
今年の4月からWebデザイナー専攻へ通っているタケル君に毎月スタッフ竹歳がインタビュー
受講中のリアルな声をお届けします!
Webデザイナー志望のタケルくんは、STUDIO米子のWebデザイナー専攻を受講中!
夢に向かって進むタケル君に受講の様子を聞きました。
登場人物紹介
![]()
スタッフ竹歳
デジタルハリウッド STUDIO 米子 受付スタッフ。
Web デザイナー専攻の卒業生。
![]()
タケル君
デジタルハリウッド STUDIO 米子 - Web デザイナー専攻受講生。
Web デザイナーを目指して日々学習中。
受講 4 ヶ月目を終えてのインタビュー
スタッフ竹歳
![]()
4ヶ月目はどんな事があった?
タケル君
![]()
STUDIO米子のイベント”CBM”に参加しました。 公の場で自分をアピールしたり、企業の方と名刺交換することが初めての経験でしたが、やりがいがあって楽しかったです。 初めて尽くしで色々経験になりました。

スタッフ竹歳
![]()
CBMの準備は大変だった?
タケル君
![]()
自分の作品をまとめたり、CBMのために制作したり、データ制作が大変でギリギリまで準備していました。
CBMでお渡しする資料を用意していたんですが、当日にコンビニで印刷かけたら間に合うだろうと思ったんですが、当日ネットの通信エラーが起きてしまって印刷できなかったんです。
トラブルも加味して、もう少し早めに準備が必要だったなと思いました。

スタッフ竹歳
![]()
企業の方と話をするのが初めてだったようですが、どんな話をされましたか?
タケル君
![]()
初めての参加だったので、まずは自分紹介してデジハリで学んでいることや今後やっていきたいことを話しました。
作品についての話や企業の方から会社の説明や求めている人材について聞くことができました。
スタッフ竹歳
![]()
CBMに参加して印象に残ったことは?
タケル君
![]()
一緒に出展した方の作品が見れたが良かったです。それぞれの個性が出ていて刺激を受けました。
スタッフ竹歳
![]()
CBMに参加して心境の変化はありますか?
タケル君
![]()
初めてのことが多かった分、自分の経験不足を感じました。
経験していたら防げた失敗もあったので、残りの受講期間はこれまでやったことがないことにチャレンジしていきたいです。
スタッフ竹歳
![]()
CBMに出て新しい経験をしたり、自分の失敗から学ぶ姿勢が素晴らしいですね。
5ヶ月目の受講も頑張ってください。
イベント出展もあり、多忙な中でしたが、そんな時間の合間を縫って受講を進められていました。
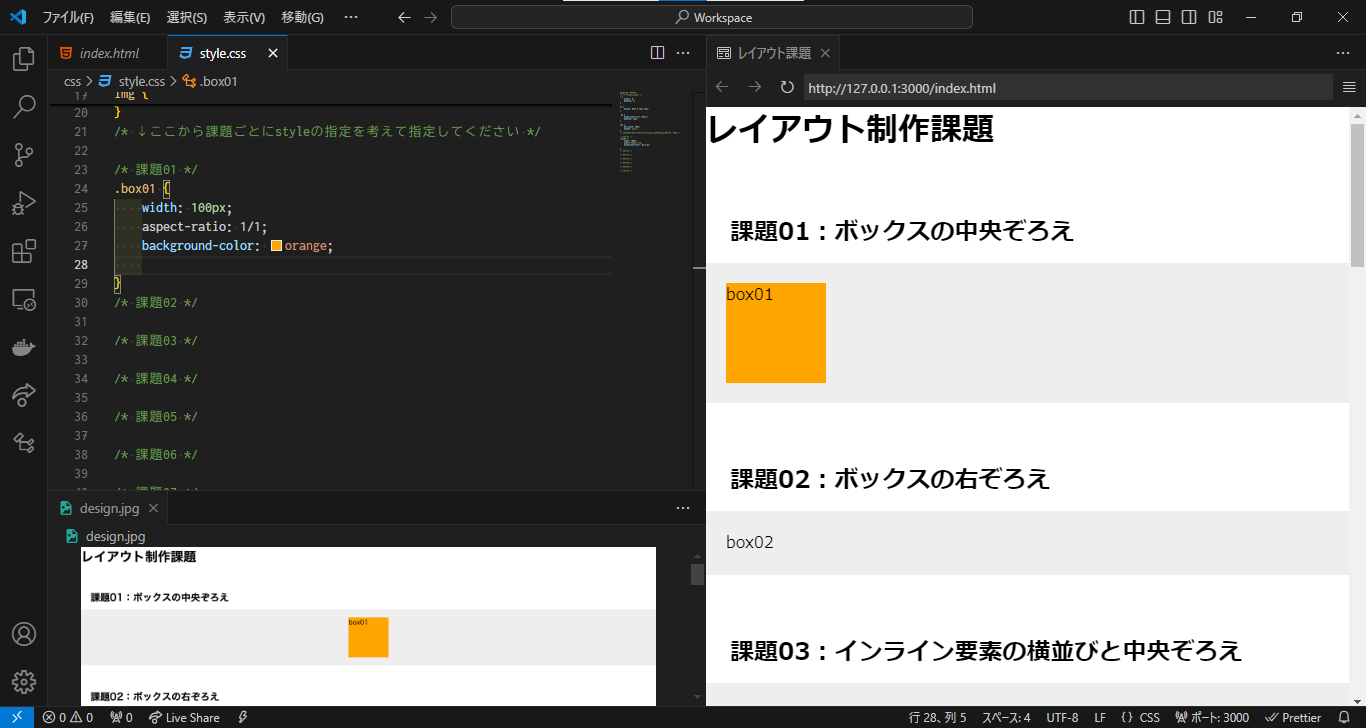
今月はコーディング基礎の CSS レイアウトの課題に取り組まれています。

