
公開日:2023-07-01
「JavaScript」というプログラミング言語を聞いたことはありますでしょうか?
多くのWebサイトで使用されているJavaScriptですが、JavaScriptとはどのようなプログラミング言語なのかや言語的認知度や人気についても紹介します。
【目次】
JavaScriptとは?言語的認知度や人気は?
JavaScriptとは、HTMLやCSSと組み合わせて、Webブラウザー内で動作するスクリプト言語(簡易プログラミング言語)です。Javaと名前は似ていますが、全く異なるプログラミング言語です。HTML内にプログラムを埋め込むことで、Webページに様々な機能を付加できる為、HTMLやCSSでは表現できない動きに応じたものを作ることができます。
また、Webサイトの開発現場においては、特別な開発環境の構築が必要なく、すぐにプログラムを書いてテストすることができるのが特徴です。
JavaScriptのおかげで、以前は文字の羅列を表示するだけのwebサイトが、現在ではさまざまな動きやコンテンツを含んだサイトが作成できるようになっています。例えば、スライダーやスクロールエフェクト、動画やチャットなどが挙げられます。
JavaScriptはブラウザに実行環境が搭載されていることから、主にWebサイトやWebアプリ・サービスなどを開発する際によく利用されています。クライアントサイドではHTML、CSSなどの言語が、サーバーサイドではPHPやJavaなどの言語が使われいますが、JavaScriptはクライアントサイドでもサーバーサイドでもどちらでも利用可能なプログラミング言語です。
現在、JavaScriptは大企業や有名なサービスなどで利用されており、開発者の間で最も人気のあるプログラミング言語の1つです。
StackOverflowが、エンジニア向けに仕事に関するアンケートを実施したところ、フルスタックエンジニア(クライアントサイドとサーバーサイドの両方に従事している開発者)の85%は、仕事でJavaScriptを使っていると回答しています。Node.jsのようなサーバーサイドのテクノロジーが発展したことで、JavaScriptはバックエンドのエンジニアの間でも、人気となっています。StackOverflowの担当編集者によると、「JavaScriptは地球上で最も広く使われているプログラミング言語」とのことです。
開発者の間でも人気の高く、大企業や有名なサービスなどで利用され多くのWebサイトにも使用されているJavaScriptですが、Webページを構成する全てのオブジェクトを操作でき、実行される場面や効果が多いため、多くの人はJavaScriptが使用されていることに気づいていないようです。
JavaScriptの特徴と強み
JavaScriptの強みは「即時性」です。他の言語では、サーバーとのやりとりが発生する為、データの受け取りや判別などに時間を必要としタイムラグが発生します。ですが、JavaScriptの場合は「サーバー」を介さず「クライアントサイド」で処理を行う為、他の言語のようなタイムラグが発生せずに処理を行うことができるのです。
