まず、Webデザイナーに必要なスキルは、
・企画力、提案力、課題解決力
・Photoshop、Illustrator、Dreamweaver等Web制作に必要なソフトの使用
・Webやグラフィックなどでのデザイン力
・コーディング(HTML、CSS、JavaScriptなどの言語理解)
デザイン力以外にも様々なスキルを求められるのがWebデザイナーです。6ヶ月で身につけるための心構えや、学習方法などをトレーナー目線でお伝えします。

人物紹介:濱本真由美
デジハリではWebデザイナー専攻を受講。2020年1月にデジハリを卒業し、フリーランスで活動しながら、デジハリや職業訓練校にてトレーナー、アシスタント、Web制作などをしております。
【目次】
- 入学予定の方やご検討中の方へ
- 入学までに準備しておくと良いこと
- 入学後の学習や課題をする上でのコツ
- 卒業制作のクライアント見つけ方のアドバイス
- デジハリで学習していた頃を振り返って今感じること
- つまり何が言いたいかと言うと・・・?
1.入学予定の方やご検討中の方へ
■未経験から必要なスキルを身につけるために!
入学する方のほとんどがデザイン未経験の方です。
イラストレーター もフォトショップ もコーディングもやったことのない方でも努力次第でWebサイトを作れるようになりますが、本当に努力次第なので一生懸命取り組んだ方と途中で諦めた方の完成度に大きく差がでるのも正直なところです。
デジハリでは基礎的なことを映像学習と教室利用をいただきトレーナーへの質問時間を使って学んでいただきます。映像教材は6ヶ月の期間内で何度でもみることができるので、一度で理解できなかった部分は繰り返しみることをお勧めします。
私も実際に課題をやりながら、わからない部分が出てくるともう一度、動画を見返したりググったりそれでも解決できない場合はトレーナーに質問するなどし進めていました。
スクールでの学習は自力で解決できない部分は、トレーナーに相談できる事が最大の利点だと思います。また、受講生同士でも「ここはどうやってやったの??」などと、教え合うことができる環境でもありアウトプット、インプットができます。
私も卒業制作に取り組んでいた頃は同じクラスの方とinstagramの埋め込みを実装するにあたってこの記事を参考にしたや、この部分はこのように修正が必要などを共有しあいました。
制作は一人で進めますが、些細なことでも相談できる仲間がいることは本当に心強かったです。また、お互いの進捗を確認しあうことでいい刺激を受けることもできました。

■キラキラしたオシャレな仕事ではないかも!?
Webデザイナーの響きだけで、なんかオシャレで格好いい仕事のように感じ、イメージ先行で憧れを抱いている方もいらっしゃるかもしれませんが、そんな方はギャップを感じるかもしれません。
