
今年の4月からWebデザイナー専攻へ通っているタケル君に毎月スタッフ竹歳がインタビュー
受講中のリアルな声をお届けします!
Webデザイナー志望のタケルくんは、STUDIO米子のWebデザイナー専攻を受講中!
夢に向かって進むタケル君に受講の様子を聞きました。
登場人物紹介
![]()
スタッフ竹歳
デジタルハリウッド STUDIO 米子 受付スタッフ。
Web デザイナー専攻の卒業生。
![]()
タケル君
デジタルハリウッド STUDIO 米子 - Web デザイナー専攻受講生。
Web デザイナーを目指して日々学習中。
受講 6 ヶ月目を終えてのインタビュー
スタッフ竹歳
![]()
卒業制作はどんなものを作っていますか?
タケル君
![]()
架空の美術館のWebサイトを作っています。
今はデザイン中でもう直ぐコーディングに入るところです。
スタッフ竹歳
![]()
卒業制作を制作中だと思いますが、現時点で大変な部分はありますか?
タケル君
![]()
大変だと思うことがあまりなくて、楽しく制作できています。
トレーナーさんからチェックバックをもらえるのが嬉しくて、修正箇所があるほどもっと自分の作品が良くなるんだなと思えます。
スタッフ竹歳
![]()
これまで学んだことが卒業制作では行かせていますか?
タケル君
![]()
活かせています。
受講当初は未経験だったIllustratorもFigmaを使って卒業制作ではデザインを作っています。
スタッフ竹歳
![]()
受講を重ねてソフトの操作も慣れてきましたか?
タケル君
![]()
Illustratorは使いこなせるようになりました!
Figmaは受講途中にアップデートがかかって動画の画面と手元の画面が違ってきちゃって、ちょっと戸惑いましたね。
スタッフ竹歳
![]()
アップデートがかかったので、初学者の人は大変だったかも知れないですね。
でもFigmaに限らずアプリケーションはどんどんアップデートして操作画面が変わったりすることもあるのでいい練習になったかも知れませんね。
タケル君
![]()
そうですね、今後仕事をしていく上で常に最新のものに慣れていかないといけないと思うのでいい経験になりました。
でもアップデート後に便利な機能を見つけることができたのでよかったです。
スタッフ竹歳
![]()
新しいものを取り入れるのに時間がかかる人もいるけど、タケルくんは新しいものにどんどんチャレンジしていますね!
タケル君
![]()
新しいものを知るのは楽しいので、いろいろ使ってみたくなっちゃいます。
スタッフ竹歳
![]()
そういえば、10月からGBGのポスターコンペに参加されていますが、参加してみてどうですか?
タケル君
![]()
ポスター制作は初めてなので、とてもいい経験になっています。
スタッフ竹歳
![]()
ポスター制作工程を教えてください。
タケル君
![]()
まずは、ポスターの依頼条件を確認して、方向性を決めます。
その次に手書きのラフを作って、最終はIllustratorを使って仕上げました。
スタッフ竹歳
![]()
コンペの結果はどうだったんですか?
タケル君
![]()
僕が作ったものが採用されました!
見かけた時にあまり実感が湧かなかったんですが…自分の作ったものが使用されているんだなと後からじわじわ嬉しくなりました。

スタッフ竹歳
![]()
おめでとうございます!実際に使ってもらえると嬉しいですよね。
タケル君
![]()
お店に「ポスター見て来ました」っていう声が聞けると尚嬉しいですね!
スタッフ竹歳
![]()
卒業制作とポスターの制作と忙しく動かれていますね。
タケル君
![]()
僕はあまり忙しいとは思っていなくて、受講を経て制作していることが生活の一部になってきました。
何かに没頭している時間が好きなので、むしろ制作している時間は充実していて、楽しいです。
スタッフ竹歳
![]()
全6回のインタビュー企画も最後になりましたが、受講をして心境の変化はありましたか?
タケル君
![]()
やっぱりやりたいことに挑戦できたことで、自分のスキルを磨くことができました。
スタッフ竹歳
![]()
卒業後の目標を聞かせてください。
タケル君
![]()
就職とフリーランスで迷っていたんですが、受講前から夢があってその夢も叶えたいので自由に時間が使えるフリーランスで仕事をしたいと思っています。
スタッフ竹歳
![]()
これから受講したいと思っている方にメッセージをください。
タケル君
![]()
何事もやってみないとわからないので、やってみたほうがいいと思います!
スタッフ竹歳
![]()
卒業制作の仕上げ段階に入っているタケルくん、完成が楽しみですね!
今月は記事内で触れた卒業制作以外にも複数の課題に取り組んでいます。
JavaScript 課題、中間課題、卒業制作と点数が多いので、それぞれの課題の特徴をざっくりとお伝えいたします。


