
早速ですが、皆様はブラウザの拡張機能を使われていますか?拡張機能とはブラウザを便利にする機能を追加することができます。例えば複数のURLをコピーして1回のペーストですべて展開することの出来るものやGoogleのスプレッドシートなどのサービスをブラウザサービスに追加するものなどWebデザイナーだけでなく誰にでも便利に使える拡張機能もあります。
普段はライブ授業で実際に触りながら紹介しているのですが、時間の関係で授業に参加できない方などから質問をいただき需要がありそうですので記事にして紹介したいと思います。今回は利用率の高いGoogle Chromeを使いますが、他のブラウザにも対応しており手順も同じですのでEdgeやFirefoxなどのChrome以外のブラウザをご利用の方にも参考にしていただけます。
拡張機能の追加の仕方
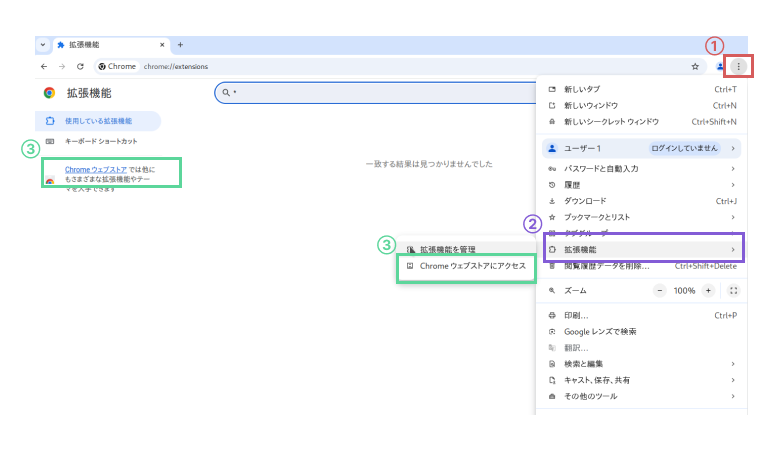
まずは、ブラウザの「︙」から「拡張機能」の「Chromeウェブストアにアクセス」をクリックしてChromeウェブストアのページへ。

では早速、おすすめの拡張機能を紹介していきます。
1.FireShot
最初にご紹介するのは、すべての方におすすめできるFireShotという拡張機能です。ホームページを丸ごとスクリーンショットやPDFで保存したいと思ったことはありませんか?スクリーンショットで画像化しようとしても撮ってはスクロールして撮るという面倒な手間が発生します。このFireShotという拡張機能はボタン一つで自動的に下までスクロールして画像やPDFにしてくれます。
FireShotを追加
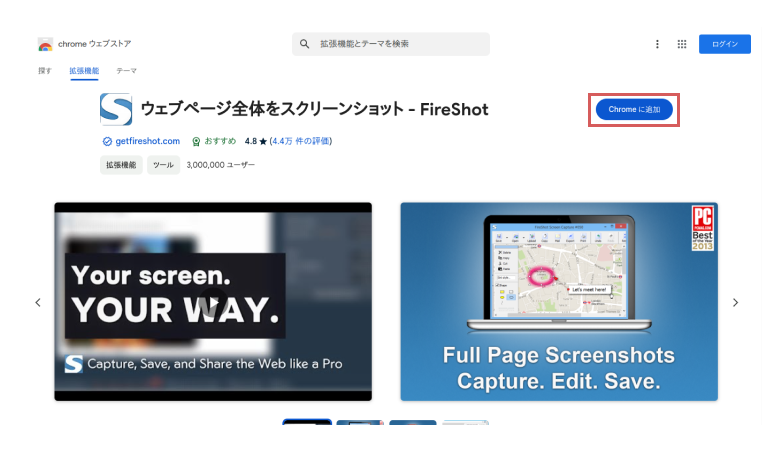
Chromeウェブストアの検索バーから「FireShot」で検索か下記のURLから「Chromeに追加」をクリックしてください。
FireShot:https://chromewebstore.google.com/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg

