公開日:2023-07-01
CSS(シーエスエス)とは、Cascading Style Sheet(カスケーディング・スタイル・シート)の略で、HTMLと組み合わせて使用することで、Webサイトの色やサイズ、レイアウトなどのデザインを定義するための言語です。単に「スタイルシート」と呼ばれることもあります。
1996年に「CSS1」が勧告され、1998年に「CSS2」、さらに2011年には「CSS2.1」が勧告されていて、2011年6月以降はその次の規格として「CSS3」の策定が進んでいます。
「CSS3」は単一の規格ではなく、仕様がモジュール単位で策定されており(例えば、「CSS Fonts Module Lavel」)、それらを総称してCSS3と呼ばれています。CSS3ではすでに勧告に至ったモジュールもありますが、まだ草案段階のモジュールもあります。
現在は並行して「CSS4」の策定が進んでいます。
CSS(シーエスエス)・スタイルシートが必要な理由
そもそも、 CSS・スタイルシートは何故必要なのでしょうか??
CSSを使わずにHTMLだけでWebサイトを作ろうとすると、

文字と画像が並んだだけの単調な見た目がただ続くだけの表示をしたWebサイトになります。
この表示状態に対して、CSSでデザインを加えてあげることによって、

レイアウトが整い、見た目がわかりやすく装飾された状態でWebサイトを表示することができます。
実は、HTMLでもレイアウトや色、フォントなど、ページの見栄えを指定してある程度整えることは可能でした。
Webサイトを表示するために使用する「Webブラウザ」の高機能化に代表されるようなWebの発展に伴い、本来の使用用途以外にも、文字を太くする・文字や背景の色を変更する・画像の大きさを変更するなど、様々なことがHTMLでできるようになったのです。
しかし、HTMLは本来、
- Webサイトに表示されるテキストや画像などの内容を記述する
- 文書の論理的な構造をマークアップし、文書の持つ情報をコンピュータが読めるようにする
ための言語です。
そこに対して、Webサイトをデザインするために本来HTMLがもつ役割とは違ったコード・情報を追加したり、混ぜ込んだりしまうと、
- コードが長くなり、読みにくくなる
- 文書構造に狂いが生じ、結果としてコンピューターや検索エンジンに理解されにくいHTMLになってしまう可能性がある
といったデメリットが出てきます。
つまり、Webサイトを見たり管理したりする人間にとっても、コンピューター・プログラムにとっても、内容を理解しにくいHTMLとなってしまうのです。
また、HTMLのコードをどんな見た目で表示するのかは、ブラウザによって異っていることもあります。
例えば、同じHTMLのコードを、Google ChromeとSafariという、異なるWebブラウザで表示してみます。

(Google ChromeでHTMLコードの内容を表示した状態)

(SafariでHTMLコードの内容を表示した状態)
ご覧のように、Google Chromeでは文字が「ゴシック体」で表示されているのに対して、Safariでは「明朝体」で表示されている、つまり表示される文字の種類が異なっているのがお分かりいただけると思います。
こういった差を埋めるために、HTMLコードにデザインのための命令を追加していくのは、さらにコードの見た目・内容が複雑化するだけでメリットがありません。
こうしたことから、デザインはHTMLと分けて定義をすべきという流れが生まれてきました。
そして、その流れを組む形で、Webサイトのデザインを定義するための言語として、スタイルシートが必要となったのです。
HTMLとCSSの関係
Webサイトの見栄えを調整するために使用される目的としてCSSが誕生してから、HTMLとCSSは役割が明確に分かれるようになりました。
- HTMLは、Webサイトに表示される内容(画像やテキスト)を記述したり、文書の構造を定義する。(マークアップ言語と呼ばれます)
- CSSは、HTMLの内容をWebブラウザに表示させた際に「どんな見た目で表示されるか」を記述する。
HTMLとCSSの役割を明確に分けることで、結果として人間にもコンピューターにも優しいコードを作ることができるようになったのです。
CSSで出来ること
では、CSSを使うことで、具体的にどんなことができるのでしょうか??
実は近年、WebサイトにおけるCSSの役割は拡大されてきています。その中でも、CSSで出来ることの代表的なものとしては、
- デザイン(装飾)
- レイアウト・サイズ調整(HTMLの表示位置調節や整列)
- アニメーション
の3つが挙げられます。
また、近年ではスマートフォンやタブレットなどWebサイトを見るための端末・デバイスがたくさん出てきたことによって、それぞれの端末でWebサイトの見た目を最適な状態で表示できるように考慮することが当たり前になってきました。
どんな端末でWebサイトを見たとしても最適な表示状態を作るために、レスポンシブWebデザインと呼ばれるものが多くのWebサイトで導入されるようになりましたが、レスポンシブWebデザインで使用される「メディアクエリー」と呼ばれる技術に関しても、CSSで指定するものになります。
それでは、CSSで出来ることの1つ1つを具体的に見ていきましょう。
CSSでWebサイトのデザイン(装飾)をおこなう
CSSを使うことで、Webサイトがブラウザに表示された時にどのような見栄えになるかをデザイン・装飾することができます。
Webサイトにおける具体的な使用例を見てみましょう。
- 文章の色を変えたり、文章の一部の文字を太くしたりすることができます。こうすることで、Webサイトの文章を読みやすくしたり、何を強調したいのかを見た目でわかりやすく伝えられることができるようになります。
- ボタンの色を変更することができます。結果、Webサイトを見ているユーザーに押してもらいたいボタンを目立たせることができるようになり、Webサイトに訪問してもらった目的を果たしやすくなります。
- Webサイトの背景に色を塗ったり画像を敷くことができます。Webサイトを見ている人に対して「温かみがある」「先進的」「かわいい」など、様々な印象を与えることができるようになり、Webサイトの所有者(会社やお店、ブランドなど)の持つイメージを的確に伝えることができやすくなります。
こうしてみるだけでも、WebサイトにおけるCSSの役割が大きいことがわかりますね。
ここに挙げたのはほんの一部の例であり、CSSでは他にも様々な装飾・デザインを実現することができます。
CSSでWebサイトのレイアウト(配置)をおこなう
Webサイトに表示された内容のレイアウト(配置)を行うのも、CSSの重要な役割です。

