SNSフォロワー数4.9万人を誇り、株式会社キテレツにてデザイナー・イラストレーターとして活躍されている角田綾佳さんをお招きし、イベントを実施しました。
デザインする際、角田さんが気にかけているポイントやテクニックを分かりやすいよう秘密道具に例えて分かりやすく解説。
また、イベント後半には、「東梅田駅から徒歩3分の地下街にある、隠家的なカフェ」という設定で架空のバナー制作をご実演いただきました。
オフライン45名、オンライン50名超えでおよそ100名近く参加いただき、ご好評でした。
角田綾佳さんってこんなひと

■角田綾佳(すみだあやか)
〈Twitter〉https://twitter.com/spicagraph/
〈Facebook〉https://www.facebook.com/ayaka.sumida
株式会社キテレツ デザイナー・イラストレーター
1981年大阪生まれ。ウェブデザイナーとして制作会社でのアルバイトや社員を経て、2006年からフリーランスとして活動、2017年から株式会社キテレツに加入。最近ではDTPデザイン・イラストレーションも手がける。イラストを取り入れたデザイン・ロゴやLPデザインなどを得意としている。
デザインするうえで意識していること
デザイナーといえば、バナーやチラシなどをデザインするのが仕事だと思っていませんか。角田さんによると、デザイナーの仕事は制作することが目的でなく、その商品・サービスを気に入ってもらえるよう「顔の見えない相手」におもてなしすることと同じです。
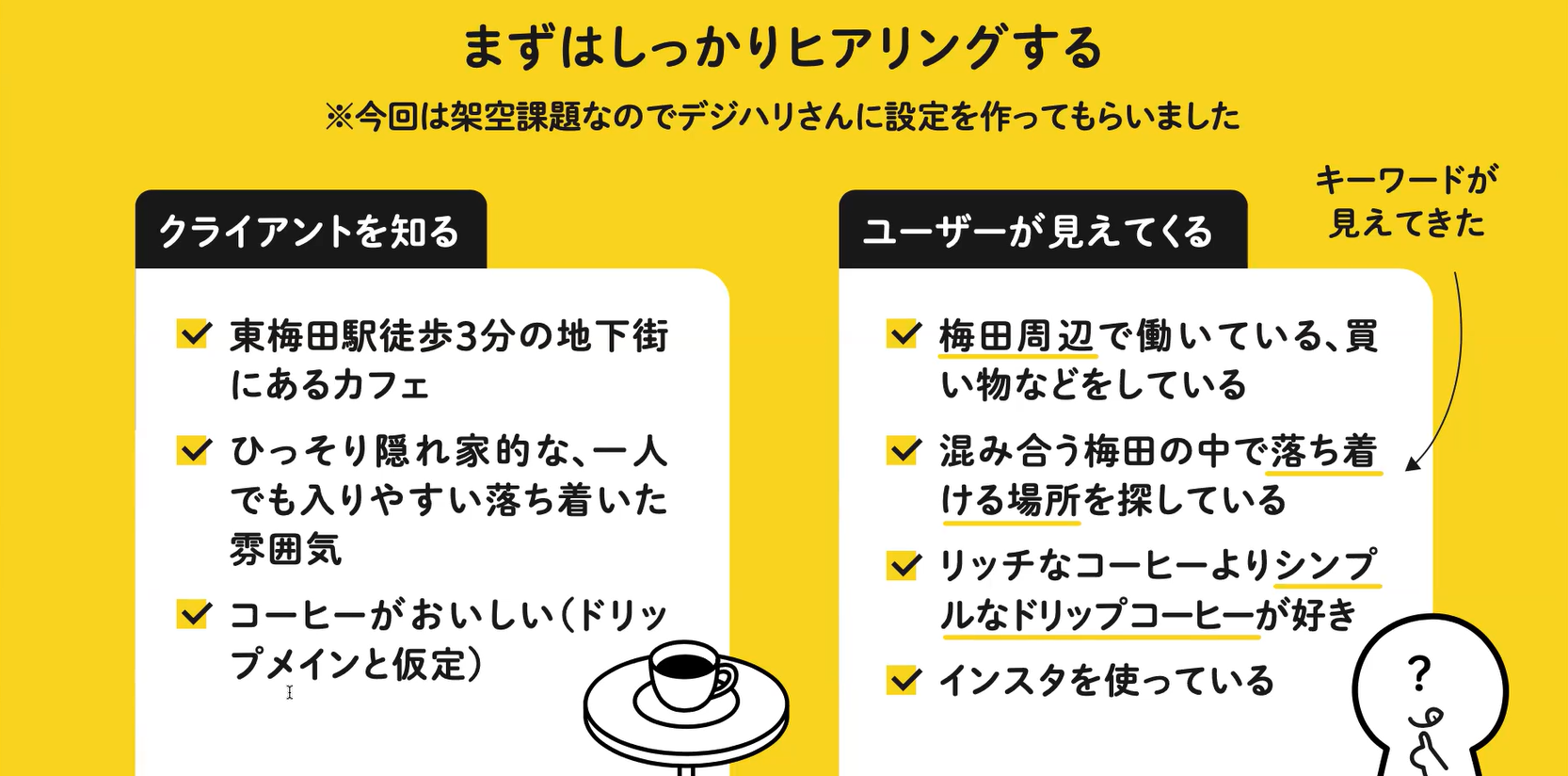
いきなりレイアウト、配色、フォントといったデザインを考えるのではなく、クライアントにしっかりヒアリングし、商品・サービス、それを利用するユーザーを理解することが最も肝心になります。例えば、カフェのバナー制作の場合、何が売りのどんなお店で、どんなユーザーなら満足して利用してもらえるか、などユーザーのニーズを想像することが大事です。

