今回は運営やトレーナーの一部の中で以前から使われている無料ツール「Notion」 をスタジオつくばのみんなに使ってもらいたい!
こんなに便利でシンプルでしかも無料のツールを使わないなんてありえない!
という個人的な理由で勝手に紹介していきたいと思います!

まずNotionとは?
Notionとは、日常やビジネスの情報管理、整理が直感的にできるツールです。日々の記録やTo Doリスト、仕事のスケジュール管理などあらゆる事に活用できます。
今回はその中でも超初心者向けとあるように初歩的な部分と個人的にWEBデザイナーにおすすめのとても便利なすぐに使えてしまうChrome拡張機能をやっていきます。
それではやっていきましょう!!! let's go!!!
どうやって見たらいいの?基本操作、機能について
Notionでページを作ってどんなことができるのか? ページの見方、基本機能、ブロックの使い方について紹介していきます。
まずページを追加していくと下のようなページになります。タイトルがあって本文があるのがNotionのページです。この本文部分にブロックというものを使ってカスタマイズするのがベースになります!

基本操作
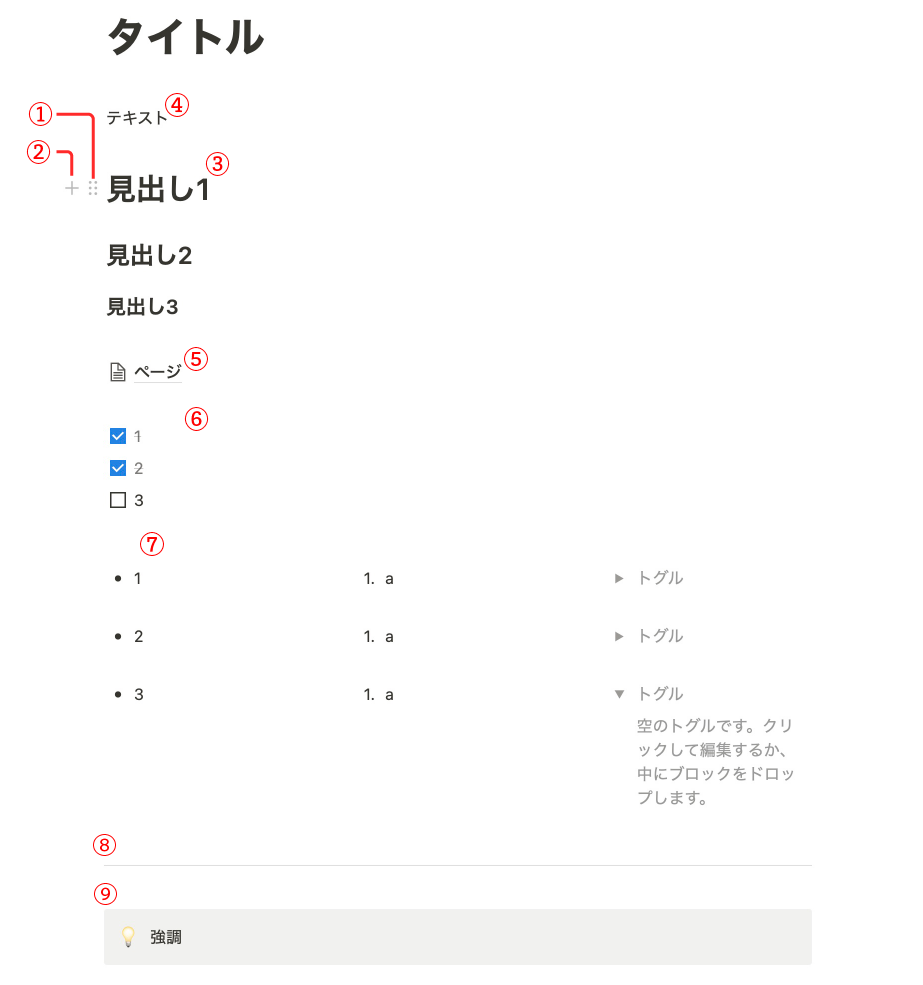
① メニュー
このマークを長押しし動かすことでドラッグ&ドロップの容量で位置を変えたり、横に並べたりできます。
② +マーク
このマークで基本のテキスト以外の様々なブロックを追加することができます。
ブロック
ここからはブロックの種類をピックアップして紹介していきたいと思います。
③ 見出し
見出し1、見出し2、見出し3と大きさの違う3種類の見出しがあります。
④ テキスト
基本中の基本、本文にあたる部分です。Shift+Enter でブロックを変えないで改行ができます。
⑤ ページ
ページの中にさらにページを置くことができます。
⑥ ToDoリスト
チェックしたり外したりすることで作業や買い物リストなどとして利用できます。
⑦ 箇条書きリスト
シンプルな中点のリスト。他にも番号でのリストやクリックして内容の表示非表示が変更できるトグルリストなどがあります。
⑧ コールアウト
通常のテキストや見出しとは違う強調したテキストにしたい場合に使える背景色を変えられる余白が付いたテキストボックスです。
⑨ 区切り線
案外便利な区切り線。見出しや空白以外でコンテンツ達の区切りをつけられます。

