前回からの続きになります!
(第1部:グラフィック編は下記リンクから!)
HTMLとCSS

Figmaを用いてWEBサイトのデザインができるようになったところで、
続いてコーディングの勉強に入っていきます。
このコーディングをマスターすると、普段パソコンやスマホで見ているような
WEBサイトを構築して
WEB上に公開できるようになります!
そのためにまずは「HTML」と「CSS」という言語を勉強します。
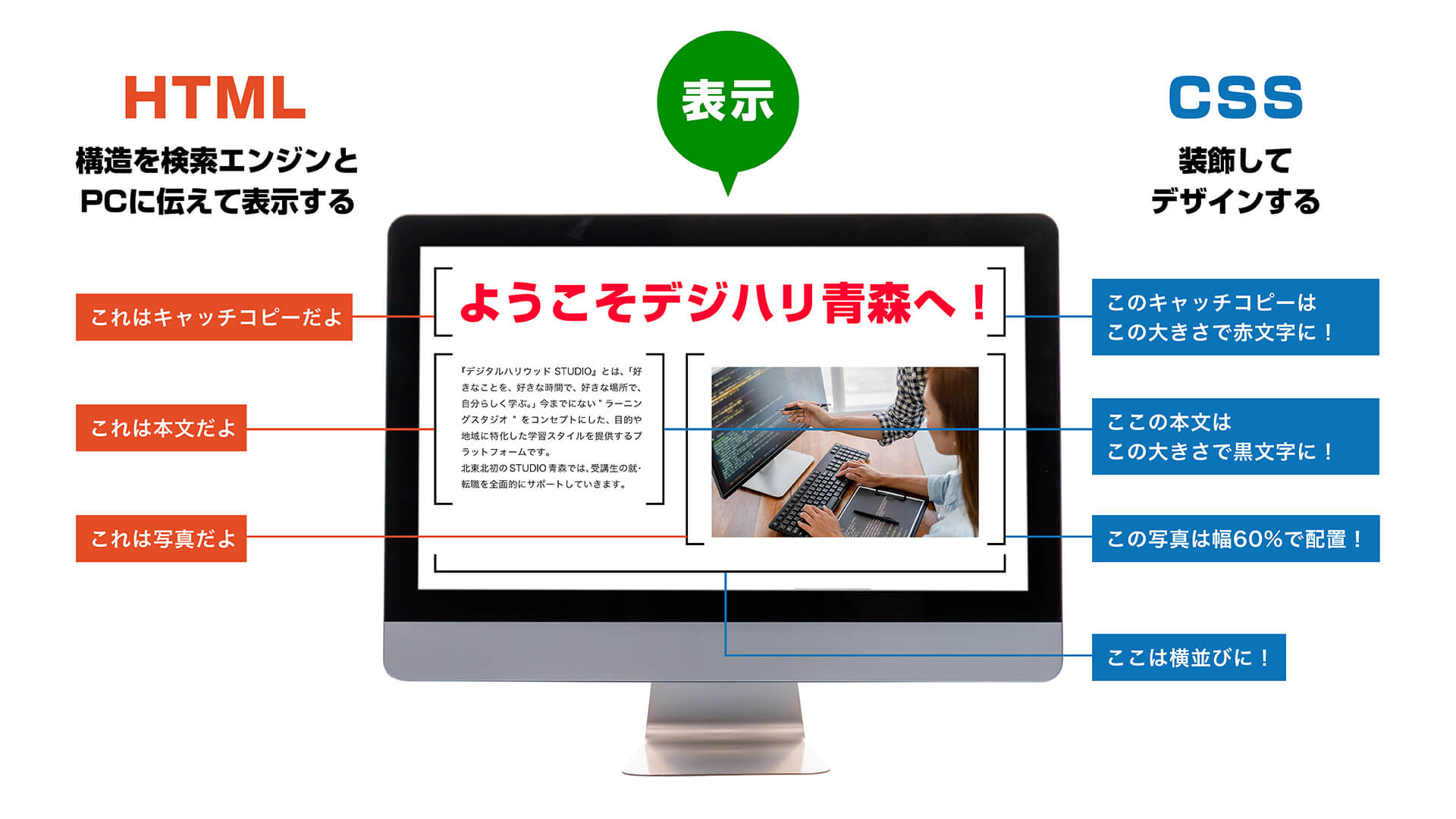
例えば下の画像をご覧ください。
真ん中が普段見るWEBサイトの画面です。
このように表示するためには、
左のHTML 右のCSSで
WEBサイトを作っているのです。
まずHTMLでオブジェクトに1つ1つを指定して(タグでマークアップする)
「コレはキャッチコピーですよ」
「コレは本文ですよ」
「コレは写真ですよ」と
検索エンジンやコンピューターに伝えて
表示させます。
ただ、それだけだと情報がツラツラツラ〜と載ってるだけになってしまいます。
全部同じ大きさの黒文字で…
そんな画面、見づらいし退屈ですよね。
ということでCSSの出番です!
WEBサイトは「CSSを使ってデザインする」のです。
「このキャッチコピーは目立たせたいから24pxで赤ににしよう」
「この文字は16pxで黒文字にしよう」
「この写真はこの幅の長さで表示しよう」
と1つずつ指示を打ち込んでいってデザインします。
そうやってFigmaで作ったカンプのデザインを画面上に作るのです。
一緒に手を動かしてアウトプットしながら勉強する

