本科UI/UXデザイン専攻の中身を大公開します!
・そもそもUI/UXって何?
・何が学べるの?
・何を作るの?
・先輩の作品は?
気になる方、是非最後までご覧ください!
こんにちは!
デジタルハリウッドの河内です。
こちらのブログでは、
デジタルハリウッド東京本校で開講している本科UI/UXデザイン専攻の中身を大公開します!
本科UI/UXデザイン専攻とは?
開講時期:年2回(4月/10月)
受講期間:1年間
授業回数:週1回(10:30~17:30)
授業曜日:4月入学▶︎土曜日 or 日曜日 / 10月入学▶︎土曜日
受講料:1,196,000円(税込)
==================
本科UI/UXデザイン専攻は1年間で、デザインを基礎から学び、
グラフィック分野、Web分野、UI制作、UXまで徹底的に追求したデザイン系最高峰のコースです。
様々なアウトプットを通してデザインの制作力を実務レベルに引き上げます!
こんな方へおすすめのコースです!
・デザインを基礎から学び、業界への就転職を目指す方
・デザインスキルを幅広く学びたい方
・UI/UXデザイナーを目指したい方
・まだ世の中にないサービスを生み出したい方

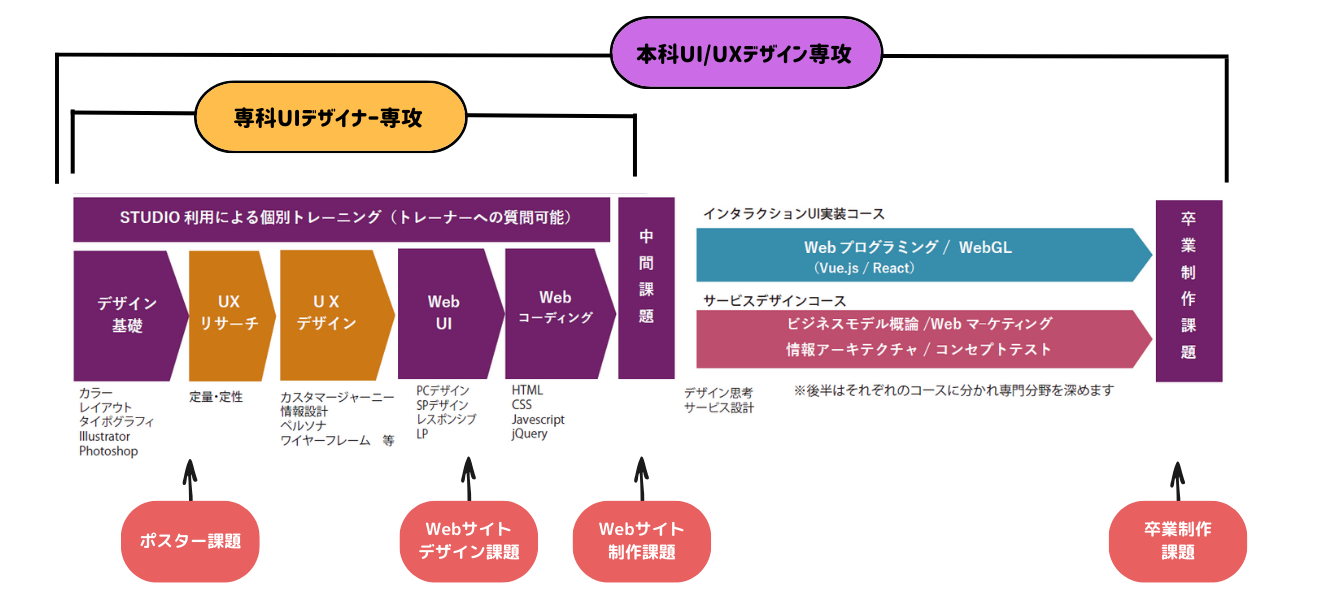
コースカリキュラム
※2024年現在のカリキュラムです
業界を取り巻く変化等により一部カリキュラムを変更する場合もございます※
サービスデザインコースをご担当されている伊賀講師にインタビュー!

