
こんにちは、デジタルデザイン専攻(現:本科UI/UXD専攻)の鈴木です。
芸術の秋ー!!ということで、11月19日、dotFes(ドットフェス)が行われました。このイベントに出展するため、私たちデジタルデザイン米倉先生クラスでは有志を募り、集まった10名で1つの作品を作りました。
dotFesは、トークセッションやインスタレーション作品を展示する、デザインとアイデアに満ちたイベントです。2008年以降、東京、京都、沖縄、仙台、福岡と各地で開催され、今年2017年は記念すべき10回目ということでした。そんな場に私たちの作品を出展させていただけるなんて!機会を作ってくださった担任の米倉先生をはじめご尽力いただいた関係者の皆様に感謝!感謝です!
この、学んだことを活かして、デジタルハリウッドに通う仲間と共に課外活動に挑戦するという試みは、過去にも行われているので、今回はその様子も一緒にご紹介します!
ぜひ、最後までお楽しみください!
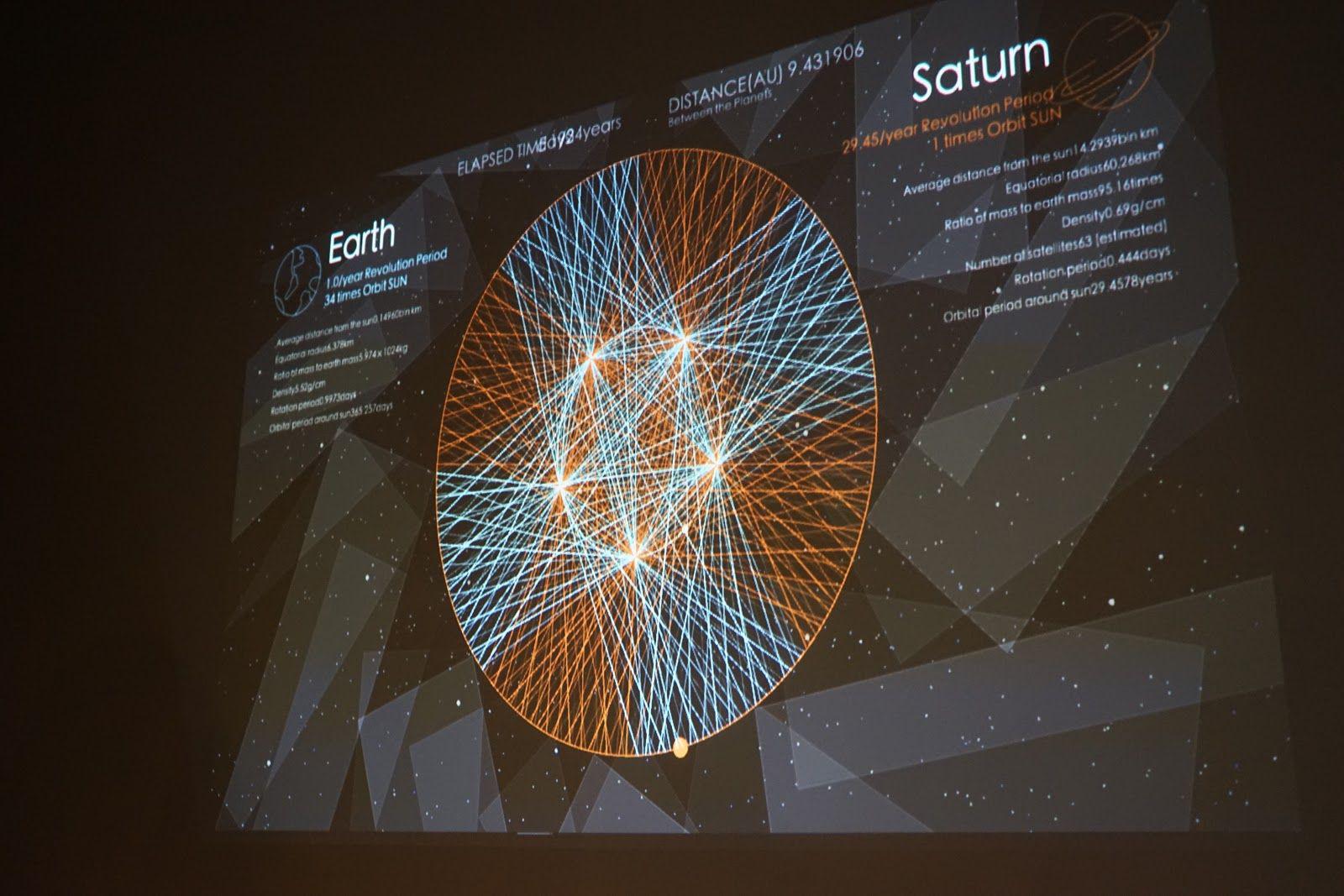
「Planet Orbit ~星のあやとり~」

出展した作品のタイトルは 「Planet Orbit ~星のあやとり~」 といいます。
太陽系の惑星(ユーザーが自由に選んだ2つの惑星)の位置関係を線で結び、きれいな幾何学模様を描く展示です。それぞれの惑星で太陽を周回するスピードが異なるので、2点を結ぶ線がどんどんクロスして、思いがけない図形を描いていきます。

各惑星は実際の公転周期の比に基づいた周回運動をしていて、選んだ惑星の組み合わせで描かれる図が変わります。ユーザーに自由に惑星を選んでもらうため、センサーを仕込んだ惑星の模型をテーブルの上に置いておくことにしました。 (
授業で習った
Processing
※1と
Arduino
※2の技術を使用しています。
)
※1:Processing・・・Java をベースにしたプログラミング言語です。容易に習得可能な言語となるよう開発され、グラフィックや音を使ったプログラミングが手軽に作成できます。
※2:Arduino・・・メディアアートやインタラクティブデザイン、プロトタイプまで幅広く使用されているマイコンボードです。
詳しくは、
デザイン用語辞典
へ

10名でアイディアを1つにまとめるのは大変だったけど、コンセプトが固まったら後はそれぞれの得意な分野で頑張るだけ!それだけで作品の雰囲気を示唆してくれるロゴデザイン。気に入ってます!