正直、一日中パソコンに向かってコツコツと作業を進める事が多い仕事です。良いものを作るために細部までこだわると、ときには「面倒くさーい!!」って叫びたくなるようなこともあるかもしれません(笑)
現実は決して華やかではない、そんな一面があることも入学前の方には知ってもらえたらと思います。
それでも、完成したものが世界中の人に見てもらえ、喜んでくれる人がいると達成感や喜びを得られるのも楽しさの一つかと思います。
6ヶ月で即戦力となるWebデザイナーとして必ず就職できるとは言えませんが、デジハリで学ぶ6ヶ月で努力した分、スキルはしっかりと身につき、結果としてWeb業界で働くことにつながります。
2.入学までに準備しておくと良いこと
■学習する時間の確保
入学すると動画で学習しながら課題に取り組みます。仕事をしながら通う場合は、デジハリで学ぶ6ヶ月は寝る・食べる・仕事する以外は全て学習に費やすぞ!ぐらいの意気込みで通っていただくのが良いかと思います。
集中して学習ができる環境を整えて入学して欲しいです。
■デザインのインプット
日頃から様々なデザインを見てインプットをする習慣をつけてほしいです。はじめは、なんとなくかわいいなぁ。格好いいなぁ。でいいと思います。学習を始めた頃はデザインの引き出しが全くないので、まずはたくさん見ていいと感じたものを自分の中にストックする習慣を作るといいです。
私がデザインのインプットをするのは、
-
Webデザインのまとめサイトを閲覧
SANKOU!:[https://sankoudesign.com/](https://sankoudesign.com/)
Web DesignCrip:[https://webdesignclip.com/](https://webdesignclip.com/) -
ピンタレストで検索
pinterest:[https://www.pinterest.jp/](https://www.pinterest.jp/) - 雑誌
-
電車や街の広告
日常の様々な場面でも無意識のうちに参考にしています。その時に必ずやることは、いいと思ったデザインを保存することです。最近ではnotionを活用しています。わかりやすくまとめて整理しないと、前に見たあのデザインを参考にしたい!と思っても、探すのに一苦労します。どのように整理するかのルールを今のうちから決めておくと便利です。
■情報収集
twitterにはWebデザイナーの初学者の方や、ベテランのデザイナーさんなどたくさんいらっしゃいます。学習用のアカウントを持ちアウトプット、インプットの場として利用されるといいですが、全ての情報を鵜呑みにするのではなく、情報を見極めて活用することをお勧めします。
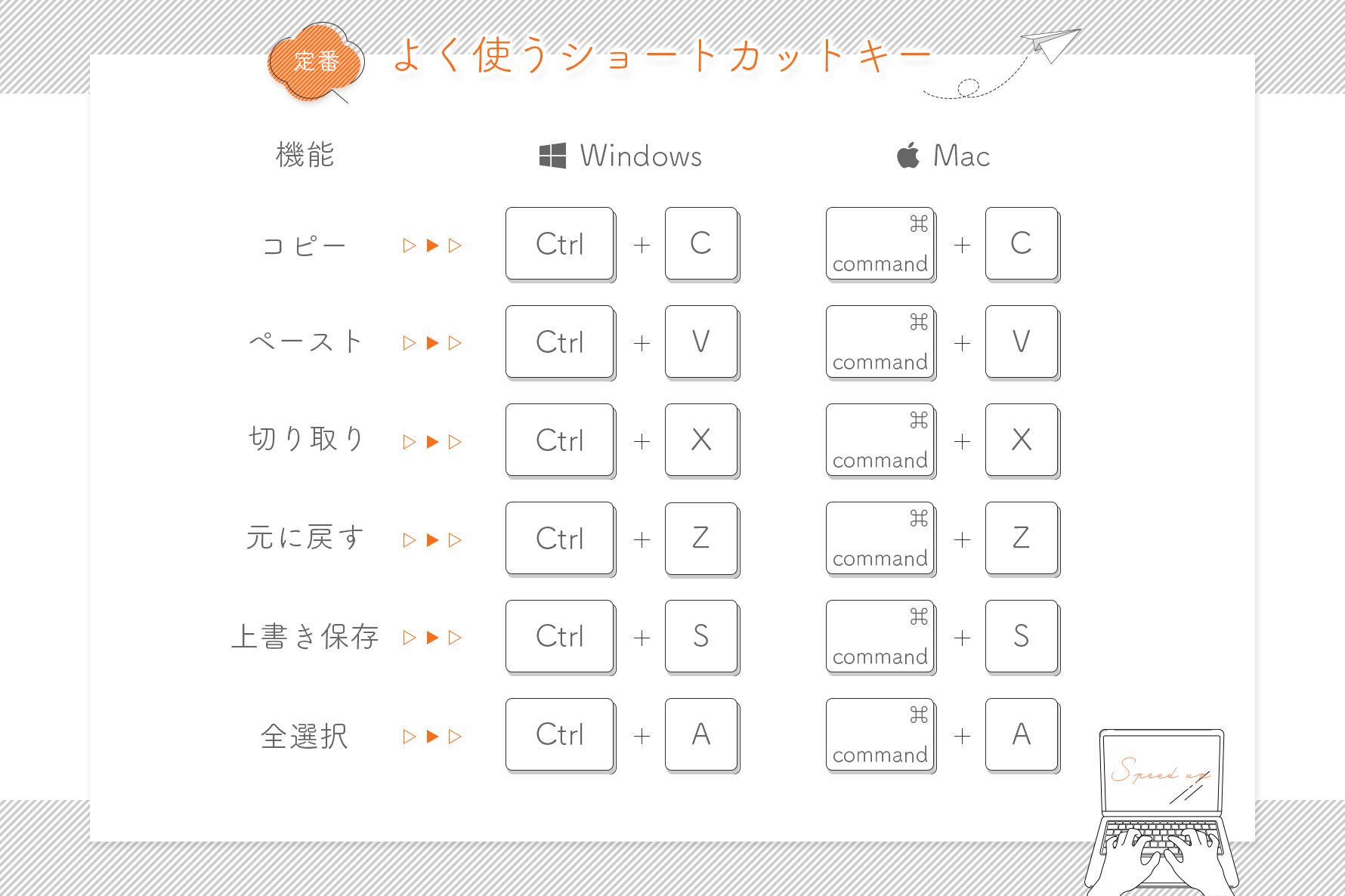
■PC操作に慣れる
・ショートカットキーは積極的に使い、自然に使えるように。作業のスピードがアップします!

