こんにちは!
デジタルハリウッド東京本校スタッフです。
今回はデジタルハリウッドにおけるデザイン系最高峰のコース、 本科UI/UXデザイン専攻 についてご紹介します!
本科UI/UXデザイン専攻では何が学べるのか、どんなサポートがあるのか、また卒業生はどのような活躍をしているのか、見ていきましょう!
【目次】
本科UI/UXデザイン専攻
制作現場で求められるデザイン思考とUX、プログラミングスキルを1年で習得。
未経験から1年で企業から求められるデザイナーへ。
デザインを基礎から学び、
グラフィック分野、Web分野、UI制作、UXまで徹底的に追求したデザイン系最高峰のコースです。
開講時期:年2回(4月/10月)
受講期間:1年間
授業回数:週1回(10:30~17:30)
授業曜日:4月入学▶︎土曜日 or 日曜日 / 10月入学▶︎土曜日
受講料:1,196,000円(税込)
働きながら通う、大学/専門学校とWスクールで通うことができるコース設計で、
- 社会人の方でデザインを基礎から学習し、業界への就職・転職を目指す方
- UXデザイナーを目指したい方
- 先端的なスキルを幅広く網羅したい方
- まだ世の中にない、新しいコンテンツやサービスを生み出したい方
- ユーザーの使い勝手を向上させたWebサイトを作りたい方
といった人におすすめです。
様々なアウトプットを通してデザインの制作力を実務レベルに引き上げます!
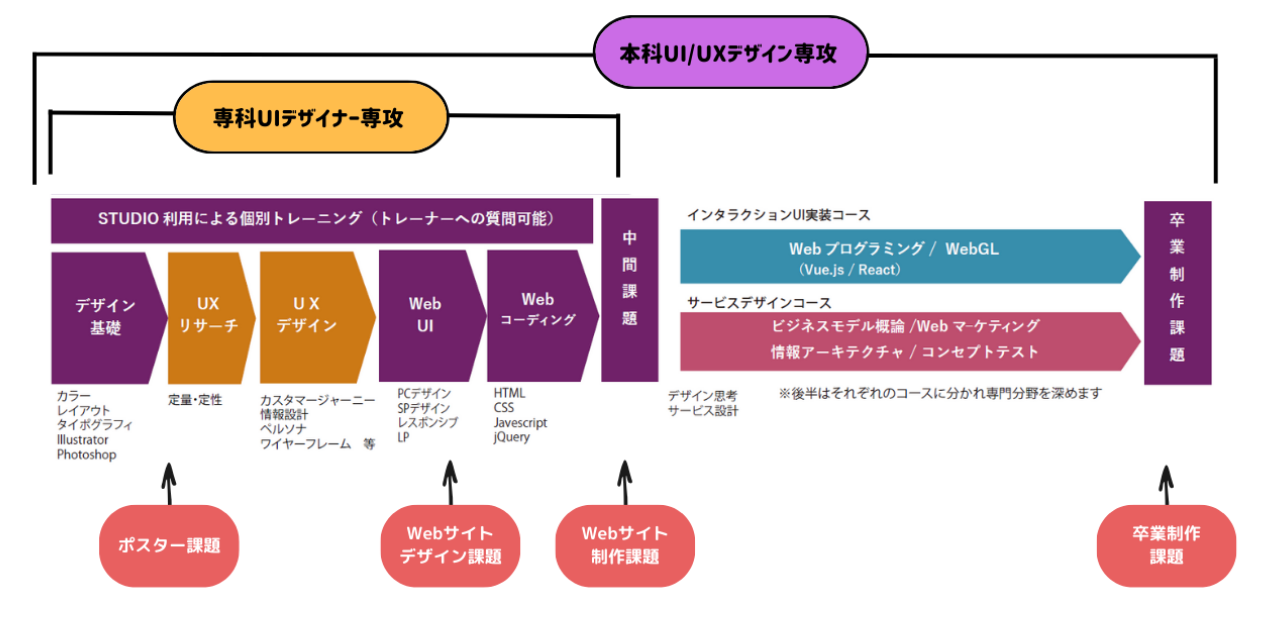
2つのコースとカリキュラム例

