
「台形をCSSで作る!?」
こんにちは!受講生のナカザワです。
第2弾ということで、自分みたいなWeb業界素人が発信していいものか不安ですが原トレーナーさんの後押しもありブログとして完成しました。
「人に何かを伝えること」は大好きです。頑張ります。宜しくお願い致します!!
本日の学習テーマは、「台形をCSSで作る」です。
台形をコーディングしました
今回はwebサイトで表示させる図形の作り方について考えていこうと思います。
これから作り方を考えていく図形は、Adobe PhotoshopやIllustratorなどを使えば、ツールで簡単に作ることができるものなのですが、Webサイトで表示させようと思って図形を作るのなら、これがなかなか一筋縄にはいかないのです。
Webサイトは最終的に、コーディングという作業をして、デザインをブラウザで表示できるようなデータに変換していく必要があります。
コーディング作業は、ずらっと並んだ記号や文字とにらめっこしながら、デザインを指定していく作業なのですが、これがなかなかに頭を使います。
なぜなら、文字の大きさ、色、ほかの項目との余白、画像の表示の仕方などを、すべて文字や記号を使って指定していかなくてはいけないからです。
例えば、
STUDIOつくば
このデザイン、Webサイトで表示させるために、このような指定がされています。
<p style="width: 200px; text-align: center; background-color: #f7701a; border-radius: 8px; padding: 8px; font-size: 18px; color: #fff;">STUDIOつくば</p>ひとつずつ説明していくと
width: 200px; /*幅は200ピクセルです*/
text-align: center; /*文章は中央に揃えます*/
background-color: #f7701a; /*背景色は橙色(#f7701a)です*/
border-radius: 8px; /*角を8ピクセル分丸めます*/
padding: 8px; /*余白を上下左右に8ピクセル分とります*/
font-size: 18px; /*フォントサイズを18ピクセルにします*/
color: #fff; /*文字の色は白(#fff)です*/
こんな感じになっています。背景色や文章のそろえ方、角の処理の仕方までそれぞれ指定されていることがわかると思います。これを「STUDIOつくば」という文章に対して、見た目として適用することによって、上のようなデザインが再現されているというわけです。
このデザインは比較的シンプルで、7つの項目に対してそれぞれの値を指定すれば再現できてしまいます。
しかし、より複雑なデザインになってくると当然、設定していく項目が増えていきます。
つくば
つくば
STUDIO
つくば
また、一見簡単そうに見えても、なかなか文字で形を指定することができない図形もあります。
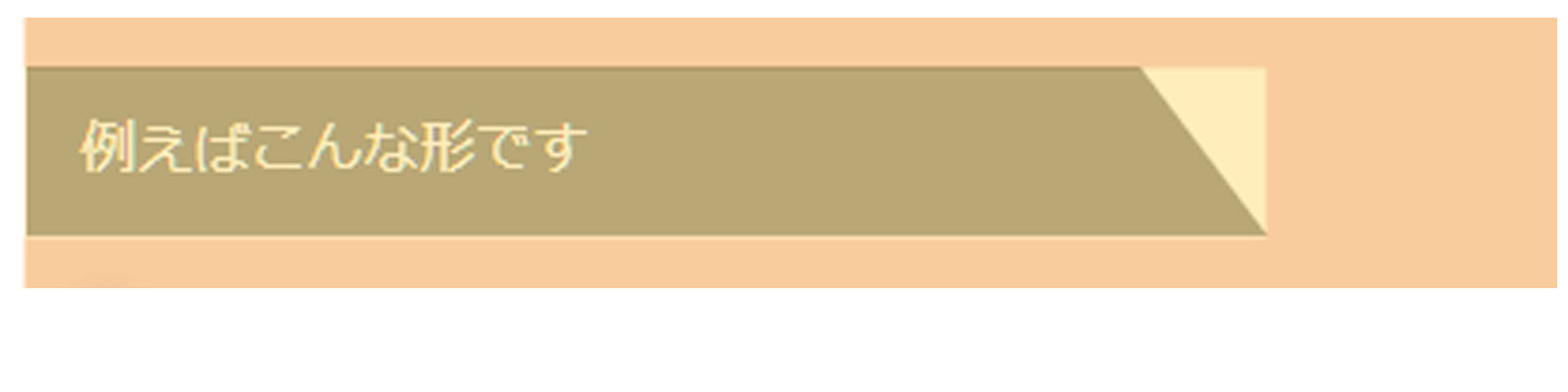
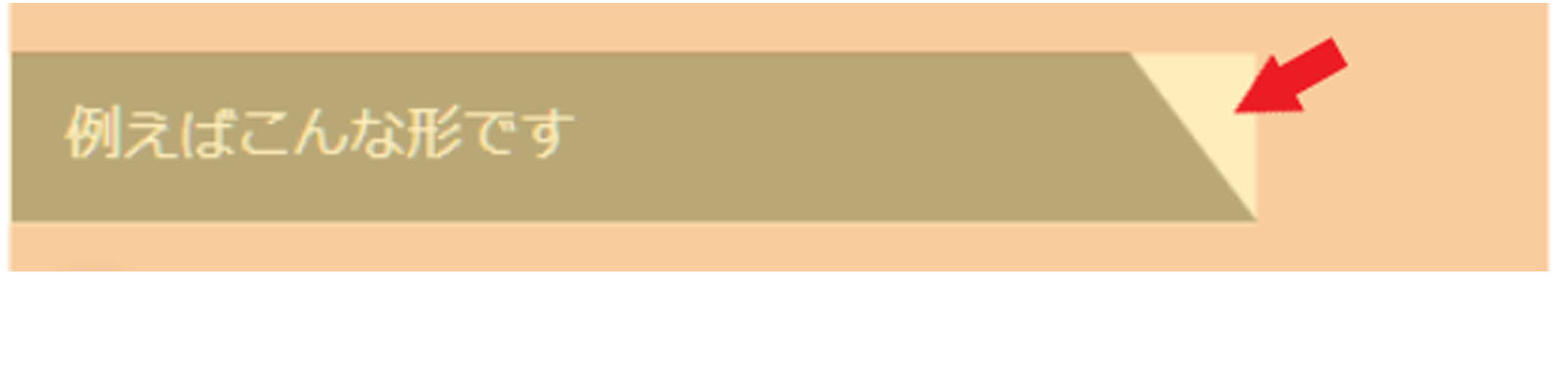
例えばこんな形です
例えばこの「台形」です。
すごく簡単な図形に思えます。しかしこれはなかなか文字で指定することができません。
では、なぜ文字で指定するのが難しいのでしょうか。
設定を見ていきましょう。
