グリッドとは?
グリッド(英: Grid)とは、デザインする画面を水平線と垂直線で分断し、格子状または方眼状の線(ブロックライン)を組み合わせたものを指します。
グリッドをベースにデザインを検討していくデザイン手法を「グリッドレイアウト(グリッドデザイン、グリッドシステム)」と呼び、グリッドを組み合わせて、要素や余白のレイアウトを構成していきます。配置される要素が、格子状の見えない線にすべて揃えられて配置するため、すっきりと見やすく整理された構成にすることが可能です。
Webデザインや紙面デザインの現場で、グリッドレイアウトの手法は定番としてよく使われています。
グリッドレイアウト(デザイン)の特徴について
雑誌などの狭い情報面でよくグリッドレイアウトは用いられていますが、実はWebデザインにおいても多く用いられ、整合性が高いため取り入れてほしいデザイン手法の一つです。現代においてユーザーはパソコンだけでなく、スマートフォンやタブレットなど様々なデバイスでインターネットにアクセスします。グリッドレイアウトは、このように画面幅が違うデバイスで閲覧した場合でも、表示を崩さずきれいに表示させるメリットがあります。
それではなぜ、グリッドレイアウトはあらゆるデバイスに対応していると言えるのでしょうか。グリッドレイアウトの特徴に答えがあります。
1. 最大幅とグリッド数
まずグリッドレイアウトでは、ページの最大幅を決めてその最大幅を何分割のグリッドにするかを決めていきます。CSSフレームワーク(グリッドやデザインなどを包括的に設定している外部ファイル)では、12分割や16分割のものが一般的です。
メディアクエリと呼ばれる、表示された画面環境によって適用するスタイルを切り替える方法を使ってCSSを記述することで、デスクトップやタブレット、モバイルなど異なるデバイスで、グリッド数を自由に変えられます。そのため、デバイスに関係なく対応できるわけです。デスクトップとタブレットやモバイルでグリッド数を変えることができます。
2. ボックスの大きさ
グリッド数が確認できたら、グリッド上にコンテンツを配置していきます。コンテンツの大きさは、カラム単位で決めていく形になります。カラムをどう組み合わせるかで、3種類のレイアウトに分かれます。
■ 定形型
決まった形のブロックを組み合わせてレイアウトをしていく方式
■ 可変型
様々な大きさのブロックが配置されており、ブラウザの幅に合わせて変化するものもある。
■ ハイブリッド型
デスクトップやタブレットサイズでは可変型を採用しつつ、幅の狭いモバイル端末では1カラムを中心とした定形型を採用する方法
3. リキッドとレスポンシブ
ブラウザが表示できる領域内に合わせて可変するリキッドレイアウトは、グリッドレイアウトとも相性が良いデザインです。
■ リキッドレイアウト
リキッドとは「流体」という意味ですが、ブラウザの表示領域に合わせてコンテンツの幅や位置を可変で表示させるレイアウトです。リキッドレイアウト自体はCSSが登場して以来の歴史あるレイアウト手法です。グリッドレイアウトにリキッドレイアウトを取り入れることで、コンテンツの幅を固定せずにモニタのサイズに合わせて大きさを変えたデザインを表示することが可能です。
■ レスポンシブレイアウト
レスポンシブレイアウトとは、デスクトップ・タブレット・モバイルなど、複数の異なる画面サイズをホームページ表示の判断基準として、ページのレイアウトやデザインを柔軟に調整するレイアウトです。
ユーザーの画面サイズに合わせたデザインにするために、レスポンシブデザインが採用されることが多く、同様にグリッドレイアウトも各デバイスの最適化が可能なため相性の良いレイアウトとして人気を高めています。
グリッドレイアウトにレスポンシブ性を取り入れることで、デスクトップでは8カラム、モバイルでは6カラム、といった表示画面の大きさに応じたデザインが可能になります。
4.更新がしやすい
常に新しい情報や手法が行きかうWebマーケティング市場でページを更新することは、とても重要な要素です。しかし記事を更新し続けるにはそれだけの時間や人材が必要で、コストもかかってくるため難しいという面もあります。グリッドレイアウトであれば一番上に新しく要素を追加するだけで情報を追加することができるため、更新性に優れているメリットがあります。また最新情報が常に最上部に存在しているため、ユーザーにとっても把握しやすいページにもつながります。
グリッドレイアウト(デザイン)のメリット・デメリットとは
グリッドデザインのメリット