※2024年度のカリキュラムです。 業界を取り巻く変化等により一部カリキュラムを変更する場合もございます※
本科UI/UXデザイン専攻では、中間課題までは共通の授業なのですが、以降は自身の目的や学びたいスキルに応じて2つのコースに分かれます。
前期、インタラクションUI実装コース、サービスデザインコースそれぞれのカリキュラムを一部ご紹介します!
前期
【デザイン基礎】
・デザイン概論
デザインって何?
・Illustrator / Photoshop 基礎
Illustrator / Photoshopの違い / 基本設定 / 名刺を作ってみよう!
・デザイン基礎
良いデザインとは何か / デザインを構成するもの(タイポグラフィ / カラー / 写真・イラスト・図形 / レイアウト)
・イラストレーション
Illustrator と Photoshopでのイラストの書き方
・ロゴデザイン概論
ロゴとは
・広告デザイン概論
良い広告デザインとは何か / 今求められる広告とは
・写真のレタッチ
Photoshopを使用したレタッチの方法 / 写真を合成してみる
入学して最初の1か月はデザイン基礎で、考えたデザインを形に落とし込む方法を学びます。
名刺やZOOMの背景の作成など、小課題も出ます!
そして1か月目で「ポスター課題」に取り組みます。
1か月目課題:ポスター課題
テーマ:"自由"
サイズ:A2
記載情報:メインビジュアル / コピー / アイテム名・サービス名・店名
授業の中で、コンセプトや初稿のチェックをし、最終的にはクラス内講評会で印刷したものを持参し、どういう意図で作成したのか、どういった人に向けて作成したのかを発表していただきます。
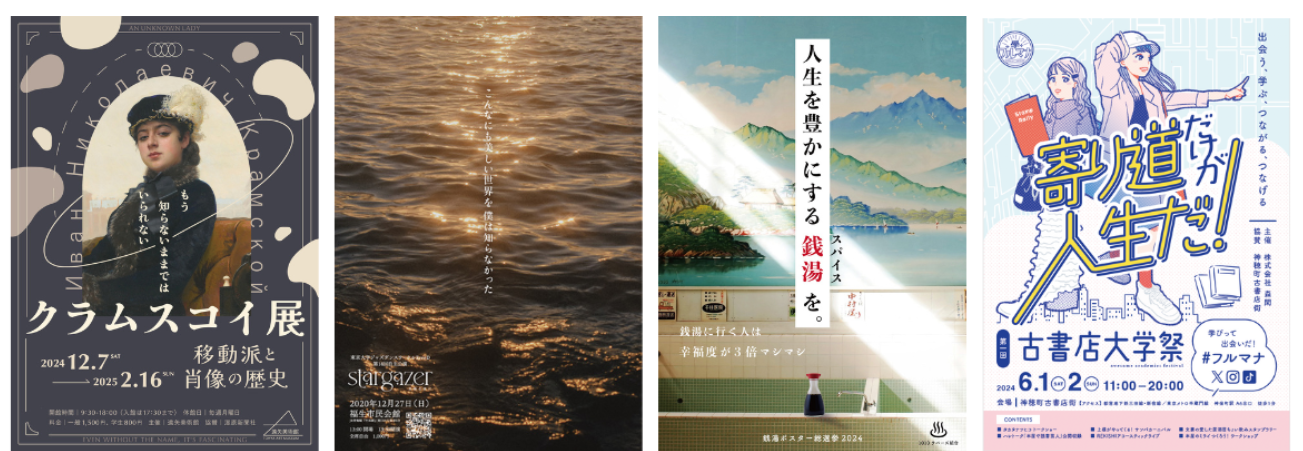
こちらは実際に受講生が作成した1か月目のポスター課題です。

