
Webデザイナーって?
デジタルハリウッド東京本校の岸山です。
「リモートワーク」や「テレワーク」という言葉が溢れた昨今、自由な働き方を求め今後のキャリアの一つとしてWeb業界への就職・転職を考えるという方も多いのではないでしょうか。中でも、Webデザイナーは、人気が高く、憧れの職業として候補に挙がることが多くなっております。
そんな中で、皆さんはWebデザイナーの仕事内容についてご存じでしょうか?
今回はWebデザイナーの具体的な仕事内容や働き方にについてご紹介いたします!
目次
1. こんな人におすすめ
1. こんな人におすすめ

職種ごとに向き・不向きがありますよね。Webデザイナーにも様々な職種があり、それぞれに適性はありますが、共通する代表的な適性を3点ほど挙げます。参考程度に確認してみましょう。
ものづくりが好き
Webデザイナーは作ることが仕事なので「ものづくりが好き」という要素はとても重要です。自分の手を動かし、一つのものを作り上げることに喜びを感じられる人は向いていると言えます。
チャレンジ精神、好奇心がある
Webデザインやプログラミングは流行り廃りなど変化のスピードがとても早いです。それらを習得しようと学習し続けるチャレンジ精神や、新しい情報・有益な情報を常に求め、好奇心がある人は向いていると言えます。
デスクワークが苦にならない
Webデザイナーはクリエイティブで派手なお仕事と思われがちですが、実際は一日中デスクのPCに向かってコツコツと作業をすることが多いです。良いものを作るためにこだわることができ、デスクワークでも苦にならない人の方が向いていると言えます。
以上、特徴をいくつかあげましたが、上記に当てはまらないと向いていないということではありません。一番大切なのは「楽しい」と思えるかどうかです。好きな仕事、やりたいと思える仕事であれば、苦手な部分は克服できますし、スキルも伸ばしていくことができます。
■ 2.Webデザイナーになるにはこんなスキルが必要
では、Webサイトを制作するにはどんなスキルが必要になるのでしょうか。ここではWebデザイナーに必要だと思われる一般的なスキルについてご紹介します。
・Photoshop、Illustrator、Dreamweaver等Web制作に必要なソフトの使用経験
・HTML、CSS、JavaScriptなどの言語理解
・Webやグラフィックなどでのデザイン経験
・コーディング経験
・企画力、提案力、課題解決力
会社によってはでデザインのみ、コーディングのみなど、分業することもありますが分業していない会社やフリーランスではクライアントとのやり取りやデザイン、コーディングなど、複数の業務を兼任することもあります。
また、Webデザイナーの仕事は、デザイン制作を行うことでなく、デザインを通してクライアントの課題を解決することです。そのためWebデザイナーには、デザインスキルだけでなく上記したような複数のスキルが求められます。
■ 3.Webデザイナーのお仕事内容
Webデザイナーの仕事について
Webデザイナーの仕事はおもに以下の4つです。業務範囲は個々のスキルや会社・制作物の規模によって異なります。
グラフィック制作
Web制作とあわせて名刺やバナー、パンフレット制作などを行う事もあります。Webサイトと連携した印刷物やバナー広告などがよく作られます。
(使用ツール:illustrator,Photoshop,InDesign等)
Webデザイン制作
ディレクターやクライアントの指示のもと、Webサイトの構成や、配色、フォントの種類、アイコンの配置など、細部まで目的を踏まえたデザインをします。
(使用ツール:illustrator,Photoshop,AdobeXD等)
UI/UX設計
UI(User Interface)はユーザーの使いやすさ、UX(User Experience)はユーザーの体験を意味します。ユーザーにとって使い心地の良いシステム・ビジュアルをデザインするのが仕事です。スマートフォンの普及により様々なWebサービスやアプリがあり、よりユーザー目線で作られたサービスが重要になります。
(使用ツール:Photoshop,AdobeXD等)
コーディング
HTML、CSSなどの言語を使って、デザインしたものをWeb上に実装して行くお仕事です。PCだけではなくスマートフォンやタブレットなど、閲覧ユーザーが使用する各デバイスで最適化されたページにコーディングします。
(使用ツール: Adobe Dreamweaver,Visual Studio Code等 )
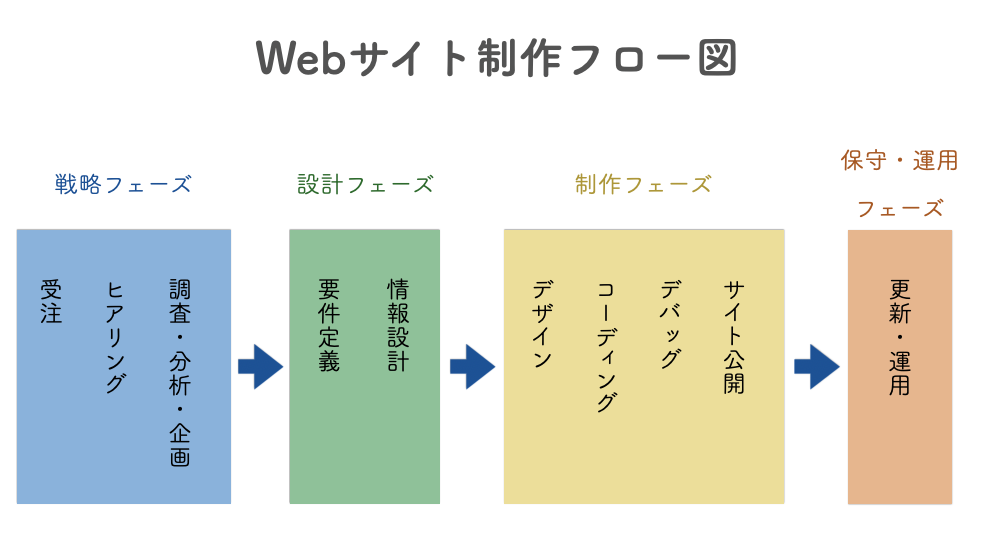
■ 4.Webデザイナーの仕事の流れ
では実際どのようにしてWebサイトは作られているのでしょう。Webデザインの業務について具体的な流れを説明します。