<p style="height: 0; width:300px; border-bottom: 48px solid #333; border-right: 36px solid transparent; color: #fff; line-height: 50px; padding-left: 16px; ">例えばこんな形です</p>
先ほど説明したデザインよりもさらに長い指定がされています。
台形を定規を使って紙に描いたのならば、2秒で終わるのにもかかわらずです。
上のような長い文字列をキーボードで入力していたのならば、私は5分はかかってしまいます。
しかもこれ、なかなか特殊な方法で作られているのです。
私もこれを最初にみたときは、どうしてこれで台形が描けるのか全く分かりませんでした。
長いこと悩んでやっと意味が分かったので、その理屈を説明してみようと思います。
では、項目の設定を日本語で見てみましょう。
height: 0; /*高さは0ピクセルです*/
width: 300px; /*幅は300ピクセルです*/
border-bottom: 48px solid #333; /*下側に色がグレーで48ピクセル分の幅のボーダー(縁取り)をつけます*/
border-right: 36px solid transparent; /*右側に透明な36ピクセル分の幅のボーダーをつけま す*/
color: #fff; /*文字の色は白(#fff)です*/
font-size: 18px; /*フォントサイズは18ピクセルです*/
line-height: 50px; /*行の高さは50ピクセルです*/
padding-left: 16px; /*左側に16ピクセルの余白をとります*/
このようになっています。
さて、この説明を見て頭に疑問符を浮かべた方は多いのではないでしょうか。
下側と右側にボーダーをつけるとあります。ところが縁取りはどこにもみあたりません。
右側は透明だと書かれているので、右側の縁取りがみえないのは別におかしいことではないのですが、下側のグレーの縁どりはどこに行ってしまったのでしょうか。
これが多くの人たちにとって一番の大きな疑問になると思います。
GoogleChromeの「デベロッパーツール」というものを使って、縁取りがどこにあるのかを探してみます。
デベロッパーツールでは、要素の縁取りが黄色で表示されるので縁取りがあればそこが黄色く見えるはずです。
縁取りが見つかりました。

なんと、台形そのものが下側の縁取りだったのです。
右側の斜めになっている部分は、右側の縁取りとの境目であり、右側の縁取りは「taransparent」(透明)の設定をしているたため見えないというわけです。

赤の矢印で示されている部分が右側の縁取りです。
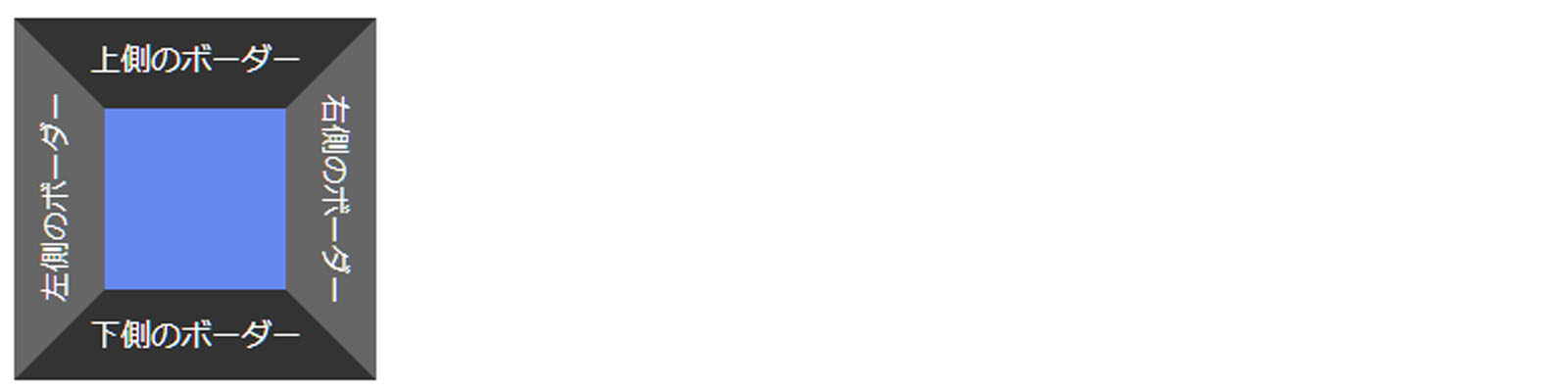
つまり、

このうちの下側の縁取りだけを表示しているということになります。
(左側は取りを設定していないので、角度がついていません)
そして、「line-height(行の高さ)」を50ピクセルに設定することにより、本来上の図の青い部分に収まるはずだった「例えばこんな図形です」を、無理やり下にずらしているというわけです。
台形は縁取りの線を利用して描かれていることがわかりました。
それでは、台形の形はどのように設定していけばいいのでしょうか。
上の例では、右側の角度が70度くらいになるように設定されています。
