日進月歩のWeb業界!トレンドを知ろう!

今回のライブ授業は「Webのトレンド」についてのお話です!
Web業界は流行り廃りがすさまじい勢いでやってきます!
つい最近まで流行っていた技法がもはや時代遅れだったり、これまでの知識だけではついていけないような新しい技術が現れたり…
まさにWeb業界は日進月歩!
今回はそんなWebのトレンドを知るべく、株式会社アワセルブスのエンジニア兼STUDIO山口のトレーナーでもある粟屋涼さんにいくつかのWebサイトを参照して紹介していただきました!
なぜWebにトレンドが生まれるのか!?

まずは従来メディアとWebの違いについて皆さんに考えていただきました。
一方的に情報を発信し続ける従来メディアとは反対に、双方向で情報を発信できるのがWebの特徴です。参加者の方の意見には「掲載できる情報量に制限がない」、「ユーザーが主体」などといったWebの特徴がありました。
Webはリリースしたら終わりではなく、どんどん更新して運用していかなければいけません。
そうしたWebの変化し続ける性質がトレンドを生むのでしょうか!?
デバイスとトレンドの相関
Appleの1996年から現在までのデバイスの進化を短くまとめた動画をご紹介していただきました。そこから考えられるWebの変化の歴史を辿っていきます。

◯スマホの普及前
・リキッドレイアウト
コンテンツの幅が固定されたレイアウト。パソコンモニターが小さかったことが起因している。
・FLASH/Javascript
今ならCSSでできることもJavascriptで行い、アニメーションもFLASHで行われていた。
・リッチデザイン/スキューモーフィズム
アナログに慣れ親しんだ人にも親しみやすいように、アナログの質感を再現したようなデザイン。
◯デバイスの多様化・進化/HTML5/CSS3の普及
・フラットデザイン
スマホの普及に伴い、回線速度や通信量を意識し、凝ったデザインではなくシンプルなデザインに。
・シングルページ
スクロールだけで情報にアクセスでき、順番通りに情報を見せることができる。
・レスポンシブデザイン
閲覧者の画面サイズまたはブラウザに応じて閲覧できることを目指したウェブデザインの手法。
・グリッドレイアウト
パネルを並べたようなデザインレイアウト。タブレットやモバイルの閲覧時にも最適化して表示することができる。
・CSSアニメーション
◯現在(モバイルファースト)
・セミフラットデザイン
フラットデザインよりもちょっと立体感をアクセントで導入したデザイン。
・ブロークングリッドレイアウト
表現の幅が広がるにつれ、きれいに整頓されたデザインの一部を崩し、違和感を与えることで注目させるデザイン。
・SVGアニメーション
CSSだけでなくSVGを表示できるアニメーション。アニメーションの幅が広がる。
・ミニマルデザイン
洗練された印象を与えるシンプルなデザイン。
・鮮やかな色使い・グラデーション
・動画を用いたデザイン

以上のようなWebのトレンドには「主要デバイスの画面サイズ・解像度の変化」「通信速度の進化」、「HTMLもしくはCSSのバージョンアップとそれに対する主要ブラウザの変化」などさまざまな要因があります。
このようにデバイスとWebのトレンドは切り離せず、強い関係性があることがわかります。
また、モバイルファーストが叫ばれる現代では、モバイルサイトを主軸としたデザイン・コンテンツ制作が重要視されています。この点も踏まえてデザインしていくことが必要ですね!
最近のトレンド!?
では最新トレンドにはどのようなものがあるでしょうか!?
様々あるトレンドの中から一部をご紹介ご紹介いたします。
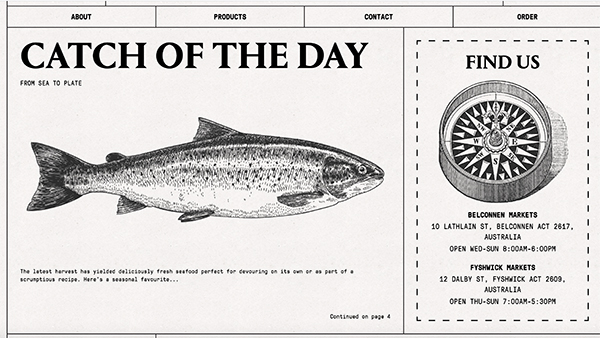
・レトロモダン
ひと昔前を感じさせるレトロなデザインとモダンなデジタルのスタイリッシュさを融合したデザイン。

・スクロールに応じて展開するコンテンツ
スクロールに合わせて大胆にコンテンツが追加されたり変化したりする「動き」があるデザイン。
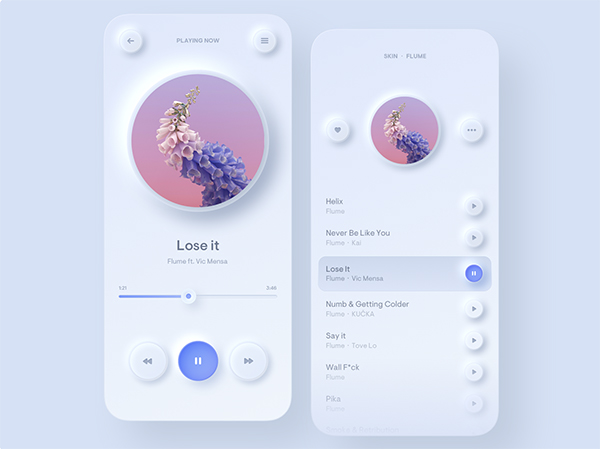
・ニューモーフィズム
「NEW+スキューモーフィズム=ニューモーフィズム」。紙のエンボス加工のように、押し出したり窪ませたりするデザイン。

粟屋トレーナーによると、こうしたトレンドを知るにはギャラリーサイトを見て日々研究するのが大事なんだそうです。皆さんも是非参考にしてみてください!
今後のトレンドを予想してみよう
最後に参加者の皆さんで今後のトレンドを予想していただきました!
デバイスの変化がWebのトレンドを左右するという事を踏まえて、様々な予想される未来がありました。
まずは、どこかの映画でみたようなSFチックな未来予想から。
・3D眼鏡をかけてモニターではなく視界を操作する事を踏まえたデザインのサイト
・車を運転する際にフロントガラスにナビを投影
・Webサイトから匂いを感じるサイト
さらには、社会問題を意識した近い将来実現しそうな予想も。
・高齢化社会に伴い高齢者向けのボタンを使わないサイト
・高齢者に優しい情報量が少なくて目がチカチカしないシンプルなサイト
みなさんの予想するWebの未来はどんなものですか?
5Gのサービスが開始になることを考えても、SF映画は現実かもしれませんね!
まとめ

Webのトレンドには理由がある!
Webのトレンドにはデバイスや通信環境の変化により、必ずトレンドとなる理由があります。
しかし、トレンドはあくまで手段のひとつであり、このトレンドを導入しないと誰も見てくれない!なんてことはありません。トレンドを意識する事は大事ですが、突然リモコンのボタンの配置が変わったら困るように、ある程度デザインが統一されていないととても使いづらいサイトになってしまいます。
大胆なデザインも素敵ですが、サイトの目的・ターゲットに応じたアプローチや機能性を確保したデザインをすることが大切ですね!
