
皆さんはFigmaのデザインをそのままWebページに出来たらいいのにと思ったことはありませんか?そんな魔法の様な事が生成AIとVisual Studio Codeなどのエディタを連携させて出来るようになりました。今回は、デジハリの教材で使っているFigmaのデザインデータを使ってどこまで出来るのか試したい思います。
※この記事は2025年5月時点の内容です。無料枠の内容や料金体系は変更される可能性がありますのでご了承ください。
最初に必要なもの
- Visual Studio Code
- Figma
- 生成AIのアカウント
- Node.js
- Git
プラグインのインストール
Figmaのデザインを生成AIに正しく情報を伝えるためにMCPサーバーと呼ばれるものを利用します。先述した通り、CursorやWindsurfの場合はプラグインは不要ですがVisual Studio Codeではプラグインを入れる必要があります。有名なところでは、「Cline」やClineから派生した「Roo Code」というプラグインがあります。今回はClineを使いたいと思います。

生成AIの登録
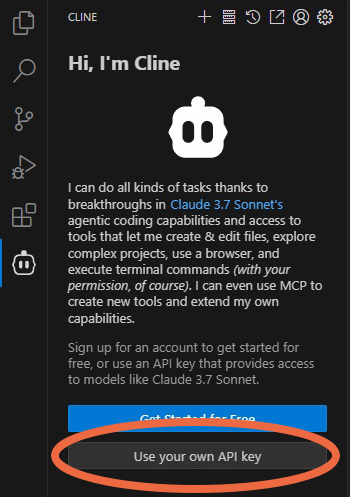
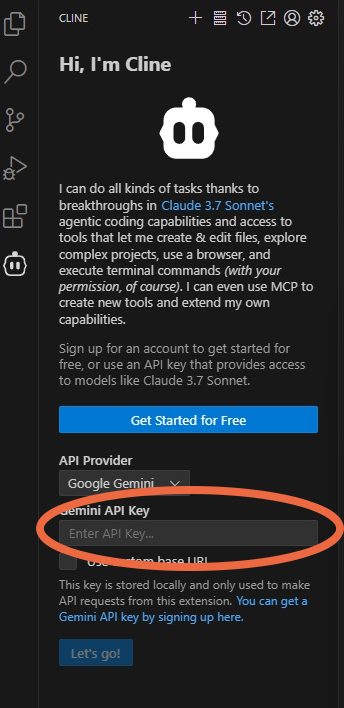
Visual Studio Codeの左メニューのClineのアイコンを開いてUse your own API keyを選択してください。

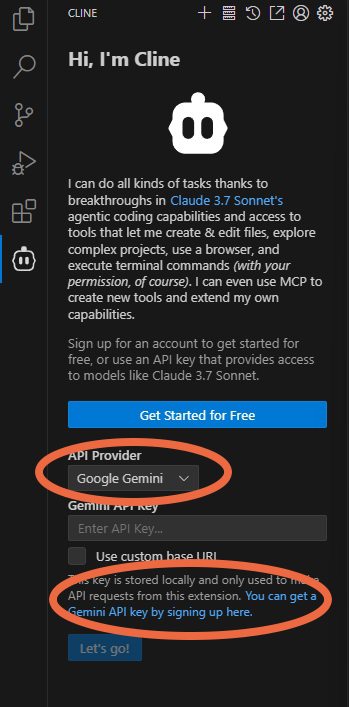
API Providerには利用する生成AIのサービス(今回はGoogleのGemini)を選択します。
You can get…と書かれている青字をクリックすると選択した生成AIのAPI Key登録ページが開きます。

