
公開日:2024-10-16
jQueryとは、JavaScriptでできることをコンパクトかつ便利にまとめたライブラリ言語です。例えば、クリックしたら画像が入れ替わる、マウスオーバーした要素がアニメーションのように動く、時間によってページの色を変化するなど、JavaScriptで書くと時間がかかる作業をjQueryを使えば簡単に記述できます。
jQueryは2006年、当時MozillaのJavaScriptエバンジェリストだったジョン・レッシグ氏によって開発され、世界中のWebデザイナーやプログラマーの間で広く一般に使われています。ロゴの下に表記されているキャッチコピー「write less, do more」は有名です。
【目次】
- なぜjQueryができたか
- jQueryの仕組み
- jQueryでできること
- jQueryのメリット・デメリット
- jQueryの読み込み方法
- プログラムの読み込み方法
- 実際の書き方例
- 学習方法
- jQueryの活用例
- jQueryを学ぶならデジタルハリウッド専門スクール
- まとめ
なぜjQueryができたか
JavaScriptは1995年にNetscape社によって開発されてから、動的にHTMLを変更する機能を追加するまでに進化し、需要が広がりました。しかし、JavaScriptの記述には多くの手続きが必要でソースも長く、限られたエンジニアしかJavaScriptを使って開発できませんでした。
そこで、より多くのエンジニアが簡単に開発する手段が必要になり、開発されたのがjQueryというJavaScriptのライブラリーです。
つまり、jQueryはJavaScriptのコードを簡潔に書くことを目的とて開発された言語と言えます。jQueryの他にも多くのライブラリーが存在しますが、jQueryはCSSがわかるWebデザイナーやマークアップエンジニアが簡単に習得できるように設計されているため、現在広く使われています。
jQueryの仕組み
jQueryはJavaScriptのライブラリです。ライブラリとは、複数の機能をまとめて部品化したものです。jQueryを使用するには、この「ライブラリ(jquery-3.3.1.min.js)」をjQueryのコードを使う前に読み込む必要がありますが、ファイルサイズが軽量なため、Webページの読み込み速度にはほとんど影響なく使用することができます。
また、jQueryは、GoogleChome、Safari、Firefoxなどの主要なWebブラウザーに対応している「クロスブラウザ設計」のため、ブラウザによるJavaScriptの実装の差異を意識せずに使うことが可能です。
jQueryのプラグインとは
jQueryのプラグインとは、jQueryの拡張機能のことです。そもそもプログラミングにおいてのプラグインとは、機能の拡張のことを指しています。標準のjQueryだけではできないことが、プラグインを使うだけで簡単に実装できるようになります。スライドショーの設置・アニメーションの実装などなどプラグインの種類は豊富にあります。
