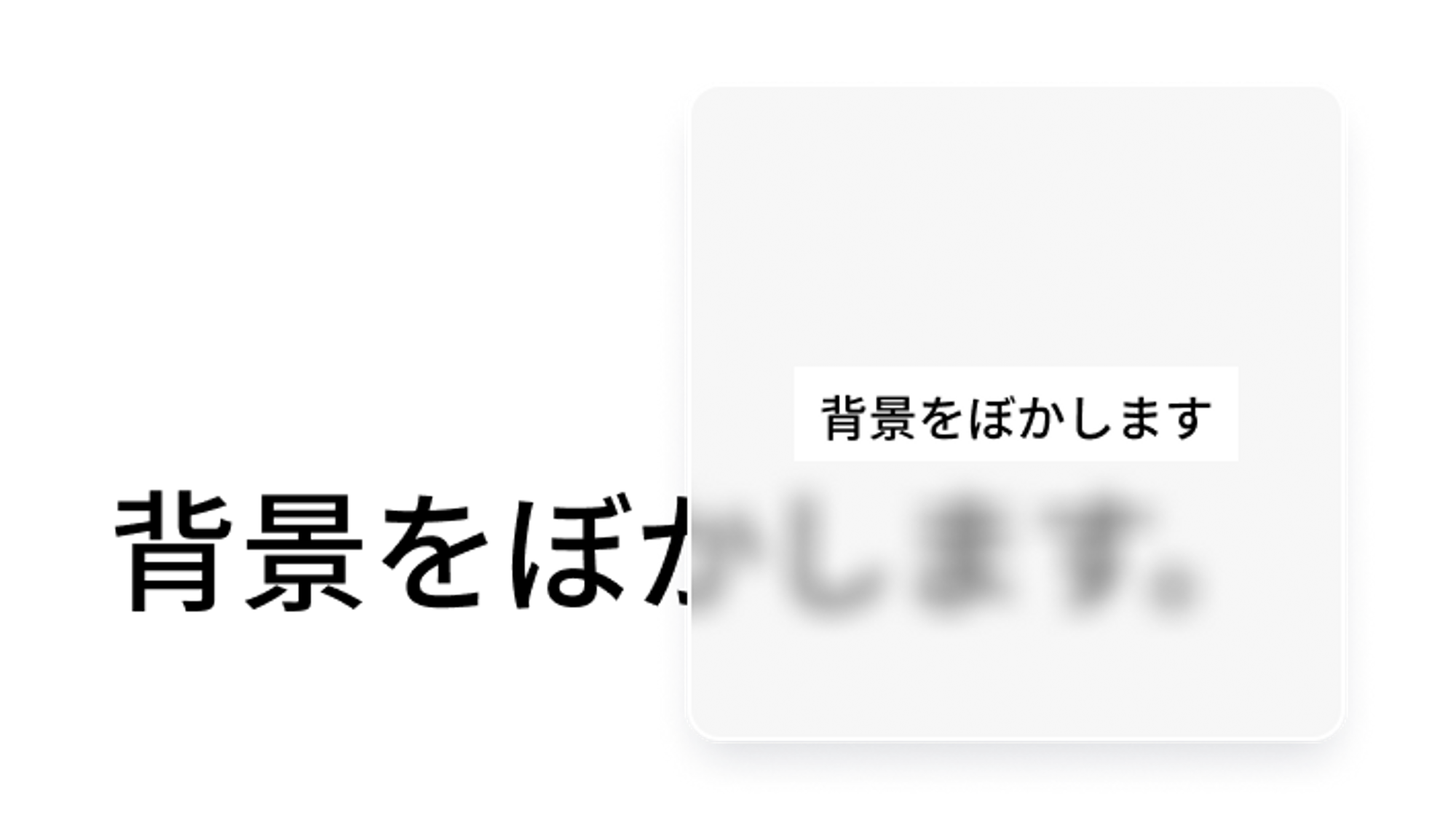
半透明なオブジェクトの後ろ側を簡単にぼかせます。
塗を半透明な色にして、Background blurのエフェクトを追加するだけです。


クールですね。
まとめ
とてもクールなUIデザインツール、Figmaを使ってみましょう。