CSSを使わずにHTMLコードの内容をそのままWebブラウザに表示しようとすると、全ての内容が画面の左側に寄せられた状態で、縦積みに配置・表示される。
この状態でもWebサイトの内容を把握できないことはないかもしれません。
ですが、情報量が多ければ多いほど、Webブラウザの画面をスクロールしなければならなくなりますし、情報の区切りもわかりづらくなります。
HTMLだけでは、Webサイトを見ている人にとっては、そのWebサイトの内容が把握しづらくなったり、情報が見づらくなるというわけです。

CSSを使ってWebサイトに表示されている様々な情報のレイアウトや余白の調整を行うことによって、Webサイトを見る人は情報を把握しやすくなるのです。
CSSで行うことのできるレイアウト(配置)の内容には、以下のようなものがあります。
- 見出しと文字の間の余白を適切に空けたり、文章の内容が変わる場面で適切に余白を空けることで、Webサイトの内容の読みやすさをあげたり、視認性を確保したりする。
- 横並びにすることで限られたWebブラウザの表示スペースを有効活用することができ、どの情報とどの情報が関連づいているのかをわかりやすく表現する。
- Webブラウザの最下部に、お問い合わせボタンやメニューボタンを常に固定して配置することで、Webサイトを見るユーザーの使い勝手を向上させる。
CSSでWebサイトにアニメーションをつける
近年では、CSSでWebサイトのアニメーションをつけることもできるようになっています。
様々な種類のデザインがWebサイトの表示にも使用されるようになってきたり、デザインの流行の変化によってアニメーションを用いたWebサイトの表現も増えてきています。
一例をあげてみます。
Webサイトの中には、別のページへの移動をすることができる「リンク機能」をもったテキストや画像がたくさん存在しています。
そういったテキストや画像は、一見すると「クリックして別のページに移動することができるかどうか」がわかりにくい場合も多く存在しています。
わかりにくいままの状態だと、せっかくWebサイトを制作しても、Webサイトを見ていただいている人たちに対して必要な情報を提供することができない恐れも出てきてしまいます。

「ここはクリックすることができる」ということをわかりやすく伝えるために、リンクが設定されているテキストや画像にPCのマウスを載せたらふわっとしたアニメーションを加わるようにしてみます。

どこがクリックできる場所のか、わかりやすくなりますね。
適切にアニメーションを使用することによって、使いやすくわかりやすいWebサイトを作ることができるようにもなるのです。
CSSファイルの作り方
ここからは、CSSファイルの作り方について見ていきましょう。準備として必要なことと、具体的なCSSの書き方について紹介していきます。
CSSの記述方法・書く場所はどこ?
CSSを書くための方法は複数存在しています。まずは一通り紹介していきたいと思います。
CSSファイル内に書く
一般的に多く用いられているCSSの記述方法は、HTMLのコードを記述するファイルとは別に用意されたCSSファイルに対してCSSを書いていくというものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>こんにちは</h1>
<p>これはWebサイトです。</p>
</body>
</html>
上記のようなHTMLコードが書かれたファイルを用意し、PCの中の特定の場所に保存しましょう。
(ファイル名はindex.html)

このままの状態でHTMLファイル(index.html)の内容をWebブラウザに表示してみると、下記画像のようになります。

このHTMLファイルに書かれているコードにCSSをあてていくために、別途CSSファイルを作成します。ファイルの名前はstyle.cssとします。

まだこの状態では、Webブラウザに表示されたHTMLの内容に変化はありません。
では、style.cssに以下のようなCSSコードを記述してみましょう。
h1 {
color: #ff0000; /* #ff0000は、「赤色」を表す色の指定方法である */
}
そして、作成したHTMLファイル(index.html)とCSSファイル(style.css)を繋げます。
CSSに書かれた指示内容がHTMLに行き届くようにするために、HTMLファイルのheadタグの中に、以下の1行を追記してみましょう。
<link rel="stylesheet" href="style.css">
ここで、Webブラウザに表示されている内容を更新して改めて表示しなおしてみましょう。