しっかりヒアリングし、デザインを考えるうえで意識しておいた方がよいポイントやテクニックを「秘密道具」に例え、分かりやすく解説していただきました。今回は、その秘密道具の一部をご紹介いたします。
角田さんが考える、「デザインの秘密道具」って何?
秘密道具①監督メガフォン

商品・サービスの魅力を最も引き出したいときに便利な秘密道具「監督メガフォン」
効果的に商品・サービスのアピールポイントを伝えることができる。
※商品・サービスによってメインにアピールするポイント(製品のストーリー、品質、価格、希少性など)が異なる。
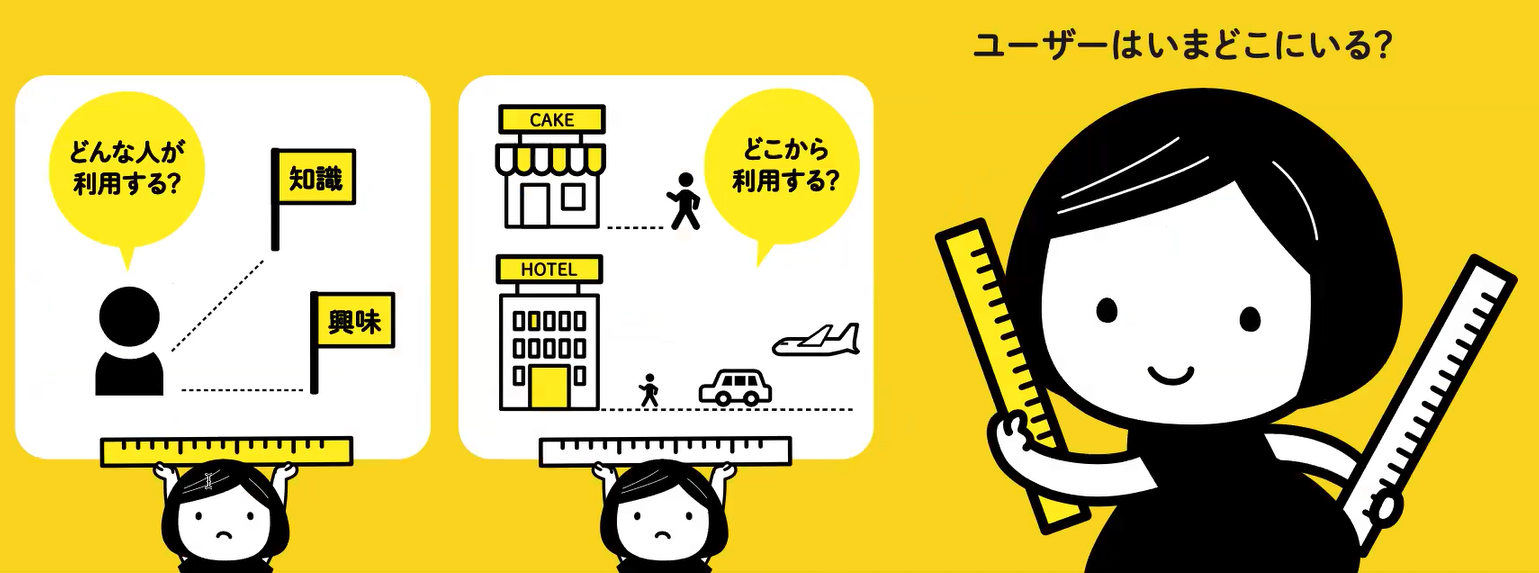
秘密道具②ものさし