他の受講生のポスター課題も過去にこちらのブログで紹介しているので、是非チェックしてみてください!
【UXリサーチ】
・UXリサーチとは?
UXリサーチはどのタイミングで行うか / 探索型リサーチと検証型リサーチの違い / 定量調査と定性調査の違い / アンケートとユーザーインタビューの違い / リサーチのフロー
・UXリサーチ実践
ポイントを意識してアンケートやインタビューを作成しクラスメイトと検証し合う / 結果をまとめ、分析する / 改善案を考える
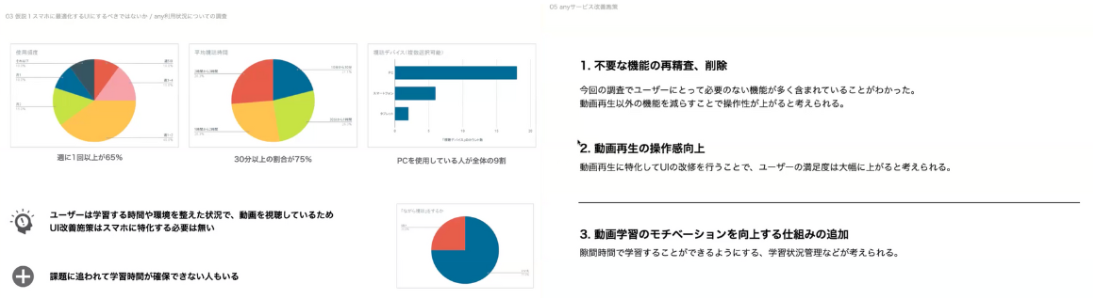
UXリサーチでは情報収集の方法を学びます。
ユーザーが使いやすいと感じ、継続的に利用してもらうサービスを作るためには、情報収集は欠かせません。
インタビューやアンケートを実際に行うので、グループワークが多めのカリキュラムです。

【UXデザイン】
・Webデザイン概論
Webサイトの仕組み・できる流れ / トレンド・必要性
・サイト企画
コンセプト / ペルソナ設定 / カスタマージャーニーマップ / 企画・ゴール設定 / 他社調査 / コンテンツ整理 / 画面設計・サイト構造(フローチャート) / プロトタイプ(ワイヤーフレーム) / 他社調査 / サイトマップ
・FigJamを使って実際に企画しよう!
コンセプト・ ペルソナ設定・ カスタマージャーニーマップ / 施策まとめ / 5W1H / ゴール
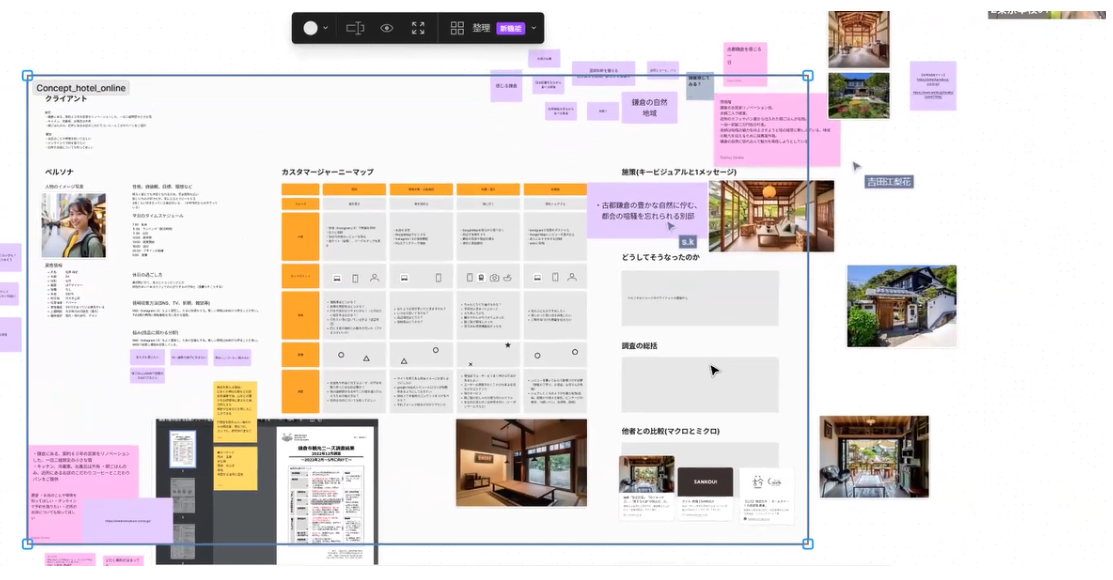
UXデザインでは、UXリサーチで学んだ情報収集の活かし方を学びます。
主にFigJamというツールを使用し、チームに分かれてペルソナ設定やカスタマージャーニーを作成し発表を行います。
こちらは実際に授業の中で作成したものです。