エクスパーク合同会社代表(CEO)
伊賀 聡一郎 先生
担当:サービスデザインコース
▼プロフィール
日本学術振興会特別研究員(PD)、(株)リコー、リコー経済社会研究所、米国パロアルト研究所(PARC)日本代表/シニアリサーチャーを経て、エクスパーク合同会社設立。情報通信システムの研究開発を通じたテクノロジー中心のイノベーションと、エスノグラフィを基軸とした人間中心のイノベーションの両面で幅広い経験を持つ。認知科学/人間中心設計の第一人者D.A.ノーマン氏による著書の翻訳なども多数手がけている。ヒューマンインタフェース学会評議員、北陸先端科学技術大学院大学客員教授、産業技術大学院大学非常勤講師、東京女子大学非常勤講師など。博士(政策・メディア)
伊賀講師のお仕事の内容を教えてください
企業と並走しながらイノベーションをサポートする仕事をしています。
新しい事業や技術を生み出したいと考える企業が、社会にどのような影響を与えるのかをイメージできないことが多いため、私たちがリサーチを通じて潜在的なニーズや社会の動向を探り、その情報をもとに企業と共に新しいアイデアを生み出していきます。
UXリサーチやUXデザインの違いを教えてください
まず「リサーチ」と「デザイン」の違いですが、それぞれの態度について違いがあると思います。
誤解を恐れずに言えば、リサーチは
「〜を知りたい」
という態度、デザインは
「〜にしてあげたい」
ということになると思います。
そこに製品やサービスのユーザの経験
「UX」
という接頭語がつきます。
つまり、「UXリサーチ」は対象としてのユーザの経験を知りたいということ、
「UXデザイン」は対象としてのユーザの経験をよくしてあげたいということになると思います。
UXリサーチャー:潜在的な顧客にインタビューなどリサーチをして、データを収集し現状を把握する。
UXデザイナー:収集したデータを分析し、どう改善すべきか考え、開発者やプランナーに情報を提供し、実行に移す。
ただし、現場ではこれらの役割が明確に区分されていないこともありますが、求められるスキルは異なるため、それぞれのスキルをしっかり身につけることが重要です。
サービスデザインとは何ですか?
生成AIなどの登場により、確かに人間が物作りに直接関わる機会は減るかもしれません。しかし、 「人が人に何かを提供したい」 という本質的な欲求は変わらないと感じます。これこそが人間らしさであり、これからも残り続ける部分です。
サービスデザインとは、相手に何かを提供したいというその想いを、どう形にするかを考えるプロセスです。人のニーズを理解し、どのように価値を提供するかをデザインすることが、今後ますます重要になるでしょう。
サービスデザインコースで学ぶ内容を教えてください
サービスデザインコースでは、サービスデザインの実践に必要な知識とスキルを
本質から学べるプログラムを提供しています。
ビジネスモデル を最初に学びます。
永続的に価値を提供する仕組みを作らなければ、慈善事業になってしまいます。それ自体は悪いことではありませんが、持続的な運営ができなければ、提供者も受け手も困ってしまいます。5年後、10年後も価値を提供し続けるためには、どうすべきかを考えます。
次に Webマーケティング です。
たとえ価値のあるものでも、積極的に発信しなければ、多くの人がその存在に気づきません。価値あるものをどうやって効果的に周知するかを学んでいきます。
その次に 情報アーキテクチャ です。
サービスには多くの要素があり、それらをただ並べて顧客に見せても混乱します。情報を適切に分類し、階層や区別をつけることで、見やすくなります。情報の見せ方や流れを工夫すれば、ユーザーが理解しやすくなります。
システム開発では、デザイナーが情報を整理し、価値提供の方法を考えることで、開発者とのコミュニケーションが円滑になります。情報アーキテクチャを理解することで、適切な情報配置ができ、実際に開発する人間とコミュニケーションを取れる人材が育っていきます。
このコースでは、アイデアを形にし、卒業制作を通じて実践的に学びます。デザインの現場でのステップを踏むため、就職後も応用できる力がつくでしょう。
今後仕事の中で求められるスキルは何だと思いますか?
スキルだけで語れる時代は終わりつつあります。
流行や手法は目まぐるしく変化し、サービスデザインにおいても、具体的な技術よりも大切なのは、ユーザーの視点で何が見えているかを知りたいという思いです。
例えば、ペルソナの作り方を知ることが重要なのではなく、相手を理解し、良くしたいという人間らしい感情が核心にあるべきです。
もちろん、スキルを習得することも必要です。ただし、それ以上に大切なのは、 ユーザーの視点で物事を理解し、相手を良くしたいという思いです。具体的な技術だけでなく、こうした人間としての基本的な姿勢を、コースを通じて伝えていきます。
卒業後はどういう仕事に就けますか?
ダイレクトにUXデザイナーになる方もいますが、UXデザインのエッセンスを持って新しい事業やサービスに挑むことは、 UXデザイナーという職種に限らず、社会的に非常に高いニーズがあります。UXデザインの考え方を活かすことで、どのような職業でも人々に価値を提供し、影響を与えることができるのです。
授業の中身を大公開!▼
【デザイン基礎】
・デザイン概論
デザインって何?
・Illustrator / Photoshop 基礎
Illustrator / Photoshopの違い / 基本設定 / 名刺を作ってみよう!
・デザイン基礎
良いデザインとは何か / デザインを構成するもの(タイポグラフィ / カラー / 写真・イラスト・図形 / レイアウト)
・イラストレーション
Illustrator と Photoshopでのイラストの書き方
・ロゴデザイン概論
ロゴとは
・広告デザイン概論
良い広告デザインとは何か / 今求められる広告とは
・写真のレタッチ
Photoshopを使用したレタッチの方法 / 写真を合成してみる