グリッドレイアウトのメリットは、ユーザーに対してたくさんの情報を一度に見せられることです。情報量が多いサイトでも、グリッドレイアウトできれいに整列されている場合は、Webサイト上の統一性は十分保たれます。Webサイト上の画像や文章をグリッド(格子状)のように配置し、きれいに整列させます。Webサイト内のコンテンツがグリッドレイアウトによりデザインされていると、ユーザーに対して情報が整理されたWebサイトという印象を与えることができます。また、デスクトップでの閲覧だけではなく、タブレットやモバイルの閲覧時にも最適化して表示することができます。コンテンツの追加や変更が生じても、配置を気にすることなくWebサイトの更新が可能です。
・情報を整理して見せることができる
デザイン素材を整列させ、デザイン全体やそれぞれの要素の区切りをわかりやすく伝えることができ、すっきりとした印象に仕上げてくれます。
多くの要素を並べた際にも見やすいレイアウトを作成しやすいです。
・更新性に優れている
グリッドはデザイン制作時間を大幅にスピードアップしてくれます。ますそれぞれの要素がグリッドで区切られて配置している為、新しい要素の追加を追加した際もグリッドのルールに沿って簡単に調整が可能です。例えば商品一覧ページなど、随時新商品が追加されていくコンテンツなど動的なwebサイトにも有効な手法です。
・レスポンシブデザインとの相性が良い
グリッドデザインでは、ブロックごとの区切りがわかりやすい為、カラム落としやリキッドレイアウトと組み合わせることで、レスポンシブデザインの調整がしやすく、様々なデバイスに対応した最適なデザインを作りやすいです。
・整列したコンテンツを配置することでサイト全体の統一感が出やすい
グリッドレイアウトは、デザイン素材を整列させ、デザイン全体をすっきりとした印象に仕上げてくれます。
コンテンツが整列していることで、各コンテンツにまとまりが生まれ、サイトの統一感がアップします。それぞれのデザイン要素をうまく並べる構造を、グリッドシステムとして作成することで、整列された、きれいなレイアウトを表現できるようになります。
グリッドデザインのデメリット
グリッドデザインのデメリットは情報量を多く配置できる為、配置によってはどこから見ればよくわからないサイトになりやすいというところです。
グリッドデザインはたくさんの要素を均等に配置するのに向いています。その分、整列したコンテンツを立てつづけに配置したりしてしまうと、コンテンツごとの強弱がわかりにくくどこから見れば良いのかわからないといった問題が発生してしまう可能性があります。
統一感があることにより、コンテンツごとの重要度の強弱が薄れやすいので
インパクトという面では、自由に配置されたデザインに比べると欠けてしまいがちです。統一感があるということは、コンテンツごとの強弱が弱いとも言えます。
情報の優先度に差がないサイトには向いていますが、コンテンツごとに強弱をつけたいといった目的がある場合、グリッドの整合性取りつつ、所々でブロックの大きさやあしらいなどを工夫して、コンテンツごとの優先順位が必要になってきます。
・情報量を多く配置できる為、配置によってはどこから見ればよくわからないサイトになりやすい
グリッドデザインはたくさんの要素を均等に配置するのに向いています。その分、整列したコンテンツを立てつづけに配置したりしてしまうと、コンテンツごとの強弱がわかりにくくどこから見れば良いのかわからないといった問題が発生してしまう可能性があります。
・統一感があることにより、コンテンツごとの重要度の強弱が薄れやすい
均等で整列されたデザインというのは、インパクトという面では、自由に配置されたデザイン(ノングリッドデザイン)に比べると欠けてしまいがちです。統一感があるということは、逆にいえばコンテンツごとの強弱が弱いとも言えます。
情報の優先度に差がないサイトには向いていますが、コンテンツごとに強弱をつけたいといった目的がある場合、グリッドの整合性取りつつ、所々でブロックの大きさやあしらいなどを工夫して、コンテンツごとの重要度を認識させる配慮が必要になってきます。グリッドレイアウトは更新性が高く、統一感のあるサイトの制作や、情報量の多いサイトを整理するのに向いています。
コンテンツごとに強弱をつけたい、インパクトのあるWEBサイト(LPなど)には向かないでしょう。
均等の取れたレイアウトは見やすいだけでなく、更新がしやすい点もWEBと相性が良いと言えます。
用途を考えながら、効果的にグリッドレイアウトをしようしてみましょう。
CSS・プラグインでグリッドレイアウトを作る流れ
CSSでグリッドレイアウトを作る流れ
CSSだけでグリッドレイアウトを作る方法は、下記の3つが最も代表的な方法です。
①CSS Grid
②CSS Frexbox
③inline-block
