こんにちは、トレーナーの粟屋です。
他のトレーナーさんたちが身になる話を書かれている中、何を書こうかと考えていたら数日が経っていました。。笑
スタッフさんに相談したところ「便利ツール」というテーマを頂いたので、今回はおすすめのCSSジェネレーターについて書こうと思います。
CSSジェネレーターって何?
CSSだけでも、影をつけたりちょっとした図形を描いたりアニメーションで動きをつけたり…と多彩な表現ができますが、コードだけを見て書いても、思い通りのデザインを再現するのは難しいです。書いたコードをプレビューしては書き直すのも、大変ですよね。そんなとき便利なのが、CSSジェネレーターです。コピペでそのまま使えるコードを簡単な操作・入力だけで生成してくれるので、複雑なコードを自分で書かずに済んでとっても便利です!
今回は、そんな便利なジェネレーターをいくつかご紹介します。
Flexboxでのレイアウトを視覚的に確認する
Flexboxのプロパティの組み合わせを確認したいときはこちら。
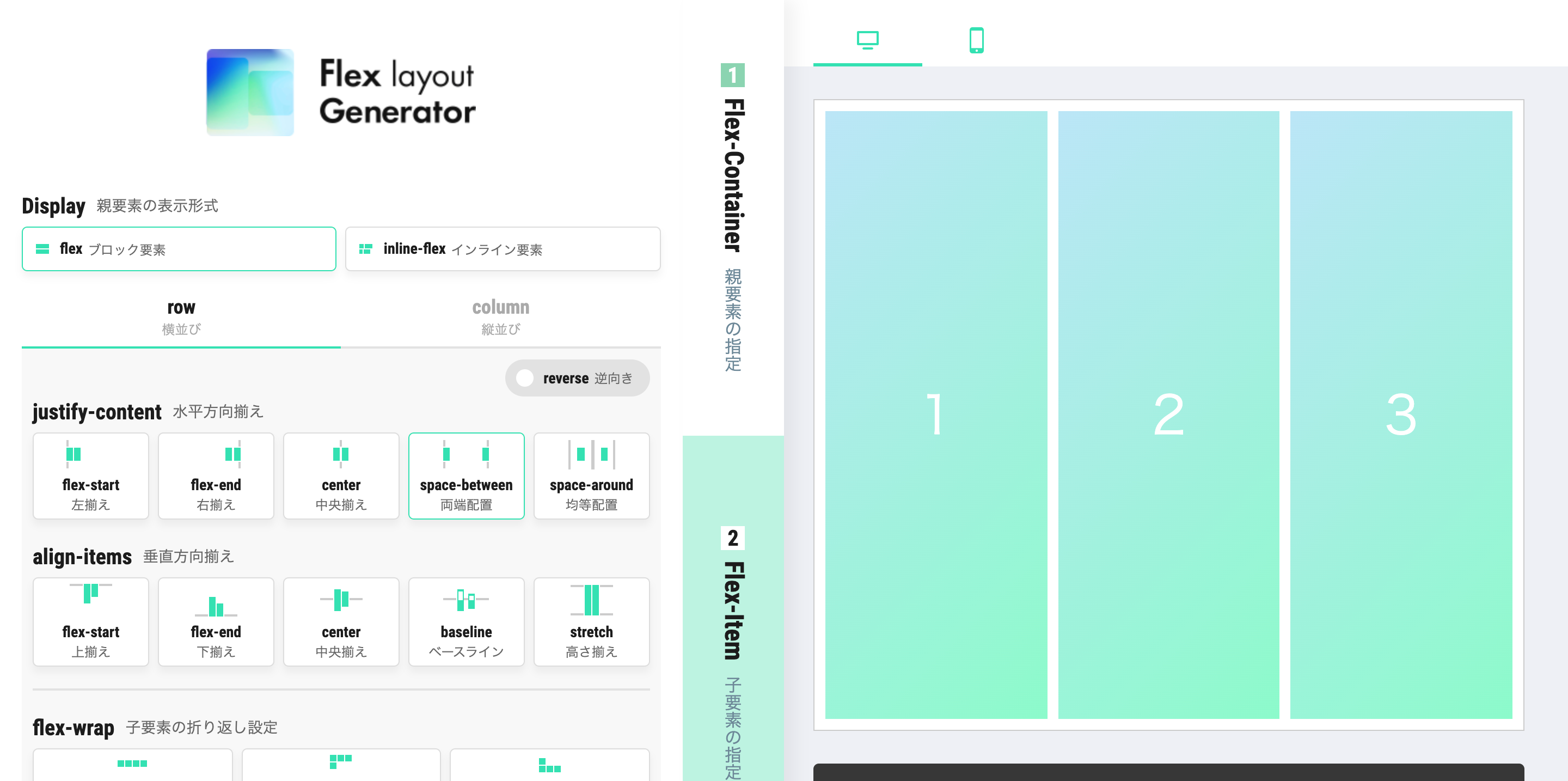
親要素・子要素でタブが分かれており、ボタンもそれぞれどんなレイアウトになるのかが図で表現されており、とてもわかりやすいUIになっています。