
今年の4月からWebデザイナー専攻へ通っているタケル君に毎月スタッフ竹歳がインタビュー
受講中のリアルな声をお届けします!
Webデザイナー志望のタケルくんは、STUDIO米子のWebデザイナー専攻を受講中!
夢に向かって進むタケル君に受講の様子を聞きました。
登場人物紹介
![]()
スタッフ竹歳
デジタルハリウッド STUDIO 米子 受付スタッフ。
Web デザイナー専攻の卒業生。
![]()
タケル君
デジタルハリウッド STUDIO 米子 - Web デザイナー専攻受講生。
Web デザイナーを目指して日々学習中。
受講 3 ヶ月目を終えてのインタビュー
スタッフ竹歳
![]()
3ヶ月終えて折り返し地点ですが、手応えはどんな感じですか?
タケル君
![]()
遅れ気味ではありますが、コーディングの学習に入りました。
コーディングは奥が深くて、受講してて今が一番楽しいです!
※コーディングの注釈…プログラミング言語を使って、コンピューターに「このように表示して」と指示・命令を記述すること
スタッフ竹歳
![]()
コーディングに入ったんですね!
タケル君
![]()
HTML/CSSを学んでいます。
難しいかなと不安でしたが、思ったより楽しくて、モチベーションも高く進められています。
スタッフ竹歳
![]()
覚えることも増えてきたと思いますが、受講で困ったことがあったらどうしている?
タケル君
![]()
自分では解決できないことは、スタジオに行ってトレーナーの方に聞いています。
コーディングは初めてなので、専門の藪中トレーナーにはよく話を聞いてもらっています。
スタッフ竹歳
![]()
トレーナーとどんな話をしますか?
タケル君
![]()
受講の相談だけでなく、好きなアニメの話とか趣味の話もします。
それが受講の息抜きにもなるんです!
スタッフ竹歳
![]()
トレーナーは優しい?厳しい?
タケル君
![]()
優しいです。未経験の自分に分かりやすく親切に教えてくださいます。
スタッフ竹歳
![]()
トレーナーの添削はわかりやすい?
タケル君
![]()
すごくよくわかります。自分のできていないところも気づかされるので添削はありがたいなと思います!
修正点もわかりやすくて、修正もしやすいです。
スタッフ竹歳
![]()
楽しく受講ができているんですね!
4ヶ月目の受講も頑張ってください。
HTML / CSS のカリキュラムでは、文字列の意味づけ (マークアップ) を行う HTML と、文書の装飾を行う CSS を学んでいきます。
ツールは今の Web 制作の現場で広く利用されている Microsoft 社製のコードエディタ 「Visual Studio Code」 を使います。
今月、花岡さんは HTML マークアップの課題と CSS パーツ制作の課題に取り組んでおられます。

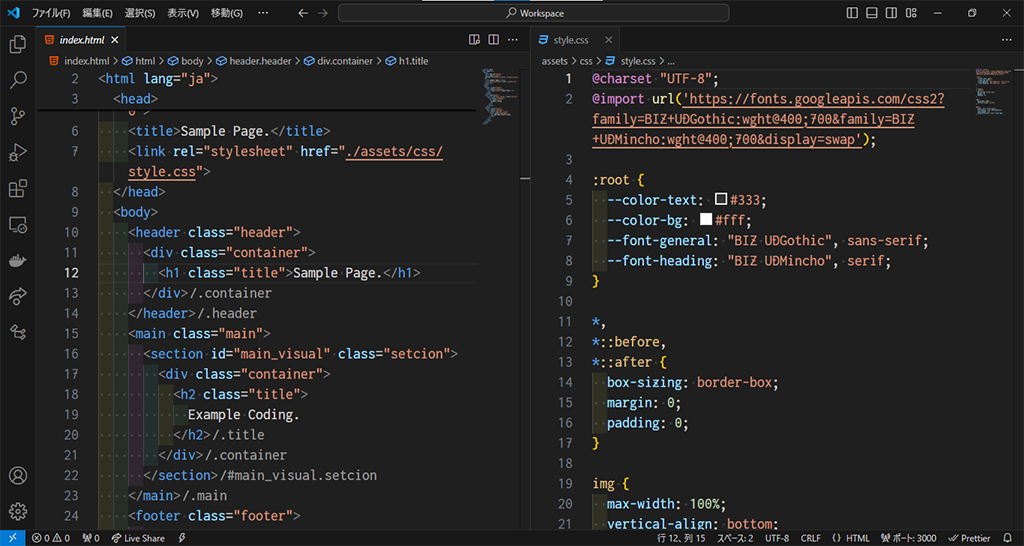
コーディングに入ってから使用する Microsoft 社製のコードエディタ 「Visual Studio Code」 の画面です。
ほかにもコードエディタはありますが、ほぼ標準と言ってよいくらいの割合で現場で利用されています。
コード入力をサポートする豊富な機能や、必要に応じて機能を追加できる拡張機能を備えています。