これにより、これまではPHPやRuby、Javaプログラミングでサーバーサイドが実装され、JavaScriptはブラウザ側の処理をしてきましたが、近年ではWebアプリケーションなどではサーバーサイドでもJavaScriptを用いて開発する利点が認識され、Webシステム開発が行われることも多くなってきました。サーバーサイドJavaSciptとしていろいろな実行環境が登場した中でも、現在最も利用されているのはNode.jsです。大きなメリットはJavaScriptで記述されるので、サーバーサイドとクライアントサイドが同じ言語であるということです。つまり、言語が同じであるため同じ技術者がサーバーとクライアント両方を開発しやすくなり、サーバーサイドとクライアントサイドのすり合わせなどが少なくなり、開発工数が減りコストを押さえやすくなります。
JavaScriptの歴史
JavaScriptというプログラム言語は、1995年に登場したWebの世界では古い技術です。
当時は文字の羅列を表示するだけで静的だったWebページに動的な機能を持たせ、機能を向上させる目的で、Netscape社のブレンダン・アイク(Brendan Eich)によって開発されました。当初はLiveScriptと呼ばれていた。当時は、Sun Microsystems社が開発した「プログラミングJava」というものが注目されており、JavaScriptは、プログラミングJavaから名前を取って、LiveScriptからJavaScriptへと名前を変更しています。
ブラウザの間ではJavaScriptの権利を巡って競争が激しかったのですが、セキュリティに関する脆弱性やブラウザに負荷をかけるブラウザクラッシャーなどが簡単に作れてしまうなど次々と指摘され、ブラウザのJavascript機能をOFFにする人も続出し、世間のJavaScriptに対する評価はあまり高くありませんでした。1996年同じ頃に開発された動作が軽く当時爽快なアニメーションを利用することができるFlashの方が、世間からの評価は高かったようです。
その後、だんだんWebサイトでのアニメーションなどの動的な要素を入れる事が広がり、2005年頃には世間でもJavaScriptは多く使用され、動的な要素をwebサイトに取り入れるのに、必要不可欠な存在として評価されるようになりました。同年、Googleが「Ajax」の技術を利用した「Googleマップ」を発表し「Ajax」が話題となり、JavaScriptの評価が上がるきっかけとなったのです。この「Ajax」とは、JavaScriptで非同期通信を利用することで、サーバからデータを取得して、動的にページ内容を書き換える技術の総称です。
2010年代に入ると、JavaScriptはますます発展し、動きが遅いという欠点がありましたが、ITコンパイラを駆使することで、その問題を解決しました。現在では、サーバーサイドのJavaScriptも多く開発され、その中でもNode.jsは開発当初から最も注目を集めてきました。それまでのWebアプリでは、Webサーバー側のプログラムはPHPやJavaなどの言語で開発し、クライアント側は別でJavaScriptで開発することが一般的だったが、Node.jsのおかげでサーバー側もクライアント側も同じJavaScriptによって開発する事が可能となったのです。
