デザイン系最高峰のコース。
1年でデザインの基礎からUI/UXを理解したデザインを徹底的に追求。
デザイン系企業を目指す本科UI/UXデザイン専攻では、デザインの基礎力を身につけることに加えて、習得したいスキルやゴールに合わせて専門性を極める2つのコースを用意しています。
1年でUI/UXを理解したデザイン表現、Web、広告、などの制作やデザイナーとして必要なスキルを身につけます。
『なりたい』で選ぶコース紹介
CURRICULUM
1年でデザインの基礎からUI/UXまで徹底的に追求。作りたいもの、学びたいスキル、就職したい企業の種類から選らべるコースをご用意。
東京本校・STUDIO渋谷・大阪本校
顧客のニーズを捉えたサービス設計に特化
サービスデザインコース
UXを体系的に学び、サービス企画設計を徹底的に追及する!
UXの基礎から応用、マーケティング、サービス企画設計を学び、様々なWebサービスのデザインと実装をするコースです。IT・Webサービス系企業のUI/UXデザイナーとして就職・転職をしたい方に最適なコースです。

【サービスデザインコース】で学べるソフト
-

Illustrator
-

Photoshop
-

Dreamweaver
-

XD
-

After Effects
-

Premiere Pro
【サービスデザインコース】で学べるスキル
- 【デザイン基礎】デザイン(カラー・レイアウト・フォント・タイポグラフィ),Illustrator,Photoshop
- 【デザイン実践】アプリUI・ウェブUI
- 【UX基礎】カスタマージャーニーマップ,情報設計,ペルソナ,リサーチ等
- 【UX応用/実践】デザイン思考,サービス設計,Webマーケティング,サービス企画・制作・運用実践
- 【言語】HTML,CSS,JavaScript(jQuery・Vue.js・React)
- 【映像】Premiere Pro,After Effects
- 【表現】グラフィックデザイン,広告表現,サービスデザイン設計,インターナショナルデザイン,アートディレクション
目指せる主な職種
- Webデザイナー/Webフロントエンドエンジニア/UIUXデザイナー/ソーシャルゲームディベロッパー
【サービスデザインコース】受講期間
学習期間:1年 / 通学曜日(週末1日) / 総学習時間:約438時間(映像教材含む)
- 1〜6ヶ月目
-
デザイン基礎
・デザイン概論 ・色彩設計 ・レイアウト・フォトデザイン ・Illustrator・Photoshop ・タイポグラフィ ・グラフィックデザイン
UX基礎
・カスタマージャーニーマップ ・情報設計 ・ペルソナ ・リサーチ
Webデザイン/コーディング
・PC/スマホサイトデザイン ・ランディングページデザイン ・HTML・CSS
UX応用
・UXデザイン思考 ・サービス設計
インターナショナルデザイン
・海外デザイントレンド ・Global Standard Design
中間制作
- 6〜12ヶ月目
-
UIUXデザイン概論
・AdobeXD ・Human Interface Guidelines ・Material Design
Webマーケティング
・SEO ・SEM基礎 ・Web分析・運用
UX実践
・サービス企画・制作・運用実践
卒業制作・合同発表会・クリエーターズオーディション
※コミュニケーションデザインコースは、デザイン理論・グラフィックデザイン実習・デザイントレンド実践・UXデザイン実習・Webデザイン実習・Webデザインマーケティングが 授業科目です。
【サービスデザインコース】学びのポイント

圧倒的な作品力。徹底した卒業制作指導
1年の集大成となる卒業制作は、UXを考えUIに落とし込んだWeb制作、コンテンツから企業の展開まで考え抜かれたブランディングなど、個人で企画しオリジナルで制作します。
就職活動、フリーランス活動など、卒業後の皆さんにとって、プレゼンテーションツール、プロモーションツールとして、重要な役割を果たす作品となります。そのため、講師が一人ひとりの作品に対してしっかりと指導し、技術を伸ばすだけでなく、自身の強みを引き出していきます。

ユーザー視点で設計やデザインを考えることを目指す「UX」の学び
Webサイトやアプリをデザインする授業であっても、「UI」ありきの見た目優先ではなく、最適な表現としての「UI」を採用できるデザイナーになってもらいたい、そんな思いから「UX」の授業を取り入れています。
「考え方」や「取り組み方」を重視し、ユーザーの立場について「考える」行為を習慣化できるよう、ディスカッションやワークショップスタイルの授業を通し、実務に近い形で学んでいきます。