場面によって使い分けが必要となりますが、最近最も使われているのはCSS Gridでしょう。
CSSのGridは、displayプロパティに「grid」か「inline-grid」を書くだけで使えます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
.grid-container {
display: grid;
height: 400px;
}
/* わかりやすいように色分け */
.grid-item:nth-child(odd) {
background-color: #a1a9c0;
}
.grid-item:nth-child(even) {
background-color: #111934;
}
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
gridの値を指定した要素はグリッドコンテナとなり、子階層の数だけ自動的にグリッドトラックが形成されます。
グリッドアイテムに何も指定していない初期値だと、グリッドアイテムはコンテナ内で垂直方向に並びます。
Grid関連の専用プロパティで行や列を指定することで、グリッドアイテムの配置や大きさをコントロールできます。
グリッドのレイアウト・行数や列数、大きさなどを決めるプロパティを紹介します。
grid-template-rows
grid-template-rowsは、グリッドコンテナ内の行数と行の大きさを明示的に指定します。
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px 100px 100px;
}
半角スペースで区切って記述した値の数が行数になります。
上の例だと100pxの大きさで5行指定したことになります。
grid-template-columns
grid-template-columnsは、グリッドコンテナ内の列数と列の大きさを明示的に指定します。
.grid-container {
display: grid;
grid-template-columns: 200px 200px 200px;
height: 400px;
}
半角スペースで区切って記述した値の数が列数になります。
上では、200pxの大きさで3列指定しました。
(行の大きさを指定していないので、heightプロパティで高さを確保しています)
このようにCSSを使いグリッドレイアウトを作る事ができます。今回ご紹介した他にも様々な方法があります。
プラグインでグリッドレイアウトを作る流れ
グリッドレイアウトのページは、基本的にHTMLやCSSだけでも実装することが可能ですが、MasonryやMuuriなどのプラグインを使うと比較的簡単に実装することができます。
また、プラグインを使うとフィルタリングやソート機能なども利用することができるので、グリッドレイアウトでできることの幅が広がります。
〇Masonry
グリッドレイアウトを実装できるプラグインの中では最も有名なのがMasonryなのではないでしょうか。
Masonryの特徴は、レイアウトに関する様々なオプションが用意されている点です。
グリッド幅のパーセント指定や、グリッド感のマージンの幅などのデザインはもちろん、グリッドの追加、削除、クリックによる拡大などが行えるメソッドも用意されているため、初心者の人でも比較的簡単に可変グリッドレイアウトを実装できてしまいます。
〇Packery
Packeryはドラッグ&ドロップが可能なグリッドレイアウトが作れるプラグインです。
Masonryと似たようなオプションが用意されていますが、Packeryはグリッドを敷き詰めるためのアルゴリズムがMasonryとは異なります。
Masonryはグリッドを並べ替える時に順番通りに表示されるようになっています。
〇Isotope
Isotopeは、フィルタリングやソート機能が備わった可変グリッドレイアウトを実装できるプラグインです。
グリッドやその中の要素に対してクラスを記述しておくことで、それらを使ってフィルタリングやソートを行うことができます。
〇Muuri
Muuriは、グリッドレイアウトをドラッグ&ドロップで移動できるのに加えて、フィルタリングやソート機能も備わった万能なプラグインです。
並び替えのアルゴリズムもMasonryタイプとPackeryタイプどちらも使用することができ、Masonry、 Packery、 Isotopeの良いところ取りといった所です。
グリッドレイアウトの参考例とグリッドレイアウトを作成する際におすすめの参考サイト
① NSSG (https://nssg.jp/)