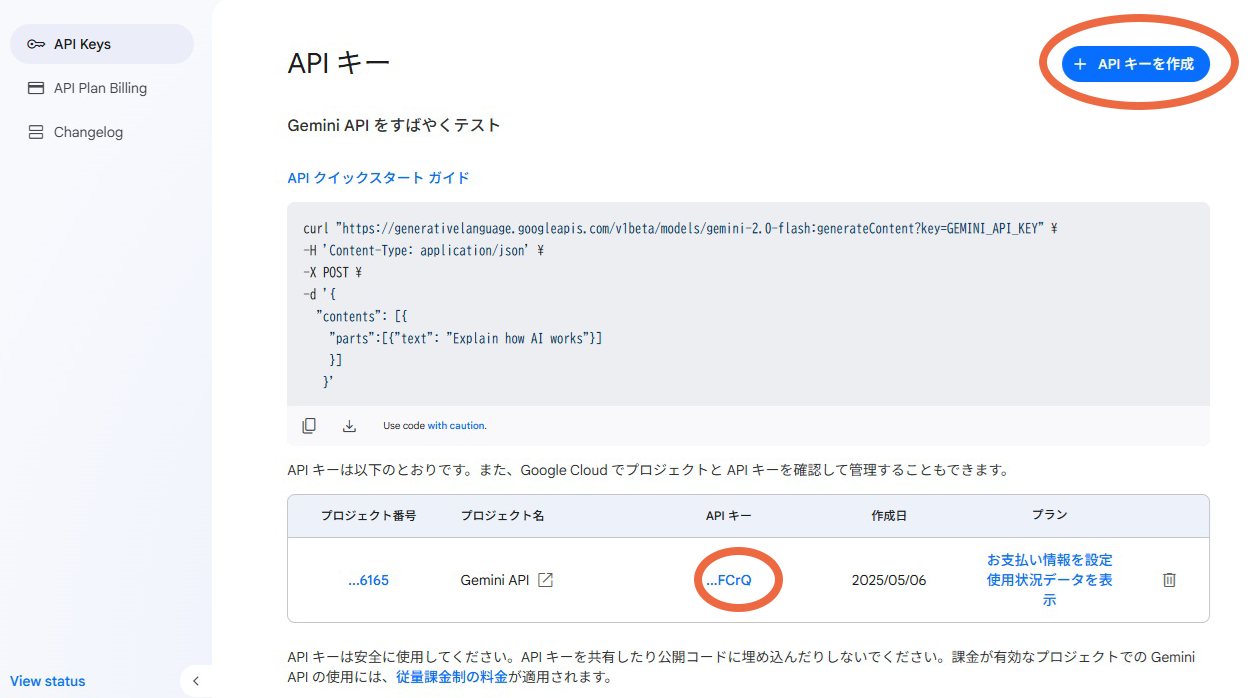
「+ APIキーを作成」をクリックしてAPIキーの作成をすると少し下に作成したAPIキーのリストが表示されます。
リストのAPIキーという項目から詳細を開いてコピーします。

コピーしたAPIキーを「Enter API Key…」にペーストして「Let’s go!」を押せば登録完了です。

MCPサーバーの登録
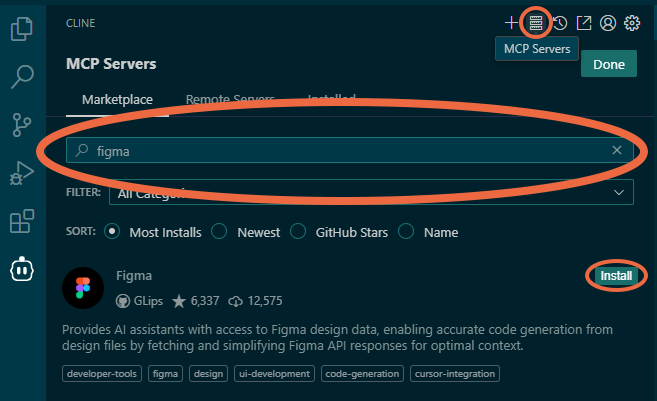
右上の「MCP Servers」のアイコンを開いて検索ボックスに「figma」を入力すればFigmaのMCPサーバーが表示されますのでInstallをクリックします。