他の言語との違い-3言語程度と比較
jQueryは、JavaScriptの使用頻度の高い機能や効果などをまとめ、使いやすくしたファイル(通称:ライブラリ)のことです。JavaScriptの複雑なプログラムの記述も、jQueryを使用する事で記述を減らす事ができます。jQueryを使用する事で、JavaScriptの技術や知識がなくても、様々な動きのあるWebページサイトを制作する事ができます。一般的にjQueryは単体で使用するのではなく、専用のプラグインと併用して使用します。また、jQueryは複数のブラウザの挙動の違いを吸収してくれるので、「別のブラウザでは崩れてしまう」などの問題が起こりません。
Javaは、似たような名前だがJavaScriptと大きく違います。
・目的が違う
Javaは「Write Once, Run Anywhare(一度プログラムを書けば、どんなハードウェアでも動作する)」ことを目指して開発。JavaScriptは、容易に開発できる手軽さと素早さを求めて開発。
・文法が違う
文法の違いとしては、Javaではデータ型というものを最初に固定で決める形式(静的型付)を取る。
一方、JavaScriptではデータ型を適宜変更できる形式(動的型付)を取る。
Javaは、コンパイル(コンピュータが処理できる形に翻訳)が必要だが、JavaScriptはコンパイルが必要ない。
・利用される分野が違う
Javaは業務システムやTwitterなどのWebサービス、スマートフォン用(Android)向けアプリなどを開発。JavaScriptは、Webブラウザ上で色を変えたり、ポップアップ表示をさせるといった動きがあるWebページを開発する際に主に使用。
Rubyは、パソコン上で動作させるためのコンパイラやVisual Studio、Eclipseのような開発環境を準備する必要だが、JavaScriptは「InternetExproler」や「GoogleChrome」といったブラウザと、あとはテキストエディタ(メモ帳)さえあれば実際に動かすことが可能である。普段見ているWebサービスの裏側の処理を行っているのがRubyの役割で、ユーザーが目に見える形で動きを作るのがJavaScriptの役割である。
JavaScriptの実行される一般的な場面
JavaScriptは、Webサイトを構成する全てのオブジェクトを操作できるため、様々なことを実行することができます。基本的にHTMLやCSSだけでもWebサイトは制作できますが、JavaScriptでできることとして、Webサイトに動きをつけられることが挙げられます。一般的な使用場面としては例えば次のようなものがあります。
・ポップアップウィンドウ
・マウスのドラッグ&ドロップ
・ドロワーメニュー
・メイン画像などのスライド
・ソートや検索機能
・フォームの送信
・画像読み込みのとき
・Webページの読み込み、切り替え時
・クリック、ダブルクリック時
・マウスを乗せたり離した時、クリックした時
・マウスを動かしている時
などが挙げられます。