商品・サービスとユーザーの距離間を測ることができる秘密道具「ものさし」
ユーザーがどのあたりに住んでおり、どれぐらい離れているかを測ることができる。
また、物理的な距離だけでなく、商品・サービスにどれぐらい興味を持っているか?といったユーザーの心理的な距離も測ることができる。
この2種類の距離感を掴むことで、どれぐらいの情報量をバナーやチラシなどに入れるべきか考えることができる。
秘密道具③未来カメラ

ユーザーが商品・サービスを利用したその後を想像することができる秘密道具「未来カメラ」
この秘密道具を使えば、ユーザーのニーズをビジュアル化することができる。
例えば、この未来カメラでカフェに来る人を見ると、単においしいコーヒーを飲みたいだけでなく、友人とゆっくり過ごしたい人も見ることができる。
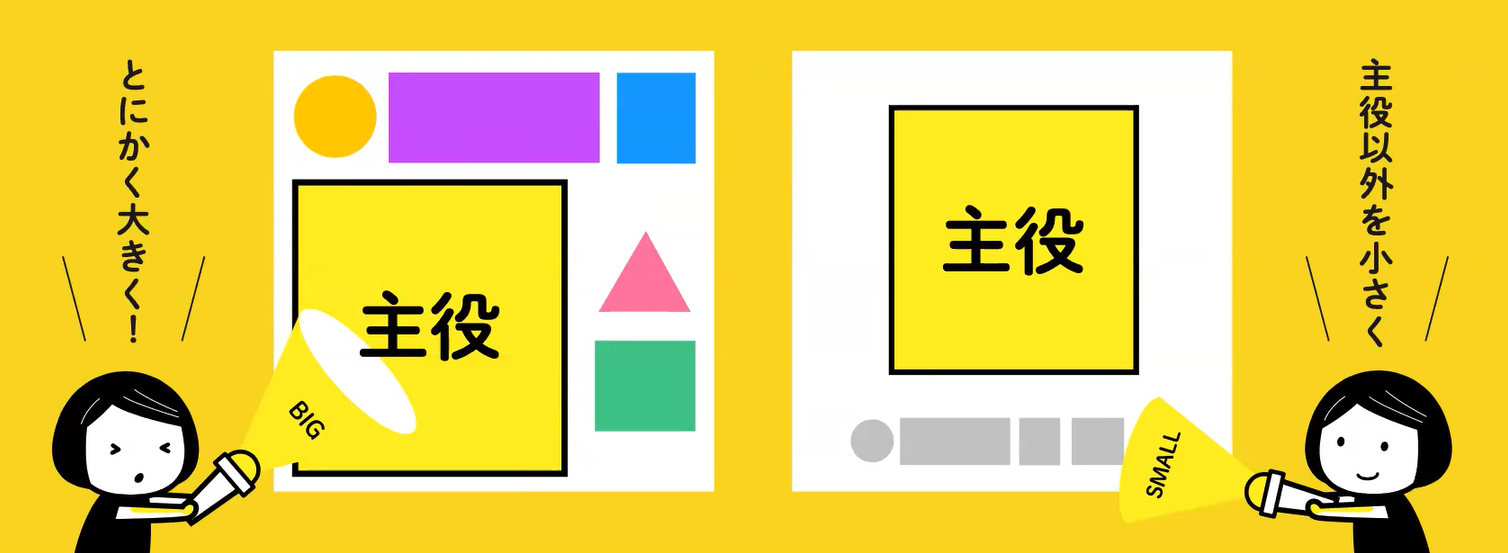
秘密道具④スモール・ビッグライト