すると、CSSで指示された命令が反映され、「こんにちは」の部分の文字色が赤くなっていることがわかります。
以上が、HTMLのコードを記述するファイルとは別に用意されたCSSファイルに対してCSSを書いていく方法です。
手順をまとめてみると、以下のようになります。
- HTMLファイルとは別にCSSファイルを作成する。
- linkタグをHTMLファイルに追加し、HTMLファイルとCSSファイルを繋げる。
- CSSファイルに具体的な命令を記述していく。
一度HTMLとCSSを繋げてしまえば、あとはCSSにどんどんコードを書いていくだけです!
HTMLファイルにstyleタグを作成する
次に、HTMLファイルの中にstyleタグというものを追加し、そこにCSSを記述していく方法を紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>こんにちは</h1>
<p>これはWebサイトです。</p>
</body>
</html>
先ほど紹介した事例で用意した内容と同じものですが、HTMLファイル(index.html)を用意し、ファイルの中に上記のHTMLコードを記述してみます。
そして、headタグ('<head> 〜 </head>')の中にstyleタグと呼ばれるものを追加し、その内側にCSSコードを記述してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: #ff0000;
}
</style>
</head>
<body>
<h1>こんにちは</h1>
<p>これはWebサイトです。</p>
</body>
</html>
ここでHTMLファイル(index.html)の内容をWebブラウザに表示してみると、先ほどと同じように以下の状態になっていることが確認できます。

以上が、CSSのコードを「HTMLファイルの中にstyleタグを作成し、その中に記述する方法です。
HTMLタグの中に書き込む
次に、HTMLタグの中に直接CSSを書き込む方法について紹介します。
「インラインに記述する」という言い回しで紹介されることもよくある方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>こんにちは</h1>
<p>これはWebサイトです。</p>
</body>
</html>
先ほどまでの事例で紹介した事例で用意したものと同じですが、HTMLファイル(index.html)を用意し、ファイルの中に上記のHTMLコードを記述してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color:#ff0000;">こんにちは</h1>
<p>これはWebサイトです。</p>
</body>
</html>
そして、色を変えたいHTMLタグの中に「style」と呼ばれるもの(属性)を追加し、その部分に命令をしたいCSSの内容を追加していきます。

HTMLファイル(index.html)の内容をWebブラウザに表示してみると、先ほどと同じように、h1タグの文字色が赤くなっていることがわかります。
以上が、HTMLの中に直接CSSを書き込む方法です。
CSSを書くための3つの方法について紹介したが、1番最初にお伝えしたように、基本的には「HTMLのコードを記述するファイルとは別に用意されたCSSファイルに対してCSSを書いていく」方法が用いられることがほとんどなので、しっかりと手順を覚えておきましょう!
CSSの基本的な書き方について
CSSを書く場所について理解できたら、次はCSSの基本的な書き方についてです。
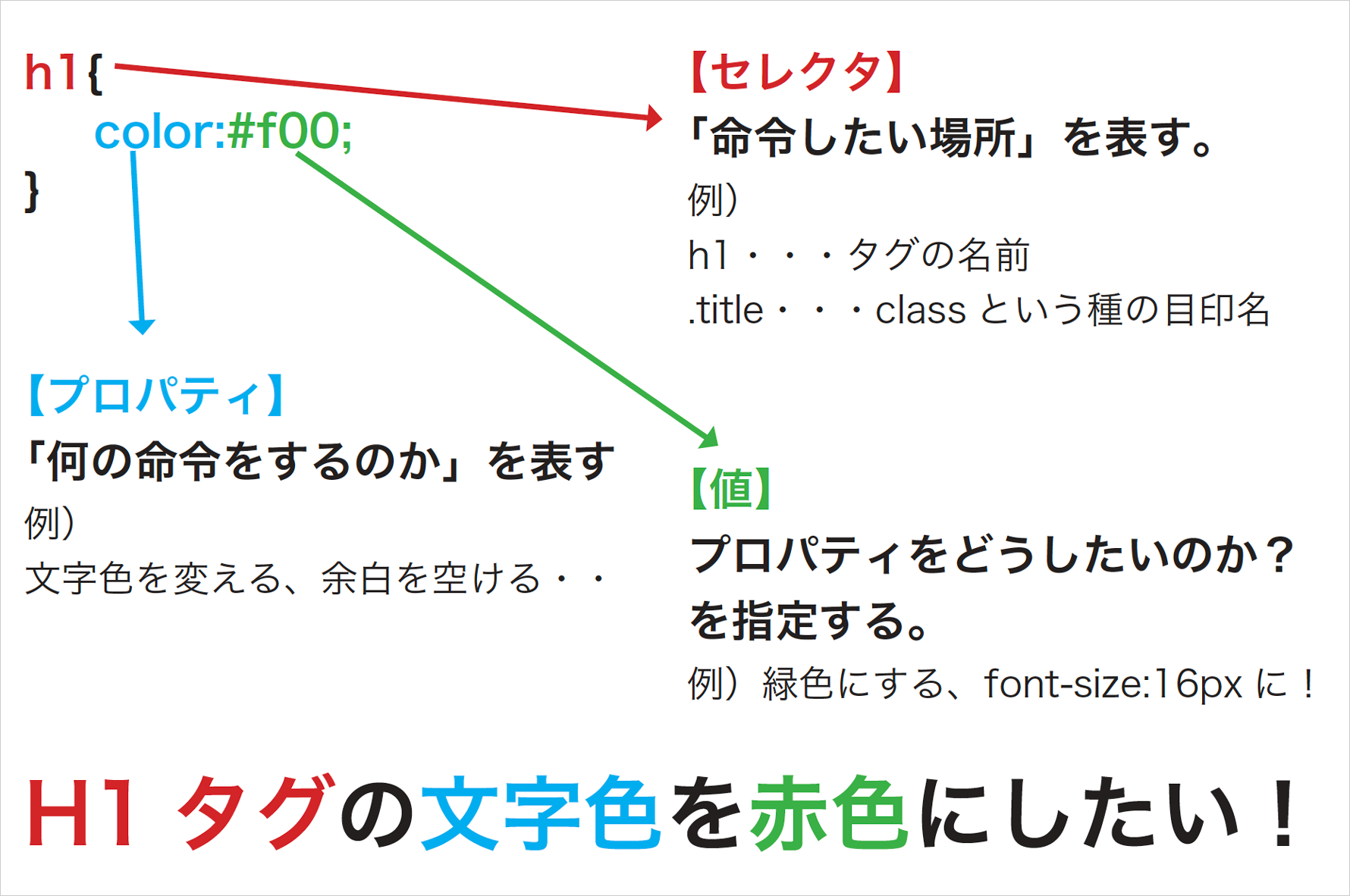
CSSを書くための基本構造と3つの要素