現役クリエイター講師による実務に則した授業
アートディレクション、広告、カメラ、Webデザイン、映像デザイン、インタラクティブコンテンツと、分野別の担当講師がいます。あわせて、全カリキュラムを教育に落とし、横断的な監修をする主幹講師が1名おり、1年間の授業をまとめています。講師は、現役で実務案件の制作をしているクリエイターであることを条件としているため、今現場で必要なことを教わることができます。加えて、教えることに熱心であることを条件に採用しています。
【サービスデザインコース】受講料について
-
サービスデザインコース
(週末1日)1,188,000円(税込)
1,080,000円(税抜)
※費用は入学金・受講料・設備費の合算となります。
※別途 校友会費30,000円がかかります
分割払いシミュレーション(月額)
学費については皆様ができるだけ学習に専念できるよう、様々なサポートをご準備しています。
-
24回払い
48回払い
60回払い
総額
-
52,319円
27,520円
22,582円
1,188,000円
※上記はお支払い方法の一部です。
※3回払~120回払、ボーナス併用まで様々な形での納入が可能ですので、スクール説明会でご相談ください。
※セディナ、オリコの信販会社が利用できます。
※個人で教育ローンにご契約頂くことも可能です。詳しくは各校舎にお問い合わせ願います。
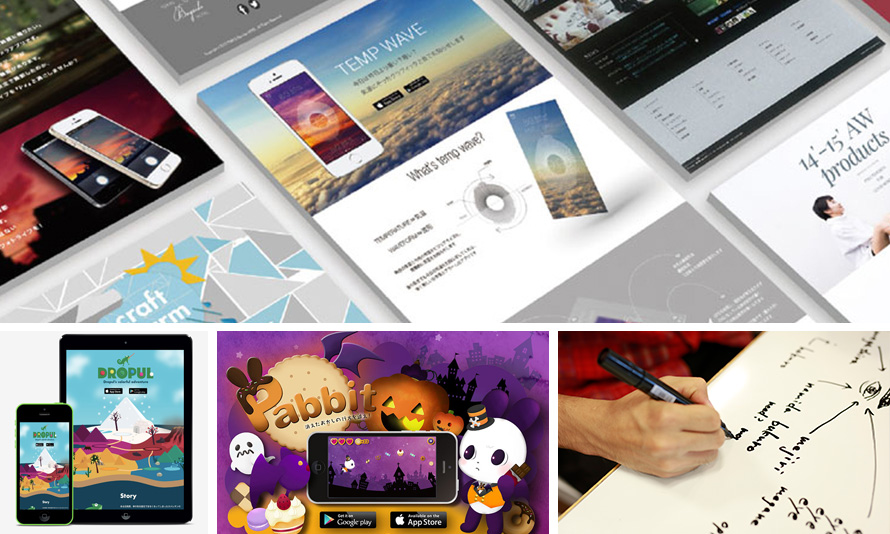
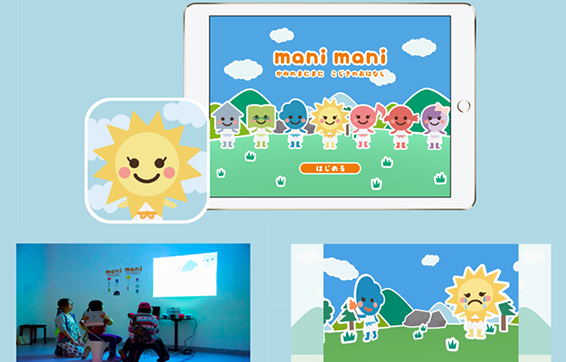
卒業生紹介
その他東京本校・STUDIO渋谷・大阪本校で開講しているコースはこちら
UXを体現するUIをプログラミングにて実現する
インタラクションUI実践コース
デザイナーに求められるUI/UXを理解したデザインを制作。ユーザーの使い勝手を向上させることはもちろん、WebGLによる3D表現など、幅広いアウトプットをします。クリエイティブ業界をリードする制作プロダクションへデザイナー、エンジニアとして就職・転職を希望する方にお勧めのコースです。