【UIデザイン・コーディング】
・UIデザイン基礎
UIデザインのつくり方 / 整列・近接・反復・対比 / レイアウトの工夫・余白 / トンマナの策定 / Figmaの使い方
・HTML
・CSS
・JavaScript
・jQuery
UIデザインに必要な要素を学びながらFigmaを使用して、実際にWebサイトのデザインを作る手順を学んでいきます。
また、コーディングではVisual Studio Codeというツールを用いて、フレームを作ったWEBデザインを形にしていく勉強をします。
そして、ここまで学んだことを活かし、中間課題に取り組みます!
中間課題:Webサイト制作
目的
・伝えたいことを把握し、問題への解決策をデザインで表現できるようになる
・制作スケジュール管理(いつまでに、どこまで完成させるか?)を徹底し、現場感覚を⾝につける。
・企画に関する考えを深めると共に、⼀つの企画に対して深堀りして考える⼒をつける。
概要
下記より⾃分が興味関⼼のある分野を⾒つけ、新規サイトのデザイン または 既存サイトのリニューアルデザインを⾏ってください。
ECサービス:ファッション、飲⾷、旅⾏ 等
予約の出来る店舗:宿、飲⾷、病院、学校、映画 等
サービス:情報提供、サブスク、マッチング 等
WEBサイトを作成するだけではなく、提案書も作成していただきます!
ペルソナの設定や、デザインコンセプト、5W1Hなど、今まで学んだことを活用していきます。
実際に受講生が作成した中間課題を1つ紹介します。
新発売の「可愛いのに甘くない」缶チューハイour(アワー)の商品サイト (森 かやこさん)
なぜ可愛いものは甘いものばかりなのか。。?
深夜に飲んでも罪悪感のない糖質糖類ゼロの可愛くてエモい缶チューハイ!


授業内で現役クリエイターの講師から指導を受け、WEBサイトと企画書を作成していきます。
ここまでで前半の半年間が終了です!
前半の半年間では、基礎固めをしつつアウトプットもしっかり出していただきます!
UXリサーチやUXデザインを学ぶことで、ただ好きにデザインするのではなく、
何故そのデザインにしたのか、しっかりと根拠のあるデザインが作成できるようになります。
また、1か月目課題のポスター、中間課題のWEBサイトは、どちらもご自身のポートフォリオとして使っていくことができます。
中間課題の後は、ご自身の作りたいものや目指しているものによって2つのコースをお選びいただきます。
サービスデザインコース
目的に沿って、あらゆる表現ができるWebクリエイターを目指す
UXを体系的に学び、サービス企画設計を徹底的に追及します。
マーケティング、ビジネスモデルや情報設計を学び、様々なサービスのデザインのモックまで作り上げるコースです。
IT・Webサービス系企業のUI/UXデザイナーとして就職・転職をしたい方に最適なコースです。
インタラクションUI実装コース
価値ある体験やサービスを創造できるクリエイターを目指す
ユーザーの使い勝手を向上させることはもちろん、WebGLによる3D表現など、幅広いアウトプットをします。
クリエイティブ業界をリードする制作プロダクションへデザイナー、エンジニアとして就職・転職を希望する方にお勧めのコースです。
それぞれのコースのカリキュラムの一部と卒業制作をご紹介します!
サービスデザインコース
目的に沿って、あらゆる表現ができるWebクリエイターを目指す
ビジネスモデル概論
サービスをデザインしていくには、表向きの機能を作るだけでは、
顧客にその価値を永続的に提供していくことはできません。
この授業ではサービスを成り立たせているビジネスモデルや収益モデルについて学びます。
Webマーケティング
Webから集客・売上を作っていく上で必要なマーケティングの考え方、ユーザー心理の捉え方、ビジネスモデルの描き方など、身につけておくべきマーケティングスキルについてお伝えします。
Webでモノを売るための仕組みを理解することでビジネス目標達成の支援ができるクリエイターを目指します。
情報アーキテクチャ/ユーザーインターフェース
アプリケーション構築の現場で利用されるUIデザインの概念(情報アーキテクチャ・オブジェクト指向UI)の理解から、デザインシステムを使った画面設計・構築までのスキルを身につけます。
インタラクション設計とFigmaを使ったUIプロトタイピングも行います。
卒業制作指導
サービスデザインの意味合いや主だったプロセス、定番になっているメソッドについて
レクチャー形式で学びつつ、卒業制作に向けて企画やプロトタイピングなどの実践を進めます。
サービスデザインコースの受講生の卒業制作を紹介します。