- セレクタ・・・「どのHTMLに対して」(スタイルシートを適用する対象)
- プロパティ・・・「何を」(適用する種類)
- 値・・・「プロパティで指定した部分をどのようにしたいか」(値)
CSSで重要なのは、上記3つの要素です。
CSSでどんな命令をする場合でも、この3つをしっかりと指定することで、Webサイトに対してデザイン(装飾)をしたり、レイアウト(配置)をしたりすることができるようになります。
例えば、「pタグ」の「色」を「青」にしたい場合は、
p {
color: blue;
}
上記のように書きます。
- セレクタが「p」
- プロパティが「color」
- 値が「blue」
にあたるわけですね。
もし色を赤にしたい場合は「blue」となっている部分を「red」と記述すれば、文字の色は青から赤に変わるようになります。
それでは、1つ1つの要素について見ていきましょう。
セレクタ
CSSは、HTMLタグに対して指示・命令をするものとして存在しています。
「どのHTMLに対してCSSの命令を適用させるのか」を決定するために、セレクタは大きな役割を果たします。
適切にセレクタを使用することができれば、思い通りに柔軟なCSSを書くことができるようになります。
セレクタには様々な種類が存在するのですが、具体的にどのようなセレクタの種類が存在するかは、後述して具体的に紹介しているので、チェックしてみてください。
プロパティ
プロパティとは、セレクタで指定したHTMLタグの「何」を変えるのかを指定する部分です。
具体的な例として、以下のようなものがあります。
- color・・・文字色
- border・・・枠線
- font-family・・・文字の種類
- background-image・・・背景画像
上記にあげたのは、ほんの一例です。
CSSはバージョンの進化と共にできることが増えてきたため、プロパティの種類は数えきれないほど膨大なものになっています。
全部覚えるのはプロでも難しいことなので、重要なものから1つ1つしっかりと覚えていくようにしましょう。
値
値は、プロパティで指定した内容をどのように変えたいかを記述する部分です。
具体的なCSSの記述例をいくつか並べてみます。
p {
color: blue; /* 文字の色を青くする */
}
「blue」の部分が値になります。上記のコードによって、文字の色が青くなるわけですね。
ul {
border: solid 1px #ff0000; /* 1pxの太さ・赤色の実線をつける */
}
枠線を表示するためのCSSコードです。値に「solid 1px #ff0000」と記述することによって、枠線の種類・太さ・色を指定しています。
a {
font-famiy:'Noto Sans JP', sans-serif; /* 文字の種類をNoto Sans JPにする */
}
文字の種類を指定するためのCSSコードです。値に文字の種類を表す内容を記述しています。
値の部分は、最終的にWebサイトのデザインがどうなるかを決定する重要な役割を果たしています。
CSSの書き方の注意点
CSSを書く上で重要な3つの要素について紹介してきましたが、CSSを記述する際には注意点があります。
プロパティと値は「波括弧{}」で囲む
プロパティと値は、波括弧{}で囲むようにします。
もし{}のうち片方だけでも足りなかったりすると、それだけでCSSは壊れてしまい、表示されなくなってしまいます。
波括弧の中には、CSSで命令したい内容を複数書くことができるようになっています。
命令は複数書くことの方が多いので、改行やタブキーなどによるインデント(空白)を適切に入れてあげることで、コードを見やすくするようにします。
コロン「:」とセミコロン「;」を記述する
プロパティと値の間には、コロン「:」が必要になります。
また、1つのプロパティ&値の組み合わせの後ろには、セミコロン「;」を記述する必要があります。
p {
font-size: 20px; /* プロパティと値の間にコロン「:」、プロパティ&値の組み合わせの後ろには、セミコロン「;」が書かれているののがわかる */
}
このコロン「:」とセミコロン「;」も、波括弧{}同様に、記述漏れがあるとそれだけでCSSが動かなくなってしまうので、注意が必要です。
全角スペース・全角文字を使わない
CSSに限った話ではありませんが、CSSの中に全角文字や全角スペースを入れると、それだけでCSSがおかしくなることがあります。
コードは基本的に半角文字でできていますので、全角スペースは使わないように気をつけましょう。
以上、3つの注意点をご紹介しましたが、これらの注意点を見つけやすくするためには、コードエディタというHTMLやCSS・JavaScriptを記述するのに便利な専用ソフトを使用することを強くおすすめします。
コードエディタの代表的なものとしては、DreamWeaver・Visual Studio Code・SublimeTextなどがあります。
人によって様々なコードエディタを使用していることがありますので、これからコードエディタを選ぶ方・他のコードエディタを使用することを検討している方は、色々と情報を集めてみるとよいかもしれません。
CSSセレクタの基本的な書き方について
前の章でセレクタについて少し触れましたが、具体的にどのような種類のCSSのセレクタがあるのか、代表的なものを見ていきたいと思います。
先ほどもお伝えしたように、「思い通りに柔軟なCSSを書く」ためには、CSSセレクタを使いこなすことが重要になってきます。
HTMLのタグ名をCSSセレクタとして使用する
1番シンプルでわかりやすいCSSセレクタの種類が「HTMLのタグ名をCSSセレクタとして使用する」ものです。文字通り、HTMLのタグの名前をCSSセレクタとして使用することができます。
サンプルコードを見ながら理解していきましょう。
p {
margin-bottom: 16px;
}
上記CSSのコードは「pという種類のHTMLタグの下余白に16px分の大きさの余白を指定する」という意味のCSSです。
pというタグの名前をCSSのセレクタとして使用することによって、「HTMLファイル上に存在する全てのpタグ」に一律同じ余白を指定することができるようになります。
タグの名前をCSSのセレクタとして使用すると、シンプルでわかりやすく、複数のHTMLタグに対してまとめてCSSを指定できるというメリットがあります。
ただし、HTMLタグの種類には限りがあり、pタグ1つをとっても1つのHTMLファイルの中で様々な場所・役割で使用されることがほとんどです。
そういった場合、「Webサイト上の全てのpタグを同じ見た目にしたい」ということは、ほとんどありません。
むしろ、「ここのpタグは大きめの文字サイズにしたいんだけど、別の場所は小さめの文字サイズにしたい」といったように、役割に応じて、同じpタグでも見た目に変化をつけたい場合の方が多いです。
そのため、HTMLのタグ名をCSSセレクタとして利用する機会は、限定的です。
id名で指定
HTMLタグには「id」という独自の目印をつけることが可能です。この「id」をCSSセレクタとして使用することもできます。
具体的なサンプルコードを見てみましょう。
<div id="about-area">
~~ 中身省略 ~~
</div>
#about-area {
background-color: #f9f9f9;
}
HTMLタグに「id="about-area"」という目印(id)が使用されています。
このidをCSSセレクタとして使う場合、CSSではidを♯(シャープ)で表現し、「#about-area」といったようなセレクタの書き方をします。
注意点として、1ページのWebサイト内においては、同じ名前のidを2回以上使用することができないという決まりがあります。
そのため、idをCSSセレクタとして使用する場合は、同じid名を1ページのWebサイトの中で複数箇所に使っていないかどうかを注意する必要があります。
class名で指定
idとは別に、class(クラス)という目印も存在します。このclass(クラス)をCSSセレクタとして使用することもできます。
idとclassの違いとしては、
- id・・・同一ページのWebサイト内においては、同じ名前のidを2回以上使用することができない。
- class・・・同一ページのWebサイト内において、同じ名前のclassを複数回使用することができる。
といったものがあります。
近年では、「同じ名前のclassを複数回使用することができる」などの柔軟性から、classセレクタを使ってCSSを記述・指定をすることが多くなっている。
<div class="section-area">
~~ 中身省略 ~~
</div>
.section-area {
background-color: #f9f9f9;
}
classをCSSセレクタとして使用する場合は、classを.(ドット)で表現し、「.section-area」といったようなセレクタの書き方をします。
また、classは1つのHTMLに対して複数設定することができるのも、重要なポイントです。
<h2 class="section-title section-title__ja">
~~ 中身省略 ~~
</h2>
といったように、半角スペースで区切ることで、1つのHTMLに対して複数のclassを設定することができます。
複数の適用先を指定
これまでidやclassを使ったCSSセレクタの種類を紹介してきましたが、それ以外にもたくさんのCSSセレクタの種類が存在しています。その中から1つ、「こんなCSSセレクタもあるんだ!」といったものを紹介します。
同じCSSの命令を適用させたいCSSセレクタが複数存在する場合。
.page-title, .site-title {
text-decoration: underline;
}
といったように、「,」(カンマ)でセレクタを区切って連続して記述することで、まとめて同じ命令を適用することができるようになる、といったものがあります。
他にも、複数のCSSセレクタを「半角スペースで区切る」方法であったり、「+で区切る」方法であったり、様々なものがあります。
セレクタ1つとっても実に様々な種類のものがあるので、なかなかいっぺんに覚えるのは大変だと思います。
まずはidやclass(特にclass)を使った方法をしっかりと理解するところから始めていきましょう。
CSSセレクタの優先順位について
これまで代表的なCSSセレクタの種類を紹介してきましたが、様々なCSSセレクタを用いると、同じHTMLタグに対して複数箇所からCSSの命令が適用されるケースが出てきます。
このような状況になった場合、CSSでは「どのCSSセレクタで指定した内容を優先するのか」を優先順位のルールとして定めています。
詳しく見ていきましょう。
基本ルール・使用するCSSセレクタの詳細度
CSSは、使用したセレクタの種類によって「どのCSSの命令が優先されるのか」が定められています。一般的にこのことを「CSSの詳細度」という言葉で表現します。
サンプルコードを見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="page-title" class="site__title">こんにちは</h1>
<p>これはWebサイトです。</p>
</body>
</html>
#page-title {
color: #ff0000; /* 文字色を赤くする */
}
.site__title{
color: #0000ff; /* 文字色を青くする */
}
2つのCSSセレクタが記述されていて、同じHTMLタグ(h1タグ)に対して命令が行き届くようになっています。
この場合、Webブラウザ上にHTMLファイルの内容を表示するとh1タグ(こんにちは)の部分は、何色で表示されるでしょうか。