Flexboxに関するプロパティは種類も多く、なかなか覚えられずにいる生徒さんも多い気がしますが、このジェネレーターを使えば自然と覚えられそうです。
Flex Layout Generator
https://suiq.jp/flex-layout-generator/

CSSで三角形を作る
個人的によくお世話になるのが、こちらのジェネレーター。
リストマークやリンクボタンの装飾などでよく使う三角形を、簡単に作ることができます。
書くべきコードはとてもシンプルなのですが、デザインデータ上のサイズと色を入力するだけで
コードが生成されるので、とっても助かります。
CSS三角形作成ツール
http://apps.eky.hk/css-triangle-generator/ja

CSSで吹き出しを作る
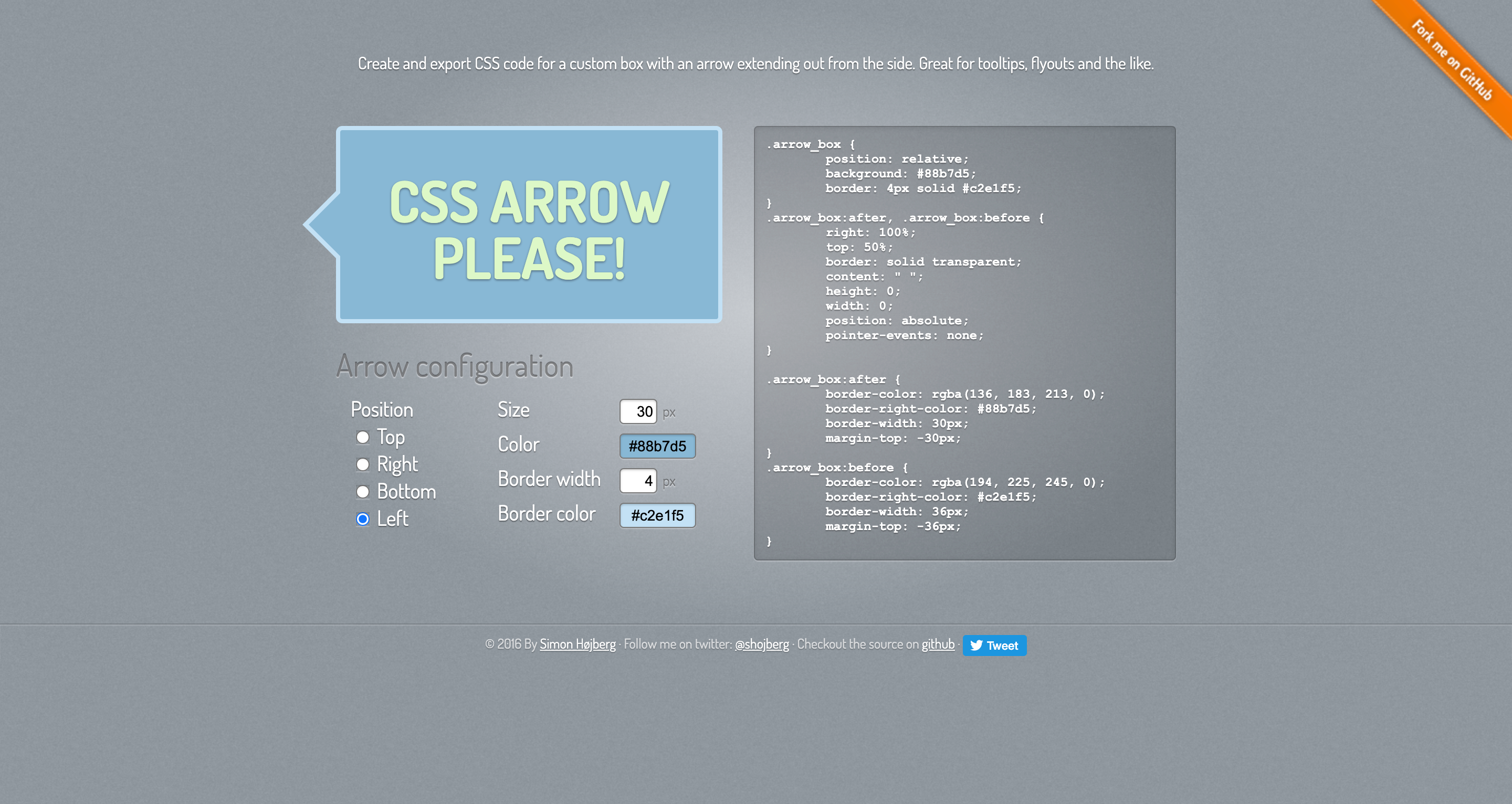
ツールチップなどによく使われるような吹き出しを、簡単に作ることができます。
用途は限られますが、だからこそありがたいジェネレーターです。
CSS ARROW PLEASE!
http://www.cssarrowplease.com/

要素の背景にグラデーションを使う
グラデーションを使いたいときはこちら。
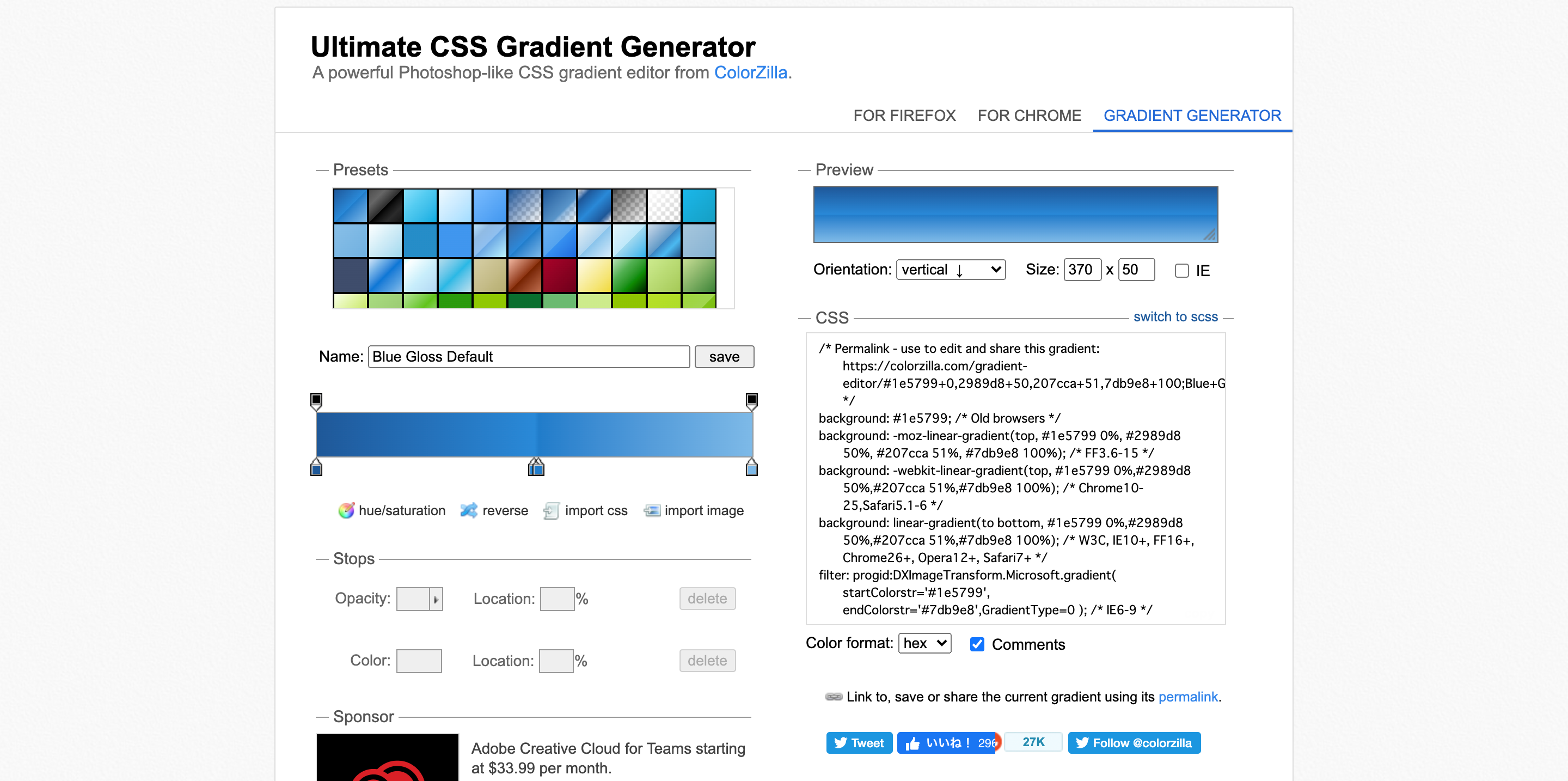