JavaScriptを学習し始めて、多くの人が最初に学ぶのが注意を促す場合に用いられる「ポップアップウィンドウ」です。例えば、サイトを移動するときに出てくる「このサイトを離れますか 行った変更が保存されない可能性があります」のような注意喚起の表示に使用されています。JavaScriptはページを移動しない状態で確認ができるほとんど唯一の手段です。こういった確認、注意するポップアップは様々な場面でとてもよく使われています。
Webサイトに動きをつけたり、クリックをしたら文字の色が変わったり、動的にしてユーザーにわかりやすいサイトにする事ができるのがJavaScriptの魅力とも言えます。Webサイトの利便性を上げれば、ビジネスにおいても大きな効果が期待できるでしょう。また、簡単なアニメーションだと「CSS3」を使えば表現できる場合もありますが、「スライドショー」「ECサイトなどにおける料金の計算」など、複雑な動作についてはJavaScriptがないと作れません。世の中にあるWebサイトのほとんどでJavaScriptが使われています。
JavaScriptの使用例
JavaScriptの使用例をいくつか紹介します。
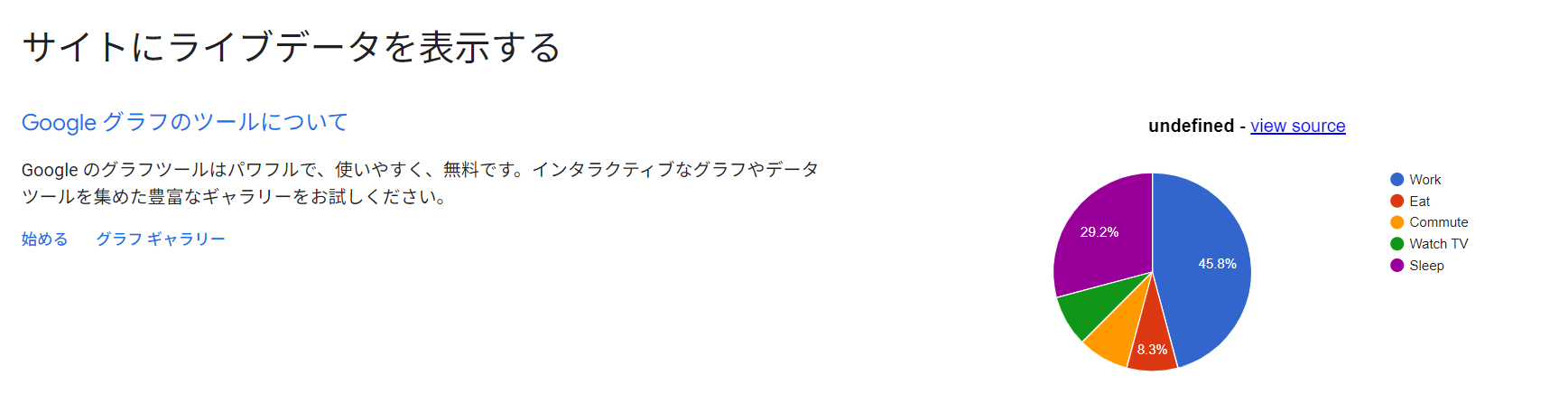
チャート表示(ライブデータの反映)

出典:googleチャート
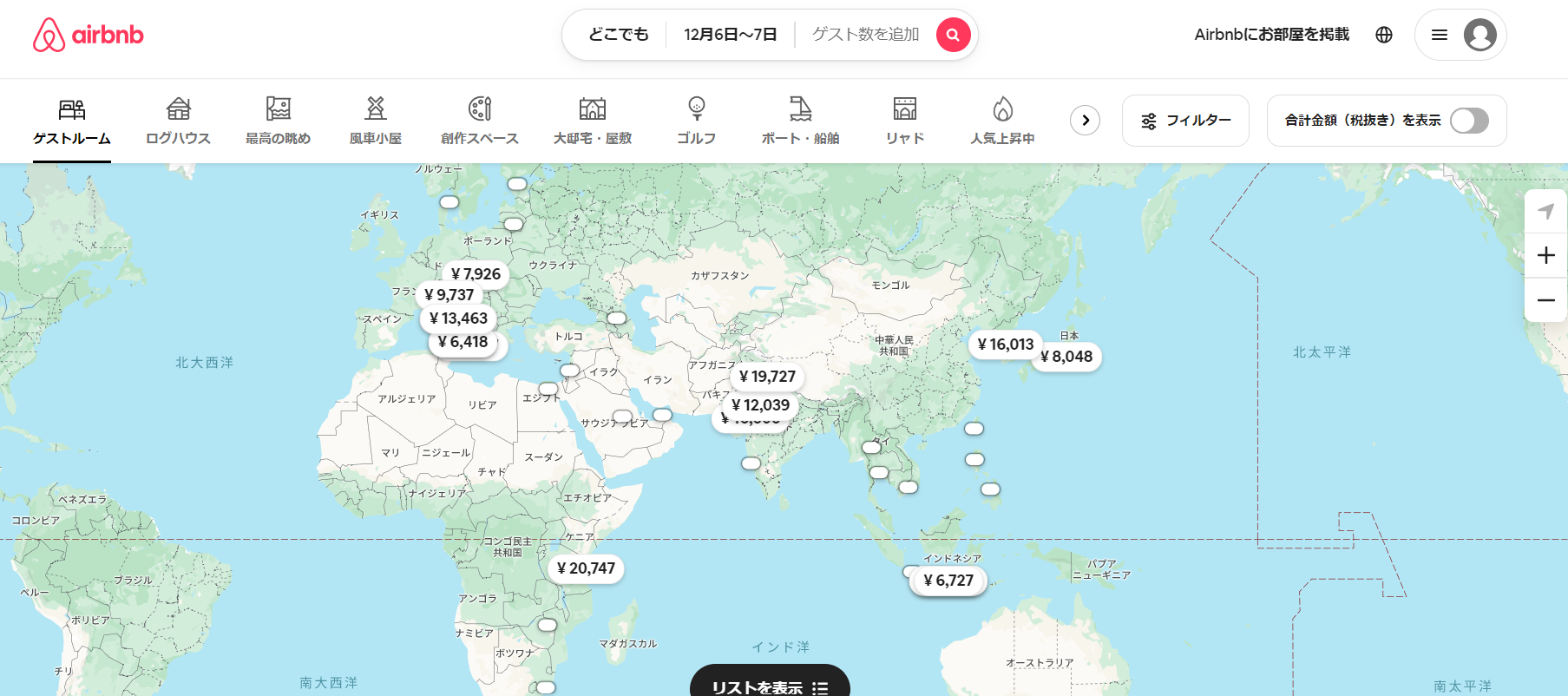
リアルタイム表示
例えば旅行系サイトでのリアルタイムな宿泊所の情報表示にも使用されています。

出典:airbnb
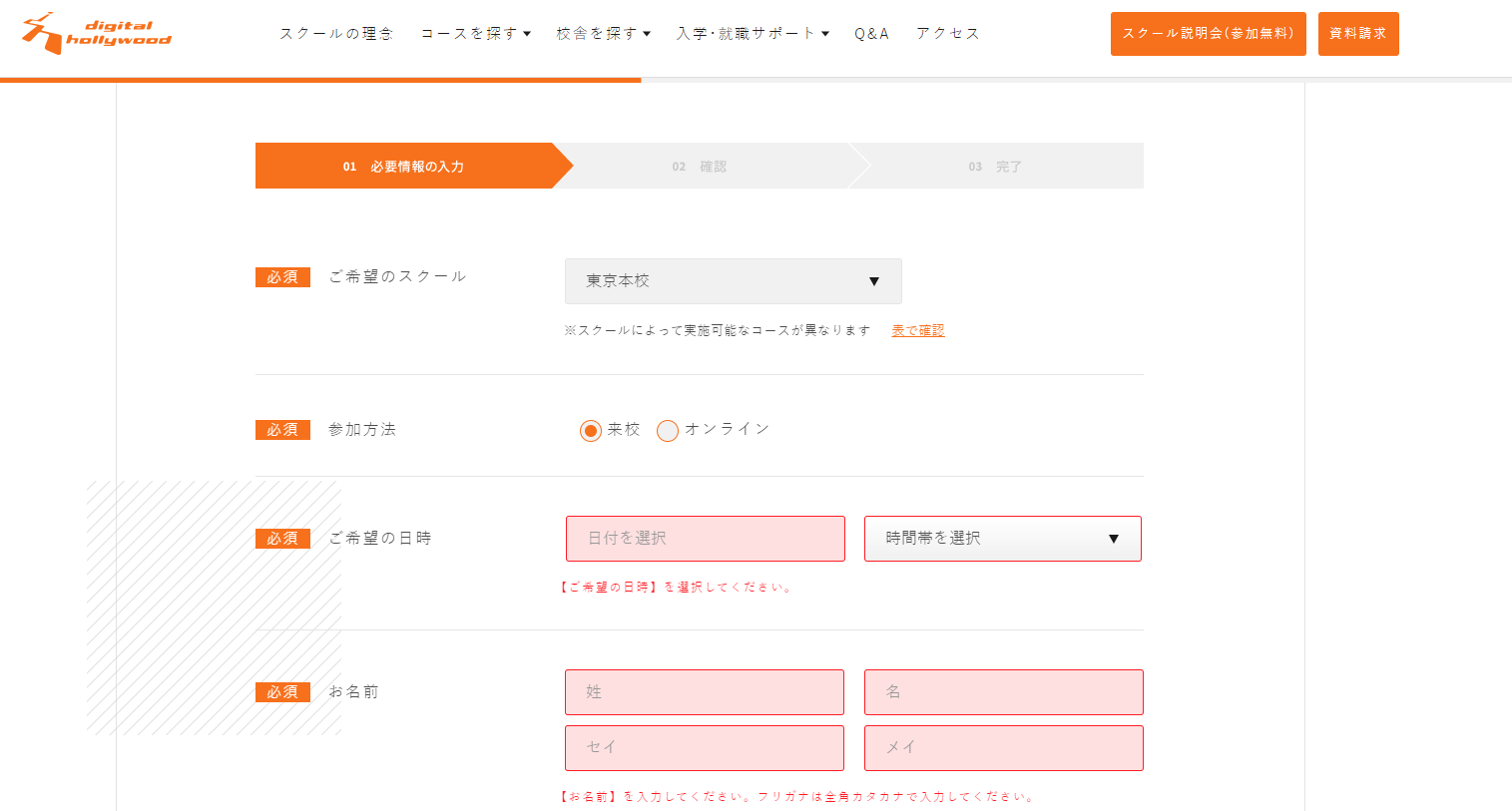
送信フォームのチェック
送信フォームの入力チェックも、JavaScriptで作成されていることが多いです。
フォーム入力の際にユーザーが必要情報の記入漏れがあった場合に、○○が記入されていません。などエラーがあった場合にメッセージを表示させることが可能です。

JavaScriptでできることできないこと
JavaScriptでできることの代表的なことは①「動きのあるWebサイトを作ること」②「非同期通信が可能」が挙げられます。
「動きのあるWebサイトを作ること」
現在、ほとんどのWebサイトでJavaScriptが使われており、JavaScriptを使うのはサイト上で動的な処理を実行するためです。例えば、目立たせてクリックさせたいボタンにアニメーションを付ける事で、ユーザーの目を引き、印象を与えることができたり、どんなことをすればよいのか明確になったりするため、ユーザビリティを高めることになります。また、ユーザの操作に応じて自由に処理を追加できるため、様々な機能を追加することができ、ユーザーにとっても様々な体験ができるようになります。
「非同期通信ができる」
通常は、サーバと通信する際にサーバからの応答を待ち、タイムラグが発生します。しかし、非同期通信ならば、サーバの応答を待たずにスピーディーに処理を行うことができるのです。例えば、GoogleMapは、地図を動かすと動かした差分だけスピーディーに画面が更新されています。