正解は「赤く表示される」です。
つまり#page-title(idセレクタ)で指定されたCSSの命令の内容が、.site__title(classセレクタ)で指定されたCSSの命令よりも優先されて適用されていることになります。
CSSにおいては「classセレクタで指定されたCSSの命令よりも、idセレクタで指定された命令の方が優先される」というルールが定められているため、このようになるわけなのです。
- !important
- htmlタグの中に直接CSSを書き込む
- idセレクタを使用
- classセレクタ、属性セレクタ
- 要素(HTLMタグ名)セレクタ
- ユニバーサルセレクタ(*)
今回ご紹介していないものも含まれていますが、使用するCSSセレクタの種類に応じて、上記の順番でCSSの命令の優先順位が定められるようになっています。
そんな時、優先順位の高いCSSセレクタを多用すると、CSSのコードが複雑化してしまいがちです。
適切なCSSセレクタを使用することの重要さは、こんなところにも現れているわけですね、
基本ルール・後から書かれたCSSが優先される
使用するCSSセレクタの種類によってCSSが命令される優先順位が決まるということは説明しましたが、次のようなサンプルコードの場合はどうなるでしょうか。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 class="site__title page-title">こんにちは</h1>
<p>これはWebサイトです。</p>
</body>
</html>
.page-title{
color:#ff0000; /* 文字色を赤くする */
}
.site__title{
color:#0000ff; /* 文字色を青くする */
}
「.page-title」と「.site__title」という2つのclassセレクタから、1つのHTMLに対してそれぞれ文字色を変えるための命令がされています。
この場合、h1タグで示されている「こんにちは」の文字は、赤くなるでしょうか、それとも青くなるでしょうか。

