
こんにちは、トレーナーの粟屋です。
今回は、検証ツールを使いながらのweb制作にまだ慣れていない受講生さんによくお伝えしている便利な基本機能を紹介します。
特に学習の序盤では見落とされがちであり、作業効率にも影響するため、受講生さんやコーディングの学習を始めたばかりの方にはぜひ覚えて活用していただきたいです◎
検証ツールって?
各ブラウザソフトに実装されている、ブラウザ上でwebページの検証・変更テストなどが行えるツールのこと。デベロッパーツール等とも呼びます。
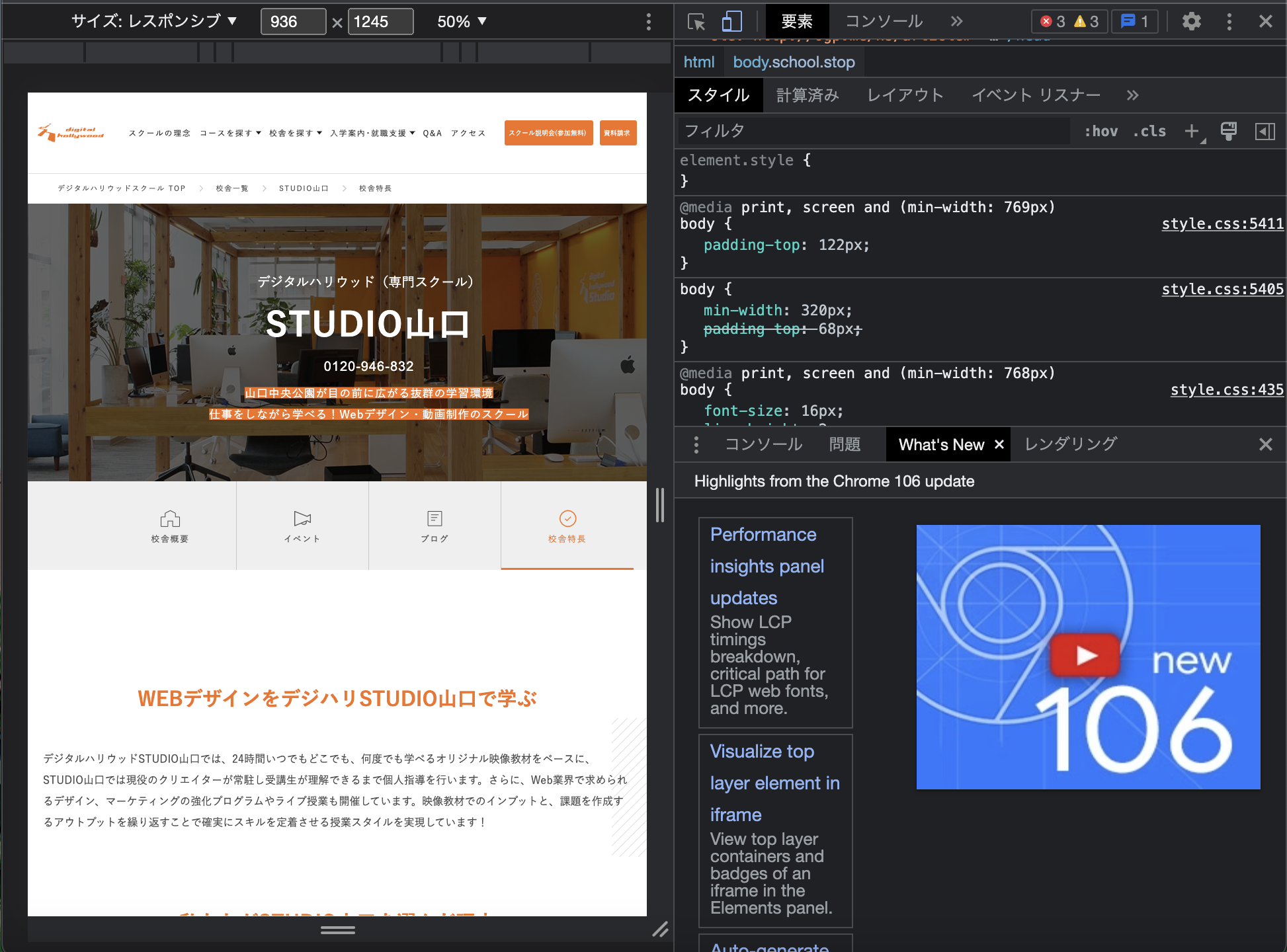
この記事では、デジハリの動画学習でも使用するGoogle Chromeの検証ツールを例に、HTML/CSSのコーディングに便利な機能をご紹介します。
ダークモード
デジハリで学習されている方の多くは、DreamweaverやVSCodeでサイト制作を行われていると思います。
どちらのエディタも、デフォルトで目に優しいダークモードになっていますよね。
検証ツールも、ダークモードに変更することができます。
個人的にはこちらのほうが目が慣れている上にソースの色分けもわかりやすく、スペルミス等の初歩的なミスに気づきやすいため、おすすめです。
ダークモードへの変更の仕方

