
今年の4月からWebデザイナー専攻へ通っているタケル君に毎月スタッフ竹歳がインタビュー
受講中のリアルな声をお届けします!
Webデザイナー志望のタケルくんは、STUDIO米子のWebデザイナー専攻を受講中!
夢に向かって進むタケル君に受講の様子を聞きました。
登場人物紹介
![]()
スタッフ竹歳
デジタルハリウッド STUDIO 米子 受付スタッフ。
Web デザイナー専攻の卒業生。
![]()
タケル君
デジタルハリウッド STUDIO 米子 - Web デザイナー専攻受講生。
Web デザイナーを目指して日々学習中。
受講 2 ヶ月目を終えてのインタビュー
スタッフ竹歳
![]()
2ヶ月目を終えてどんなことができるようになった?
タケル君
![]()
Figmaというデザインツールが使えるようになりました。
Figmaは受講で初めて使って、バナーやサイトデザインなどいろんな制作に使えるアプリケーションなんだと学べました。
Figmaは機能が多くて操作している時は新鮮で発見が多くて楽しいです。
スタッフ竹歳
![]()
2か月目はWebサイトのデザイン制作に入ったんですね!
タケル君
![]()
そうなんです!まずはWebサイトのデザインに入る前に、ワイヤーフレームを作って画像や文字の配置などを決めました。
ワイヤーフレームが決まったら画像をあてはめたりして、Webデザインに入ります。
本格的なサイト制作は初めてで楽しいですね!
※ワイヤーフレームとは…Webサイトの完成イメージを線と枠で表現する設計図、目的に合わせて何をどこに配置するか決めていきます。
スタッフ竹歳
![]()
受講で使うソフトの操作は慣れてきた?
タケル君
![]()
慣れてきました。IllustratorとPhotoshopは以前、趣味のイラストを書いたり、仕事で使ったことがあったんですが、Figmaは初めて使いました。
受講の中で使ったソフトでFigmaは一番ワクワクしました。
スタッフ竹歳
![]()
動画教材はわかりやすい?
タケル君
![]()
動画の中の先生の教え方が上手くて、つまずくことなく進められています。
が…実は進捗が少し遅れてきて…
スタッフ竹歳
![]()
遅れてきた原因に心当たりは?
タケル君
![]()
今月が仕事の繁忙期とプライベートの予定が重なって、受講時間が十分に取れていませんでした。
スタッフ竹歳
![]()
今後どうやって進めていくの?
タケル君
![]()
来月が仕事の方が落ち着くので時間が取れるので、遅れを取り戻せそうです。
あとは毎月トレーナーさんとカウンセリングする時間があるので、その時に相談してスケジュールを組み直そうと思っています。
Figma のカリキュラムでは実習・課題を通じて基本的な機能の使い方を習得していきます。
実際の制作の流れに基づき、ワイヤーフレーム、デザイン、プロトタイピングを行います。
そして、その集大成としてオリジナル制作となる、自身のプロフィールサイトをデザインします。
工程としてはワイヤーフレームを作り、そこからデザインを作っていきます。

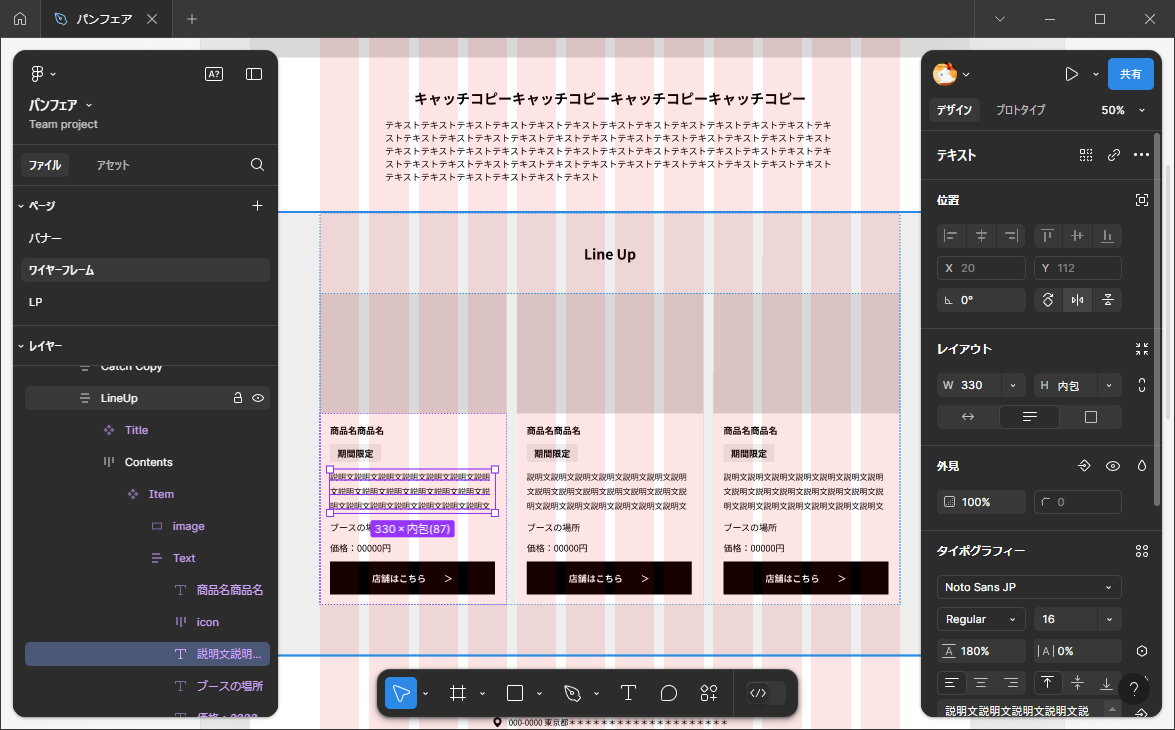
Figma の動画・課題にある、Web サイトのワイヤーフレームの制作画面です。
色や装飾を排して、まずはページのコンテンツや配置などを考えていきます。
過去には Adobe の Fireworks などを使って作成されることが多かったですが、現在は Figma で制作する現場も出始めています。