まだまだたくさんあります。興味ある方は検索してみてください。
- わからないことはググることを習慣にしておく。
Web制作はデザインもコーディングもわからないことはググりながら進めます。丸暗記しようとせず、ググってやりたいことが書いてある記事を見つけ、自己解決できることはとても重要です。
全て理解する、暗記しないといけないと思わずにネットで解説記事をみつけて、やりたいことができればOKです!
例えばイラストレーター やフォトショップ の操作方法なども全て頭の中にありません。よく使う機能は覚えていますが、わからないことは調べながら制作します。また、アプリのバージョンアップに伴い、操作方法が変わることもあるので、変化に柔軟に対応することも求められます。わからないことや、アレ!?って思った時は検索することや、データを保存してアプリを再起動すると思い通りにできることもあります。
3.入学後の学習や課題をする上でのコツ
■入学したことに満足しないで!
入学してなんとなく課題を進めて6ヶ月間過ごすと勝手にスキルが身に付くわけではありません。課題もクオリティを追求して取り組み、課題以外のことにもチャレンジして多くのことを吸収してほしいです。制作物は本当に正直で、下調べをしっかりとおこない大変な思いもしながら、時には思うようにできない自分自身の不甲斐なさにモチベーションも下がり嫌になる思いもしながら、それでも食らいついて完成したものと、「この程度でもいいかなぁ。」「もう面倒だし。疲れたし。。。」と、手抜きした制作物の仕上がりはかなり違います!せっかく受講料を払って入学したのであれば、この6ヶ月はご自身のために必死で頑張ってほしいです。
■受講生同士でのコミュニケーション

入学してコツコツと1人で学習していると孤独です。一緒に頑張る仲間がいるのは大変心強い事です。悩んでいることは、たいてい皆さん同じようなことなので、同じ時期に学んでいる方同士、勇気を振り絞って声を掛け合って欲しいです。情報交換をしてアウトプット、インプットを行うことでお互いが成長できます。
デジハリでは、過去の受講生の制作物を誰でも気軽に閲覧できる環境なので、課題に取り組む前や、行き詰まった時はぜひ見て欲しいです。私も過去の先輩の制作物をよく拝見しました。当時の先輩方が頑張って制作した様子を感じることができるので、モチベーションアップにもつながります。
■トレーナーとのコミュニケーション
通学できる学校を選んだのなら校舎を最大限に利用してほしいです。
なんば校・大阪梅田校どちらも利用して自分の学習しやすい環境を見つけてほしいです。なんば校はフリードリンクがあり、美味しいコーヒーと最高の景色を眺めながら学習ができます。

- 現役のトレーナーが多く在籍しているものデジハリの特徴なので、自分にあったトレーナーを見つけることで質問もしやすくなります。
- トレーナーもデザインが得意、コーディングが得意など、それぞれ強みが違うので、トレーナーを生徒さんが選択して通えるので大いに利用してもらいたいです。
■学習のコツ

- 繰り返しになりますが、一度見てきちんと理解できなかった動画については、どのチャプターかメモをして見返すことをおすすめします。特にWebは専門用語がたくさんあります。初めて耳にする言葉で様々なことを解説されても一度で理解するのは難しいです。私は何度も繰り返し動画を見ることや、ググって調べることを繰り返すことで少しずつ理解しました。
