株式会社リバースの大町さんによるオープンクラス

今回のライブ授業は外部の講師をお招きしてWebサイトにおけるレイアウトの基礎を中心にトレンドまで、気を付けるべきことやコツなどについて講義していただきました。
講師は福岡県生まれ、山口市在住のWEBデザイナー、大町正和さんです。
[Riversで書いている記事] https://www.rivers.jp/archives/author/omachi
なんと大町さんはデジタルハリウッド福岡校の卒業生でもあります!卒業後、チラシやロゴなどを制作する会社に就職しグラフィックデザイナーとして2年半勤務された後、Web制作会社に転職。2014年より山口市に移住し、現在は「株式会社リバース」にてWEBデザイナーとして活躍中です。
良いレイアウトとは?
まずレイアウトとは、「何をどこにどのように配置(割り付け)するか」ということです。
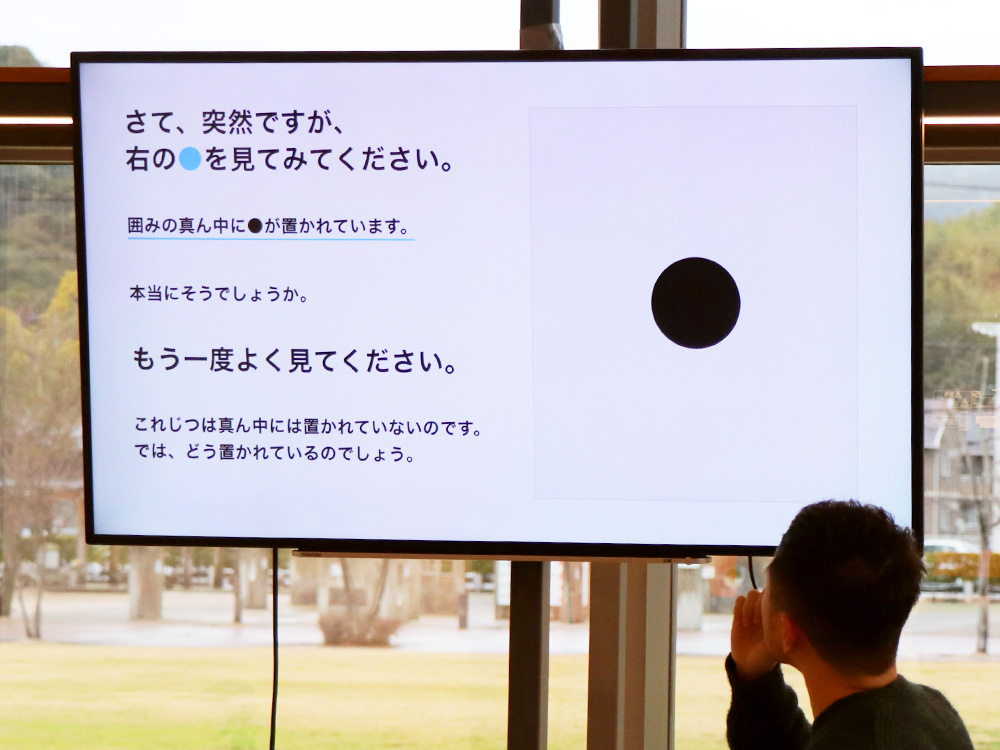
ここで一例として、画面の真ん中に配置された丸い図形があります。

このような配置はソフトを使って真ん中になる数値を割り出すことができます。
しかし大町さんいわく数値的にど真ん中に配置されているわけではないそうです。
なぜでしょうか?