正解は「赤く表示される」です。
同じclassセレクタで指定されているので、「CSSの詳細度」は同じです。
このように、「1つのHTMLに対して、複数箇所から同じ種類(詳細度)のCSSセレクタの命令がなされた場合、後から書かれたCSSが優先されて適用される」というルールもCSSには存在しています。
CSSの詳細度と合わせて、覚えておきましょう。
CSSのコメントアウトについて
CSSには、コメントアウトという機能があります。コメントアウトとは、いわば「CSSのコードにメモを残すことができる」というものです。
コメントアウトを使う目的
コメントアウトを使って書かれた部分はプログラムとして解釈されないという特徴があるため、コメントアウトの中に何を書いても、プログラムが誤作動を起こすことはありません。
この特性を生かして、コメントアウトは様々な目的で使用されます。一例を挙げるならば、
- 後からコードを見た時にどこに何が書かれているのか、CSSのコードの中身を把握しやすくする。
- 他の人がCSSのコードを見たり修正をしたりすることになった時に、CSSの中身や構造をわかりやすく伝えることはもちろん、なぜそのコードが存在するかの理由を書くことで共同作業を容易にする。
といったものがあります。
コメントアウトの書き方
それでは、コメントアウトの具体的な書き方を紹介します。
CSSでは、/* */の間に書かれたものが、コメントアウトとして機能するようになっています。
/*ここがコメントアウトです。*/
/*
ボタンのパーツ共通で適用
*/
.c-button {
-webkit-appearance:none;
appearance:none;
border-radius: 4px;
}
改行を入れて複数行にしても、/* */の中に書かれていれば、コメントアウトとして機能するようになります。
実際の書き方・使い方を見てみよう
いよいよ、よく使われる代表的なCSSの事例やき方・使い方を見ていきましょう。
文字の大きさ(フォントサイズ)を変える
文字の大きさは、font-sizeというCSSのプロパティを使うことで設定・変更することができます。
.content-text {
font-size: 16px;
}
Webサイトでは、様々な大きさを表す単位として、「px(ピクセル)」という単位が使用されます。
Webサイトが表示を表示するコンピューター・パソコンやスマートフォンの画面は「ピクセル」という点が集まって構成されています。
pxで文字サイズを指定する際は、「縦に何個分ピクセルが積み重なった大きさなのか」という考え方で文字サイズを指定するという意味で用いられます。
Webサイトの標準的な文字サイズは16pxを基準として12px〜18pxくらいの大きさの範囲で設定されることが多いです。
px以外にも、em・rem・%・vwなど、大きさを表す様々な単位が存在し用いられていますが、まずはpxをしっかりと使いこなせるようにしていきましょう。
文字の色を変える
文字の色は、colorというCSSのプロパティを使うことで設定・変更することができます。
.content-title {
color: red;
}
.content-text {
color: #ff0000;
}
色を表す表現方法としては、「red」のように直接色の名前を指定する方法と、「#ff0000」といったようにカラーコードと呼ばれる方法、さらには「rgba」という方式で色を指定する方法があります。
カラーコードには記述上のルールが定められていて、
- #(シャープ)と6桁の英数字を組み合わせて書く。
- 英数字は、0〜9までの数字と、a〜fまでのアルファベットの組み合わせで構成されている。
以上2点が基本的なルールとなっています。
ちなみに、黒は「#000000」、白は「#ffffff」と表現されます。
一般的には、カラーコードやrgbaを用いた色の指定方法が用いられることが多いので、チェックしておきましょう。
文字の位置を変える
文字の位置は、text-alignというCSSのプロパティを使うことで設定・変更することができます。
「文字の位置」という言葉だけだとピンと来ないかもしれませんので、具体的な事例を見ていきましょう。
<h2 class="section-title">Contact</h2>
<p class="section-text">ぜひ1度、足を運んでみませんか。説明会は随時開催中。<br>
その他、お問い合わせもお気軽にどうぞ。お待ちしております。</p>