「 あやとり 」のネーミングにマッチする羊毛フェルト制のかわいらしい惑星も、宇宙を演出するためのクロスも自分たちの手作り。こうして世界観を作り込んだことで、ユーザーの興味をひき、積極的に楽しんで惑星を選んでもらうことができたと感じています。

それぞれの惑星に対してミニマル・ミュージック風のBGMも制作していて、惑星の組み合わせによって奏でられるハーモニーが変わるので、好きなメロディを探すのも楽しいはず。

告知ポスター、展示用解説パネルも制作。こういうの大事!今回の展示で、作品を作るだけでなく、お知らせしたり解説したり記録したりする行程の必要性と大切さを体験して学ぶことができました。
「Planet Orbit ~星のあやとり~」PV紹介

会場の設営、準備、接客も手分けして担当。

もちろん交替で会場の他の作品も鑑賞&体験しました!展示作品はどれも斬新で面白くカッコいいものばかりで、ものすごく刺激になりました!そして単純にものすごく楽しかったです!私たちももっと力をつけて素晴らしいものを作りたい!そんな風に思った一日でした。
私たち2017年4月生は、卒業まで残すところあと4ヶ月。悔いのないよう卒業制作に向けて、今後も取り組んでいきます。
ここからは、過去2014年に福岡のdotFesへ参加した様子をご紹介します!

クリエイティブ集団「
Panon Public
」は、デジタルハリウッドに通う仲間で結成された、クリエイティブ集団です。
出展した作品は「
DINO BOOK
」というiPadで遊ぶデジタル絵本アプリです。
絵本の主人公は青い首長竜のこども「ディノ」。パノラマに広がったディノたちが暮らす恐竜の世界を、iPadで覗き込むような感覚でお楽しみいただけます。

「
DINO BOOK
」は
Unity
※1
というゲーム開発ツールを使用して制作しました。
絵本がコンセプトということもあり、
Photoshop
で描いたイラストを、飛び出す絵本のように3D空間上に配置しました。
プログラミングや
3Dモデリング
※2
の技術が無くても触れる気軽さが
Unity
の良いところです。
※1:Unity・・・ゲーム制作やスマホアプリの開発や、簡易性からVR,ARなどのツールやアプリ開発にも採用されておりその使用範囲は非常に幅が広い、プラットフォーム。
※2:3Dモデリング・・・3DCG制作における形をつくる行程。
Unityについて学べる専攻はこちら!
・
本科UI/UXD専攻
・
本科CG/VFX専攻

ブースの装飾は、事前にクラスメイトや先生方に手伝ってもらって作成したパネルやモビールを飾り付けました。とても可愛く飾りつけできましたよ!
当日、いざ開場されると列が出来るほどの大盛況で、「 おぉ! 」とか「 すごい! 」といった声があがるたびに心の中でガッツポーズをしていました!
実際に一般の方に触ってもらうと、制作中には気付かなかったことが見つかったり、予想外のアクションをされることもあって、とても参考になりました。
また、イベントを通して、現場でプロとして活躍しているデザイナーさん、エンジニアさんと交流できたことは貴重な経験だったので、この経験を今後の制作にも生かしたいと思います。また、今後も色んなイベントに出店したいと思いました。
いかがでしたか?
本科UI/UXD専攻 では、グラフィックデザイン、Webデザイン、アプリデザイン、映像、プログラミング…と、あらゆる表現方法を学びます。
その中で、自分たちだけがおもしろい、楽しい作品ではなく、それを利用してくれる人のことまでを考えて、作品作りに取り組んでいただけるようカリキュラムを設置しています。
卒業後の仕事で制作を行う際、どういった課題を解決しなければならないのか、そのためにはどういったサービスが適切なのか、そのサービスの向こうにはどんなユーザーがいるのか・・・
それを在学中から体系的に学び・考え、1年間で身に着けることができるのが【 本科UI/UXD専攻 】 です。
▼本科UI/UXD専攻特設サイトはこちら!

▶デザインの基礎からUIデザイン、コーディング、openFrameworksやUnityまでクラス制で学習できる
本科UI/UXD専攻はこちら
▶デザイン基礎から広告デザイン+アプリUIデザイン、Webデザインを身につけ6ヶ月で就職を目指す
専科グラフィックデザイナー専攻はこちら
▼1年後のあなたは、ものすごいスタートダッシュを切ることになる。

スクール説明会(無料)では「カリキュラム」「業界の最新情報」
「就職情報」「通学方法」など専門カウンセラーが丁寧にご案内致します。
※ご予約の際、ご希望のスクールは『東京本校』をご選択ください。
