公開日:2023-07-01
Webサイトの制作を始めるにあたって、まず用意すべきソフトが「エディタ」です。HTML・CSS・JavaScriptの記述に特化した機能が充実しているため、Web制作に関わるほとんど全ての人が使用しています。
しかし、エディタは数多く存在しており、どれを選べば良いのか初心者にはわかりづらいです。そこでこの記事では、エディタとは何かを簡単に説明するとともに、おすすめのエディタを7つ厳選してご紹介します。これからWeb制作を始める方はぜひ参考にしてください。
目次
・エディタとは
・エディタを使うメリット
- 自動入力機能で入力時間の短縮
- 見やすくインデントされる
- プラグインによる便利機能
・エディタを選ぶポイント
・HTML・CSS・JavaScriptを使うためのおすすめエディタ
- Visual Studio Code
- Brackets
- Atom
- Sublime Text 3
- Dreamweaver
- Liveweave
- CODER
・まとめ
エディタとは
エディタとは、テキストエディタと呼ばれる、テキストを編集するためのソフトのこと。文書を作成する時だけでなく、Webサイト制作やプログラミングの場面で活用されています。
身近なものとしては、Windowsに標準装備されている「メモ帳」もエディタです。文字のデータだけを編集することが特徴で、装飾や画像を加えられる「Word」などの文書作成ソフトとは異なります。
「メモ帳」を使ってWeb制作を行っても構いませんが、あくまで標準のソフトなので最低限の機能しか搭載されておりません。HTML・CSS・JavaScriptの記述に特化したエディタを選んで使用することによって、コーディングの作業効率を圧倒的に高めることができます。
そもそもHTML・CSS・JavaScriptとは何かを知りたい方は、下記の記事も併せてご参照ください。
▼参考:HTMLとは?基本を初心者にも分かりやすく解説
▼参考:CSSの基本的な書き方・CSSとは?【初心者向け】
▼参考:JavaScriptとは
エディタを使うメリット
HTML・CSS・JavaScriptの記述に特化したエディタを使うと、どのように作業効率を高めることができるのでしょうか。ここからは、エディタを使うメリットについて説明していきます。
自動入力機能で入力時間の短縮
初心者にとって、コーディングは時間がかかる作業です。タグのスペルを確認したり、ミスを修正したりするだけでも、かなりの時間を費やしてしまいます。
その時間を短縮してくれるのが、エディタの自動入力機能。スマートフォンの予測変換のように、一部を入力するだけで候補となるタグが表示されるものです。また、通常は開始タグと閉じタグの両方を記述する必要がありますが、エディタを使えば閉じタグが自動入力されます。これによりコードの全ての文字を打つ必要がなくなり、圧倒的な効率化につながります。
こちらの動画は、自動入力機能が優れているエディタの一つである「Brackets」を使用したコーディング作業の様子です。実際の作業をイメージするために、ぜひご覧ください。
▼参考:Brackets Live Development for HTML & CSS
タグを全て入力しなくても、意図するコードを記入できることがおわかりいただけますでしょうか。このように、コーディングにかかる時間を圧倒的に短縮してくれるエディタは、Web制作者にとって欠かせない効率化ツールと言えます。
見やすくインデントされる
コードの文字数が多くなるほど、全体の構造やタグの関係性がわかりづらくなり、記述ミスが起きやすくなるものです。そんな時に便利なのが、エディタの自動インデント機能です。
これは、改行を行うと、行頭にタブやスペースが行頭に自動で入力される機能のこと。コードが美しく整えられ、全体の構造を読み解きやすくなることで、作業効率を向上させることができます。
具体的にどのように変わるのかイメージするために、インデントがないコードと、インデントがあるコードを見比べてみましょう。
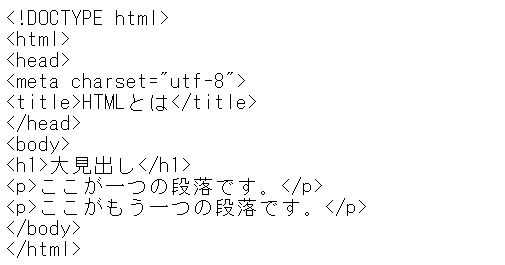
▼自動インデント機能がないエディタで記述したコード