課題紹介
1ヶ月課題:ポスター課題
テーマは"自由"
サイズはA2
記載情報:メインビジュアル / コピー / アイテム名・サービス名・店名
授業の中で、コンセプトや初稿のチェック、最終的にはクラス内講評会で印刷したものを持参し発表していただきます。
クラス内講評回のレポートはこちら!
▼実際に提出されたポスター課題

【UXリサーチ】
・UXリサーチとは?
UXリサーチはどのタイミングで行うか / 探索型リサーチと検証型リサーチの違い / 定量調査と定性調査の違い / アンケートとユーザーインタビューの違い / リサーチのフロー
・UXリサーチ実践
ポイントを意識してアンケートやインタビューを作成しクラスメイトと検証し合う / 結果をまとめ、分析する / 改善案を考える
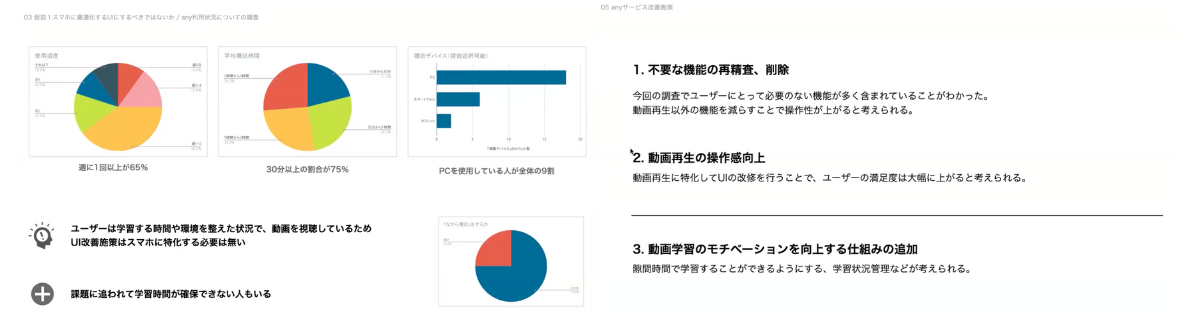
UXリサーチの授業では、リサーチの必要性や種類を学んだ上でアンケートを作成しクラスメイトに答えてもらったり、インタビューのシナリオを考え実際にクラスメイトにインタビューを実施します!実践することでより知識が定着します。 UXリサーチはグループワークが多めです!
▼実際に授業内でリサーチをした結果をまとめた資料

【UXデザイン 】
・Webデザイン概論
3ヶ月目の課題でWebデザインを作るのでWebデザインに関して学びます!
Webサイトの仕組み・できる流れ / トレンド・必要性
・サイト企画
コンセプト / ペルソナ設定 / カスタマージャーニーマップ / 企画・ゴール設定 / 他社調査 / コンテンツ整理 / 画面設計・サイト構造(フローチャート) / プロトタイプ(ワイヤーフレーム) / 他社調査 / サイトマップ
・FigJamを使って実際に企画しよう!
コンセプト・ ペルソナ設定・ カスタマージャーニーマップ / 施策まとめ / 5W1H / ゴール
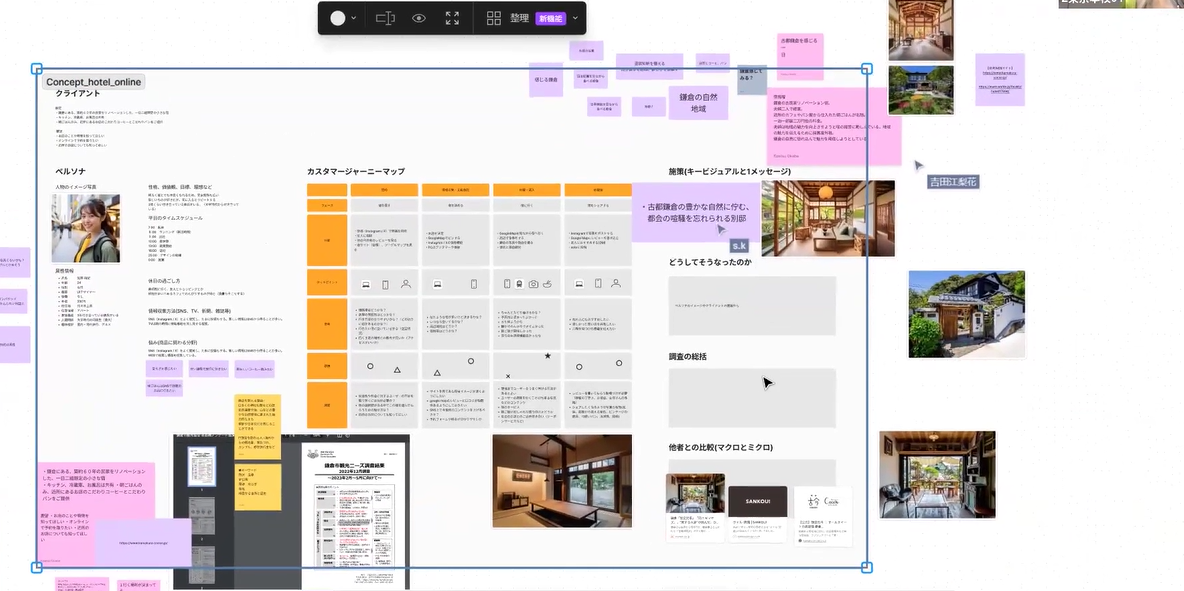
FigJamというツールを使用して、情報整理をしていきます!
FigJamはホワイトボードのようなことができるツールでブレストやアイディア出しによく使われます!
チームに分かれてテーマに沿ってペルソナ設定やカスタマージャーニーマップ等を作成して発表してもらいます!
▼実際に授業の中で作成したもの(Figmaを使用したグループワーク)
【UIデザイン 】
・UIデザイン基礎
UIデザインのつくり方 / 整列・近接・反復・対比 / レイアウトの工夫・余白 / トンマナの策定 / Figmaの使い方
ここでは、UIデザインに必要な要素を学びながらFigmaを使用して実際にWebサイトのデザインを作る手順を学んでいきます。講師がポイントを押さえつつ作り方を実践してくれます。
【コーディング 】
・HTML
・CSS
課題紹介
3ヶ月課題~中間課題:Webサイト制作
目的
・伝えたいことを把握し、問題への解決策をデザインで表現できるようになる
・制作スケジュール管理(いつまでに、どこまで完成させるか?)を徹底し、現場感覚を⾝につける。
・企画に関する考えを深めると共に、⼀つの企画に対して深堀りして考える⼒をつける。
概要
下記より⾃分が興味関⼼のある分野を⾒つけ、新規サイトのデザイン または 既存サイトのリニューアルデザインを⾏ってください。
ECサービス:ファッション、飲⾷、旅⾏ 等
予約の出来る店舗:宿、飲⾷、病院、学校、映画 等
サービス:情報提供、サブスク、マッチング 等
Webサイト制作だけではなく、企画書(プレゼン資料)も作成していただきます。
実際に提出された課題をご紹介します!