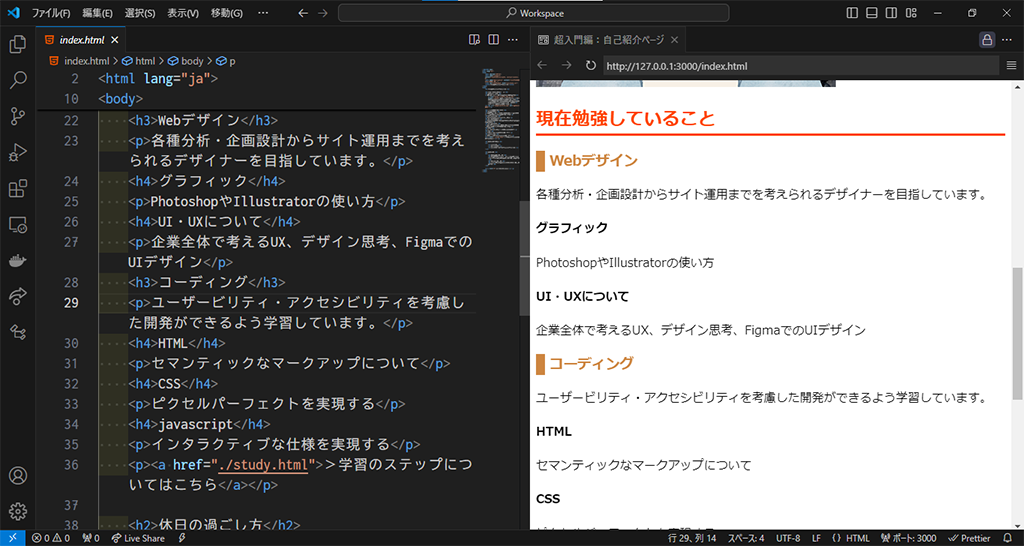
コーディング超入門の課題の 1 つ HTML マークアップ の画面です。
まずはあらかじめ用意された文章を HTML で意味づけしていきます。
この作業をタグ付け (マークアップ) と呼びます。
タグ付けは検索エンジンやブラウザーなどコンピューター側に文章の意味を正しく理解・解釈させるために必要となる作業です。
※ ブラウザーの注釈…Google の Chrome や Apple の Safari など Web サイトを閲覧するためのアプリケーションの総称です。

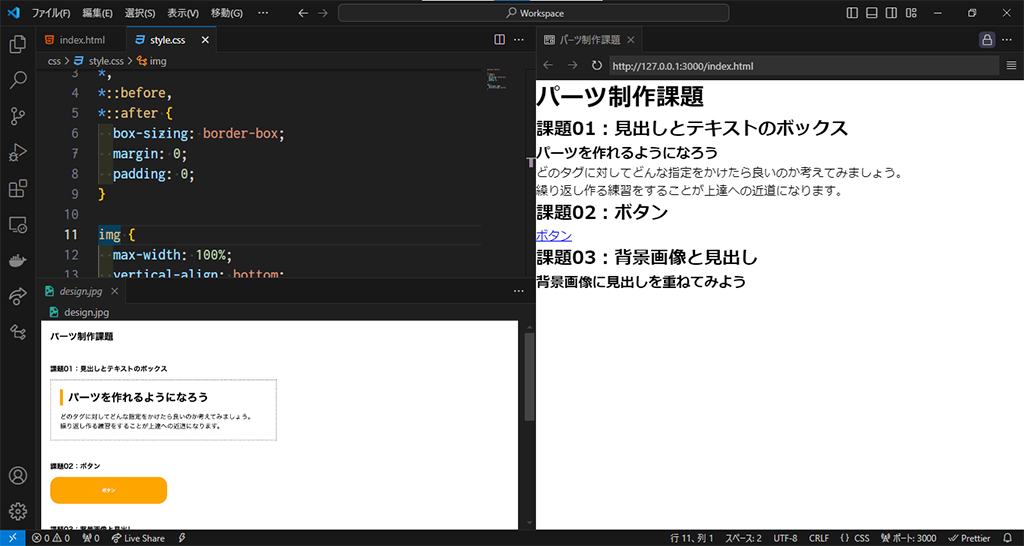
コーディング超入門の課題の 1 つ CSS パーツ制作 の画面です。
あらかじめ用意された HTML をいじらずに CSS だけでデザインと同じ見た目になるようにスタイルをつけていきます。
かつては文字色やサイズ、背景色などは HMTL にかかれていることもありましたが、現在は HTML とは別に用意された CSS ファイルに記述し、 HTML と CSS のファイルを繋いで適用するのが一般的です。
\タケル君が受講中のコースはこちら!!/