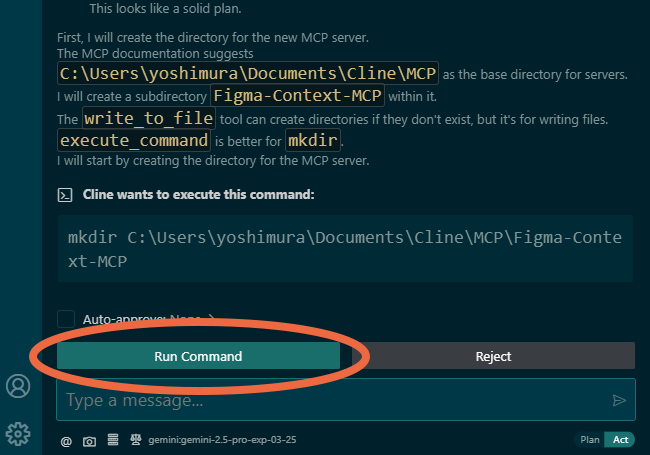
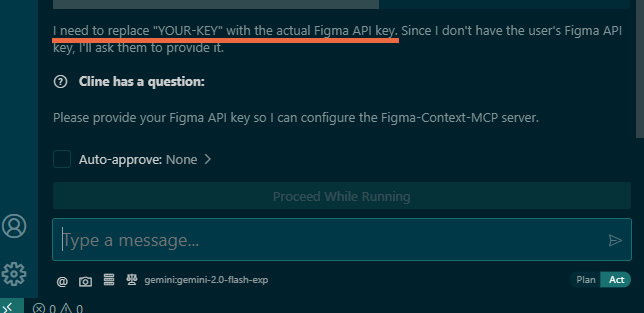
インストールが始まったら途中で「Run Command」や「Approve」のボタンがアクティブになって停止しますがボタンを押して進めていきます。FigmaのAPIキーを入力するところまで進めたらそのままにしておいて、FigmaのAPIキーの取得に進みます。


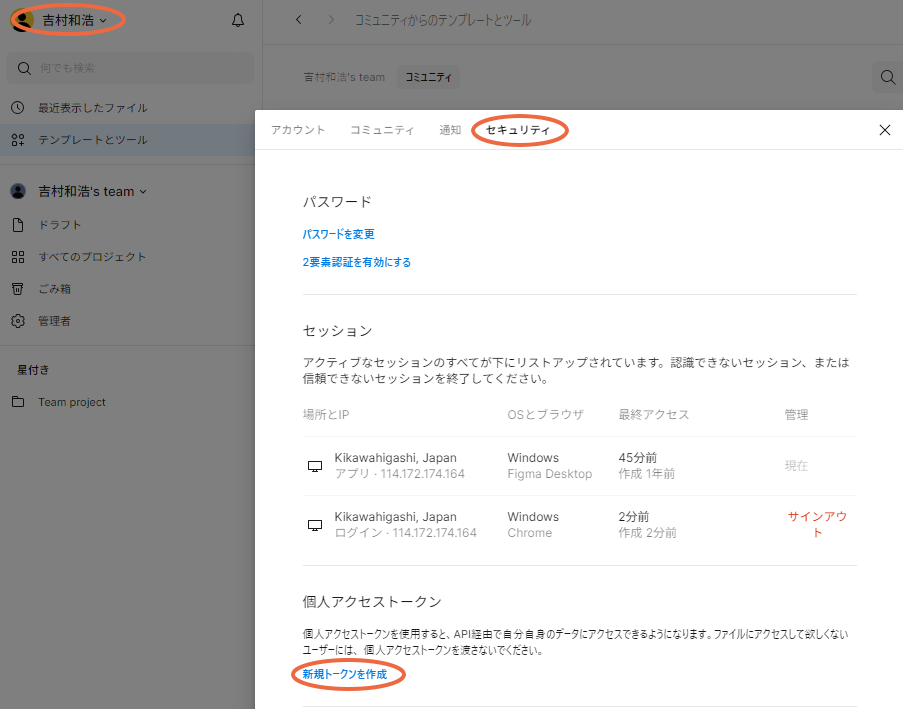
Figmaを開いて左上のアカウントメニューから「設定」 > 「セキュリティ」を開いて「新規トークンを作成」をクリックします。