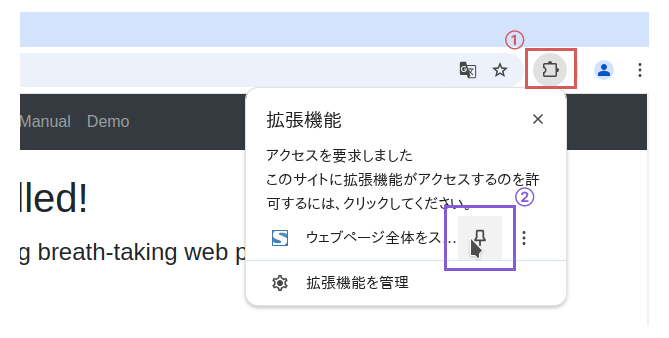
初めて拡張機能を追加した方は、「︙」の左側にパズルピースのようなアイコンが追加されます。
下記のように押しピンが灰色の場合はクリックして青くすることでパズルピースの左側に追加した拡張機能のアイコンが追加されます。使う時は追加されたアイコンをクリックすればOKです。

FireShotの使い方
FireShotのアイコンをクリックして「ページ全体をキャプチャ」をクリックしてください。
この記事ではデジハリ京都のWebページを題材につかっています。
イベントやここに掲載していない記事やインタビューもありますのでよろしければ来てください。
デジハリ京都:https://studiokyoto.jp

スクロールが必要な場合は自動的に下までスクロールしてスクリーンショットを撮影してくれます。
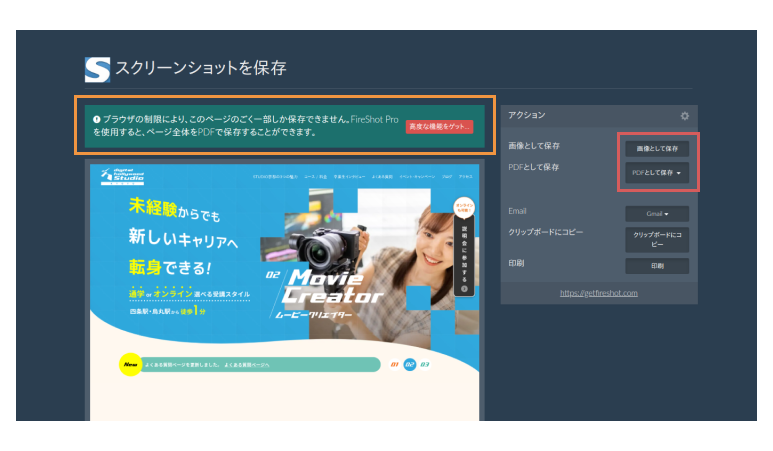
スクリーンショットが撮り終わると下記のような画面になります。後は画像として保存するのかPDFとして保存するのか選んで完了です。
注意が必要な事は、オレンジで囲ってある部分にFireShot Proを使うとページ全体が保存できると記載があります。長いスクロールが必要なページをPDFで保存するにはFireShotの有料版を利用する必要があります。このように拡張機能には有料版と無料版が存在するものもあります。基本的に無料機能で十分な事も多いですが、有料機能が必要になった時は購入も検討してみてください。

2.CSS Peeper
Webデザインをしている時にブラウザのデベロッパーツール(開発者ツール)を開いてmarginやpaddingなどのサイズや位置確認をするのは面倒に感じた事はありませんか?ディスプレイサイズや環境によっては場所が狭く作業がしづらいこともあります。CSS Peeperを使えばデベロッパーツールを開く事なく要素の確認やプロトタイピングツールのような要素間の距離表示が行えます。
CSS Peeperを追加
Chromeウェブストアの検索バーから「CSS Peeper」で検索か下記のURLから「Chromeに追加」をクリックしてください。
CSS Peeper:https://chromewebstore.google.com/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk

CSS Peeperの使い方
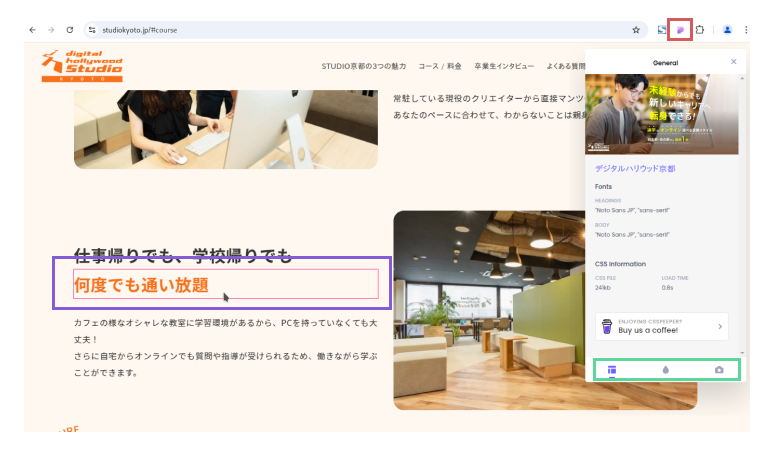
表示された画面下部(緑で囲った部分)には3つアイコンが並んでいます。一番左は選択された要素の情報が表示されます。真ん中はページで使用されている色情報がすべて表示されます。一番右はページで使用されている画像がサムネイルで表示されます。他のサイトから色情報が欲しいことがあったりしますので色情報の表示は何気に便利です。マウスが乗っている要素はマゼンタで囲われます。クリックすることで要素の詳細がわかります。

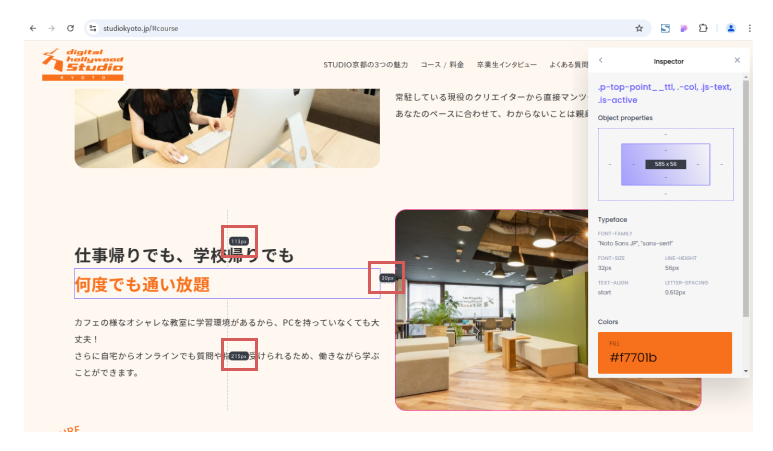
要素の詳細画面では、上からクラス名-ボックスサイズ-フォント情報-色情報と表示されます。さらに詳細画面を出した状態で別の要素にマウスを乗せると距離がpxで表示されます。

3.Wappalyzer
Webデザイナーの方なら様々なサイトを見てデザインや動作の挙動を参考にされているかと思います。そんな時に、このサイトはどんなフレームワークや仕組みで動いているのだろう?と気になった事はありませんか?Wappalyzerはそのサイトで使われている技術(WordPressやjQueryなど)がわかるようになります。
Wappalyzerを追加
Chromeウェブストアの検索バーから「Wappalyzer」で検索か下記のURLから「Chromeに追加」をクリックしてください。
Wappalyzer:https://chromewebstore.google.com/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg

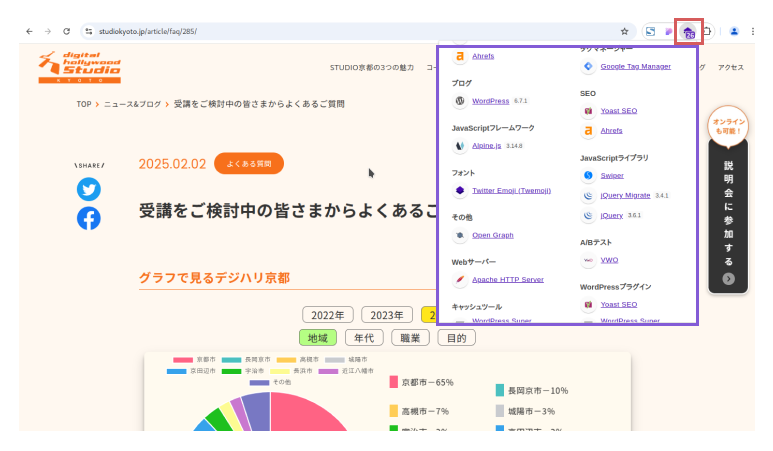
Wappalyzerの使い方
Wappalyzerのアイコンに数字が表示されていますが、これは閲覧しているページにどれだけの技術が組み込まれているのかという数字です。デジハリ京都のサイトは20以上…多いですね。WordPressのプラグインもカウントするためWordPressを入れていると多くなりがちです。
アイコンをクリックすれば、使われている技術の名称が表示され名前をクリックすればそれがどのような技術なのかという説明ページに飛ぶことができます。いろんなところを見ているとWordPressの導入率の高さに驚きますね。W3Techsによれば世界のWebサイトの40%以上がWordPressを使っているそうです。2025年時点ではちょくちょくAstroも見かけるようになりました。このように現在の技術トレンドや時代の流れもわかるようになる便利な機能です。