do req
佐藤 さくらさん / 大阪本校
Bluetoothと位置情報機能を使って席を譲る側のユーザーと譲ってもらう側のユーザーを繋ぎ、交通機関の座席の譲り合いをサポートするサービスです。
企画書はこちら

「ASAKURUGOPAN」
日髙 真彩さん / 東京本校
「出社が楽しみになる食事補助」で働く社員のモチベーションを向上させるサービスの企画~プロトタイプ制作まで行った卒業制作です。
サービスの説明はこちら
インタラクションUI実装コース
目的に沿って、あらゆる表現ができるWebクリエイターを目指す
HTML・CSS復習
HTMLとCSSの役割と基本/文章とページ構造のマークアップ/インライン・ブロック的要素の違い/
CSSのセレクタの確認/Webパーツ制作/レイアウト/レスポンシブ
HTML/CSSが苦手なかたも、ここでしっかり復習してコーディングに自信がもてるようサポートします。
CSS/JavaScript
cssコーディングの基礎と応用/jsとプログラミングの基礎学習
レスポンシブサイトの制作と簡易的なWebアプリの制作ができるようになります。
コーディング応用
jQueryによるWebパーツ制作/Webサイトコーディング応用/Vue.js基礎
jsライブラリを利用したサイト制作、フレームワークによるモダンな開発環境を理解します。
WebGL
Three.jsによる3Dインタラクションの学習
jsの基礎知識を使って、3Dコンテンツの作成もできるようになりましょう。
Webサイト上での表現の幅が広がります。
卒業制作指導
前期・後期で学習した内容を踏まえ、作品作りをしていきます。
卒業してからのことも意識して、プロとして受け入れてもらえるレベルを目指します。
インタラクションUI実装コースの受講生の卒業制作をご紹介します。