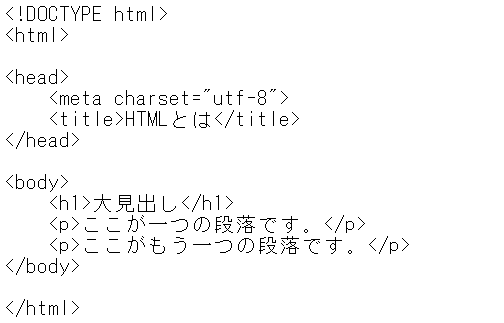
▼自動インデント機能があるエディタで記述したコード

後者のほうがコードが整理されていて、全体構造を直感的に理解しやすいことがわかるでしょうか。インデントと改行の効果によって、<html>の中に<head>と<body>が存在し、<head>の中に2行のコード、<body>の中に3行のコードが含まれていることを読み解きやすくなっています。より複雑なコードになると、さらにインデントの重要性がわかるはずです。
インデント以外にも、色を自動でつけられる機能があるエディタも多く、見やすさが格段に変わります。効率化のためには、ぜひこうした入力補助機能が充実したテキストエディタをご利用ください。
プラグインによる便利機能
エディタでできることは、標準装備されている機能だけにとどまりません。プラグインをインストールすることで、必要な機能を次々と追加していくことができます。
たとえば、コーディングの際に色を指定したい時、いちいち色のコードを探すには手間がかかります。そこで専用のプラグインを追加すると、指定したい色をクリックするだけで、カラーコード(「#FF0000」などの文字列)を自動で入力できるという拡張機能もあります。
他にも、英語ソフトの日本語変換、同一名称へのハイライト追加など、さらなる効率化が期待できる機能を持つプラグインが多数存在しています。自分が使いやすいようにカスタマイズしながら、エディタを活用していきましょう。
エディタを選ぶポイント
エディタには多くの種類があり、どれを使えばよいか迷ってしまうもの。その選び方において、外せないポイントについてお伝えします。
まずは、パソコンのOSに対応しているかをチェックしましょう。MacかWindowsか、OSのバージョンに対応しているかなど、そもそも自分のパソコン環境で使用できるエディタかどうかを確認することが最初のステップです。そして、使用できる言語を見ていきましょう。エディタの中には、特定の開発言語しか対応していないものもあります。Web制作に取り組むには、HTML・CSS・JavaScriptにしっかり対応しているエディタであることを確認してください。
無料か有料かも外せないポイントです。自分に合うエディタかどうかは、実際に使ってみないと実感としてわかりません。まずは無料でインストールできるものを使用してから、自分にとって最も使いやすいエディタを探していくことをおすすめします。
その上で、「機能性」「デザイン性」「わかりやすさ」「動作の軽さ」など、それぞれのエディタが持つ特徴を比較しながら選んでいきましょう。
Visual Studio Code
Visual Studio Codeは、2015年にMicrosoft社がリリースした無料のHTMLエディタです。「VSCode」とも呼ばれ、多くのWeb制作者に愛用されています。

メリット
HTML・CSS・JavaScriptはもちろん、Python、Javaなど殆どのプログラミング言語に対応しています。優れた自動入力機能など、充実した機能が完全無料で使用できるにもかかわらず、軽量で動作が重くならないことが人気の理由です。 プラグインやチュートリアルが豊富なこと、そしてMicrosoft社が提供していることもあり、初心者でも安心して使えるエディタです。さらに、開発のスピードが速いために次々と新しい機能が加わることも特徴です。今もなお進化し続けているVisual Studio Codeは、これからもどんどん使いやすくなるでしょう。
デメリット
次々と新しい機能が加わる反面、アップデート通知の回数が多いという声が上がっています。また英語のソフトのため日本語化するには拡張機能を使う必要があり、その分の作業が必要になるという点もデメリットとして挙げられます。
Brackets