- 家からでも視聴できる動画での学習とオンラインでも質問可能な制度があるため、正直、校舎を利用せずに学習することは可能です。それでもなるべくデジハリの校舎を利用することをお勧めします。校舎に通うと他の受講生と直接、会うことができます。コミュニケーションをとりながら、学習を進めることで、お互いの進捗を確認しあったり、学習の悩みなどを話すことでモチベーションを保つ環境が作れます。
- デザインの制作については、すぐにイラストレーター やフォトショップを開き作業せず、まずは参考になるデザインを探す。制作するために必要な素材集めや情報をまとめつつ、ラフ画を描くなどの準備をします。そしてイラストレーター やフォトショップ での操作をおこないます。私の場合、方向性も何も頭の中にないまま、イラストレーター やフォトショップ を開いても無駄に時間を過ごすことになりいいものはできません。
■なんば校は土日はアシスタントが在籍しています。

土日のなんば校のPPルーム(入学から4ヶ月目まで利用できる学習するスペース)には、6ヶ月ぐらい前までは他の受講生と同じようにデジハリに通っていた方がアシスタントとして在籍しているので、ちょっとしたことをアシスタントへ確認することもできます。
例えば、
- どんなペースで学習を進めていたか。
- 専門用語の多い知識をどのように理解したか。
- 校舎の利用方法でわからないこと。
など、学習以外のことでも気軽に相談できます。
入学して間もない方の気持ちを一番理解できる心強い存在です。
4.卒業制作のクライアント見つけ方のアドバイス
■専科Webデザイナー専攻の最終の大きな課題として、卒業制作があります!
デジタルハリウッドの「専科Webデザイナー専攻」では、最終の大きな課題として、ご自身でクライアントを見つけて、ディレクション~ページ制作、プレゼンまで行っていただく卒業制作があります。お知り合いの方やご友人・ご親族の方にページを必要としている人を見つけていただきます。
■クライアントを見つけるコツ
私は入学する前から協力してもらえるクライアントを見つけることができていました。苦労せず卒業制作に取り組むことができましたが、同じクラスにクライアントが見つからずに困っている方もいました。
お友達や知り合いの方で協力してもらえる方を早い段階で見つけておくと学習に集中して取り組むことができます。
過去に受講生の方でクライアントを見つけた方法として、ご自身のFacebookの友達に向けて、現在Webの学習をしており、クライアントを探しているけれど見つからずに困っているなどを発信し、協力してくれる方をみつけた受講生もいました。
また、近所のお店や普段利用している特に個人経営の美容室やネイルサロン、カフェや歯医者さんなど、実在する店舗などに声を掛けてみると協力してくれる方もいらっしゃるかもしれません。学習して初めて作るサイトなので5ページ前後に収まりそうな店舗などの小規模なサイトが作りやすいと思います。
■見つからなかった場合・・・?
クライアント探しのため、積極的に探していただいた場合でも、見つからなかった場合も、ご安心ください!スタッフにご相談いただければ、架空クライアントをご用意することも可能です。
ですが、就・転職に必須なポートフォリオの一つとなる作品ですので、ご自身で探し出してしっかりディレクションや制作の流れをつかんで、実践的な学習をしていただくことがベストです!