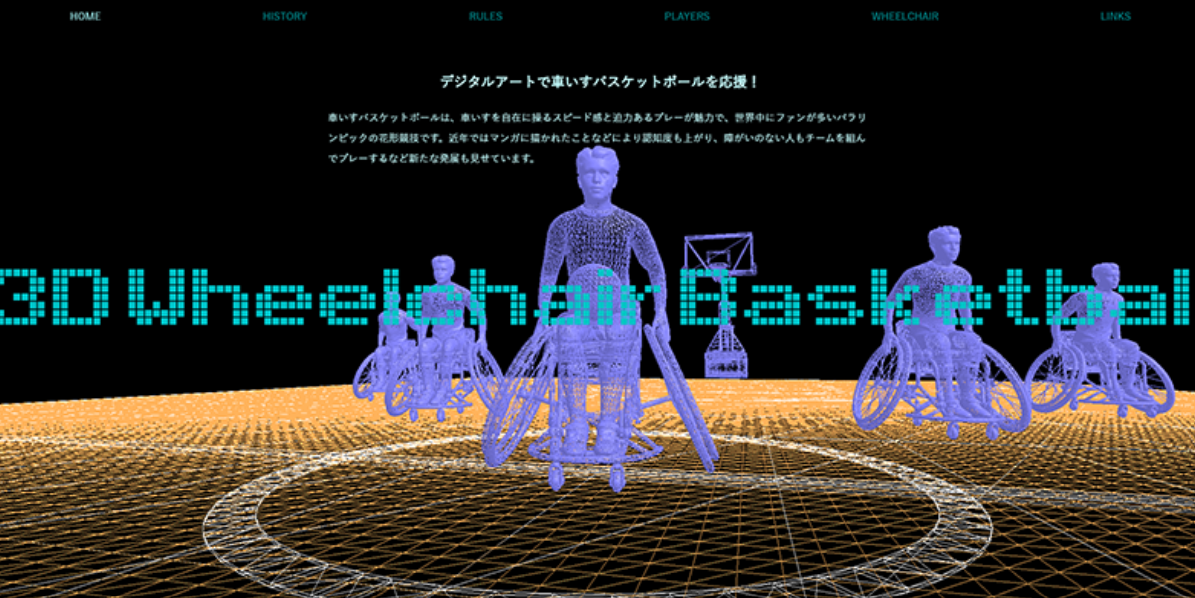
3D Wheelchair Basketball
品川謙一さん / 東京本校
パラリンピック競技の車いすバスケットボールをデジタルアート表現で紹介・応援するウェブサイトです。
ページからページへの遷移をThree.jsを使った3D空間移動で表現し、デジタル空間内のバスケットボールコートに入り込んだような演出にしています。
実際のサイトはこちら

在校生インタビュー
実際に本科UI/UXデザイン専攻を受講中の横井 良昭さんにインタビューをしました!

横井 良昭さん
1:入学前は何をしていましたか?
元々大学卒業してから新卒で外国人向けの新規事業サービスを行うところで働いていて
半年後フリーランスになりました。スポーツ業界を中心に働いており、イベントの運営なども行ったりしています。
2:何を目指してデジタルハリウッドに入りましたか?
フリーランスで関わっていた仕事の一つでWebサイトのPM(プロジェクトマネージャー)をまかされたことがあったんですけど、一般的の知識はあったとしても 細かいWeb用語がわからなかったり、デザイナーさんと話すってなって、コミュニケーションをとるとき苦労したんですよね。
Webサイトについて学べないかなと思っていて 本科UIUXデザイン専攻 を卒業した方が近くにいて紹介してもらいました。
3:入学してから楽しかったこと&苦労したこと
楽しさはillustratorとかPhotoshopを元々 知ってはいたけどどう使うかがわからない中で名刺からポスター課題とか作ってみて 「ああ、こういうときにPhotoshop使うのか!」ってようやく頭の中で原理原則が分かるようになってきて面白さを感じました。
苦労しているのは時間の捻出ですね。朝早く起きて授業日の前の日に3時間とか勉強したりできるように意識したり作業したり、というのは頑張っていますが難しいですね。
Any※1 はスケジュールをブロックして視聴するぞって時間を作っています(笑)
(※1)デジタルハリウッドで開発している映像教材
4:クラスの雰囲気は?
フレンドリーです! 年齢層も様々 だったり、 クラスの中で共通の知人がいたりして面白い ですね。別件の仕事で関わってる仕事先の方とかいたり、 世間は狭い。(笑)
ご飯とか行ける人で集まったりして行ったりとかもします。今のクラスではいろんな人がいるんですが、 デザイン突き詰めたい とか 転職したい とか 学生はインターン先で役立てたいとか。 意識高く持ってる人が多い なと。 自分も時間足りないとか言ってられないなとモチベーションになってます。 いい意味でライバル みたいな、そんな感じです。
5:こんなものが作りたい!こんな人になりたい!
入学前から思ってたディレクションとかPMとか今後の仕事ではすぐ出てくると思うので、そこをしっかりやりたい思っているのと デザインはまだ苦手 なんですがもっと、 自分で色々できるようになりたい という気持ちです。卒業制作はいま関わっている仕事のサービスで企業とのマッチングサービスみたいなWebサイトのプロトタイプまで落とし込みたい なというイメージではいます!
6:メッセージ
デジタルハリウッドはお勧めできますね。 27とか28とか社会人になって3、4年目くらいの人とか。人生設計の中でもっと何か学ばないととかリスキリングしたいなとかそういう人自分の周りにも多い んですよね。 デジタルハリウッドみたいな実績がある学校で学ぶことは為になると思います 。 デジタルハリウッド卒業した人が近くにいるんですがやっぱりデザイン領域で仕事していらっしゃって目に見えて卒業するとこんなことが出来るようになるんだ。ってわかりますし 、環境としてもすごく良いと思いますね。
この業界はいろんな人の目に触れることが出来るというのが非常に面白いと思います。
卒業生インタビュー
本科UI/UXデザインの卒業生である松元綾香さんにインタビューをしました!