Bracketsは、Adobe社が開発しGitHub上に公開されている、オープンソースのテキストエディタ。無料で使用できます。初心者に優しく、使いやすいソフトです。
メリット
最初から日本語設定にできるため、英語に自信がない方でもインストールの後すぐに使用し始めることができます。また起動直後にサンプルの HTMLコード が表示されるので、まったく知識がない状態でもHTMLの感触を確かめることが可能です。
さらに、変更箇所をすぐにブラウザで確認できる「ライブプレビュー」、カーソルを画像ファイル名にのせると画像がポップアップで出てくる「ホバービュー」などの便利な機能が豊富です。追加できるプラグインも多いのでカスタマイズもしやすく、自分にとって使いやすいエディタに仕上げることができます。
デメリット
標準機能が充実している反面、起動や動作が遅いという声もあります。またWebデザイナー向けの機能は豊富であるものの、JavaやPHPに対する機能が比較的少ないという点もデメリットとして挙げられます。
Atom
Atomは、Github社が開発した、オープンソース型の無料エディタです。パッケージと呼ばれる機能拡張の仕組みがあり、様々な開発者が公開している機能を選んで組み込めることが特徴です。
メリット
様々な言語に対応しており、プラグインも豊富なため、自由なカスタマイズが可能です。初心者からプロまで幅広く愛用されています。
Visual Studio Codeほどではありませんが、自動入力の機能も優れています。操作画面のシンプルなデザインも魅力で、初心者にとっても使いやすいエディタです。
デメリット
デメリットは、使う環境によっては動作が重くなる可能性があること。また初期設定が英語のため、英語に不安がある方は日本語パッケージをインストールする作業が発生します。
Sublime Text 3

Sublime Textも、多くのWeb制作者に使われているエディタです。有料ですが、ライセンス購入を促す表示を我慢すれば無料で使用することもできます。
メリット
その特徴は、優れた操作画面のデザイン性。恋に落ちるエディタ(The text editor you’ll fall in love with)」というキャッチフレーズがあり、美しいと言われています。動作が軽いにもかかわらず、機能やプラグインが豊富で便利です。
デメリット
プラグインを使いこなすには多数のコマンドを覚える必要があり、初めて使うエディタとしては少し難しいかもしれません。無料で使うとライセンス購入を度々促されることもデメリットとして挙げられます。
Dreamweaver

Dreamweaverは、Adobe社が販売している有料のエディタです。使用するにはAdobeのアカウントに登録して、購入する必要があります。ただ、Web制作にあたってはPhotoshopやIllustratorなどの画像編集ソフトも必要となるので、Adobe Creative Cloudのコンプリートプランを契約すれば、その枠組みの中でDreamweaverも一緒に使用できます。
メリット
高機能な入力補助機能があり、スムーズにWeb制作を進められます。またステップバイステップで学べるチュートリアルも充実しており、初心者でも始めやすくなっています。他にはない特徴としては、テンプレートを使用してサイトをすばやく構築できるということ。コーディングを極力減らしながらWeb制作を行いたい方におすすめです。
デメリット
デメリットは、やはり有料であるという点と、動作が重くなることがあるという点です。機能が充実しているだけに、全てを使いこなすには少し時間がかかるかもしれません。
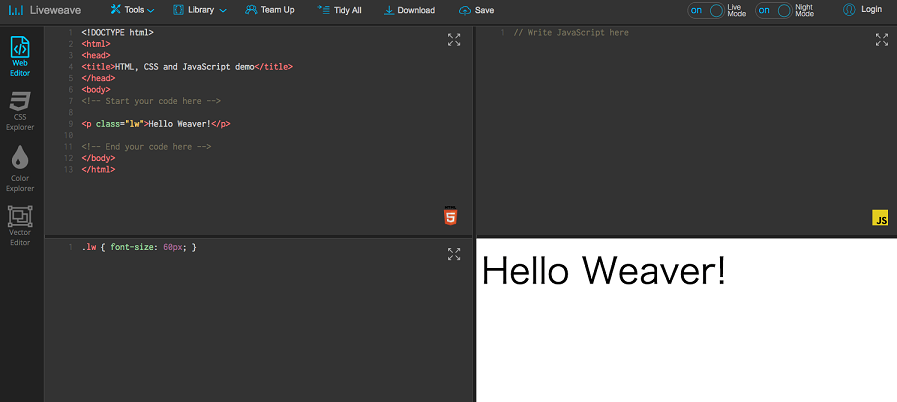
Liveweave