新発売の「可愛いのに甘くない」缶チューハイour(アワー)の商品サイト (森 かやこさん)
なぜ可愛いものは甘いものばかりなのか。。?
深夜に飲んでも罪悪感のない糖質糖類ゼロの可愛くてエモい缶チューハイ!
▼Webサイトデザイン

Webサイトのデザインだけではなく、企画書も作成していただきます!
ペルソナの設定や、デザインコンセプト、5W1Hなど、今まで学んだことを活用していきます。
▼企画書一部抜粋

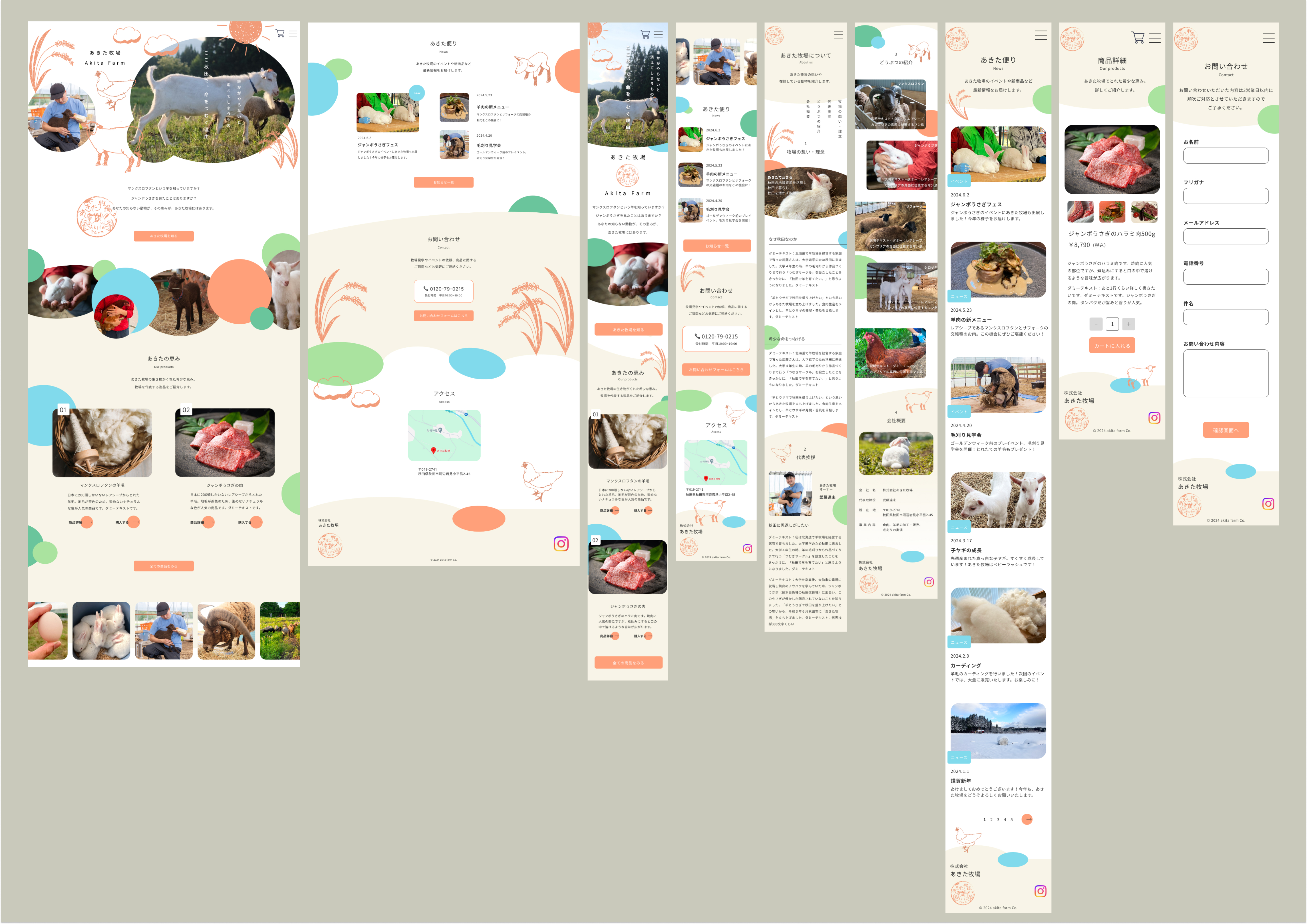
あきた牧場Webサイト (中谷優希さん)
友人が経営する秋田県秋田市に実在する牧場に実際にヒアリング!
希少な動物の種の存続を守り、動物で秋田を盛り上げ、人や動物を繋げたいという想いが込められたサイトです。
▼Webサイトデザイン