人間の目には「錯覚」というものがあり、そこを意識してレイアウトできるかどうかが重要なんだとか。
これが自然に出来るのが、「レイアウトがうまい」ということです。
まずは、Webの特徴について見てみましょう。
-
サイズの制約が少ない
WEBサイトはスクロールができるので、縦方向は制限なく柔軟に拡張できます。
-
利用者の使用する端末によってレイアウトが変化
パソコン・タブレット・スマートフォンなど、見る人の環境に強く依存します。デスクトップPCやノートPCでは横並びにレイアウトされていたものが、タブレットやスマートフォンと画面の幅が狭くなるにつれ、縦並びになったりナビゲーションが折りたたまれたりとレイアウトは変化します。
-
利用者が能動的に操作することで情報を得る
WEBサイトはナビゲーションがあったりカートボタンがあったりと、利用者が操作をしないとすべての情報は得られません。そのため情報設計やレイアウトを綿密にする必要があります。
Webレイアウトのタイプ
Webの全体的なレイアウトは、カラムによって大きく分けられていき、パッと見た時のサイトの印象はこのカラムの分け方によって変わってきます。
ここでカラムとは「段組み」という意味です。例えば文章などは、段を用いることにより、構成が作られ、読みやすい文章になります。同じようにWeb でもあらかじめ構成(レイアウト)を作ることによって、見やすいWebサイトになります。
しかし、それぞれのレイアウトには、それぞれの特性があります。ここでは、レイアウトの特性について、いくつかのレイアウトを取り上げて説明していきます。
-
シングルカラム
左右にサイドバーがなく、全ての要素を縦一列に積んでいきます。
〇メリット
読み手の視線をうまくコントロールできるのでメインの内容に集中してもらいやすく、商品の問い合わせや購入などコンバージョンに繋がりやすい。
×デメリット
視覚的ボリュームが減る。
伝えたい情報が多いサイトにいは向かない。
-
マルチカラム
〇メリット
メインコンテンツ以外のものに気を付けてもらうことができる
×デメリット
メインへの集中力が下がる
-
カード型
主にブログなどに使用、同時に多くの情報を与えることができる。
-
フルスクリーン
企業、商品のイメージを印象付けることができる。
これらのデザインも、いまのモバイルファーストの時代においては、PC向けに制作されたWebサイトでも最終的に携帯端末の環境を考慮してスマホで見た時でも差異がないようなデザインにすることが多く、現在は携帯端末での閲覧を前提としたレイアウトが主流となっています。
Webコンテンツとレイアウト
Webサイトは、レイアウトだけではなく、情報を伝えることが大切です。伝えたい情報を整理するため、相手に届けたい情報の優先順位を決め、「情報の整理を行う➔配置設計」と、このように情報の取捨選択を行う必要があります。
ここでの優先順位とは、そのWebサイトが「 何のために、誰に向けて、何を伝えたいのか 」ということです。
視線の動きとレイアウト
ここで、人間 (今回想定している閲覧者) の視線に注目していきます。
-
視線は上から下に向かって移動
「グーテンベルク・ダイヤグラム / 均一に配置された同室の情報を見るときの視線の流れのパターン」
この考え方のほかに、Zの法則、Fの法則がある。しかし、どの法則でも左上が最も目立ち、あまり注視されない箇所があるそうです。
- 視線は近くにある要素へ移動する
関連性のある要素は、近くに配置することが大切。視線は同じ色や形を追う、視線は数字を追いかける、数字番号を指定することにより、相手の視線を意図的に誘導することができます。
-
アイキャッチ
目を引くイメージを伝えたい情報の近くに配置することにより、
情報に対して、アイキャッチの印象を付加します。
写真、イメージとレイアウト
企業などのクライアントのイメージとなる、写真の扱い方について、
-
揃える
複数のイメージが近くにある場合、整列、余白に気を付けることにより、優越や序列を排除できる。余白をうまく使うことで、グループの関係を表すこともできる。
-
関連性
イメージの大きさや、むきに気を付け、無駄な関連性を持たせない。
最後に写真やイメージ画像を選ぶ上で気を付けることとして、一般で買えるものや、多く見かけるものは極力使わないこと、クライアントなど独自のイメージを使うことによって、サイトの個性を引きだたす効果があるそうです。
まとめ
今回は、Webサイトのデザインについてレイアウトの観点から教えていただきました。この日は来場者も多く、一般の方からもかなり関心の高い授業内容だったように感じました。講師の大町さん、ありがとうございました! 参考にしつつ、小さなデザインにも気を付けるようにしていこうと思います。