JavaScriptでできないことは、WebブラウザでJavaScriptを実行する場合には、セキュリティ上の制約でJavaScriptからクライアントマシン上のファイルを読み込んだり、書き出したりすることはできません。これは、ウイルスやスパイウェアのような悪意のあるプログラムをJavaScriptでうっかり実行して、クライアントPCに被害を与えたり、情報を盗み見られたりしないようにするための制限です。
【入門編】JavaScriptの書き方と使い方
JavaScriptの基本的な書き方や使い方を簡単に紹介します。
JavaScriptのコードは、2通りの書き方があります。
①HTMLファイルに直接記述
②外部ファイルをHTMLファイルに読み込む
①HTMLファイルに直接記述
①のHTML内に直接書き込む方法ですが、HTMLファイルの
タグ内へ②外部ファイルをHTMLファイルに読み込む
②の外部ファイルをHTMLファイルに読み込む方法ですが、こちらは外部定義と呼ばれる方法です。
HTMLと別ファイルで更新できるため管理しやすく、複数人で開発をする際に適しています。
〈記述方法〉
HTMLファイルとは別に「.js」の拡張子のファイルを作成します。その中にJavaScriptの命令を記述します。
HTMLの
タグ内に以下を記述し、「sample.js」のファイルを読み込む指示を出します。
関連リンク:JavaScriptの書き方とは
JavaScriptのプログラミングにおすすめのエディタ
エディタとは、テキストを編集するソフトウェアのことを指します。WindowsやMacに元々インストールされているソフトウェアは、JavaScriptの開発には不向きです。
専用エディタを使うことでこのようなメリットがあります。プログラミングの勉強や開発に適した専用のエディタをインストールし作業するのがおすすめです。
入力補完:キーワードを入力している途中で候補が表示されます。
自動フォーマット:ソースコードの一部分もしくは全体がフォーマット化されます。
ここではいくつかおすすめのエディタを紹介します。
・Visual Studio Code
Visual Studio Codeは、無料のエディタで、「VSCode」とも呼ばれます。JavaScriptはもちろん、Python、Javaなど殆どのプログラミング言語に対応しています。拡張機能を使えば他の開発メンバーとリアルタイムで同時に作業も出来る点が便利です。プラグインやチュートリアルが豊富であり、Microsoft社が提供しているため初心者でも安心して使えるエディタです。
・Atom
Atomは、Github社が開発したオープンソース型の無料のエディタです。機能拡張の仕組みがあり、様々な開発者が公開している機能を選んで組み込めることが特徴です。Visual Studio Codeほどではありませんが、自動入力の機能も優れています。操作画面のシンプルなデザインであり、初心者にとっても使いやすいエディタです。
より詳しく知りたい方はこちらをご確認ください:HTML・CSS・JavaScriptで使えるおすすめエディタ7選【2020年】
JavaScriptの学習方法・手順
JavaScriptに限らず、プログラム言語の学習は参考書などを1回読めばすぐ理解できるものではなく、頭で理解した後、何度も練習をして学んでいく、言わばスポーツのようなものです。参考書などをじっくり読むというより、何度も実際にパソコンに打ち込みながら学習する事で身についていくものと言えるでしょう。