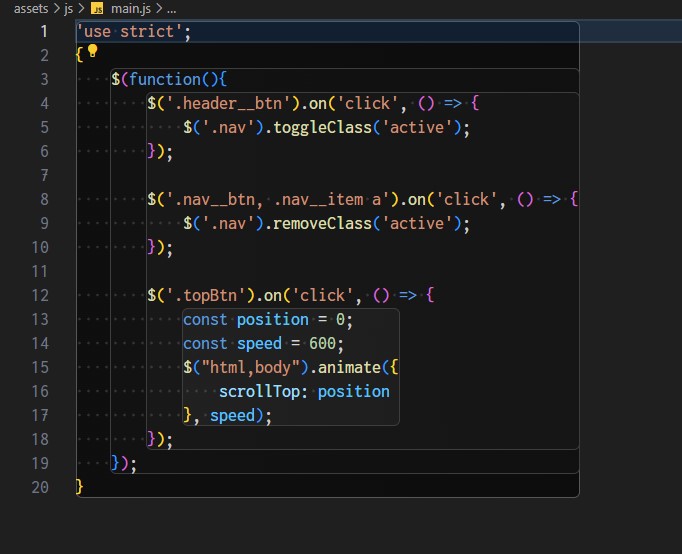
こちらは Visual Studio Code で JavaScript (jQuery) のコードを記述しているところです。
ここからは HTML や CSS と異なり、本格的なプログラミングとなりやや難易度が上がります。
ですが JavaScript は広く Web の制作に使われているので、本や Web サイトなど多くの文献が世の中に存在しています。
なので、それらのサンプルに多く触れることにより動きを見ながら慣れていくことができます。


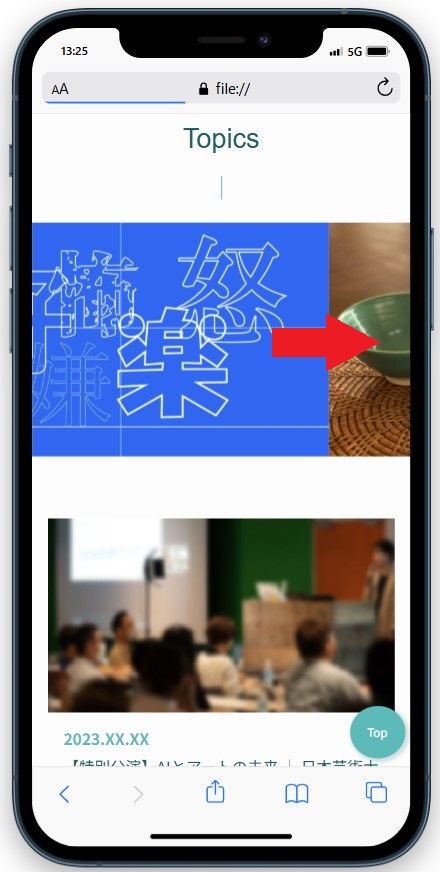
画像は課題が完成したあとの動きのイメージになります。
矢印方向に向かって、スワイプすると画像が切り替わります。
こうした利用者の操作に対応した、動きや変化をつけることができます。