デザインのレイアウトで悩んだときに便利な秘密道具「スモール・ビッグライト」
最も伝えたい訴求を大きく目立たせ、他の要素を小さくすることでメリハリができ、メインメッセージが伝わりやすくなる。
秘密道具⑤曇りメガネ

ユーザー目線を忘れないようにする秘密道具「曇りメガネ」
クライアントにヒアリングする中で、商品・サービスのことについて詳しくなるが、ついついユーザーの立場にたって考えるのを忘れてしまいがち。
この道具を使えば、商品・サービスの詳細を知らないユーザーの気持ちになって全体を俯瞰して考えることができる。
バナー制作のデモンストレーション

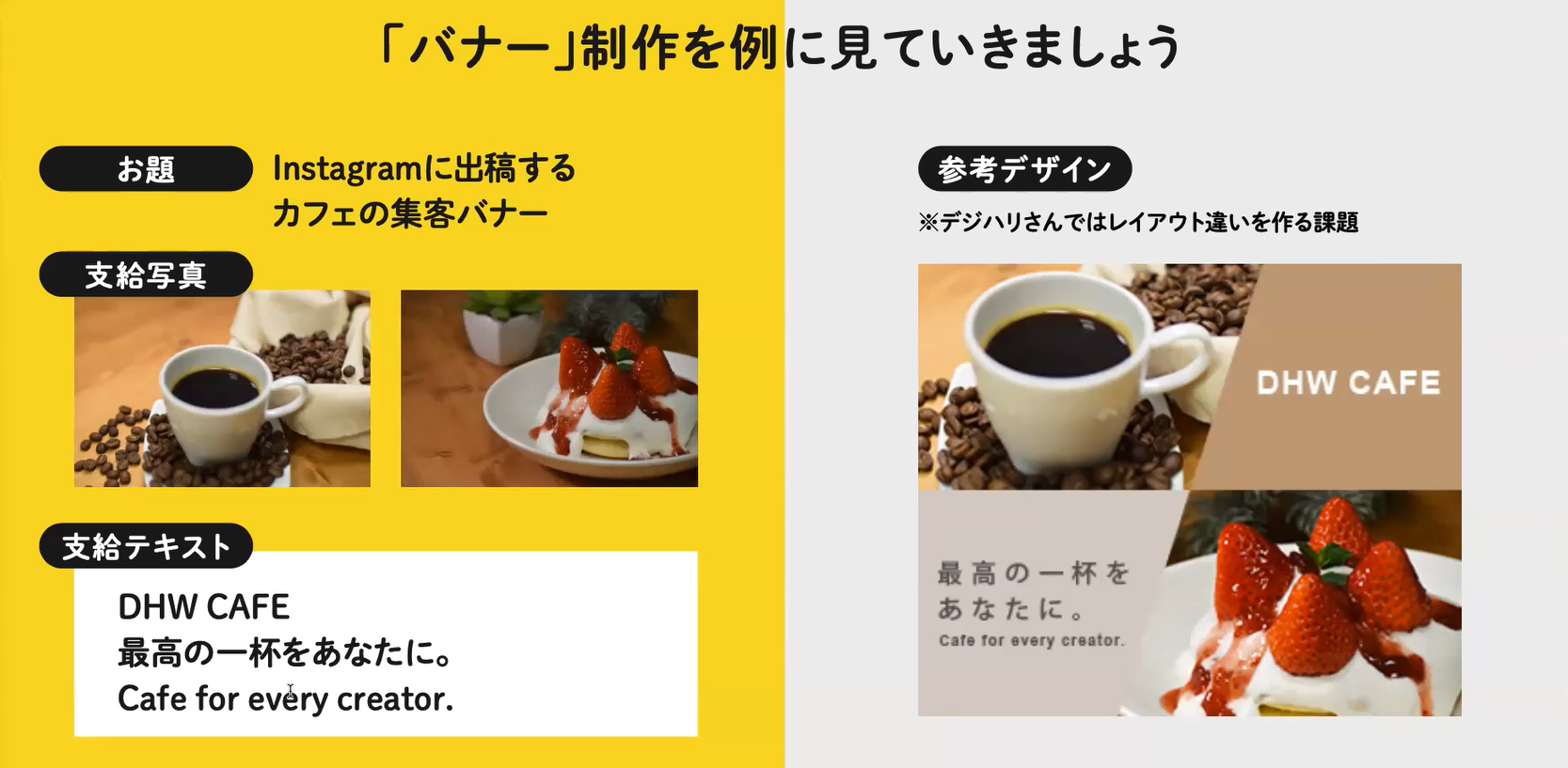
イベント後半には、Instagramに出稿するカフェの集客バナーという設定で、バナー制作をご実演いただきました。今回は、特別にプロのPhotoshopのテクニックを一部ご紹介します。
①写真・画像をスマートオブジェクトに変換するのがオススメ
スマートオブジェクトは参照元の画像データを保持しており、変形・拡大縮小・回転を行っても元データが壊れません。 画像の元データに誤って編集を加えたとしても画質は劣化しないので、うっかりミスを防ぐことができます。
②写真・画像の補正は、部分的に補正することで自然な明るさ・鮮やかさに
写真全体を一度に補正するのではなく、調整レイヤーを使って、暗い部分を明るく、明るい部分は暗く補正するのがおすすめ。
写真の一部が白飛びしたり、影が濃すぎたりすることを防ぐことができます。
③写真を切り抜く場合は、消しゴムを使わず、クリッピングマスクを使用する
④ヒストリーパネルを使用せず、再編集できる形で作業を進めていく
…など、実践的な役立つテクニックをたくさんご教授いただきました!
参加者の声を聞いてみました!