学習はインプットも必要ですが、それだけではなく
実際に手を動かしてアウトプットすることが大切です。
Webページを表示する仕組みやサイトの構造・上記のHTMLとCSSの基礎を学んだ後は
教材に沿ってまずはトップページだけの簡単なWEBサイトを制作します。
それが終わると応用編として、企業サイトのようなTOPページだけではなく
数ページあるWEBサイトの制作に取り組みます。
JavaScriptとjQueryも覚えよう!

コーディング編の最後は
JavaScriptとjQueryの学習に入ります。
この2つは「HTMLとCSSをタイミングで切り替えたり、計算結果から要素を動かしたり、
アニメーションさせたり画像を切り替えたり、ブラウザを制御する」ものです。
とんでもなく簡単に言うと
JavaScriptはホームページに動きをつける魔法で、
jQueryはその魔法を簡単に使えるようにした便利なツールです!
これらもWEBサイト制作現場では大切なスキルなのでしっかり覚えましょう!
最初は難しいかもしれませんが、
自分が打ち込んだコードによってWEBサイトが動くのを見ると楽しいですよ!
…と、今回こんなに専門用語がたくさん出てきてしまうと面食らってしまい
「難しそう」「自分にできるのかな」と不安になってしまった人がいるかもしれませんが、
未経験から一生懸命勉強して卒業し、
その成果をもってWEB業界に就職・転職したり
フリーランスデザイナーになった卒業生が、実際に居ます!
決して簡単ではありませんが、分からないところはトレーナーが教えますので安心してください。
次回は「中間課題編」です! お楽しみに〜!
デジハリ青森では、無料のスクール説明会を開催中です。
遠方の方は、Zoomによるオンライン説明会もご活用ください!
説明会の流れ
- カウンセリングで疑問を解消
- 学校・コース/カリキュラムの詳細を解説
- 卒業生作品・実績をポートフォリオでご紹介
- あなたの目的に合った就転職プランのご提案
- 学習環境・設備のご案内
- ご希望の方には体験もご案内
デジハリ青森に興味を持った方がいらっしゃいましたら、
ぜひお気軽にお問い合わせください。

デジ青スタッフ
\ 参加無料 /
※デジタルハリウッドSTUDIOの本サイトに遷移します
※説明会をお申し込みの際は、「ご希望のスクール」をSTUDIO青森と記載して下さい。
※皆様の安全を考慮し、現在オンラインでのスクール説明会も実施しております。