東京にあるデザイン会社の制作実績ページです。写真とロゴ(文字)の配置バラン スがとても気持ちがいいです。ギャラリーで作品を見ているような感覚になれま す。制作実績ページなのだろうけど、作品性がとても高いので視覚的にも楽しめるサイトです。クリックすると、画像メインでとても詳しく実績が載っており、何度見ても飽きません。
② 本多康司写真事務所 (https://honda-koji.com/all/?id=2100)

カメラマンである本多さんのサイトです。統一感もあり、すっきりとした印象です。インスタグラムのようなレイアウトにしてあり、画像をクリックするとトップ の写真だけでなく、それに付随する写真をたくさん見ることができます。ギャラリーや本屋さんに行かずとして、本多さんの短編の写真集見ているようなサイトになっています。
③ カントリーマアム (https://www.fujiya-peko.co.jp/countrymaam/)

カントリーマアムのサイトもグリッドレイアウトで作られています。それぞれの要素を等間隔に並べず、ぴったりと敷き詰めています。色味もカントリーマアムのチョコ・バニラ・ココアの色味で統一されており、違和感がありません。また、マウスを合わせた時のアニメーションもとてもかわいいです。
④ HOKKAIDO TO GO (https://hokkaidotogo.com/)

北海道の魅力的なお土産品のパッケージのリデザインと、地域で”今”起きている面白いひ と・もの・ことの紹介を通じて、北海道の今ある魅力と生まれつつあるカルチャーを発 見・発掘・発信するプロジェクトのサイトです。ここでは北海道の余市・釧路・旭川をピ ックアップしており、その部分がグリッドレイアウトになっています。ピンク・青・緑の 要素があります。それぞれに応じた写真や背景色をつかっていて、カラフルで楽しいサイ トです。
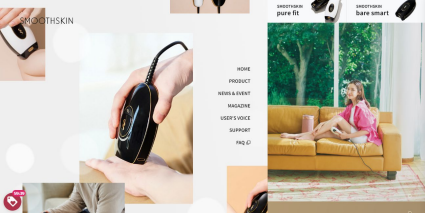
⑤ SMOOTHSKIN (https://mysmoothskin.jp/)

脱毛機のサイトです。このサイトは要素が四角的に並べられているが、ばらばらに配置されており見ていると楽しいサイトです。また、パソコンで見た時に左側の要素は動かず、スクロールしたら右側だけ動くようなサイトになっています。カーソルを動かすと〇の要素がカーソルを追いかけてきてかわいいです。
⑥ ハルタ (https://www.haluta.jp/)

パンや家具を売っているお店のサイトです。動画的な動きをしたり、カーソルをあ わせた時に要素ごとに違う動きがあるのが楽しいです。文字や写真のグリッドレイアウトの配置もバランスがよく、心地いいです。画像をクリックして中に入ってもグリッドレイアウトに出会えるようなわくわくが詰まったサイトです。
⑦ SUKU SUKU BALL (https://sukusukuball.jp/)

栄養のある子供用のお菓子のサイトです。ちょっとレトロでカラフルな色味の写真や文字が使用されています。サイト内の試食会の様子の部分でグリッドレイアウトが使われています。写真がメインですが、手書き文字もグリッドレイアウトに収めることで試食会の空気感が伝わるようになっています。
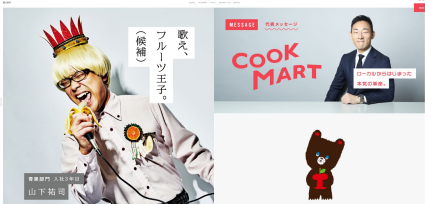
⑧ Delight (https://delight-cookmart.com/recruit/)

スーパーの求人サイトです。カーソルを合わせたら要素が動いたり、動画が組み込まれていたり、インパクトのある写真があったりと、いい意味で求人サイトらしさのない楽しいサイトです。このサイトはスクロールするごとにいろんなタイプのグリ ッドレイアウトに出会えます。単調ではないので、どう区切るか悩む方におすすめのサイトです。
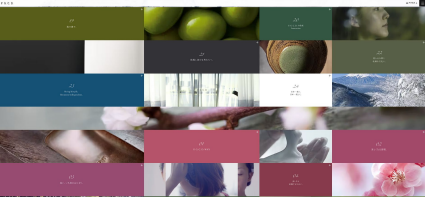
⑨ P.G.C.D.(https://www.pgcd.co.jp/)

