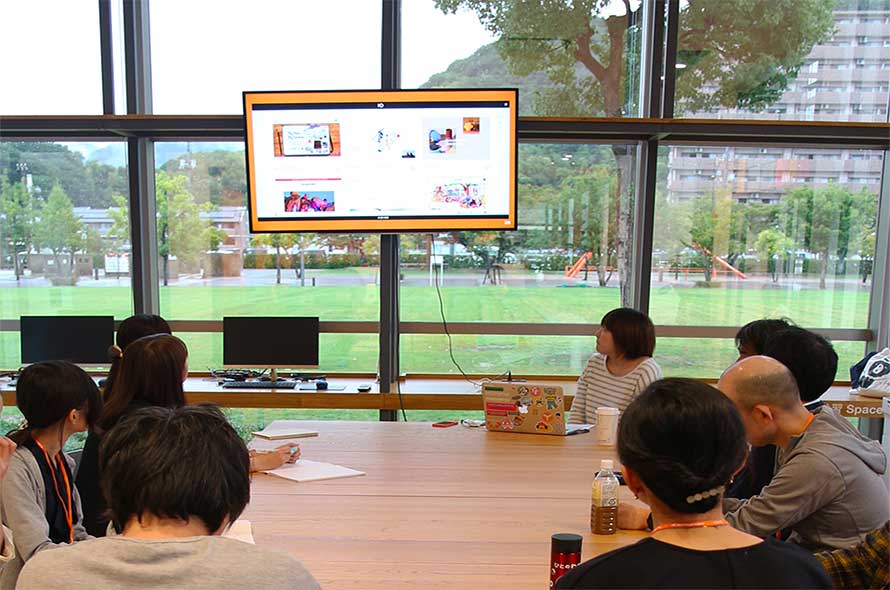
本日のライブ授業は、現役でWeb制作をされ、当校のトレーナーでもある粟屋さんにWebのトレンドについてお話いただきました。
そもそもWebとは

Webデザインのトレンドを知る前に、そもそもWebの特性とは何なのか?を皆さんと考えました。
まずはメディアとして見た時、テレビや情報誌と何が違うのか。
皆さんなかなかすぐに答えが見つからない様子・・・
そこで粟屋トレーナーが伝えたのはWebは、「ユーザーが主体となるメディアである」ということでした。
既存のメディアは、発信元からの情報を受け取るというスタイルを中心としてきたのに対して、Webは閲覧者が操作する部分と情報を載せる部分が混在している特徴があります。だからこそ、“ユーザビリティに配慮してデザインをする必要がある”とのことを強調されていました。
こういったことを念頭に置いて、デザインの話へ。
過去から現在のWebサイトのデザインがどういう風に変化していったのかを、とある大手のサイトを参考に見ていきました。
某社の1990年代から現在のWebサイトを粟屋トレーナーの解説のもと見ていきました。
その時代のニーズ等によってWebサイトのレイアウトが違い、解説を聞きながら見ていると なるほど!と皆さんもなったはずです。
例えば、インターネット回線が高速化してくると、より大きい画像を使えるようになったため、
サイトを開くとトップページにどーんとでかい商品のイメージがでてくるレイアウトになっています。
こちらの動画からパソコンの進歩やスマホが普及されていくにつれ、デザインも変わっている様子がわかります。
→「Apple.com 1996-2016 TIME LAPSE: 2 Decades in 3 Minutes」https://www.youtube.com/watch?v=a1RAqSZgmJk
「Webサイトのトレンドには閲覧環境の変化も大きく関係している」というのも納得です。
Webデザインのトレンドと今後

使える機能が増えたことにより色んなデザインが生まれました。
フラットデザイン、グリッドレイアウト、アニメーションなどなど、種類が豊富で、見ているだけでも楽しくなります。
そこで、最近のトレンドはというと
鮮やかな配色、グラデーションを使ったものや、メニューを最小限にしたデザイン(例:ハンバーガーメニュー)などがありますが、ここ数年でスマホを使う人が急増したため、ユーザー中心にサイトが構築される(=モバイルファースト)ようになり、スマホからアクセスしやすいように作られているものが多いそうです。
今後は、さらにこの「モバイルファースト」を意識したデザインが主流になってくるのと、
高齢化社会ということから、見やすいサイトというのも求められてくるかもしれません。
Webデザインのトレンドはその時の流行りもありますが、
「閲覧環境の変化」がトレンドに大きく関わっていることを実感できたライブ授業でした!
参加された皆さん、粟屋トレーナーありがとうございました!