▼企画書一部抜粋

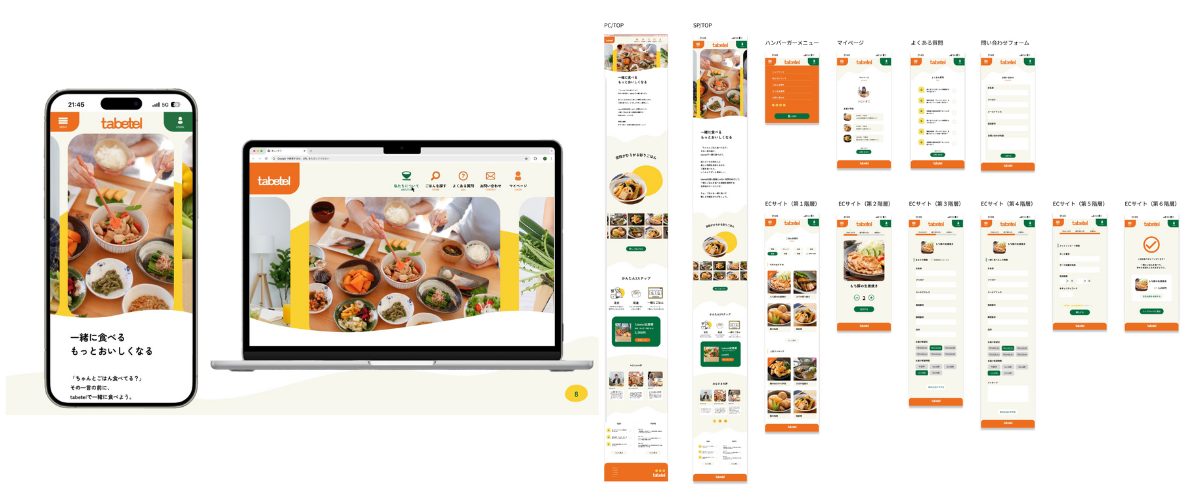
一緒に食べる もっとおいしくなる「tabetel」のWebサイト (藤井 茉子さん)
孤食をなくすために生まれた
「食べる」ことから世界をちょっとよくするサービス!
▼Webサイトデザイン

