デザインワークショップ『メインビジュアル制作実践』開催しました!

今回のライブ授業は、WEBデザイナーの腕の見せ所である、メインビジュアルについてのお話です!
Webサイトにおけるメインビジュアルとは、「ファーストビューにある大きな画像領域」のこと。
つまり、そのWebサイトに入ってまず目にするのがメインビジュアルなのです。
今回はそんなメインビジュアルの役割や効果的なメインビジュアルの作り方について、STUDIO山口杉井トレーナーに教えて頂き、参加者の皆さんにも実際にメインビジュアルの制作に挑戦していただきました!
メインビジュアルの役割とは!?

まずメインビジュアルの主な目的は、「何をしているサイトなのかを視覚的に伝える」ことです。
その目的を踏まえて、メインビジュアルの役割はサービスを伝えることだったり、企業のメッセージを伝えることなどがあげられます。
そして、閲覧者の立場からみた時にそのサイトがみる価値があるかどうかを判断するのは3秒だそうです。
3秒ですよ!
これはほぼ、メインビジュアルで判断されているということになります。いかにメインビジュアルが大事かがわかるわけですが、メインビジュアルのデザインを工夫することによりサイトにインパクトを与え、直帰率が上がることを防ぐという役割を担っています。ゆえにメインビジュアルのデザインは、Webデザイナーの腕の見せどころとも言えます!
デザインの基本原則はこれ!
メインビジュアルに限らず、バナーだったり、動画だったり、何かデザインをする時には必ずこの基本原則3つを考えなければいけません。
① メインビジュアルで伝えたいこと(目的と背景)
② 顧客ターゲット(誰に)を明確にする
③ 必要なコンテンツ(何を)
授業では、杉井トレーナーが実際のサイトを例に挙げ、この3つのポイントについて詳しく解説していただきました!誰に対して、何を目的にし、どんなもの(サービス)を提供するのかでメインビジュアルに使う写真や、デザインは全く変わってきます。
どんな素材を使う?
先ほどの基本原則にも繋がりますが、目的によって、またはターゲットによってメインビジュアルに使う写真やイラストは使い分けなければいけません。
どんな素材をメインビジュアルに使うのか、いくつかのパターンを下記に挙げてみます。
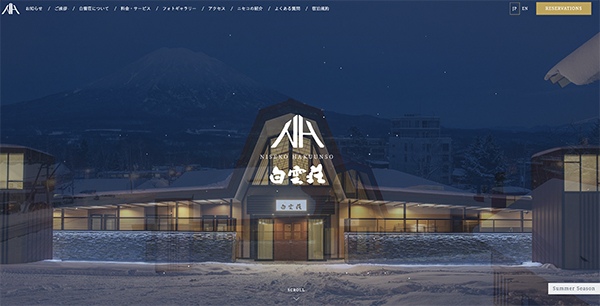
・得られるイメージや感情を想定した情緒的な写真
→旅館やホテルなどの宿泊施設のサイトには多く使われているかもしれません。

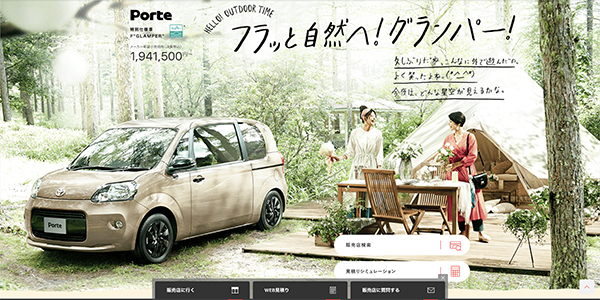
・利用場面を想定したイメージの写真
→自動車メーカーのサイトによくみられます。

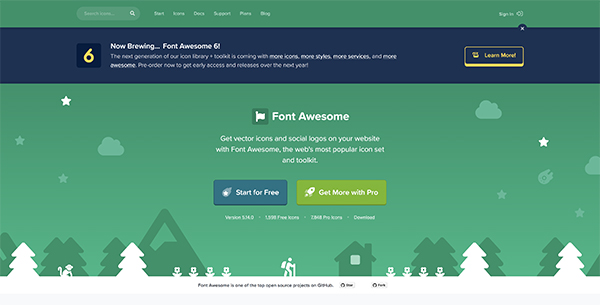
・ボタンなどの機能を設置して、サービスが利用できるようにしている

写真素材を自由に選べない時もある!?
ちなみに、クライアントから提供された写真素材を使う場合は選択肢がないため、素材によっては自分の思う通りのデザインが難しい場合もありますよね?
文字を載せたいのに写真がごちゃごちゃしすぎて読みにくい・・・
そんな時はPhotoshopなどで加工しちゃいましょう!
文字に影を入れる、背景に色をかぶせる、背景をぼかす、文字を載せる部分の写真をトリミングなど、使いにくい写真でも工夫次第でかっこいいメインビジュアルが作れます。
デザインは練習あるのみ!?

これまで杉井トレナーに具体的なデザインテクニックについて教えていただきました。授業の最後は杉井トレーナーから出された課題をもとにデザインの練習です。
デザインが上達する一番の方法はやっぱり、自分で色々作ってトレーナーさんに評価してもらうことではないでしょうか。現在受講中の方でグラフィックパートが修了した方は、ぜひオリジナル作品を作ってみてくださいね!
今回参加できなかった方も、自主制作に取り組んでスタジオでトレーナーさんに声をかけてください。最初は辛口かもしれませんが、たくさんアドバイスをもらってテクニックを身につけていきましょう!