先月取り組んだ CSS パーツ作成では小さな単位をスタイリングしましたが、 Web ページでは 1 枚の記事の中でコンテンツをレイアウトに沿って配置していきます。
そのレイアウトの中で基礎となる手法を今回の課題ではマスターしていきます。
画像のようにいくつかのレイアウトのパターンがデザインカンプとして提示されます。
HTML はすでに用意してあるので、記述されている要素をデザインに合わせてスタイリング、レイアウトしていきます。

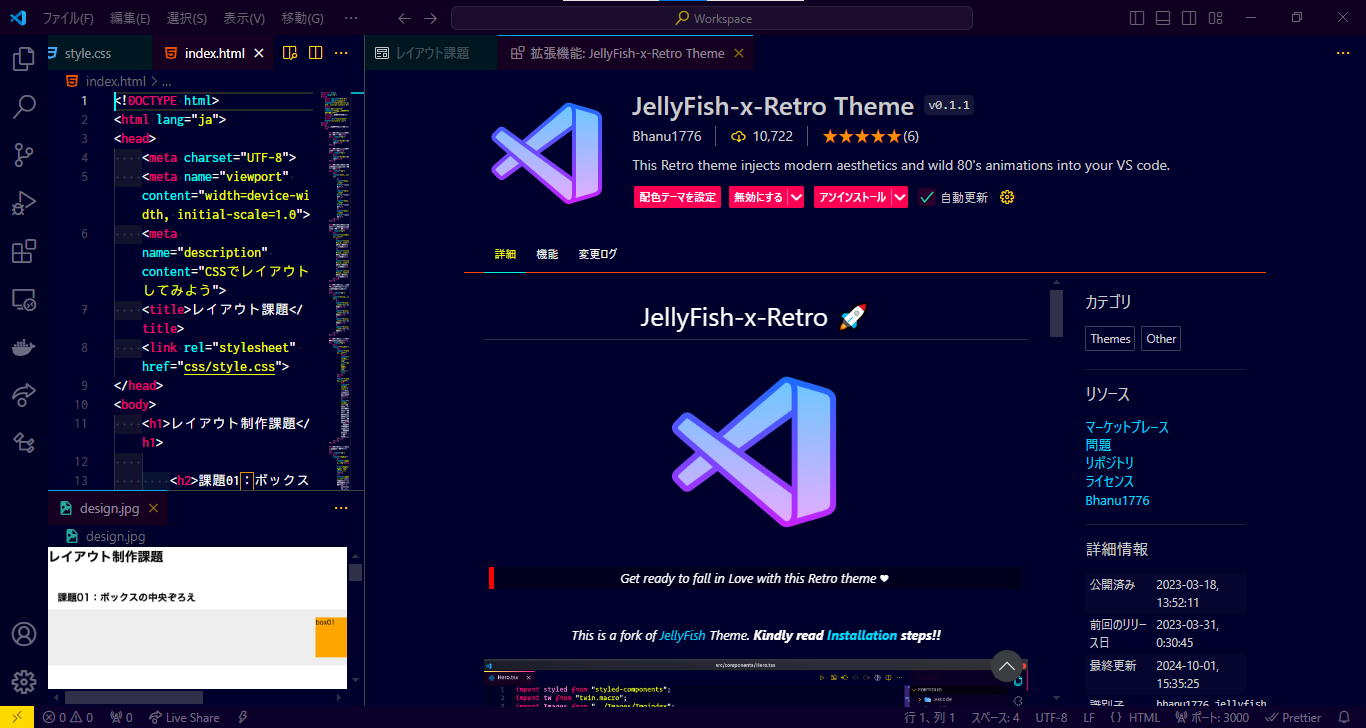
また余談ですが、 Visual Studio Code (以下 VS Code) では拡張機能を使って様々なカスタマイズをできます。
画像は VS Code のカラーテーマ (色合い) を変更する JellyFish-x-Retro Theme になります。
こうした見た目にまつわるものから、文法をチェックするための強力なサポート機能など、様々なものを自分好みに追加・変更することができます。