過去の卒業制作をご覧いただきたい方はこちらをご覧ください★
5.デジハリでの学習していた頃を振り返って今感じること

デジハリは動画で基礎を学びますが、ライブ授業という一つの教室に受講生が集まるスタイルの授業もあります。(現在はコロナもあり、オンラインで開催となります)ライブ授業では、周りの受講生の皆さんが、すごくできるように勝手に感じたので自分だけが置いてけぼりならないように、また迷惑をかけないようにと必死でした。いい刺激を受ける機会でもあったと思います。また、グループワークもあるので、普段交流する機会がない受講生の方とも自然にコミュニケーションがとれました。
■完璧を追求する前に、完成させることを最優先に考える。
私はイラストレーター やフォトショップ に関しては、入学前より操作したことがあり、グラフィックのパートまでは苦戦することなく進める事ができましたが、コーディングのパートに入ると専門用語や、呪文のようにアルファベットが羅列してあるコードを理解するのにとても苦労しました。「これ、私には無理かも!?」とも思いました。
それでも、わからないことも悔しいですし学習して理解した方もいるので、私も諦めずに頑張ろう!!と自分を鼓舞しながら取り組みました。
課題に取り組む際も、何度も映像教材を見返し理解できているようで、よくわからないけれど、とりあえず見た目は整ったからOK!ぐらいの気持ちで進めました。今、思うとこれでよかったと思います。
受講生の中には、性格的に完璧に理解しないと次に進めないと、苦しんでいる方もいらっしゃいます。完璧を目指すことも大切ですが、まずは完成させることを最優先に考え、できあがったものをブラッシュアップさせることが大切だと感じます。
また、ずっとパソコンに向かっていても解決しない時は、ひと息つくことも大切です。パソコンから離れて他のことをしている時にパッとひらめくこともよくあります!
■振り返るとデジハリでの学習期間は自分との戦いでした
正直、Webデザインがこんなに細かくて面倒な工程があるものだと思いませんでした(笑)
例えば、デザインカンプの課題を提出して、チェックバックをもらいフォントのサイズを変更するだけでも全体のレイアウトが崩れるので調整が必要となり、またやり直し・・・なんて事もザラです。
それでも、デザインもコーディングも好きなのは、産みの苦しみのようなものはありますが、得る達成感は大きくあり苦労して制作したものは自分の子供のように愛おしく感じ、何度見ても飽きません。また、誰かに喜んでもらえることの喜びも大きいです。現在、私は制作以外にも受講生へ教える立場となり、制作とは違う喜びも味わうことができます。入学してから卒業するまでの成長や、就職が決まった知らせは一番嬉しく思います。
6ヶ月という限られた時間の中で身につくスキルには正直、限界があると思います。それでも、必死で努力した6ヶ月であれば、Web業界に転職する際に胸を張ってこれだけ頑張ってやりました!ってことを面接などで自信を持って伝えることができるはずです。
そして、諦めずに頑張ってよかったと感じる事ができます。
人生80年と考えたとき、デジハリで学習するのはその内のたった6ヶ月間だけです。もし、人生の転機や様々な事情でWebデザイナーを目指したのであれば、デジハリで学べる6ヶ月間は必死で頑張ってほしいです。習得スピードは個人差があると思いますが、努力はきっと実を結んでくれます。
6.つまり何が言いたいかと言うと・・・?
最後までお読みいただき、ありがとうございます!
ここまでご覧いただいた方は、かなりWebデザイン学習にかなりご興味があるようですね。
学習前の事前準備・心構えのまとめ
- デジハリ受講生は未経験からの学習がほとんど!
- WEBデザイナーはキラキラではなく、コツコツ!完成後の達成感やクライアントに喜んでもらえることで楽しさを感じる職業
- 入学開始月は学習時間の確保をして、事前にデザインのインプットや情報収集ができるツールを活用しよう
- パソコン操作はショートカットキーが楽!事前に慣れておきましょう
- 教室やデジハリの環境をフル活用して、周りの受講生・トレーナーとのコミュニケーションを取ってモチベーションをあげよう!
- 専門用語もしっかり覚えて学習の進捗を上げよう
- 悩んだら相談!アシスタントの講師など相談して、学習の途中で立ち止まらない工夫をしよう
- 最大の課題、卒業制作のクライアントは早めに見つけよう
こちらの記事を参考に学習前に事前準備や心構えをしていただけた方は、ぜひスクール説明会にお越しくださいね。まだ、準備や心構えが出来ない・・・・と、いう方も一度、説明会にお越しいただき、実際に校舎が学習の様子を見て、学習のイメージをつかんでみてもいいかも!?