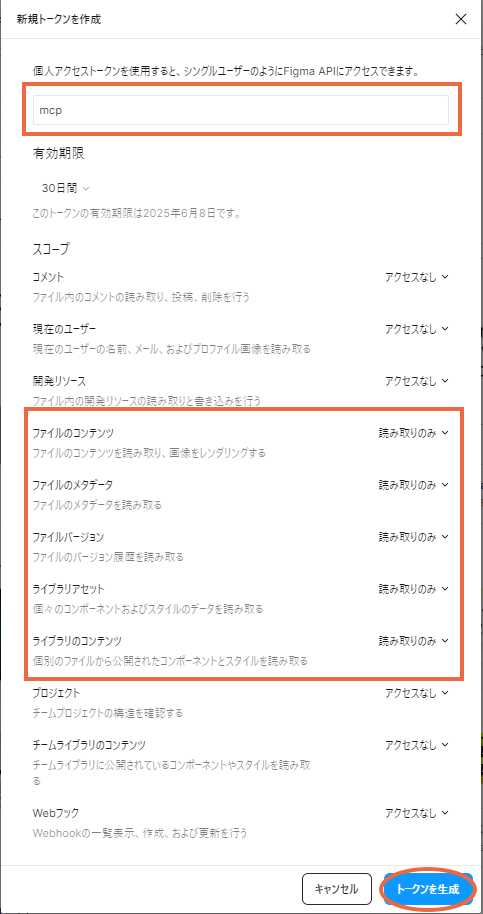
適当にトークンの名前を付けて、外部からアクセス出来る情報の権限を設定します。今回はオレンジの枠の中のように設定しました。
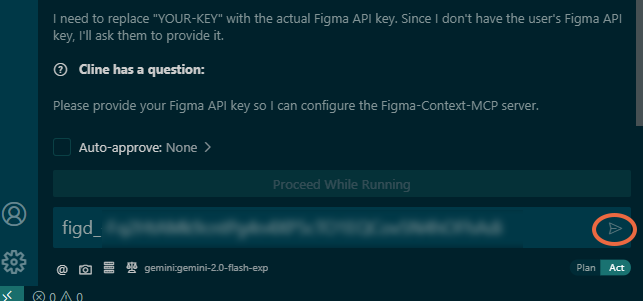
作成したAPIトークン(APIキー)をコピーしたらVisual Studio Codeに戻ってペーストしてから「>」をクリックします。その後、「Save」ボタンが出てきますのでクリックして完了です。最後に設定に問題がないかのチェックするためにFigmaのデザインリンクを入力するところまで来たらFigmaに戻ってデザインリンクを取得します。
※Figmaに限らずAPIキーはIDやパスワードと一緒で重要な情報です。他人に知られないように取り扱ってください。


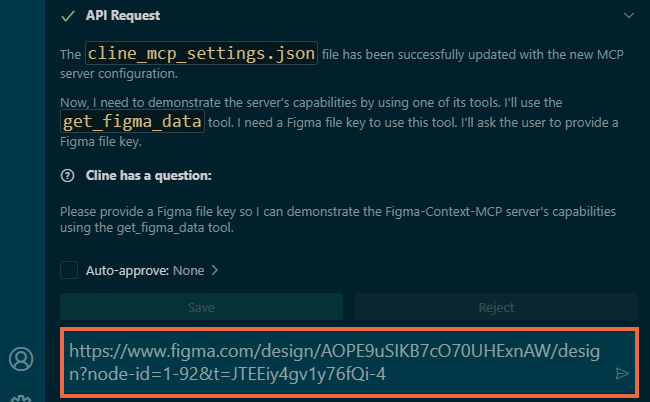
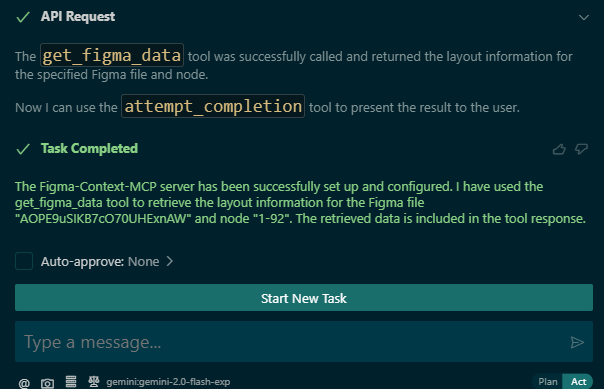
最後に連携が出来ているかのテストのためにFigmaのデザインリンクが必要です。デジハリ教材でおなじみのパンフェアのデータを使ってデザインリンクを取得します。レイヤーの「コピー/貼付けオプション」から「選択範囲へのリンクをコピー」をクリックしたらVisual Studio Codeに戻ってペーストしてから「>」をクリックします。Task Completedと出たら設定完了です。