具体的には、①「構文を理解する」②「簡単な処理を実装する」③「アプリケーションを作る」ことをオススメします。
構文を理解する
まずは、変数や配列などの基本的な構文について学んでみましょう。参考書やサイトを読むだけでなく、必ず自分で入力して実行していくことが大切です。例の通りに入力して動作を確認したら、アレンジして再度実行する、といった方法がおすすめです。自分が思っているものと違う結果になったら、なぜそうなるのか考え何度も実行していく事が大切です。
簡単な処理を実装してみる
基本的な構文がある程度理解できたら、どこがどのように作用しているのか考えながら構文を組み合わせて簡単な処理を実装してみましょう。何か自分が面白いと思えるもので実装してみるのが良いでしょう。
実際にアプリケーションを作る
一通りJavaScriptでのプログラミングができるようになったら、HTMLとCSSを使ったブラウザアプリケーションを作ってみましょう。
また「プログラミング学習サイト」と検索すると、下記のような学習サイトがたくさん出てくるので、自分にあったサイトを見つけ活用するのもオススメです。プログラミング学習サイトには、スライド形式のサイト、ゲーム感覚で学習できるサイト、動画で解説してくれるサイトなど様々な学習方法があり、自分の学習スタイルに合ったものを選ぶことができます。
ドットインストール:http://dotinstall.com/
Progate:http://prog-8.com/
Schoo:https://schoo.jp/
paiza動画ラーニング:https://paiza.jp/works
また、JavaScriptは、インターネットとともに成長してきたため、HTMLやCSSと強く関連しています。多くの場合、同時に使われるため、JavaScriptと一緒にHTMLやCSSの勉強もしておくべきです。
プログラミングを学ぶなら”デジタルハリウッド専門スクール”
デジタルハリウッド専門スクールでは、Webサイト制作に必要なプログラミングを学ぶことができます。
デジタルハリウッドは、社会人の方でも仕事と両立しながら学べる専門スクールです。受講生の中には、大学や専門学校などとWスクールしながら通っている学生の方もいらっしゃいます。JavaScriptも学べるコースの一つにWebデザイナー専攻があります。今回ご紹介したJavaScriptについてもWebデザイナー専攻のカリキュラムに含まれています。
Webデザイナー専攻についてより詳しく知りたい方は、まず無料の資料請求もしくは個別説明会にご参加ください。
まとめ
今回の記事では、JavaScriptとは何かといった概要から特徴や強み、JavaScriptの学習方法・手順など広く紹介させていただきました。私たちが普段使っているスマホやパソコンで見るサイトの多くは、JavaScriptが使われています。Webデザイナーやプログラマーを目指す方にとっては切っても切り離せないプログラミング言語の一つです。独学で学ぶことも可能ですが、体系的なカリキュラムで効率良く学びたいという方は、デジタルハリウッドのような専門スクールのご受講もぜひご検討ください。