こういったシンプルな機能がNotionのブロックになります。
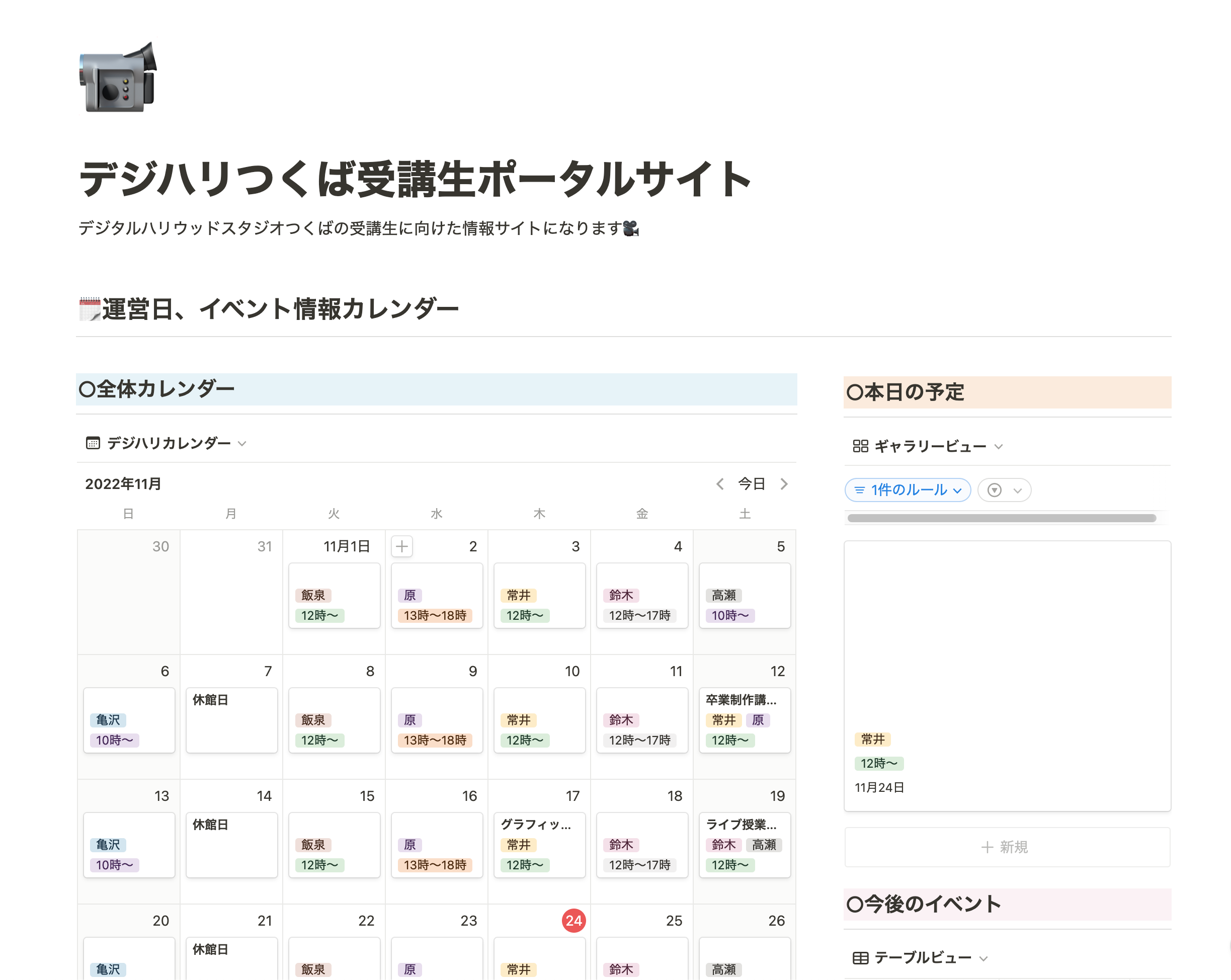
そうしてレイアウトした仮イメージがこちらになります。
※この画像はデジハリつくばの受講生専用サイトの仮イメージです。見やすいスケジュールサイトみたいなものも簡単に作れちゃいます。
これ以外にもエクセルみたいなものを入れたり関数を入れて計算させたり外部ツールを埋め込んだりとシンプルながら奥が深いことができちゃいます。自分でレイアウトが苦手な方は公式サイトでテンプレートが配布されているのでそれをそのまま利用すれば簡単に自分好みのページが作れます。
おすすめChrome拡張機能
こんななんでも出来ちゃうNotionの個人的おすすめChrome拡張機能を紹介します。
まず1つ目は
Notion Web Clipper
です!
WebサイトをほぼそのままNotion化して指定したリストに保存でいるといった機能です。
ブックマークみたいな感覚で使えるのですが、Notion化してくれるのとリスト形式なのでタグなどを利用すれば簡単に検索やソートができるので後でじっくり読みたいだったり、何かで利用するかもと思ったサイトを保存するのにかなり便利です!
2つ目が Notion Slides です!
その名の通りノーションをパワーポイントの様に簡単に変換してくれる機能です。 見出し1を基準にページが区切られていき、簡単にある程度の見やすさのあるパワーポイントになります!
Notionのシンプルで見やすいデザインのまま自動で作ってくれるのでパワーポイントでの細かな調整が要らないです。しかもグラフなどは元のNotionのデータを改変すれば簡単に反映されるのでかなり使い勝手がいいです!
こんな感じのがNotionです!
今回紹介した内容は超初心者向けの内容になります。こういった所から皆さんがNotionに興味を持っていただけたら幸いです。