①歯車のアイコンをクリックし、設定を開きます。

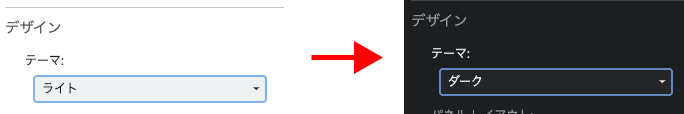
②設定>デザイン>テーマのセレクトボックスから[ダーク]を選択します。
フィルタ
[スタイル(Styles)]パネルでCSSを変更する時、目的のプロパティがなかなか見つからないことってありますよね。
受講生さんが検証ツールを使われる際によく見かけるのが、これをスクロールしながら目を皿にして一生懸命探してしまう場面。
意外と見逃しがあったりして、あれ??となることも多いものです。
[スタイル(Styles)]パネルにはセレクタ名やプロパティなどでフィルタリングする機能も備わっているので、これを活用して作業効率をアップしましょう。
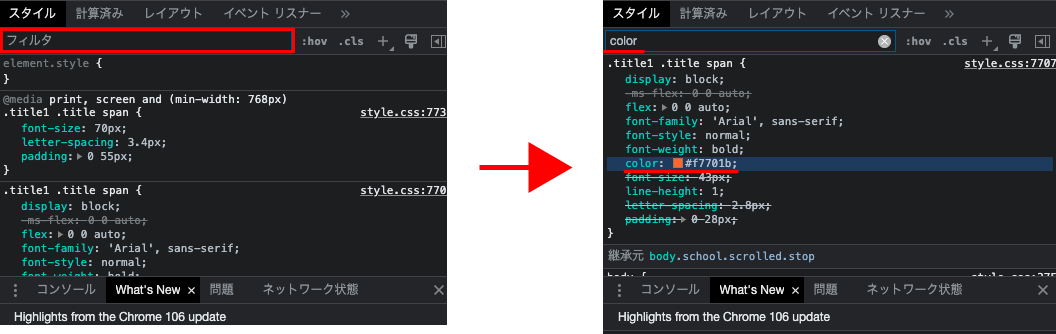
フィルタ機能の使い方

①選択ツールなどで目的の要素を選択します。
②[スタイル(Styles)]パネルの一番上にある[フィルタ(filter)]と書かれた入力欄に、目的のセレクタ名やプロパティ名などを入力します。
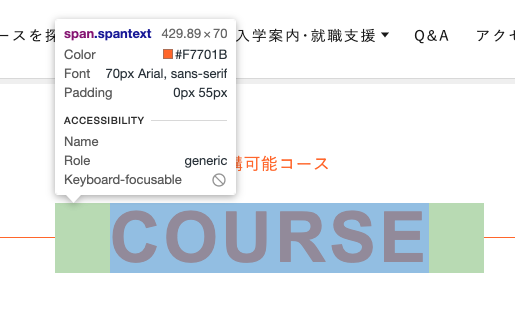
入力したプロパティの指定があるセレクタのCSS以外は非表示となり、入力した内容に該当する

部分がハイライトされます。
フィルタに入力したテキストはページを再読み込みしても保持されます。不要になったら削除して、フィルタリングの解除を忘れないようにしましょう。
スポイトツール
[スタイル(Style)]パネルでCSSを変更する時、色の指定をスポイトで行えるツールです。
ブラウザ内だけでなくブラウザ外からも色を選択することができ、選択した色がスタイルに反映されます。
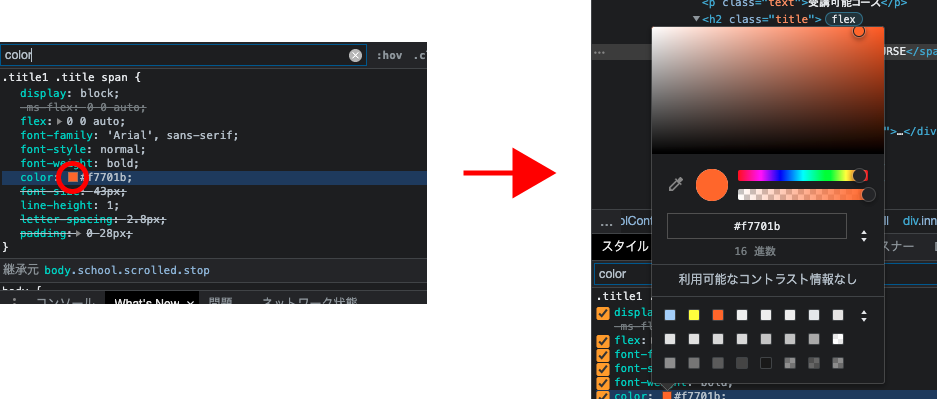
スポイトツールの使い方