4.WhatFont
昔は特殊なフォントを使うためには画像化して使う必要がありましたが、現在ではWebフォントのおかげで文字として扱うことができるようになりました。デザインの優れたサイトを見ているとフォントが何か気になった事はありませんか?WhatFontはマウスを乗せるだけでフォントの情報が表示されるようになります。
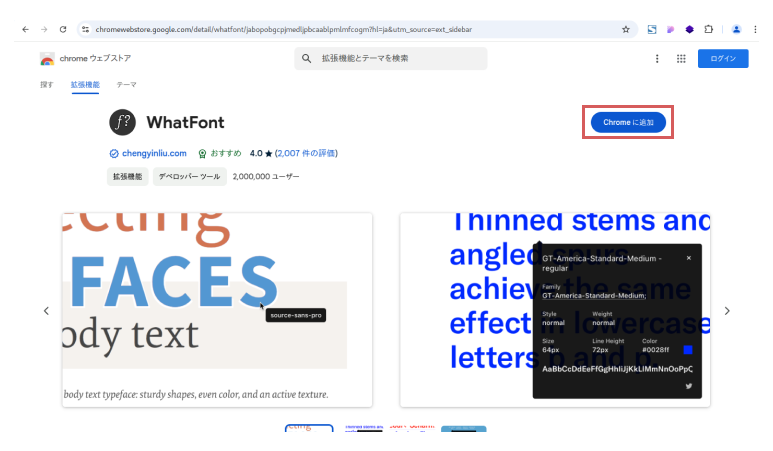
WhatFontを追加
Chromeウェブストアの検索バーから「WhatFont」で検索か下記のURLから「Chromeに追加」をクリックしてください。
WhatFont:https://chromewebstore.google.com/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm

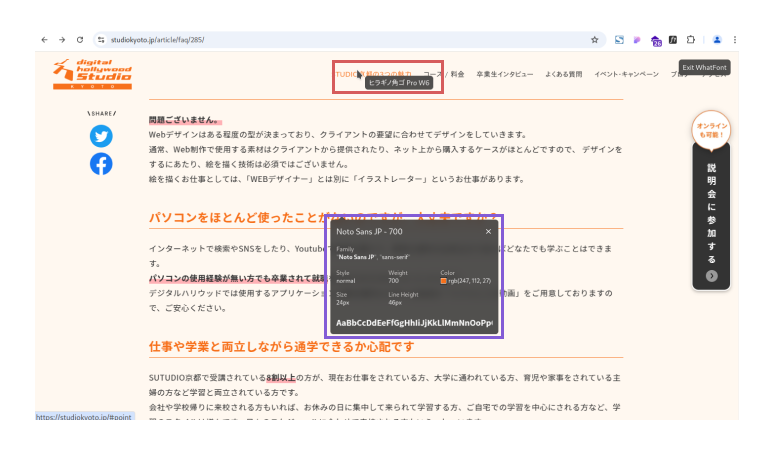
WhatFontの使い方
WhatFontのアイコンのアイコンをクリックすると機能がオンになりマウスを乗せるだけでフォント情報が表示されます。さらにクリックすることで吹き出しが表示され詳細が表示されます。CSS Peeperを起動しながら使うことも可能です。CSS Peeperでもフォント情報はわかりますが、WhatFontはもっと手軽に使いたい時に便利です。