松元綾香さん
入学時年齢:23歳
入学前:大学生
卒業後:株式会社MIXI
1.本科UI/UXデザイン専攻を選んだ理由を教えてください
デジタルハリウッドには、自分と同じ志を持った仲間と切磋琢磨できる環境だと感じたため入学を決めました。本科UI/UXD専攻を選んだ理由は、ユーザー体験全体を考えられるデザイナーを目指したかったからです。学生時代にWebデザイナーを志して就職活動をしていた経験から、自分のスキル不足を痛感しました。Webサイトやアプリケーション開発で「モノ」を作ることができても「体験」を設計できていないため、ユーザー数が伸び悩んでおり、UXの重要性に気づきました。デジタルハリウッドではUXを体系的に学ぶことができる環境が整っていることから、このコースを選択しました。
2.学習をする上で工夫したことがあれば教えてください
実務視点を大切に手も動かす!学校から提供されている教材や課題だけでなく、インターンやアルバイトによる実務やアプリケーション開発を通じて、実務視点を養うと同時に、手を動かす時間を確保しました。
3.デジタルハリウッドで学んでよかったことを教えてください
クラス授業で課題を共有すると、トレーナー講師の方やクラスメイトから的確かつ鋭いフィードバックをいただき、さらにブラッシュアップすることで、学びのサイクルが生まれました。これにより、回数を重ねるたびに作品のクオリティが向上しました。
4.学習にあたり苦労したことはありますか?
元々コーディングは不得意ということもあり、JavaScriptの理解と習得に苦戦しました。トレーナー講師がサポートしてくださったおかげで、授業でつまづいたところも理解できるようになりました。
5.現在はどんなお仕事をされていますか?
現在は本格的に実務に従事する前の基礎固めとして、PhotoshopとFigmaを中心に学んでいます。今後は、配属先が提供しているサービスのバナー制作や、アプリケーションのUI/UXを担当させていただく予定です。
6.これからクリエイティブを学びたい方へのメッセージをお願いします!
デザインは、相手への思いやりをもとに「世の中にこんなにも楽しいものがあったんだ!」という人の心を揺さぶるサプライズを届ける力を秘めていると思っています。 モノを作るときにユーザー視点に立ち、誰に何のためにどうやって届けたいのかを言語化することを大事にしていただきたいです。 実務においては先方や先輩方から鋭いフィードバックをいただく機会が多く、自分が検討した方向性が採用されないことも多々あります。 そのアドバイスなどに耳を傾けて、成果物に磨きをかけることで、洗練されたデザインになっていく過程を一緒に楽しみましょう!
他にもさまざまな道へ進んだ本科UI/UXデザインの卒業生を紹介しているので、是非チェックしてみてください。
ご利用いただける各種サポート・施設
本科UI/UXデザイン専攻をデジタルハリウッド東京本校で受講すると利用できる、充実のサポートと施設を一部ご紹介します。