スキンケア商品の会社のサイトです。1 つ 1 つの写真にナンバーと言葉が散りばめられています。綺麗に色分けされて、グリッドレイアウトに当てはめてあるのでとてもすっきりとした気持ちで見ることができます。要素をクリックすると文字と写真 がワンセットになってアップで見ることができ、日めくりの本やカレンダーをめくっているような感覚になるようなサイトです。
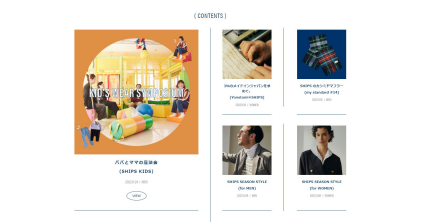
⑩ SHIPS (https://www.shipsltd.co.jp/shipsmag/)

アパレルメーカーのサイトです。余白がたっぷりと使われているけど、オレンジや青の色味でシンプルすぎないサイトになっています。小さい要素と大きい要素を並べることでメリハリがついています。SHIPSのイメージカラーはなんとなく青いイメージなので安心する色味でホッとします。
⑪ Pinterest (https://www.pinterest.jp/)

デザイナー御用達のWebサイトである Pinterest もグリッドレイアウトが使われています。ホームも自分でピンをつけてもグリッドレイアウトで様々なデザインを紹介してくれます。サム ネイル画像の影響で列ごとに各グリッドの高さが揃っていなくても、自動的に上に詰めて 表示されるグリッドレイアウトは、Pinterest をはじめ有効性の高いUIとして親しまれています。
グリッドレイアウトをマスターしたら挑戦したいデザイン手法
カード型グリッドデザイン
カードを複数並べたように見えるデザインです。幅が固定になるため、コンテンツの重要度が次に紹介するものよりもわかりづらくなり、ポートフォリオサイトや順位付けをしたくないコンテンツサイトに向いていると言えます。有名なピンタレストもこちらのデザインを採用していますね。写真やイラストなどの素材がきちんと用意できて、それを際立たせたいという場合は非常に有効な手法になります。
飲食店や観光地の紹介など、文章では伝えられない雰囲気を写真で伝えたいような場合もおすすめです。逆にニュースメディアやオウンドメディアなど、文章が主なコンテンツになるようなサイトの場合、導入は難しいでしょう。
可変グリッドデザイン
規則性のある境界線をあえて無視したレイアウトのデザインです。「ブロークングリッドレイアウト」または「ノングリッドレイアウト」とも呼ばれています。レスポンシブデザインとの相性がよく、どんなデバイスやブラウザ幅で閲覧しても、常に最適なサイズで見せられます。また、コンテンツごとの高さだけでなく幅も数パターン用意することで、カード型グリッドレイアウトよりも重要度を視覚的に訴えやすくなります。自由で開放的・オリジナリティなどを出したいような場合にはおすすめの制作方法です。大きな写真・イラストなどを使って、まるで紙の雑誌のようなレイアウトを組むことで、表現の幅を広げてインパクトをもたせます。そのかわりデメリットもあり、可変なため位置を固定できず、コンテンツの再配置によりひとつひとつの位置・時にはサイズも変えてしまうのは、ユーザビリティに悪影響であるという意見もあります。非常にオリジナリティがあるサイトが作れるレイアウトですが、運用上コンテンツの追加や差し替えが多いようなサイトは、規定の画像サイズや文字数を満たそうとして保守のコストが大きく膨らんでしまう可能性があります。
まとめ
本記事では、グリッドレイアウトとは何かといった基本情報からグリッドレイアウト(デザイン)のメリットデメリット、参考事例や取り入れたい手法などをご紹介いたしました。
グリッドレイアウトは、この手法を使うことで情報量がたくさんあるWebサイトを綺麗に魅せてくれるだけではなくレスポンシブデザインでも作りやすいため、今では多くのWebサイトで取り入れられています。
Webデザインを学んでいる方であれば、デザインを崩すことなくオリジナリティのあるWebサイトを作ることのできるグリッドレイアウトというレイアウト手法は知っておきたい知識の一つです。
ぜひ、今後Webサイトを作成される際は、目的に応じてグリッドレイアウトの手法を取り入れたサイトを作ってみてください。