5.ColorZilla
最後はカラーピッカーが便利なColorZillaです。Webサイトの品質(パフォーマンス)を評価してくれるLighthouseという拡張機能と悩みましたが、Lighthouseはデベロッパーツールにも組み込まれていますのでColorZillaにしました。サイト内の画像やブラウザ外から色情報を取りたいと思った事はありませんか?ColorZillaは画面内に表示されている色情報が取得できるようになります。
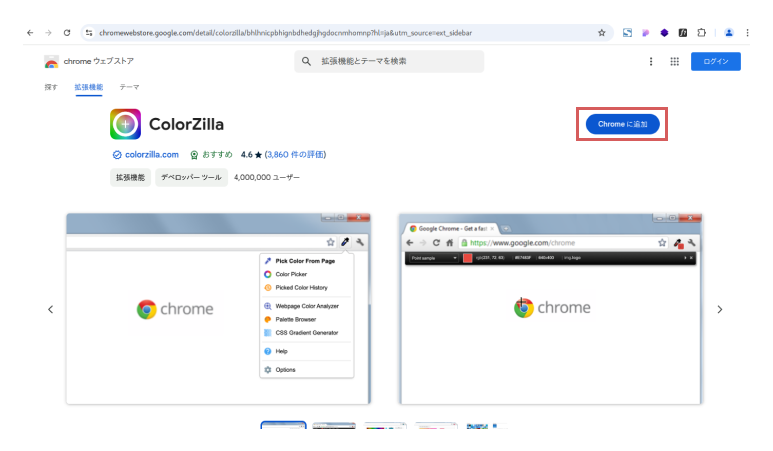
ColorZillaを追加
Chromeウェブストアの検索バーから「ColorZilla」で検索か下記のURLから「Chromeに追加」をクリックしてください。
ColorZilla:https://chromewebstore.google.com/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp

ColorZillaの使い方
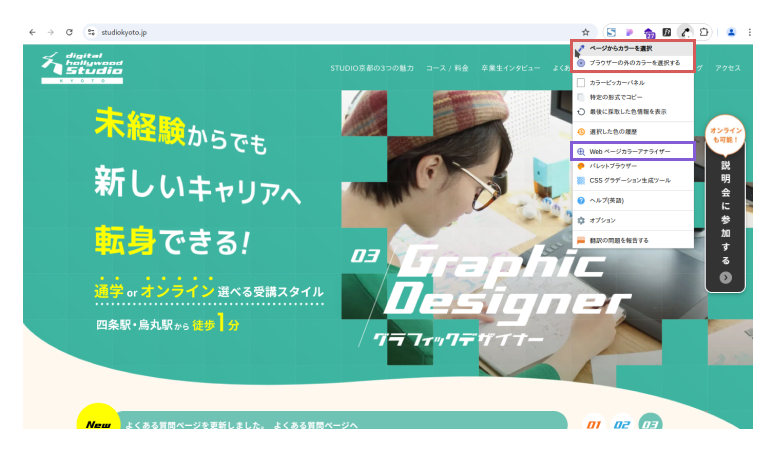
ColorZillaのアイコンのアイコンをクリックするといくつかメニューが表示されます。「ページからカラーを選択」では拡大鏡とともにマウスカーソルの先端部分の色情報が表示されクリックすると色情報が#FFFFFF形式でコピーされます。「ブラウザーの外のカラーを選択する」では別のウインドウなどOSに表示されている色情報をコピーすることができます。「Webページカラーアナライザー」ではそのページで使われている色のカラーパレットが表示されます。

まとめ
Chrome(ブラウザ)の拡張機能には便利なものがたくさんあります。今回はWebデザイナーにおすすめの拡張機能をご紹介いたしましたが、ダウンロード数6200万以上(2025年2月時点)のAdBlockという広告をブロックしてくれる誰にとっても便利な機能など数多く存在します。自分の目的に応じた拡張機能を追加して快適なブラウザ環境を構築してみてください。注意点としては、拡張機能は入れすぎるとブラウザの負担も大きくなり動作が重くなったりします。使ってみて不要なものは削除しましょう。また、拡張機能を追加する画面ではダウンロード数が表示されます。ダウンロード数が多いものはそれだけ便利で信頼できるという証拠にもなりますので追加する時の参考にしてください。
長文を読んでいただき、ありがとうございました。デジハリ京都では、このような内容をライブ授業として定期的に開催しています。さらに卒業してからも無料で参加が可能です。書いて欲しい記事があればリクエストしてください。