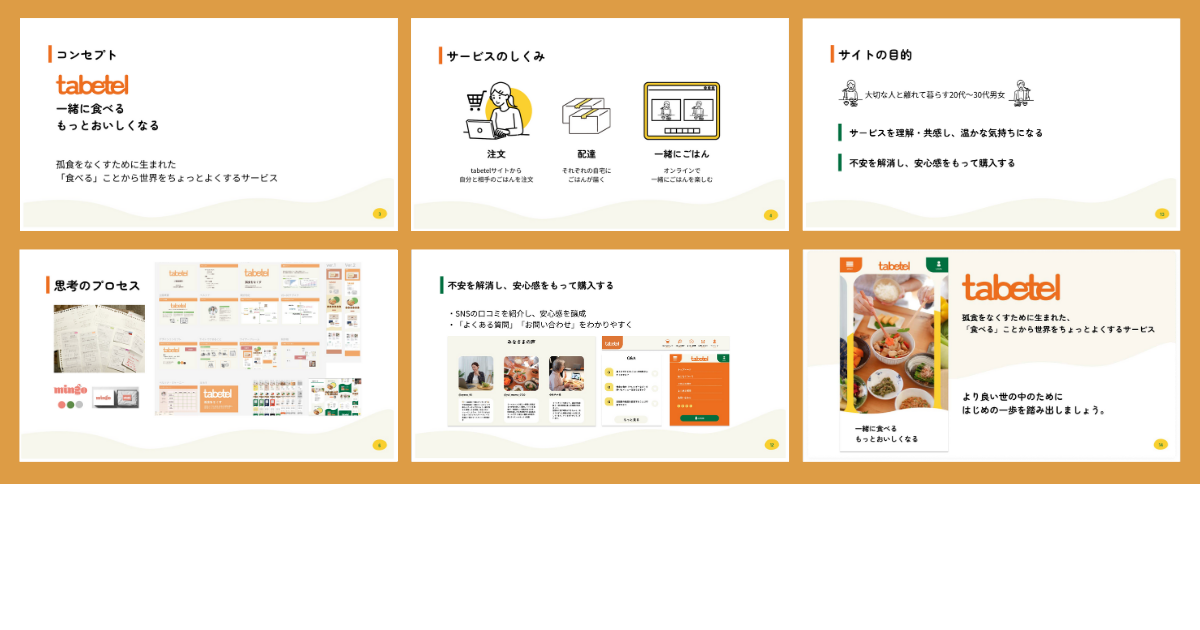
▼企画書一部抜粋
ここまでで前半の半年間が終了です!
前半の半年間では、基礎固めをしつつアウトプットもしっかり出していただきます!
UXリサーチやUXデザインを学ぶことで、ただ好きにデザインするのではなく、
何故そのデザインにしたのか、しっかりと根拠のあるデザインが作成できるようになります。
中間課題の後は、専門性を高めるために2つのコースに分かれます▼
サービスデザインコース
UXを体系的に学び、サービス企画設計を徹底的に追及する!
マーケティング、ビジネスモデルや情報設計を学び、様々なサービスのデザインのモックまで作り上げるコースです。
IT・Webサービス系企業のUI/UXデザイナーとして就職・転職をしたい方に最適なコースです。
インタラクションUI実装コース
ユーザーの使い勝手を向上させることはもちろん、
WebGLによる3D表現など、幅広いアウトプットをします。
クリエイティブ業界をリードする制作プロダクションへデザイナー、エンジニアとして就職・転職を希望する方にお勧めのコースです。
サービスデザインコース
ビジネスモデル概論
サービスをデザインしていくには、表向きの機能を作るだけでは、
顧客にその価値を永続的に提供していくことはできません。
この授業ではサービスを成り立たせているビジネスモデルや収益モデルについて学びます。
Webマーケティング
Webから集客・売上を作っていく上で必要なマーケティングの考え方、ユーザー心理の捉え方、ビジネスモデルの描き方など、身につけておくべきマーケティングスキルについてお伝えします。
Webでモノを売るための仕組みを理解することでビジネス目標達成の支援ができるクリエイターを目指します。
情報アーキテクチャ/ユーザーインターフェース
アプリケーション構築の現場で利用されるUIデザインの概念(情報アーキテクチャ・オブジェクト指向UI)の理解から、デザインシステムを使った画面設計・構築までのスキルを身につけます。
インタラクション設計とFigmaを使ったUIプロトタイピングも行います。
卒業制作指導
サービスデザインの意味合いや主だったプロセス、定番になっているメソッドについて
レクチャー形式で学びつつ、卒業制作に向けて企画やプロトタイピングなどの実践を進めます。

サービスデザインコースの方の卒業制作をご紹介!
=================
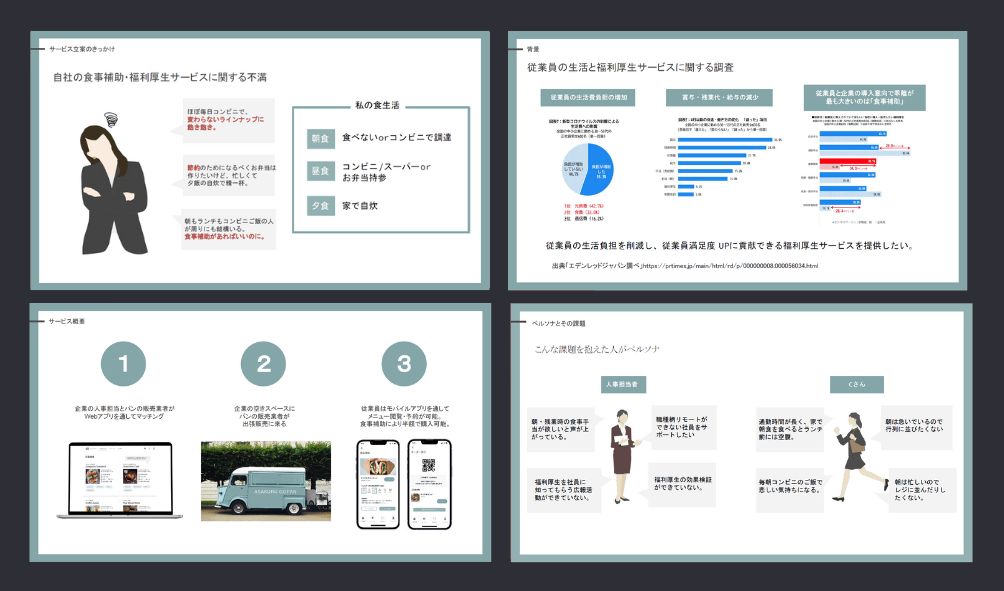
パンの移動販売で従業員の朝を応援するマッチングサービス
「ASAKURUGOPAN」
制作者:日髙 真彩さん
「出社が楽しみになる食事補助」で働く社員のモチベーションを向上させるサービスの
企画~プロトタイプ制作まで行った卒業制作となります!