プリセットも用意されているので、自分が作りたいグラデーションに似たものを選択してカスタマイズすることができます。Ultimate CSS Gradient Generatorはベンダープレフィックスもつけてくれるので、古いブラウ
ザへの対応もばっちり。グラフィックソフトのグラデーションツールに似たUIなので、直感的に操作しやすいのもポイントです。
Ultimate CSS Gradient Generator
https://www.colorzilla.com/gradient-editor/

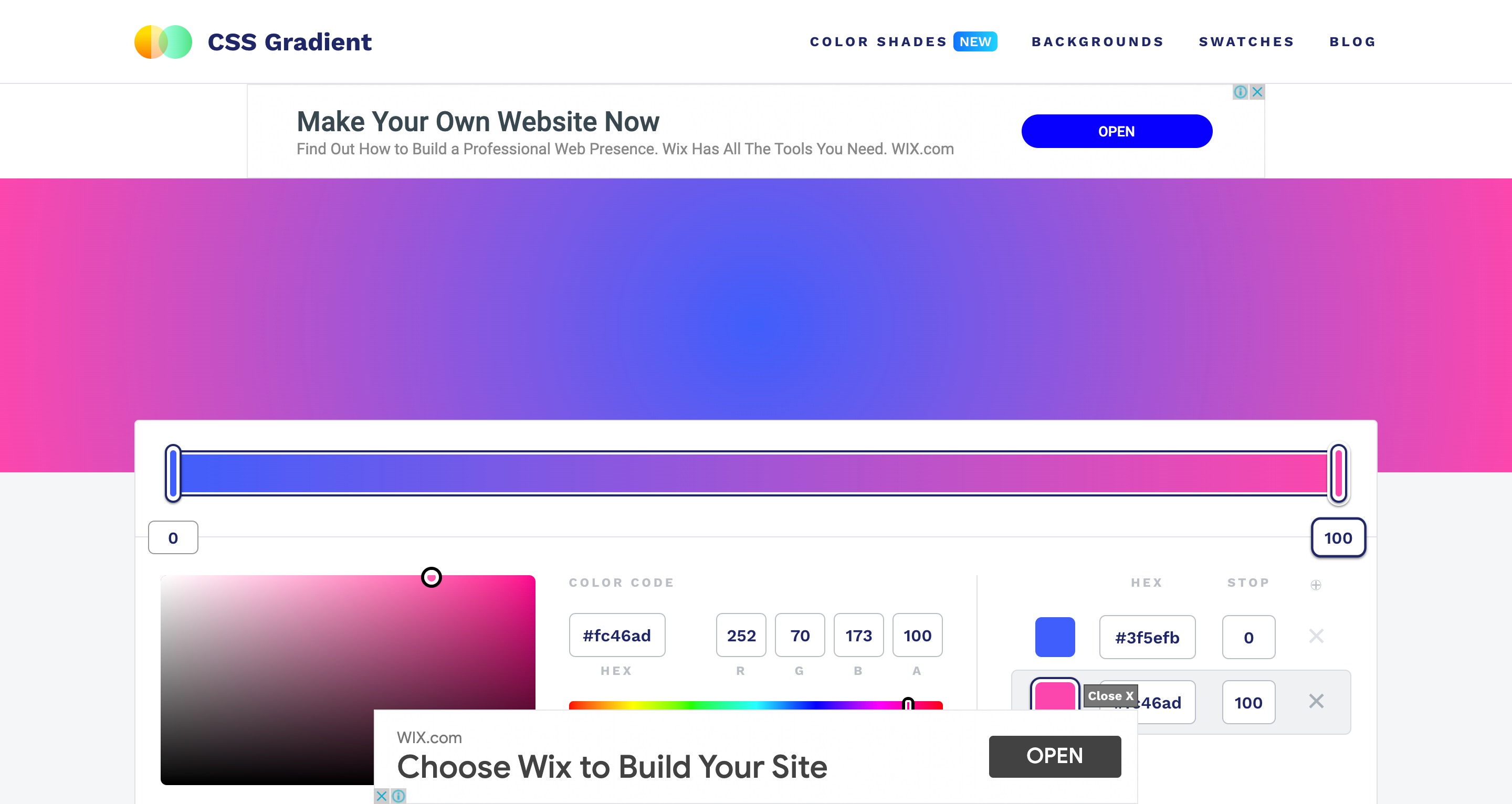
