
今回のライブ授業は、サイト分析シリーズ「検証ツールの使い方」です!
講師はSTUDIO山口粟屋トレーナー。
こちらのライブ授業は、「検証ツールの使い方」ということで、基礎的な検証ツールの使いを学ぶことができるため、コーディングパートに進まれたばかりの方にはオススメの授業です。
前回のライブ授業もぜひチェックしてみてくださいね!
検証ツールとは?

「検証ツール」とは、Webページを作成する際に、ブラウザで表示されているページのHTMLやCSSを確認、編集ができるツールのことです。見るだけではなく実際に編集したらどうなるのかがリアルタイムで確認することができるので、制作者にとってはなくてはならないツールです!
ライブ授業はとても実践的な内容になっているため、参加される方には、できればご自身のノートPCを持ってきていただき、実際に検証ツールを触っていきます。
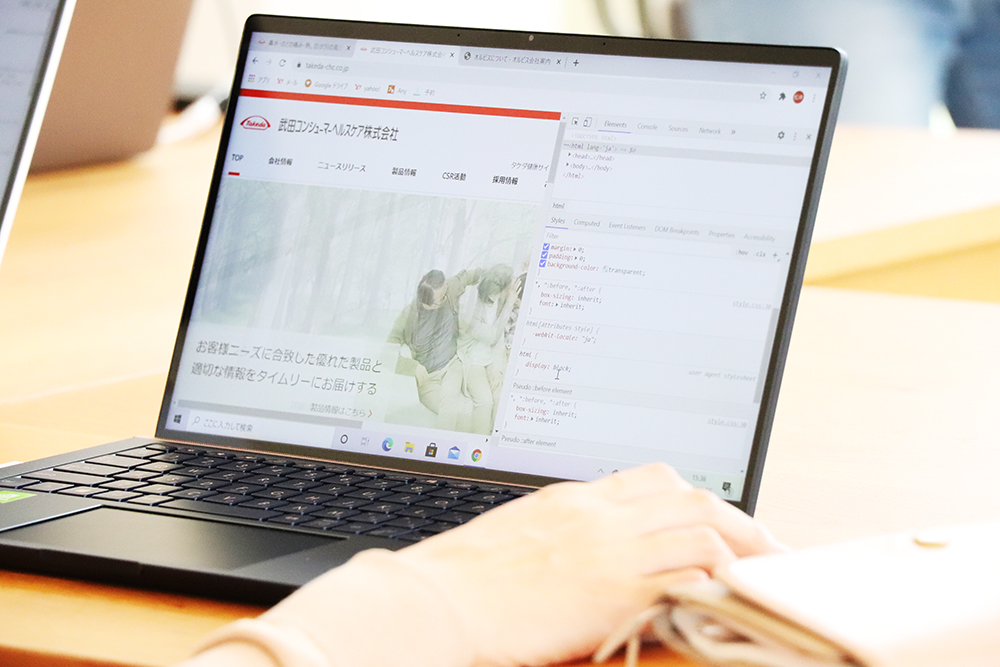
さっそく検証ツールを使ってみよう!

さっそくそれぞれ好きなWebサイトにアクセスして頂き、検証ツールを開いてみます。
検証ツールの基本操作については前回のブログでご紹介していますので、そちらをご覧ください。
授業では粟屋トレーナーがHTMLやCSSの編集について、様々な機能を紹介されていました。それに沿って参加者の方も実際にWebサイトで機能を試してみます。

検証ツールには本当に便利な機能が様々あります。
オリジナルサイトを製作中だったり、卒業制作に取り掛かっている方で、コーディングに悩まれている方は多いと思います。
みなさん検証ツール使っていますか?
本当にいろいろなことができるので、使い方を知っていれば、コーディングに苦手意識のある方もスムーズに作業を進めていくことができますよ。

ここでは機能についての詳細は省かせて頂きましたが、ライブ授業「検証ツールの使い方」は定期的に開催しております。受講生の皆さんはペースに合わせて、ぜひこういったライブ授業をご自分の学習にご活用くださいね!