▼「ASAKURUGOPAN」企画書一部抜粋


=================
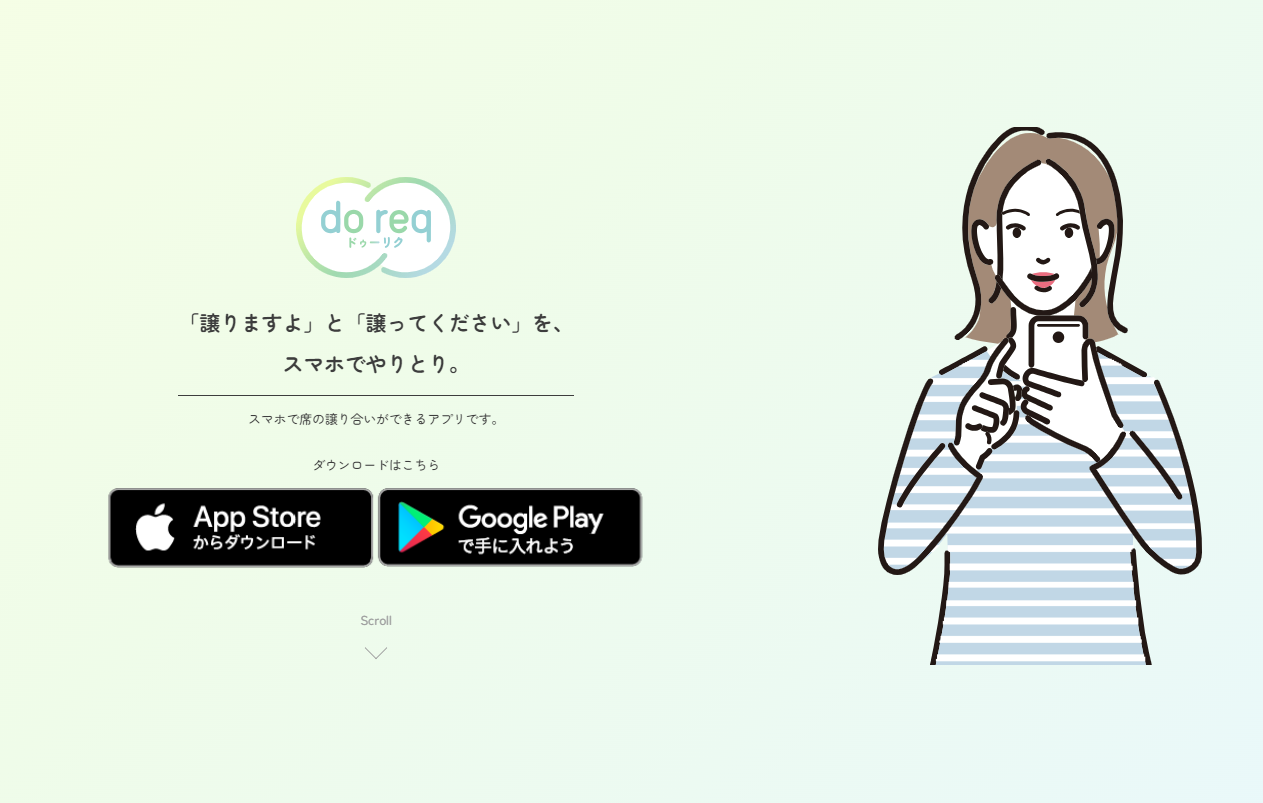
「譲りますよ」と「譲ってください」をスマホでやりとり
「do req」
制作者:佐藤 さくらさん
Bluetoothと位置情報機能を使って席を譲る側のユーザーと譲ってもらう側のユーザーを繋ぎ、
交通機関の座席の譲り合いをサポートするサービスです。
社会課題を自分ごととして捉え、愛のある配慮が見える
デザインとアイデアで課題解決に挑戦した企画です。
インタラクションUI実装コース
HTML・CSS復習
HTMLとCSSの役割と基本/文章とページ構造のマークアップ/インライン・ブロック的要素の違い/
CSSのセレクタの確認/Webパーツ制作/レイアウト/レスポンシブ
HTML/CSSが苦手なかたも、ここでしっかり復習してコーディングに自信がもてるようサポートします。
CSS/JavaScript
cssコーディングの基礎と応用/jsとプログラミングの基礎学習
レスポンシブサイトの制作と簡易的なWebアプリの制作ができるようになります。
コーディング応用
jQueryによるWebパーツ制作/Webサイトコーディング応用/Vue.js基礎
jsライブラリを利用したサイト制作、フレームワークによるモダンな開発環境を理解します。
WebGL
Three.jsによる3Dインタラクションの学習
jsの基礎知識を使って、3Dコンテンツの作成もできるようになりましょう。
Webサイト上での表現の幅が広がります。
卒業制作指導
前期・後期で学習した内容を踏まえ、作品作りをしていきます。
卒業してからのことも意識して、プロとして受け入れてもらえるレベルを目指します。