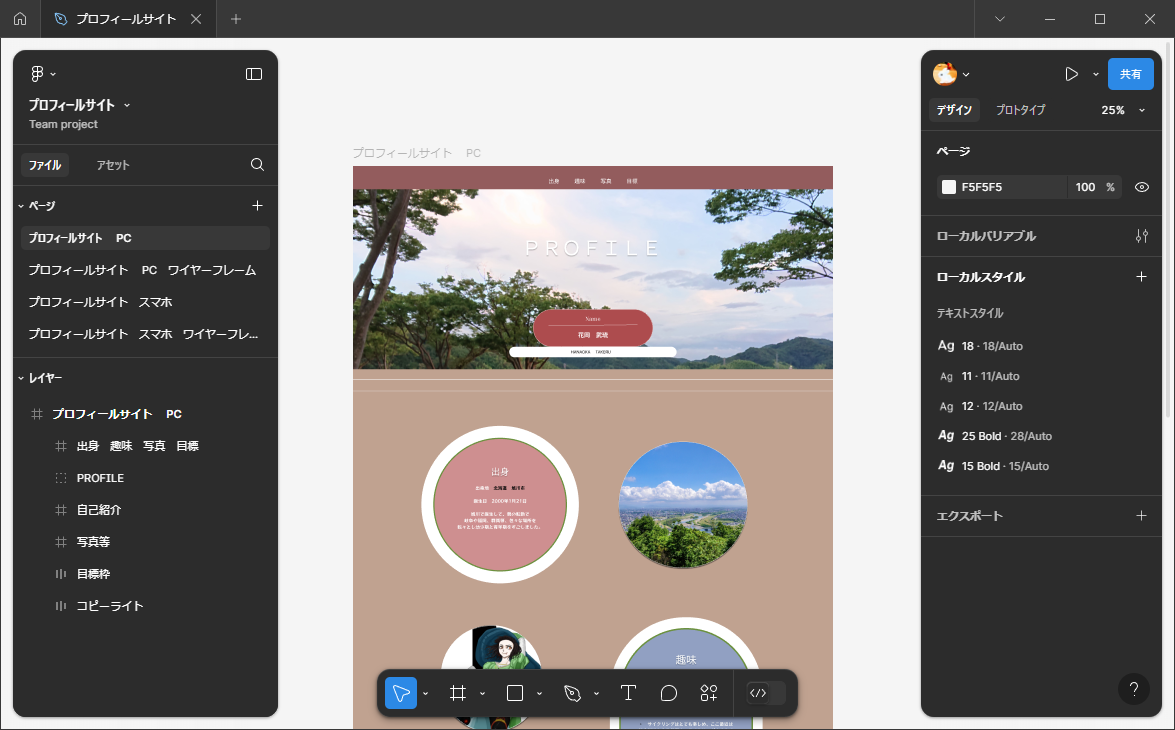
先のワイヤーフレームを基に、デザインの制作を行っている画面です。
ワイヤーフレームにてコンテンツや配置が決定しているので配色や装飾などを行っていきます。

Figma の課題の集大成として、自身のプロフィールサイトをデザインします。
実際の制作の流れに沿って、ワイヤーフレームを作成し、それが完成してから本格的な装飾にはいります。
\タケル君が受講中のコースはこちら!!/
