デザイントレースとは、既存のデザインやイラストを手本に、同じように再現すること。デザイン初心者にとっては、作品の意図やテクニックを学ぶための最適な方法です。デザインのバランス感覚を養うことができ、アイデアの引き出しを増やすことにもつながるので、効果的にデザインの基礎を身につけることができます。
ということから、デザイン力アップを目指す受講者を対象に「デザインの引き出しを増やそう講座vol.1 デザイントレースWeb編」を開催。臼井トレーナーにトレースする際のポイントや便利な機能について教えていただきました。
デザインの引き出しを増やそう講座vol.1
デザイントレースWeb編

Webデザインのトレースに役立つステップ
-
グラフィックデザインツールの習得
Webデザインでは、Figma、XD、Illustrator、Photoshopなどから、制作物に特化したツールを使い分けています。今講座のデザイントレースではIllustratorを使用しました。ガイドラインの作り方やワンクリックで整列させる方法、ショートカットキーなどの基本的な機能を理解することで、効率良く作業を進めることができます。
Illustratorはベクターベースのグラフィックソフトウェアで、紙物からデジタルデザイン、ウェブデザインまで幅広い分野で利用されています。さまざまなデザインニーズに対応できる優れたツールなので、受講生からも「使えるようになりたい!」と特別授業のリクエストが多いソフトです。
-
デザインの収集
Webデザインの優れた例やテンプレートを収集し、トレースの対象となるデザインを選びます。今回は著作権を考慮し、テンプレートを使用しました。自主トレではデザインギャラリーを活用すると良いでしょう。
※トレースする上で気を付けたいのが著作権。デザインのトレースはスキル向上の一環ですが、トレースしたものを作品や商品として利用するのは著作権の侵害にあたるため注意が必要です。
-
トレースの手順
選んだデザインを見て、基本的な構造や配置を確認します。各要素のサイズや間隔(余白)はどれくらい?どんな配色?見出しやテキストのサイズは?という感じに、各部分を観察してからトレースするのがポイント。例えば「どうして見出しは太字なの?」「なぜなら、テキストと区別させたいから」と、感じたことを言語化してみましょう。
他にも、デザインの4原則「近接」「整列」「反復」「対比」のどれに当たるのかな?と観察してみましょう。配置やバランスの取り方のヒントになります。デザインには理由や法則があることを知り、理解を深めていくと、アイデアの引き出しも増えていきます。
「余白はどのくらいが丁度いい?」。Webデザインの悩みどころの1つ「余白」については、「最低でも1文字分は余白を作りましょう」とのアドバイスがありました。さらに、画像配置のデモンストレーションを交えて、目には「見えない余白」について解説してくれたので、余白の取り方による見え方の違いを実際に見比べることができ、理解を深めることができたようです。制作にに役立てたいとの声をいただきました。
さまざまなデザインをトレースしてみよう!
多様なデザインスキルを身に付けるためにも、一つのスタイルだけでなく、異なるスタイルのデザインをトレースするのがオススメです。真似こそセンス磨きの近道。トレースすることでデザイン力は伸ばせます。実際のデザインで、フォントサイズや余白の取り方、写真の配置に応用し、ご自分のものにしていきましょう。
正確に言うと、手本を真似して再現する「模写」、手本を下絵に上からなぞる「トレース」とに分けることができ、今講座では前者を行いました。バナーやロゴ、イラストなど、「どうやって作ってるの?」「こういうのを作ってみたい」と思った時がタイミングです。ぜひご自分に合う方法で試してみてくださいね!
講座に参加した受講生の声

- 見えない余白やワクワクするデザインのサイトのお話などがとても興味深かったです。
- 余白を意識することでデザインが見やすく洗練されることを役立てたいです。
- Webサイトを作る上で、基準となる画面解像度やコンテンツなどについて教えていただけて良かったと思います。
STUDIO宇都宮では、「応用力を付けるにはどうすればいいですか?」「デザイン力を磨く方法を教えてほしいです」「Illustoratorを使えるようになりたいです」などなど、受講生の声に耳を傾け独自の特別授業を企画しています。動画での学習を補い、応用につながるよう取り組んでいます。
STUDIOには現役デザイナーのトレーナーが常駐しているので、受講生は特別授業に限らずいつでも直接指導を受けることができます。実践に役立つ技術はもちろんのこと、その時の最新情報を教えてもらえることも。STUDIOを活用してスキルを磨いています。
最短6か月でWebデザイナーへ!「Webデザイナー専攻」

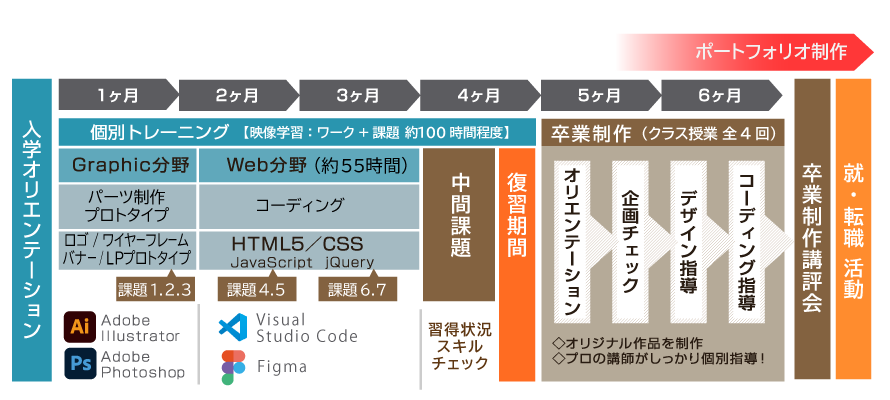
「Webデザイナー専攻」は、業界で求められるWebデザイナーになるための6ヵ月間のコース。企画、デザイン、コーディング、そしてサーバーへのアップロードといった一連の作業を一人できるようになることがコースの目標です。
説明会に参加して詳しく聞いてみよう!

デジタルハリウッドSTUDIO宇都宮では、無料個別相談を随時開催しております。
1.現状や希望の働き方、目標などをヒアリング
2.学校・コース/カリキュラムの詳細を解説
3.卒業生作品や実績をご紹介
4.目標に近づくためのコースをご提案
5.学習環境や設備のご案内
6.ご希望の方には制作体験もご案内
皆さまのご来校お待ちしております。