=================
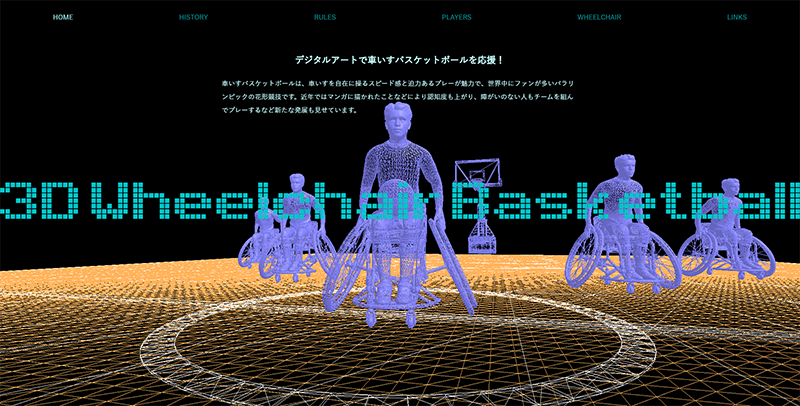
「3D Wheelchair Basketball」
制作者:品川謙一さん
パラリンピックの花形競技である車いすバスケットボールをデジタルアート表現で紹介・応援するウェブサイトです。ページからページへの遷移をThree.jsを使った3D空間移動で表現し、デジタル空間内のバスケットボールコートに入り込んだような演出にしています。ウェブサイトでありながら、インスタレーション作品のような「デジタル空間の手触り」を感じられる表現を目指しました。

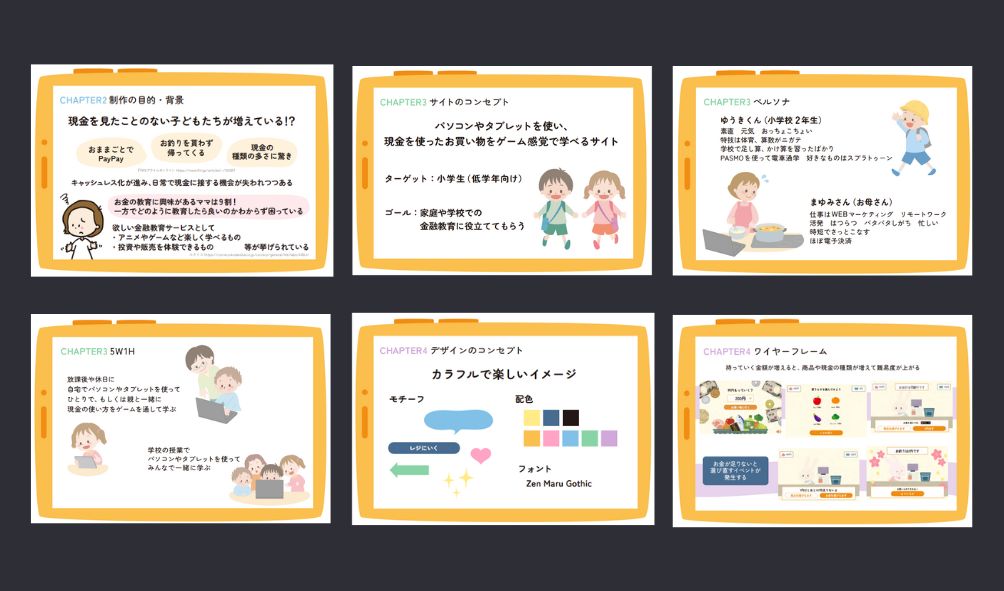
▼「お買いものチャレンジ」企画書一部抜粋
いかがでしょうか。
1年間で様々なアウトプットをするので、実力がしっかり身に就くカリキュラムとなっております!
コチラのコースが気になった方、是非説明会へお越しください!
説明会のご予約はコチラから!