jQueryでできること
jQueryでできることは幅広く多くの機能があるが、代表的なのは以下の3点です。
-
DOM(Document Object Model)
HTMLを操作するための機能 -
アニメーション
画像を入れ替えたり、マウスオーバーした要素が動いたりするアニメーション機能 -
Ajax
外部ファイルを動的に読み込む機能で、Google Mapsなどのように1ページの内容を新しいコンテンツで置き換えることが可能
jQueryのメリット・デメリット
Web開発・Webコンテンツの制作プロセスを軽減し、効率化することができるというメリットがある一方で、jQueryにはデメリットもあります。メリット・デメリットについて紹介します。
メリット
jQueryのメリットの一つは、コード量を大幅に短縮できることです。すべてJavaScriptで記述するよりも短いコード量で済むため作業工数の大幅な軽減につながります。jQueryで記述する半分のコード量で作業が済むこともあります。
また、異なるブラウザでも同じコードで処理ができるという点もメリットの一つです。jQueryは各ブラウザの差分の処理がかなり優秀です。
デメリット
jQueryのデメリットの一つに動作が重くなりやすいことがあげられます。コード量が大幅に軽減できるというメリットがある一方で、単純な動作でもJavaScriptを用いるよりも処理速度が落ちるというデメリットもあるため注意が必要です。動作速度が落ちることもあるということを理解し、ケースごとにJavaScriptを用いた方が良いのか、jQueryを用いた方が良いのかを判断することが大切です。
また、もう一つのデメリットとして、他のライブラリやフレームワークと競合することがある点もあげられます。jQueryが他のライブラリやフレームワークと競合し、予期せぬ動作をするケースもあります。共存させるための処理を追加で行う、もしくは、jQueryをJavaScriptに置き換えるなどといった追加の作業が必要になる場合もあります。
jQueryの読み込み方法
jQueryの読み込み方法は下記の2種類あります。
-
ライブラリー本体をダウンロードして読み込む方法
jQueryの公式サイトからライブラリーをダウンロードし、利用したいWebサーバーにアップロードし、HTMLの中にscript要素を書いて読み込む。 -
Web上のソースを読み込む方法
HTML内にscript要素のGoogle Hosted Librariesの利用したいライブラリーを指定し、Webページに直接読み込む。
プログラムの読み込み方法
プログラムの読み込み方法については、html内に直接書く方法と、拡張子に「.js」がついた外部ファイルを作成し、それを読み込む方法があります。一般的には外部ファイルを読み込む方法が広く使われています。
実際の書き方例