もし、台形の「脚」の角度を変えたいのであれば、右側か左側の縁取りの幅を変えていくことでそれを実現できます。
左右のボーダーの太さを太くしていけば、「脚」は寝ていき、逆に細くしていけば立ちます。
下側と左右のボーダーの太さの比率で角度が決まっていくというかんじです。
等脚台形にしてみたり
こんなにとがらせてみたりすることも
縁取りの設定を変えることでもまた違った図形を描くことができます。
縁取りを二本線にすると?
工夫次第でいろいろな形が作れそうです。
以上が、台形の作り方の解説でした。
さて、このような台形の作り方を見てきて、みなさんはどのように思われたでしょうか。
「なんだか回りくどいやり方をしていたな」そう思われたとおもいます。
そうです、図形をコーディングで再現するのは、多くのデザインツールを使うのと比べてかなり面倒なことだと思います。
私はPhotoshopで同じ画像を作るのと比べて、それのおよそ10倍の時間がかかってしまいました。
「それなら画像を使えばいいのではないか」
これだけ面倒な設定をしないといけないとなると、例えばこんな風に思われる方もいるかもしれません。
確かに、画像を貼り付ければそれだけで同じ見た目を再現することができます。
しかし、そのように画像を張り付けてしまうと、一つ問題が出てきてしまいます。
それは「形ををあとから変更することができない」という問題です。これはどういうことなのでしょうか。
ここに二つの台形があります.

コーディングしました。
さてこの二つ、どこに違いがあるのでしょう。横幅が違いますか? いいえ、それだけではありません。
二つの違いはこのブログを表示しているウィンドウの端をドラッグして、サイズを変更することによっておわかりいただけると思います。
(スマートフォンでご覧の方は画面を回転させてみてください)
上の台形はウィンドウサイズに関係なく、全く同じ形で表示されつづけます。
しかし、下のものはウィンドウサイズに応じて横幅が変化していくはずです。
これは、上の台形が画像として表示されているのに対し、下の台形はコードで再現されていて、「横幅が画面の横幅に対して常に一定の割合となるよう設定されている」からです。
Webサイトのレスポンシブ化(画面サイズに合わせてデザインが調整されるよう設定すること)のためには「画面サイズに合わせて、要素の横幅が変わるよう設定する」必要がでてくる場合があります。
そのときに、画像をただ張り付けていたのでは対応することができません。
しかし、コーディングで台形を描いていたのならば、設定した値をあとから変更することができます。
それはアニメーションを作成する際にもまた役に立つはずです。
Webサイトのレスポンシブ化やアニメーションをさせることを考えているのであれば、このような図形もコーディングで再現できるようになったほうがいいのでしょう。
台形をコーディングすれば「画面サイズに合わせて幅が調整されるように設定する」なんてこともできるので、あとあと便利になってくると思います。
まとめ
今回は台形のコーディングを学習しました。シンプルな図形ではありますが、コーディングは複雑です。
しかし、広いWebの世界には、もっと複雑な図形を扱い、さらにはレスポンシブ化、アニメーションまでつけているWebサイトがたくさんあります。
いつかは私もそのようなかっこいいWebサイトを作れるように、これからもSTUDIOつくばで学習を続けていきたいと思います。
ご興味ある方や詳細を聞きたい方は、下記の来校予約や資料請求よりお問い合わせください