①[スタイル(Styles)]パネルで色を変更したいスタイルのカラープレビュー(カラーコードの左側
に表示されている四角)をクリックすると、カラーピッカーが表示されます。
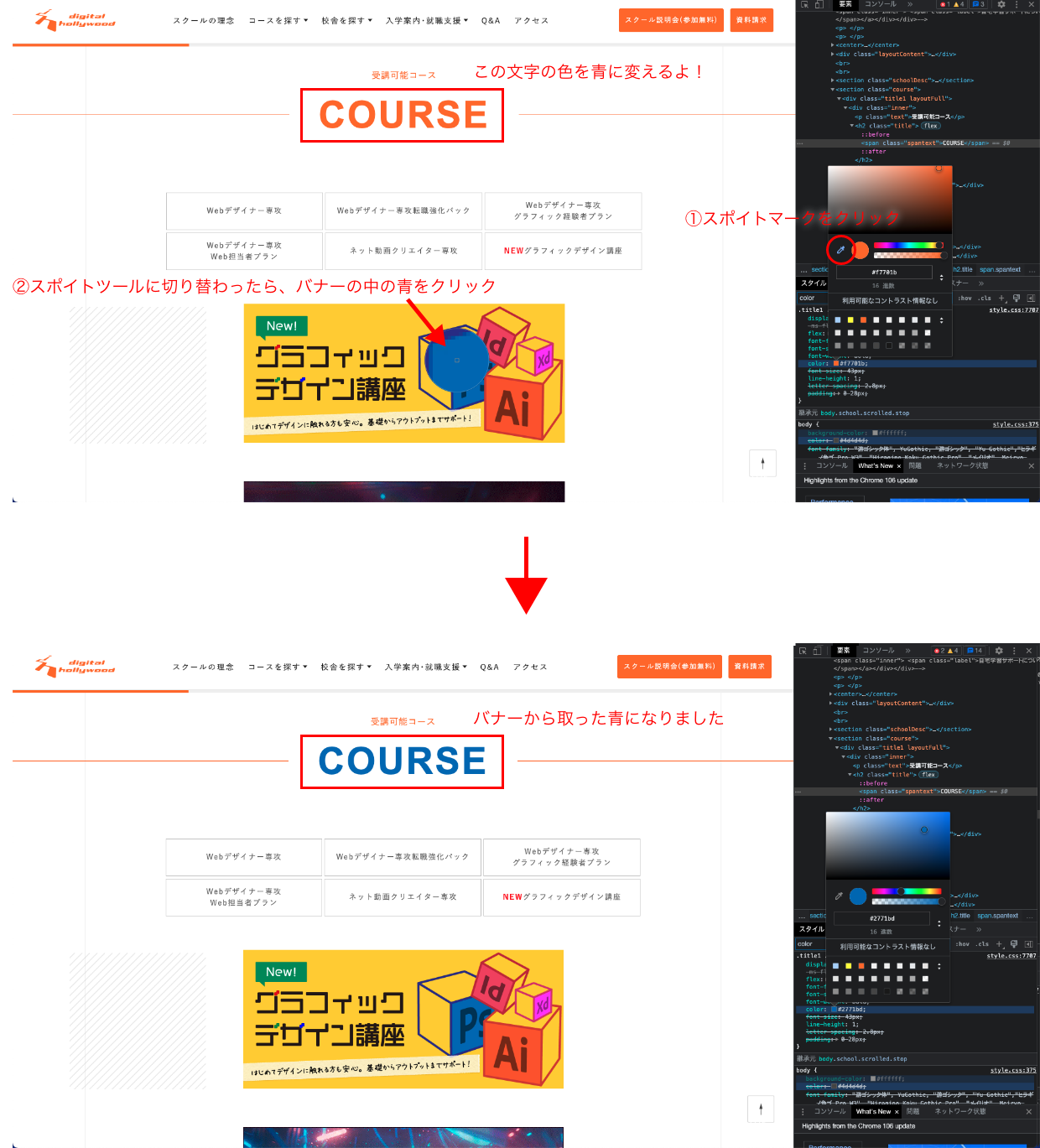
入②スポイトのマークをクリックすると、スポイトツールに切り替わります。任意の場所をクリッ

クすると、その色がスタイルに反映されます。例では下のバナーの中から色をとりました。
ブラウザ内外問わず色を選択できるので、デザインデータを別で開いておいてそこから色を取ることもできます。
かなり初歩的な内容となりましたが、まずは簡単な機能から使いこなして効率アップを図りましょう!
もっと検証ツールを使いこなしたい受講生さんは、ぜひトレーナー陣にお声かけくださいね。

#デザインスキルで仕事の幅を広げる!
グラフィックデザイン講座
期間:4ヶ月 金額:275,000円 税込(250,000円 税抜)
Webデザイナー専攻
期間:6ヶ月 金額:475,000円 税込(450,000円 税抜)