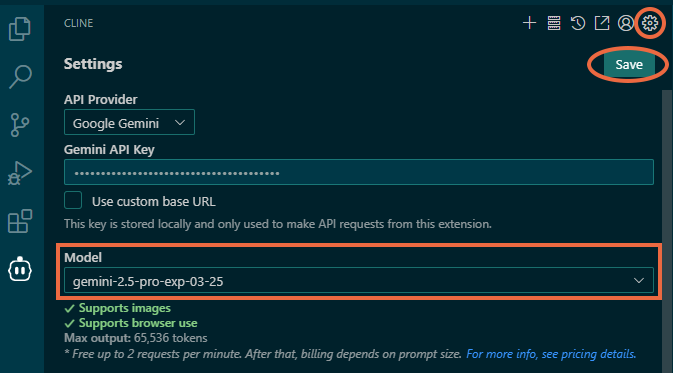
AIにコーディングしてもらう前に右上の歯車からGeminiのバージョンを高くしておきます。(2025年5月時点ではGemini-2.5-pro)
バージョンを上げると賢くなる分、無料で利用できる制限が厳しくなります。FigmaのデザインをAIがコーディングする時の精度が良くなりますのでバージョンは高くしておきます。

いよいよAIがコーディング
フォルダ構成は「index.htm」と「style.css」そして「img」というフォルダを用意しました。今回はデジハリ教材のパンフェアのFigmaデータをAIがコーディングします。

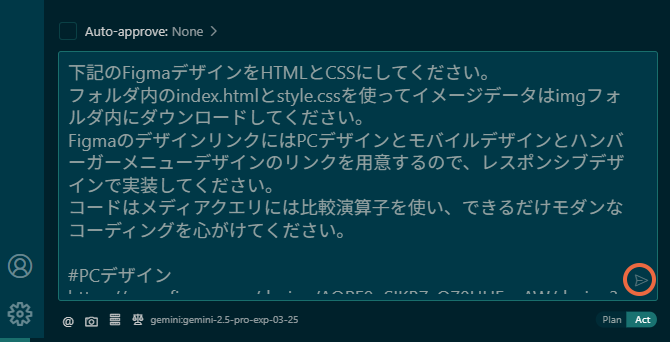
Clineの右上メニュー「+」アイコンからプロンプトが入力できます。

【プロンプト】
下記のFigmaデザインをHTMLとCSSにしてください。
フォルダ内のindex.htmlとstyle.cssを使ってイメージデータはimgフォルダ内にダウンロードしてください。
FigmaのデザインリンクにはPCデザインとモバイルデザインとハンバーガーメニューデザインのリンクを用意するので、レスポンシブデザインで実装してください。
コードはメディアクエリには比較演算子を使いできるだけモダンなコーディングを心がけてください。
#PCデザイン
[Figmaデザインリンク]
#モバイルデザイン
[Figmaデザインリンク]
#ハンバーガーメニューデザイン
[Figmaデザインリンク]
出来上がったWebページ:https://studiokyoto.jp/figma_gemini/
PCデザイン:https://studiokyoto.jp/figma_gemini/pc.jpg
スマホデザイン:https://studiokyoto.jp/figma_gemini/sp.jpg
メニューデザイン:https://studiokyoto.jp/figma_gemini/menu.jpg
デザインは完成と比べると微妙に違っていますが、かなり良いところまで再現出来ています。驚いたのはハンバーガーメニューのアニメーションを指示しなくても実装してくれました。コードを見るとメディアクエリには比較演算子が使われており命名規則も読みやすくコーディングされてます。
まとめ
皆さんいかがでしたか?一回のプロンプトでここまで仕上げてくれると時間の短縮にもなり生産性が向上しますね。今後のアップデートでFigmaからノーコードで今以上に完成度の高いWebページが出来るようになると思います。現在のところは生成AIにある程度デザインに近い状態を作ってもらって細かい部分を調整するというのが良さそうです。
最初の設定が長く感じたかも知れませんが、一度設定してしまえば後は指示するだけで色々試せますので皆さんも一度試してみてください。デジハリ京都では生成AIを活用したデザインやマーケティングもサポートしています。卒業してからでも施設の利用やライブ授業の参加が無料ですので少しでも興味を持たれた方は是非一度見学にお越しください。今回も長文を読んでいただき、ありがとうございました。