戦略フェーズ:Webサイトの要件を整理
クライアントと実際にコミュニケーションをとり、Webサイトの種類(コーポレート、ECなど)、具体的な目標(売上数、問い合わせ数など) 、ターゲットをヒアリングして要件を整理します。
設計フェーズ:ワイヤーフレームの作成
クライアントの課題、ユーザーの使いやすさなどを考えながら、ロゴやボタンなどの各要素の配置を決め、ワイヤーフレーム(骨組み)を作っていきます。
制作フェーズ①:Webサイトのデザイン
ワイヤーフレーム(骨組み)をもとに、PhotoshopやXDなどのソフトを使用して実際のWebサイトの見た目を作ります。
制作フェーズ②:Webサイトのコーディング
HTML、CSS、Javascriptを使って制作したデザインがWeb上で再現されるように実装していきます。
保守・運用フェーズ:更新・運用
Webサイト公開後、情報の更新や広告の打ち出し、アクセス分析を行います。分析結果をもとにWebサイトを修正し、よりアクセスされやすい質の高いWebサイトを目指します。
デジタルハリウッドの豊富なカリキュラムでは、制作スキルだけでなくWebデザイン業務の全フロー、マーケティングやディレクションなど独学では難しい保守・運用に必要なスキルの学習も行います。
■ 5.Webデザイナーの働き方の種類
Webデザイナーには大きく分けて以下の3つの仕事環境があります。それぞれについて詳しく説明します。
インハウスデザイナー
自社のサイトを運営している企業に所属し、社内Webデザイナー・インハウスデザイナーとして、自社のWebサイトのデザインに携わります。会社のWeb制作担当になるため、会社の要望に応えられるような豊富な知識とスキルが求められます。
広告代理店・制作会社
様々な業種、目的のサイトを制作します。制作会社の規模によっては、デザインのみ・コーディングのみなどの完全分業制のところもあります。
業務委託・フリーランス
企業などに所属せず、案件を獲得するところから、Web制作工程、納品後のメンテナンス業務、確定申告などの経理的な業務も全て自分で行います。
■ 6.Webデザイナーになるためには
Webデザイナーは医者や弁護士のように資格があってそれを証明する仕事ではありません。
そのため、自身の制作スキルや何ができるのかを証明するための作品集「ポートフォリオ」の提出が必須になる場合がほとんどです。
Web制作スキルを学ぶだけでなく、制作物を目に見える形でアウトプットすることが必要です。
クリエイティブ職の転職・就職にはポートフォリオがとても重要なるので、デジタルハリウッドでは作品制作指導にとても力を入れています。
最後に
いかがでしたでしょうか。
Web業界は拡大を続けており、日々の進歩が著しく、Webデザイナーのニーズも引き続き高まっています。
Webサイト制作は自分の作ったものが多くのユーザーに利用され、誰かの役にたつなど、とてもやりがいのある仕事です!
また、PC1台あれば、働く場所を選ばず、スキルを磨くことによってキャリアアップを計れるのがWebデザイナーの大きな魅力です。
デジタルハリウッドでは、様々なカリキュラムと100%現役のWebデザイナーでもあるトレーナーからの指導より、クリエイティブ経験がない方でもWebデザイナーとして就職・転職を叶えられるスキルを身に付けることができます。
更に詳しいお話を聞きたい、相談をしたい方はぜひ【個別相談・説明会】へご参加ください!
<人気NO1>”手に職”で働き方の選択肢を広げる!

未経験から就職・転職はもちろんのこと、フリーランスを目指したい方も多く通学されるコースです。場所を選ばず働くスキルを身に着けたいと来校される方も多数!自分らしく働くきっかけを見つけてみませんか?
Webデザイナー専攻
期間:6ヶ月 金額:495,000円税込(450,000円税抜)
Webデザイナー専攻
フリーランススタートアップパック
期間:6ヶ月 金額:528,000円税込(480,000円税抜)
未経験から転職は不安!そんな方はこちらもオススメ!

「未経験から就職・転職に不安を感じている…」そんなあなたに、オススメのコースです!
『超』がつくからには理由がある!在学中に実際のクライアントワークに挑戦できるプランです。
Webデザイナー専攻 超実践型 就職・転職プラン
期間:6ヶ月 金額:591,800円税込(538,000円税抜)