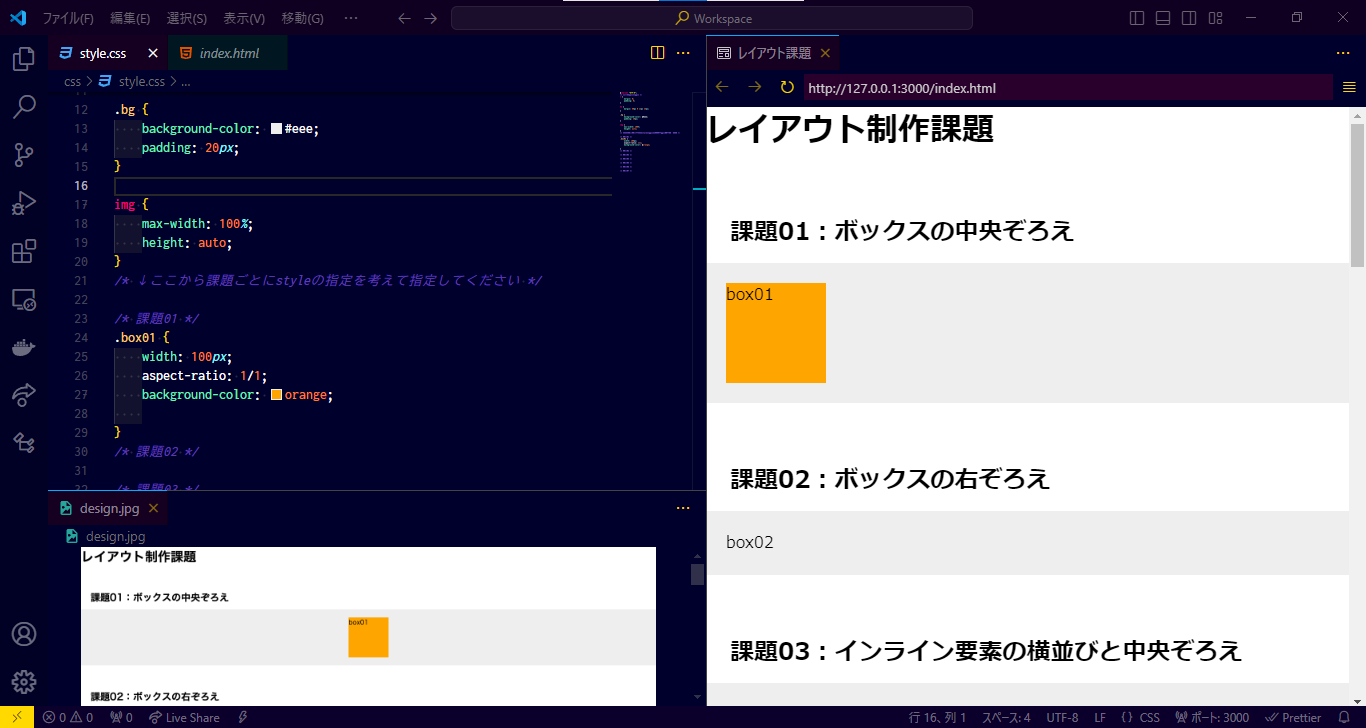
JellyFish-x-Retro Theme を適用してみた編集画面です。
見た目がビビットになり、パンクな雰囲気が好きな方は気分があがりますね。
こうした拡張機能は日々新しいものが登場したり、便利に改修されていったりしています。
なかなかあり物の教材では対応が難しいですが、在籍のトレーナー陣が、学習状況にあわせて制作に役立つものをお伝えしています。
\タケル君が受講中のコースはこちら!!/