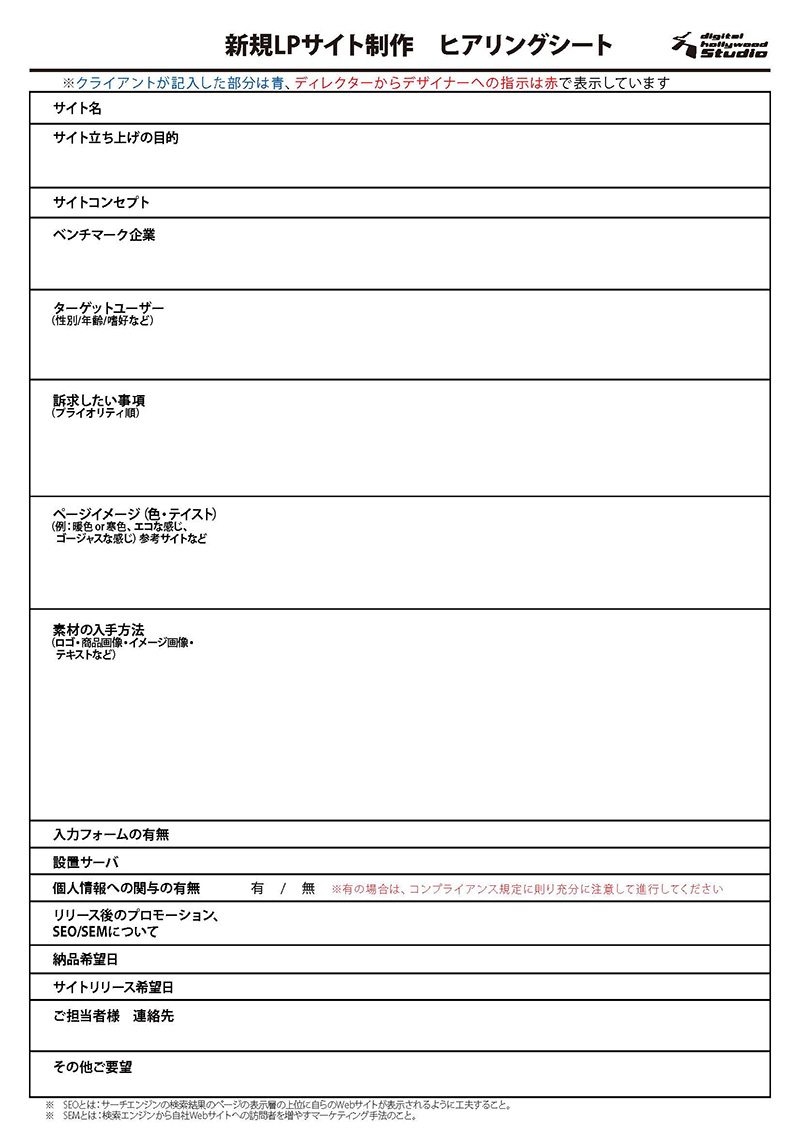
こちらは中間課題のヒヤリングシートのサンプルになります。
理解度のチェック、復習も兼ねてデザインからコーディングまで通しで制作を行います。
またヒヤリングシートにはお客様との打ち合わせを行った想定の文言が書かれており、それに沿う形で制作を行っていきます。
今までは指示をされたものや、自分で考えたものを制作していましたが、今回は要望を取り入れてその上で形にしていくという必要が出てきます。

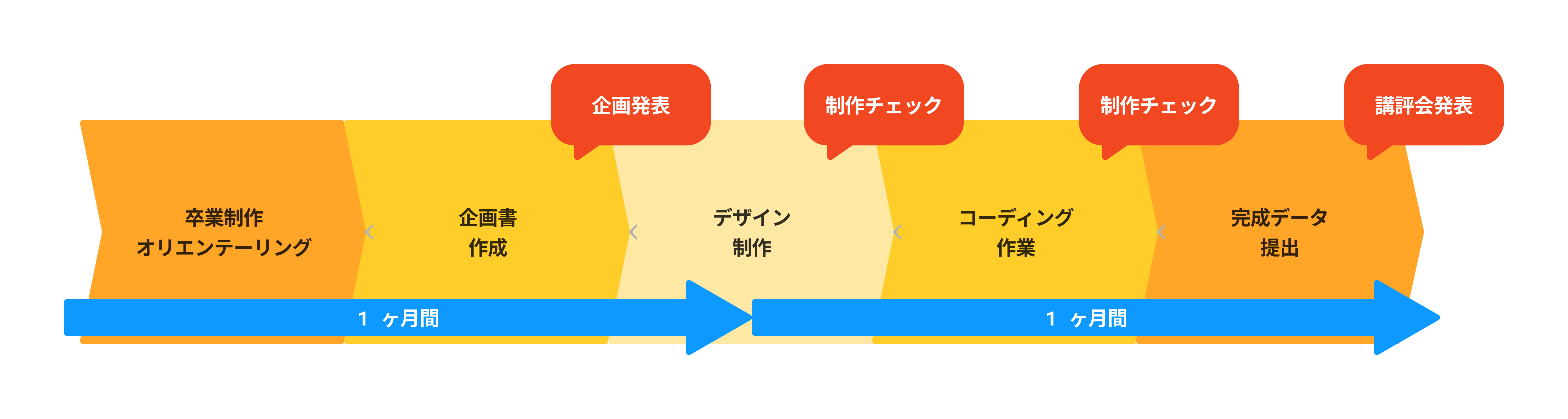
受講の総仕上げとして、最後の 2 ヶ月間で卒業制作を行います。
制作の流れは上記の図に示しています。
自分で何を作るか企画から考え、その企画を基にサイトを制作します。
制作中には間で企画の発表や制作のチェックなどが入り、より実践に近い形で制作を行います。
\タケル君が受講中のコースはこちら!!/