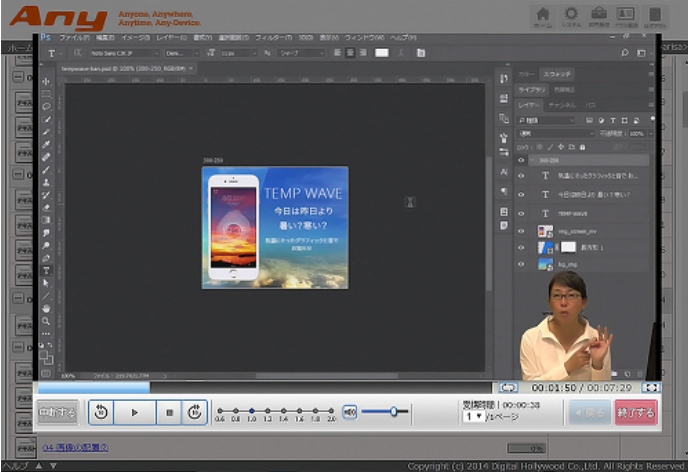
映像教材『Any』見放題
次回の授業の予習に使うのはもちろん、自分の学びたいことを先取って学習することもできます。
動画を見ながら実際にソフトを触って学習する方もいれば、1回の動画の時間が10分前後のものが多いため、1日のスキマ時間に見るといった活用方法を実践している受講生の方も多くいらっしゃいます!

オールナイトフリータイム
普段から授業をしていない空き教室は「フリータイム」として自習に使っていただけるのですが、東京本校では平日夜間に24時間利用いただけるオールナイトフリータイムを実施。
土日どちらかに授業を受けて、平日仕事終わりに自習しに校舎を利用する、なんて使い方もできます!

メディアライブラリー
クリエイティブ関連の書籍を多く取り揃えた、閲覧・貸出可能な図書館です。
コンセントが差せる机もあり、自習に使っていただくこともできます。
プレゼンなどのビジネススキルに関する書籍や、アニメや漫画などのカルチャー書籍もあるので、お気に入りの書籍が見つかるはず!

カフェテリア
受講生がご飯を食べたりお話をしたりする憩いの場です。
同じ建物内にデジタルハリウッド大学大学院があるということで学食もあり、美味しくてリーズナブルな学食を食べることができるのも、東京本校を利用する魅力の一つです。
充実の就転職サポート
デジタルハリウッドの本科UI/UXデザイン専攻では就転職を成功させるための様々なサポートを用意しています。

クリエイターズオーディション
各コースの中から優秀作品を選出し、受講生自ら、企業の採用担当者に向けてプレゼンテーションを行うデジタルハリウッドの伝統的なイベント『クリエイターズオーディション』。オーディション終了後は企業との懇親会も開催しており、集まる企業様は100社~200社。ここからクリエイターデビューにつながるケースも多く、才能発掘の場として、業界関係者からも大きな関心を集めているイベントです。

キャリアセンター
デジタルハリウッドのキャリアセンターでは、進路や就職に関する個別相談や企業から要請に応えて採用セミナーを開催しています。就職・転職を個別にしっかりサポートいたします。

企業ゼミ
有名企業から直接学ぶ、在校生限定インターンシップ。
学内でインターンシップと同じような就業体験ができるデジタルハリウッド独自の就業サポートです。企業の方が講師となり、現場で必要な知識と経験を体験できるワークショップ型セミナーです。
他にも業界への就転職を実現するサポートがあります。
下のボタンでより詳しく紹介しているので、就転職を目指す方は要チェックです!
まとめ
デジタルハリウッドの本科UI/UXデザイン専攻についてご紹介しました!
デジタルハリウッド東京本校ではオフライン、オンラインで学校説明会を承っています。
来校いただくと、先ほど紹介した校舎施設を実際にご紹介する学校案内も行うのでおすすめです!
「UI/UXを学んでみたい!」「UI/UXを学ぶとどんなキャリアチェンジを目指せるの?」などなど、お気軽にご質問ください。お待ちしております!
説明会のご予約はコチラから!