【インタラクションUI実装コース】で学べるソフト
-

Illustrator
-

Photoshop
-

Dreamweaver
-

XD
-

After Effects
-

Premiere Pro
【インタラクションUI実装コース】で学べるスキル
- 【デザイン基礎】デザイン(カラー・レイアウト・フォント・タイポグラフィ),Illustrator,Photoshop
- 【デザイン実践】アプリUI・ウェブUI
- 【UX基礎】カスタマージャーニーマップ,情報設計,ペルソナ,リサーチ等
- 【言語】HTML・CSS・JavaScript(jQuery)
- 【映像】Premiere Pro,After Effects
- 【Webプログラミング】WebGL
- 【表現】グラフィックデザイン,広告表現,インタラクティブデザイン,インスタレーション
目指せる主な職種
- Webデザイナー/Webフロントエンドエンジニア/インタラクティブデザイナー/インタラクションエンジニア/コンテンツディレクター/UIUXデザイナー/ソーシャルゲームディベロッパー
【インタラクションUI実装コース】受講期間
学習期間:1年 / 通学曜日(週末1日) / 総学習時間:約438時間(映像教材含む)
- 1〜6ヶ月目
-
デザイン基礎
・デザイン概論 ・色彩設計 ・レイアウト・フォトデザイン ・Illustrator・Photoshop ・タイポグラフィ ・グラフィックデザイン
UX基礎
・カスタマージャーニーマップ ・情報設計 ・ペルソナ ・リサーチ
Webデザイン/コーディング
・PC/スマホサイトデザイン ・ランディングページデザイン ・HTML・CSS
プログラミング基礎
中間制作
- 6〜12ヶ月目
-
UI/UXデザイン概論
・AdobeXD ・Human Interface Guidelines ・Material Design
Webプログラミング基礎
・CSS応用 ・Javascript基礎 ・jQuery
Webプログラミング応用
・Javascript応用
・WebGL
卒業制作・合同発表会・クリエーターズオーディション
※コミュニケーションデザインコースは、デザイン理論・グラフィックデザイン実習・デザイントレンド実践・UXデザイン実習・Webデザイン実習・Webデザインマーケティングが 授業科目です。
【インタラクションUI実装コース】学びのポイント

圧倒的な作品力。徹底した卒業制作指導
1年の集大成となる卒業制作は、VRや映像を利用したインスタレーション作品、プロジェクションマッピングやゲーム性のあるインタラクティブコンテンツなど、個人で企画しオリジナルで制作します。
就職活動、フリーランス活動など、卒業後の皆さんにとって、プレゼンテーションツール、プロモーションツールとして、重要な役割を果たす作品となります。そのため、講師が一人ひとりの作品に対してしっかりと指導し、技術を伸ばすだけでなく、自身の強みを引き出していきます。

クリエイティブ制作に特化した環境
クリエイティブ制作に必須ソフトである、AdobeやUnityなどが完備された24時間開放されたPC教室や、プロトタイピングのためのファブ工房「LabProto(ラボプロト)」を利用可能。3Dプリンタ、UVプリンタ、レーザーカッター等のデジタルファブリケーション機材等を備え、プロトタイピングと、グラフィック系制作の仕上げが出来る場所です。自分が思い描くように制作をすることが可能です。最良の環境で、自分自身のクリエイティブをどんどん磨いて、目標実現を目指せます。
【インタラクションUI実装コース】受講料について
-
インタラクションUI実装コース(週末1日)
1,188,000円(税込)
1,080,000円(税抜)
※費用は入学金・受講料・設備費の合算となります。
※別途 校友会費30,000円がかかります
分割払いシミュレーション(月額)
学費については皆様ができるだけ学習に専念できるよう、様々なサポートをご準備しています。
-
24回払い
48回払い
60回払い
総額
-
52,319円
27,520円
22,582円
1,188,000円
※上記はお支払い方法の一部です。
※3回払~120回払、ボーナス併用まで様々な形での納入が可能ですので、スクール説明会でご相談ください。
※セディナ、オリコの信販会社が利用できます。
※個人で教育ローンにご契約頂くことも可能です。詳しくは各校舎にお問い合わせ願います。