パソコンにエディタを導入しなくてもHTML・CSSの編集ができる、オンラインエディタです。
メリット
わざわざインストールする必要がなく、変更内容もすぐにプレビューされるため、初めてのWeb制作の練習に適したエディタと言えます。
アカウント登録なしで気軽に始めることができる手軽さもメリットです。アカウントに登録すれば、自分のアカウントに作成したコードを保存できるので、より効果的に勉強を進めることができます。また編集内容がそのままプレビューされるようになっており、ページをリロードする手間が省けます。
デメリット
デメリットには、日本語設定がない点と、PHPなどのサーバサイド寄りのプログラミング言語には対応していない点が挙げられます。本格的なWeb開発にはあまり向いていないので、コーディングをまずは体験してみたい、勉強していきたいという方におすすめのエディタです。
CODER
こちらもLiveweave同様、オンライン上で使用するインストール不要のサービスです。
メリット
テキストエディタよりも多くの機能を標準装備したIDE(統合開発環境)で、Webアプリケーションの制作を視野にいれている人にはおすすめです。 HTML・CSS・JavaScriptの作成もできますが、プレビューにはブラウザの実行環境を整えることが必要です。Ruby on Rails や Django などのプログラミング言語を習得して仮想環境で試したいという方には参考になるサービスです。オンライン上で様々な言語のコーディングの練習ができることはメリットと言えます。
デメリット
初心者でWeb制作を目的としている人には難易度が高いかもしれません。また日本語設定がなく、他のテキストエディタに比べるとチュートリアルが少ないこともデメリットと言えます。
まとめ
初心者の使いやすさを考慮して作られた優秀なエディタが複数あり、その中から自分に合ったものを使うことで、作業効率は圧倒的に向上します。良いエディタを使用することは、挫折しやすいコーディング作業のモチベーション維持にもつながるでしょう。
7つのエディタを「機能性」「デザイン性」「完全無料」「わかりやすさ」などで総合的に判断すると、現在のところ初心者向けとして最もふさわしいのは「Visual Studio Code」と「Brackets」の二つではないでしょうか。そのうち動作の軽さを重視する人は「Visual Studio Code」、日本語対応でわかりやすいことを重視する人は「Brackets」をおすすめします。
本格的にWeb制作を始めるのではなく、まずはコーディングを体験してみたいという方には、オンラインで使用できてインストール不要の「Liveweave」も良いでしょう。あるいはコーディングの負担を極力減らしてWeb制作を行いたい方には、テンプレートが豊富な「Dreamweaver」もおすすめです。
ただ、「このエディタを使えば間違いない」という正解はありません。使い勝手やデザイン性など、人それぞれの好みによって最適なものが異なるからです。ぜひ今回ご紹介したメリット・デメリットを踏まえて、気になるエディタをダウンロードして使ってみましょう。できれば2、3種類を実際に試して、最も使いやすいものを選ぶのがおすすめです。
スムーズにWebサイト制作を進めるための最初のステップとして、あなたにとって快適なエディタを探し出してみてください。


 https://coder.com/
https://coder.com/