飯田 祥子さん(2022年 4月生)
デザインを考える際、最初にレイアウト・配色・フォントなどから考えがちだったので、まずはユーザー目線になって考えることを意識していこうと思いました。後半には実際にデモ制作していただき、Photoshopの具体的な使い方も勉強になりました。マスクのかけ方や文字の配置の仕方など、参考になる部分が多く、新たな発見がありました。

中畑 諒哉さん(2022年 4月生)
Photoshop、illustratorなど基本的なツールの使い方をもっと固めて、将来的に角田さんのようなデザイナーを目指していきたいと思いました。デザインを考える際、レイアウト・配色・フォントなどを先に考えがちだったので、まずはユーザー目線になることの重要性を学びました。そのためにはクライアントへのヒアリング力が大事だと思うので、デジハリでさらに鍛えたいと思います。

中山 祐希さん(2022年 5月生)
イベント参加は今回で2回目になるのですが、前回よりも身近に感じられました。
ペンツールを使ったPhotoshopの写真加工方法など知らないことを知れて良かったです。
今後もなるべく積極的にイベント参加しようと思います。
ーー今回のイベントでは、デザインするうえで意識しておいた方がいいことや、プロの技術を間近で見ることができ、勉強になったという声をたくさんいただきました!
今後もこのようなデザイナーとして活躍するために役立つイベントを定期的に開催していきます。
ぜひ、興味のある方はお気軽にご参加お待ちしております。
また、スクール検討の方は学習方法や業界などを含めご相談は下記スクール説明会にて承っておりますので、お気軽にお問い合わせください。
スクール説明会(無料)では、業界に精通する専門カウンセラーがご案内。
ご自身の目的にあった会社・職種・必要なスキルを一緒に探しましょう。