Webブラウザ通常、表示される文字を全て左寄せにして表示するようになっています。
ここでCSSを加えてみましょう。
.section-title{
text-align: center;
}
.section-text{
text-align: center;
}

text-aling:center;を使用することによって、Contactという文字が中央に寄せられて表示されているのがわかります。
文字の位置とはいわゆる「左寄せ・中央寄せ・右寄せ」などのことですね。
text-alignプロパティを使用すると、文字を中央寄せにしたり・右寄せにしたりすることもできるようになります。
背景色を変える
背景色は、background-colorというCSSのプロパティを使うことで設定・変更することができます。
文字色を指定する時と同様、どんな色を指定したいかは「色の名前」や「カラーコード」を使って指定することができるようになっています。
.content-area {
backgrond-color: #fefefe;
}
例えば上記のようにCSSを指定すると、classセレクタで指定されたエリアの背景色を#fefefe(ほぼ白色・わずかばかりグレーがかっている)に変更することができるようになります。
背景には色だけでなく画像を指定することも可能です。
線を引く
HTMLタグに線を引くときは、borderというCSSプロパティを使うことで、設定・変更することができます。
枠線を使用した具体的なCSSコードの事例を見ていきましょう。
.content-title {
border-bottom: solid 1px #fcfcfc;
}
線をひくときは
- 線の太さ(pxで指定されることが多い)
- 線の色(文字色や背景色と同じくカラーコード等で指定可能)
- 線の種類(一本線・点線・二重線など)
を、半角スペースで区切って指定します。