jQueryは基本的に「セレクタ」と「メソッド」で構成されており、次のように記述します。
基本的な記述方法
$(function() {
$('セレクタ').メソッド();
});
- 「セレクタ」・・・操作するHTML要素の対象を記述する
- 「メソッド」・・・操作する内容を記述する
また冒頭の「$」は関数で、Wordpressなどでは「jQuery」と記述することもあります。
セレクタは処理の対象を指定します。主に下記4種類のセレクタが使われます。
指定方法はcssセレクタとほとんど同じです。
- idセレクタ・・・id属性で指定
- classセレクタ・・・class属性で指定
- 要素セレクタ・・・HTMLタグで指定
- 子孫セレクタ・・・階層的に要素を指定
メソッドは対象の要素に何をするかを記述します。
多くのメソッドがあるが、よく使われる代表的なものとしては下記のようなメソッドがあります。
- css・・・要素にcssを適用する
- before・・・要素の前にHTMLを追加する
- addClass・・・要素にクラスを追加する
- removeClass・・・要素のクラスを削除する
※記述例①
要素pのフォントサイズを20pxにします。
<p>こんにちは!</p>
<script>
$(function() {
$("p").css('font-size','20px');
});
</script>
またメソッドの位置には特定の「イベント」を指定することができます。イベントを記述することによって、実行タイミングを指定することが可能となります。
よく使われるイベントには次のようなものがあります。
- click・・・クリックイベント
- dblclick・・・ダブルクリックイベント
- mouseout・・・マウスアウトイベント
- mouseover・・・マウスオーバーイベント
※記述例②
要素pをクリックしたら、テキストが「さようなら」になるというイベントが起こります。
<p>おはよう</p>
<script>
$(function(){
$("p").click(function() {
$(this).text("さようなら");
});
});
</script>
学習方法
主に下記のような学習方法があります。
-
ネット上の無料(有料)サイトで学習する
ネット上にはブログや動画など多くのjQueryに関する情報が出回っており、まずはjQueryに触れてみたい場合、またはすぐに学習したいという場合は、気軽に学び始めることができる。 -
書籍で学習する
jQueryが使われるようになって10年以上経っている現在、多くの専門書が発行されている。図解や説明のわかりやすい書籍も多く、理解しやすい。また本の場合ネットよりも場所を選ばずに勉強できるという利点もある。 -
スクールに通って学習する
上記2点よりもお金はかかるが、講師に質問ができたり、仲間ができたりと、上記2点の方法にはない利点がある。
jQueryの活用例