CSS Gradient
https://cssgradient.io/

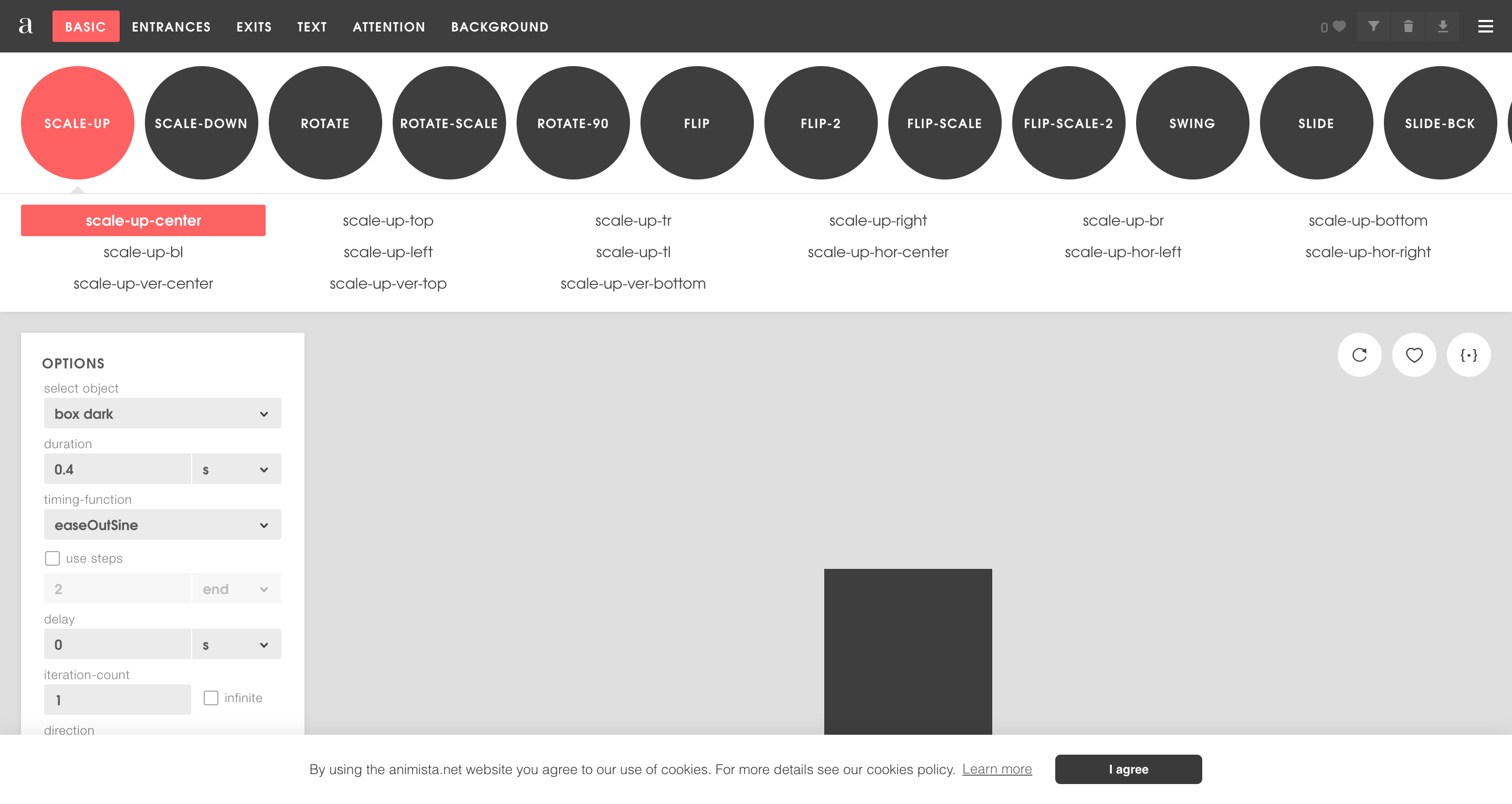
CSSアニメーションを視覚的に確認しながら作る
回転やスライドイン・フェード・背景のカラーチェンジ等のアニメーションを、実際に見ながら調整することができます。アニメーションは秒数の設定など実物を見て調整したい部分が多いので、とても助かりますね。
animista
https://animista.net/

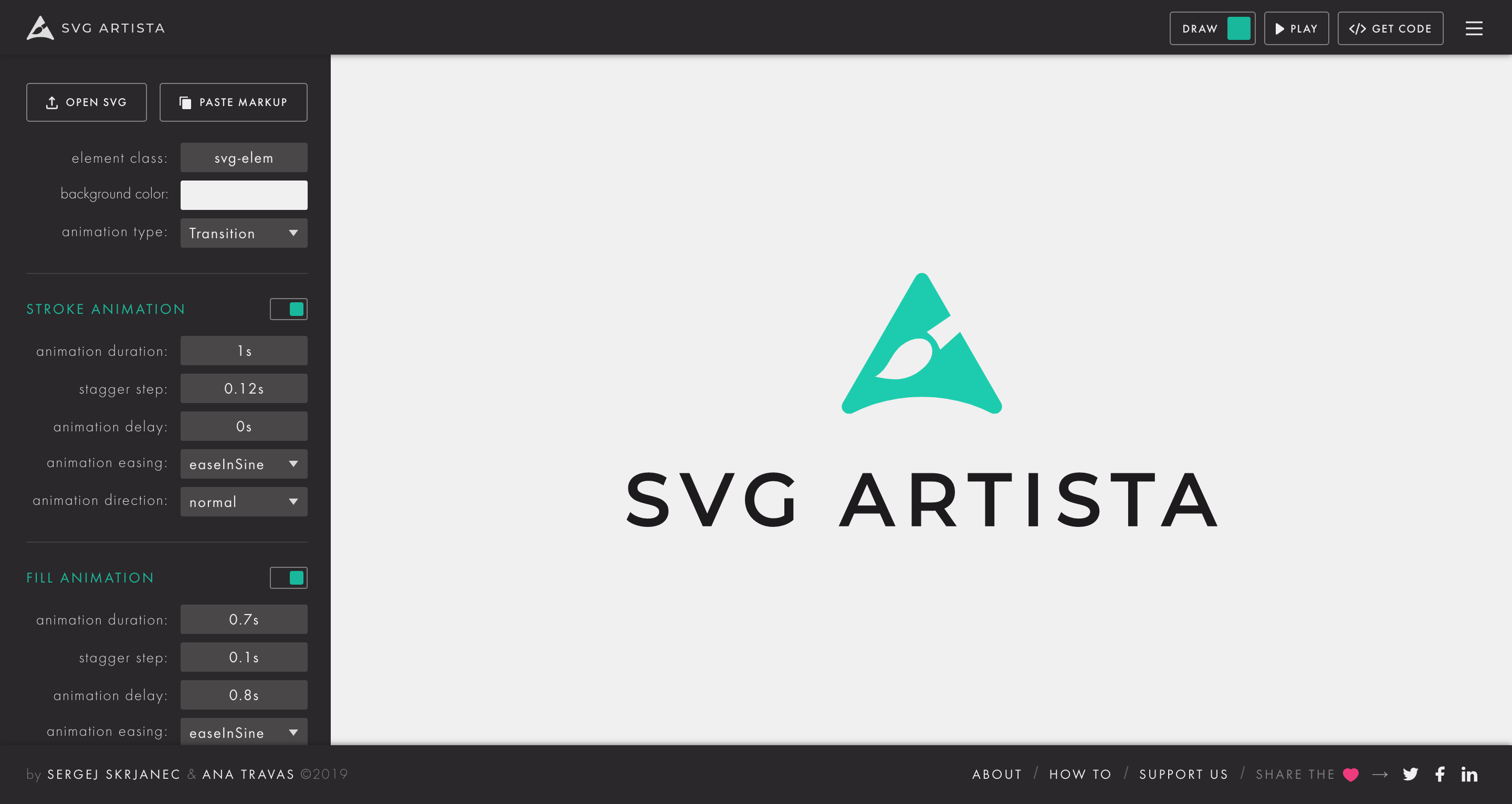
SVGアニメーションを気軽に取り入れる
ローディングアニメーションなどでよく見る、ストロークやフィルのSVGアニメーションを簡単
に実装することができます。
SVGデータを作ってアップロードするだけで綺麗にアニメーションしてくれるので、手持ちの
データで試すだけでも楽しいですよ!
AVG ARTISTA
https://svgartista.net/

便利ツールを積極的に活用して効率的にコーディングしよう
今回ご紹介したCSSジェネレーターはほんの一部で、検索するとWeb制作に役立つ様々なジェネレーターがあります。
開発者の方々に感謝しつつ、たくさん活用して効率的にコーディングしましょう!