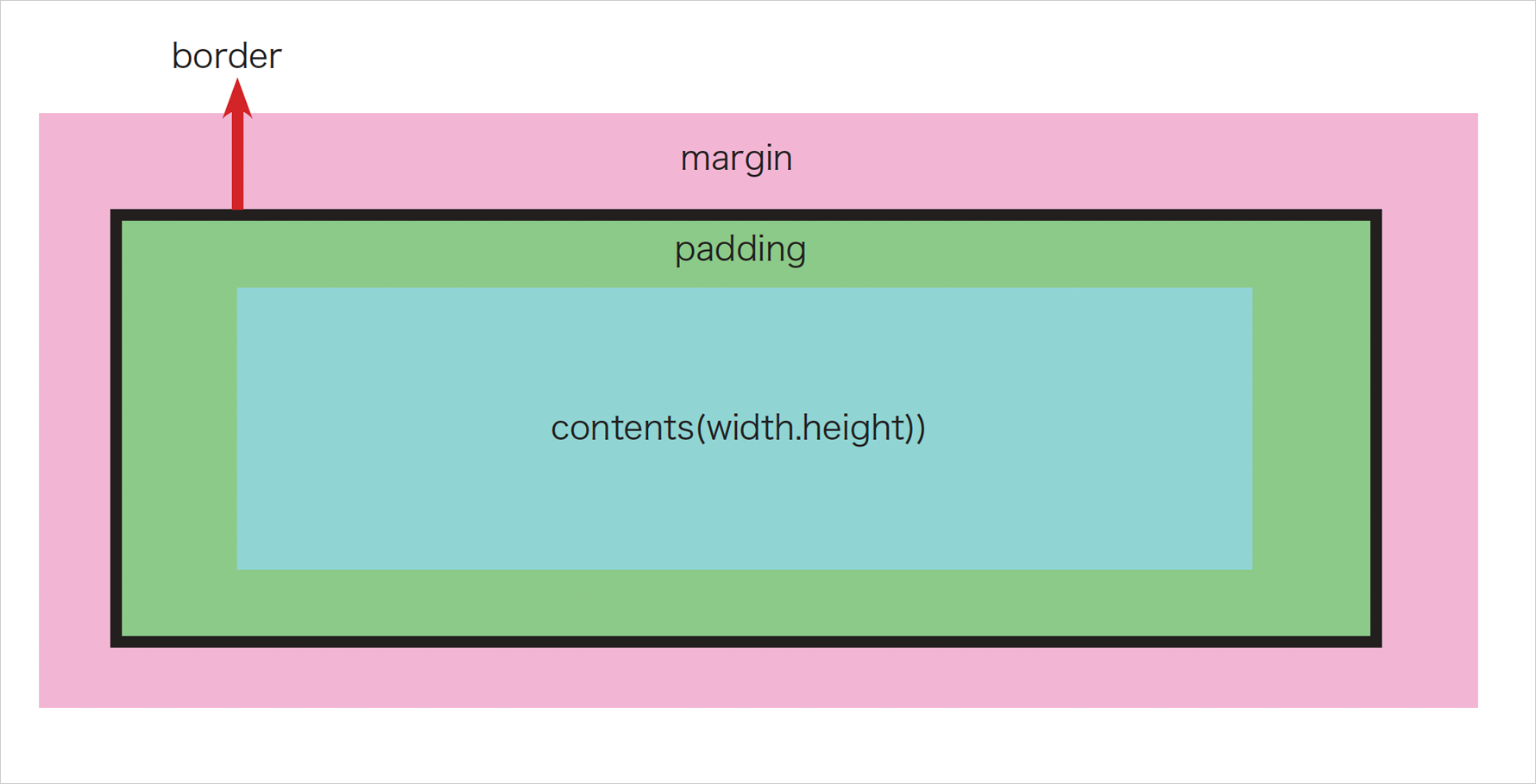
HTMLタグは四角い箱の形で構成されているため、上下左右4方向に枠線をまとめて指定することもできれば、「下方向の線だけを引きたい」「左方向だけ線を引きたい」という指定の仕方をすることもできます。
上下左右4方向に枠線をまとめて指定する場合は
border: solid 1px #fafafa;
のように、方向を表す表記を一切書かずに表現・指定をすることもできます。
これに対して「下方向にだけ線を引きたい」など、特定の方向に線を引きたい場合は、
border-bottom: solid 1px #fafafa;
といったように「-」(ハイフン)で繋げる形でborderの後ろに方向を表す英単語をくっつけることで、表現することができます。
この考え方は、他のCSSプロパティにも応用して使うことができるものがあります。
まとめ
以上で、CSSの基本について一通り紹介しました。
CSSは、書くこと自体はそこまで難しくないのですが、1つのことを表現するのにも様々な表現方法が存在するなどの理由から、「使いこなす」のが意外と難しかったりもします。
「文字の色を変える、画像の大きさを変える、見出しと文章の間の余白を空ける、横並びにする…」
色々なことができますが、まずは比較的簡単な「見た目を変える」ことを通じてCSSの書き方を覚えていくことがおすすめです。
慣れてきたら、レベルアップのために、色々なデザインの種類のレイアウトをCSSで組んだりアニメーションをつけたりしていきましょう!
1つ1つ着実に積み重ねていくと、気付いたら1つのWebサイトができるようになります。
今後CSSでできることは更に広がっていきますので、楽しんでCSSを学んでいきましょう!