Webサイトやコンテンツ制作に欠かせないjQueryですが、実際にWeb制作でjQueryを使うとどのようなことができるのかjQueryの活用例を今回は3つ紹介します。
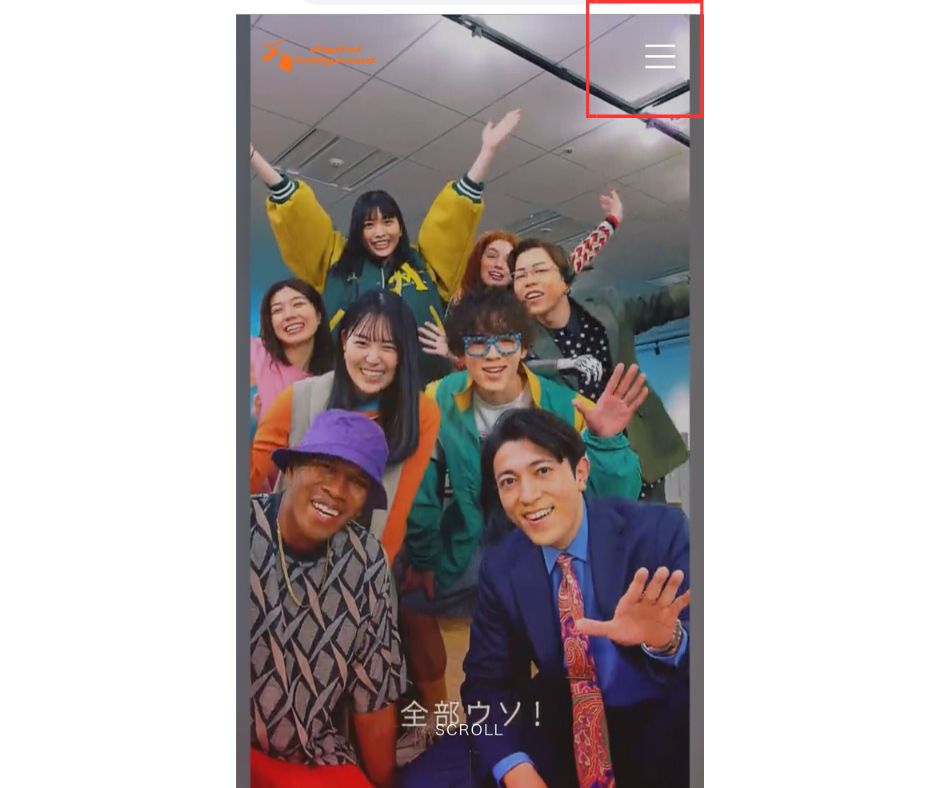
活用例 ハンバーガーメニュー
ハンバーガーメニューとは、サイト内の三本線のナビゲーションメニューで、クリックすると隠れている情報が表示される仕組みです。画面サイズが限られているスマホでハンバーガーメニューは用いられることが多いです。ハンバーガーメニューは、jQuery以外のコードでも実装は可能ですが、jQueryを用いることでコード量を軽減し実装することが可能です。

画像参照:デジタルハリウッド専門スクール
関連:ハンバーガーメニューとは
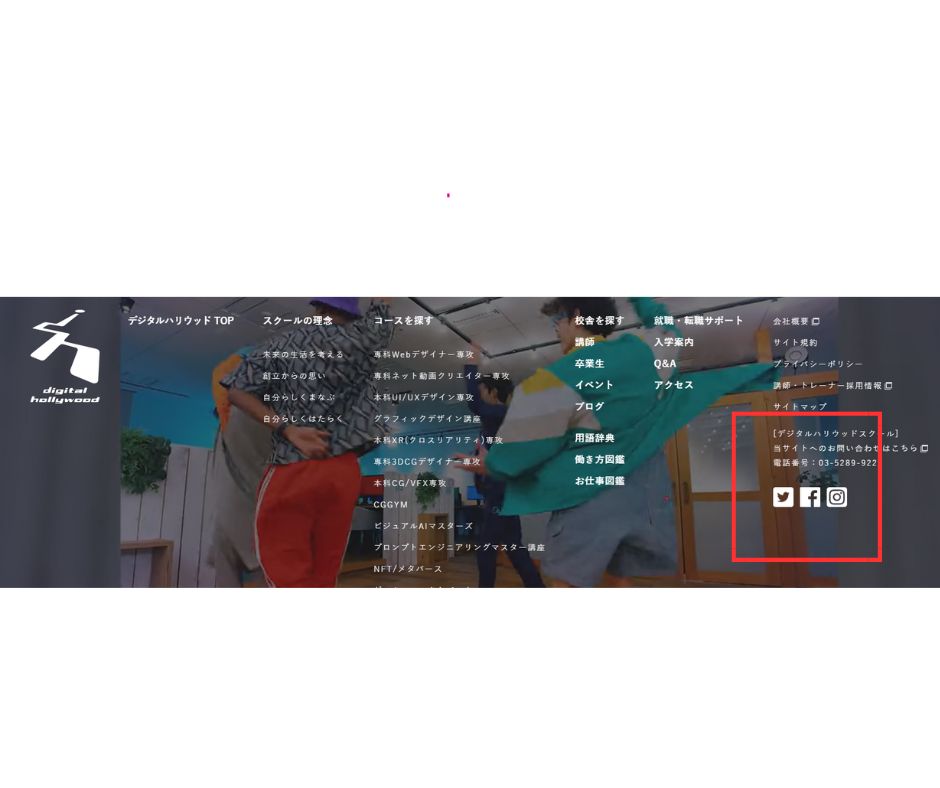
活用例 SNS等へのシェアボタン
今では、多くのWebサイトで見かけるSNS等へのシェアですが、こちらもjQueryを用いることでコード量を軽減して連携を実装することが可能です。Webサイトやブログ、ECサイトなどでSNS連携ボタンは多く用いられます。

画像参照:デジタルハリウッド専門スクール
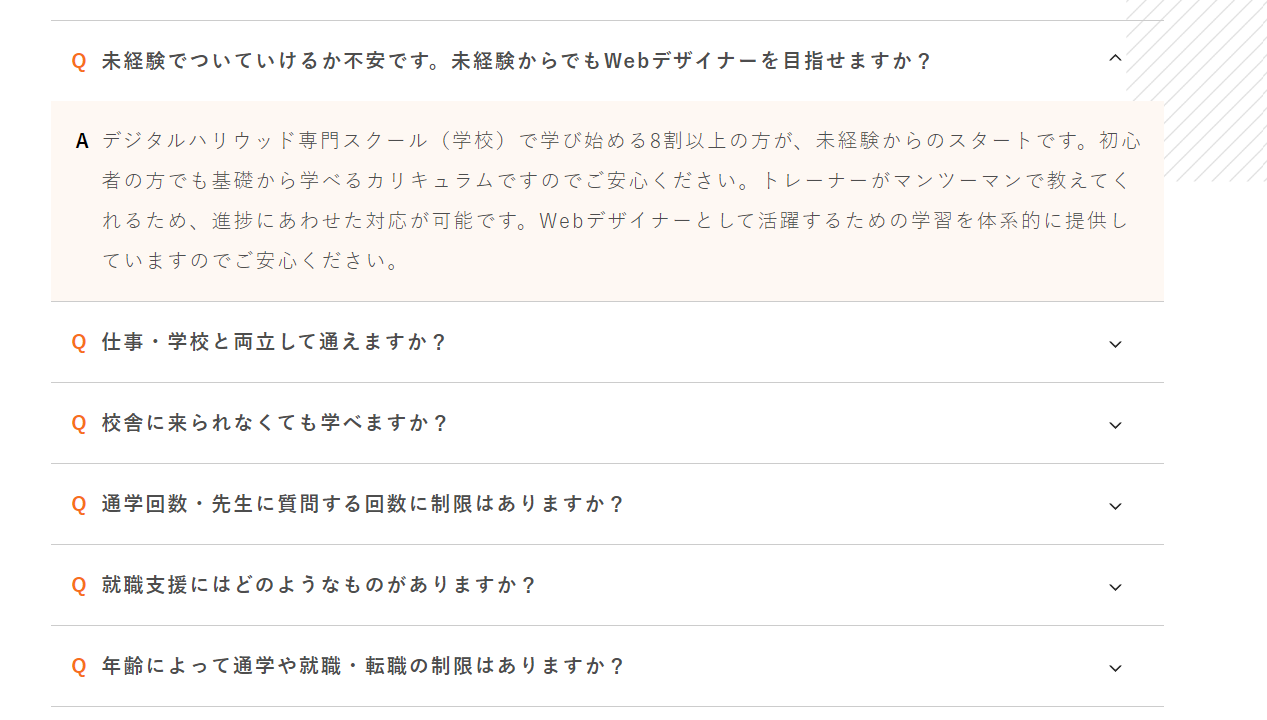
活用例 アコーディオンメニュー
アコーディオンメニューとは、クリックすると開閉するタイプのメニューのことです。ハンバーガーメニューと同じくスマホのUIデザインで多く用いられています。こちらもjQueryを用いることで実装をより効率的に行うことが出来ます。

画像参照:デジタルハリウッド専門スクール
jQueryを学ぶならデジタルハリウッド専門スクール
jQueryを学ぶには、デジタルハリウッド専門スクールがおすすめです。社会人向けのWebデザインスクールで全国各地に校舎があります。大学生でWスクールをしながら通う受講生もいます。
jQueryを学ぶのにおすすめのコースは、Webデザイナー専攻です。Webデザイナー専攻は6ヵ月で未経験からWebデザイナーを目指すことのできるコースです。校舎でも自宅でも受講を進めることができます。働きながら受講することもできるコースで、分からない点はオンラインでも対面でも実際に講師に直接質問をすることが可能です。
多くの受講生は、卒業後にWeb業界への就職・転職・フリーランスを考えている方が多く、実際に多くの卒業生がWeb業界で現在活躍しています。
少しでも興味をお持ちの方は、無料の説明会・資料請求を実施していますので気軽に予約してみましょう。
まとめ
今回は、jQueryとは何かといった概要から、jQueryでできること、書き方の基本、メリット・デメリットを紹介してきました。Web制作を行う場合は、欠かすことができないのがjQueryです。UIUXに優れたWebサイトを制作するには、jQueryを使いこなす必要がありますが、jQueryにはメリット・デメリットがあるためケースごとに利用の有無を判断することも大切です。
