
こんにちは!受講生のかめざわです。本日より、受講生ブログが開始します。
その第一号として、発信させていただくことに非常にプレッシャーを感じています(笑)
本日お話させていただく「レスポンシブ化」とは、スマートフォン向けのWebページを作成する際に非常に重要な作業です。Web業界への転職やWeb業界での独立(フリーランス)を考えている方々のサポートとなれば幸いです。宜しくお願い致します。
ウェブサイトのレスポンシブ化について
レスポンシブ化とは、ウェブサイトを画面のサイズに応じて、適切な表示になるように調整する作業のことをいいます。
いまこのブログをPCで読んでいるみなさん、ブラウザのウィンドウの右端をつかんで、右のほうにグイっとドラッグしてみてください。(スマートフォンの方は画面を回転させてみましょう。)
レイアウトがいい感じに変化していきませんか?これがレスポンシブデザインです。
今度は、さっきと同じようにウィンドウの右端をつかんで、左にキュッとドラッグしてみましょう。ある一定の幅よりも狭くなったところから、上のメニューのデザインが変化すると思います。これは、STUDIOつくばのウェブサイトが、スマートフォン向けのデザインになったということなんです。
では、このような見やすいウェブサイト、どのように制作しているのでしょうか。今回、私がスタジオで学習した内容、レスポンシブ化の作業を紹介していこうと思います。
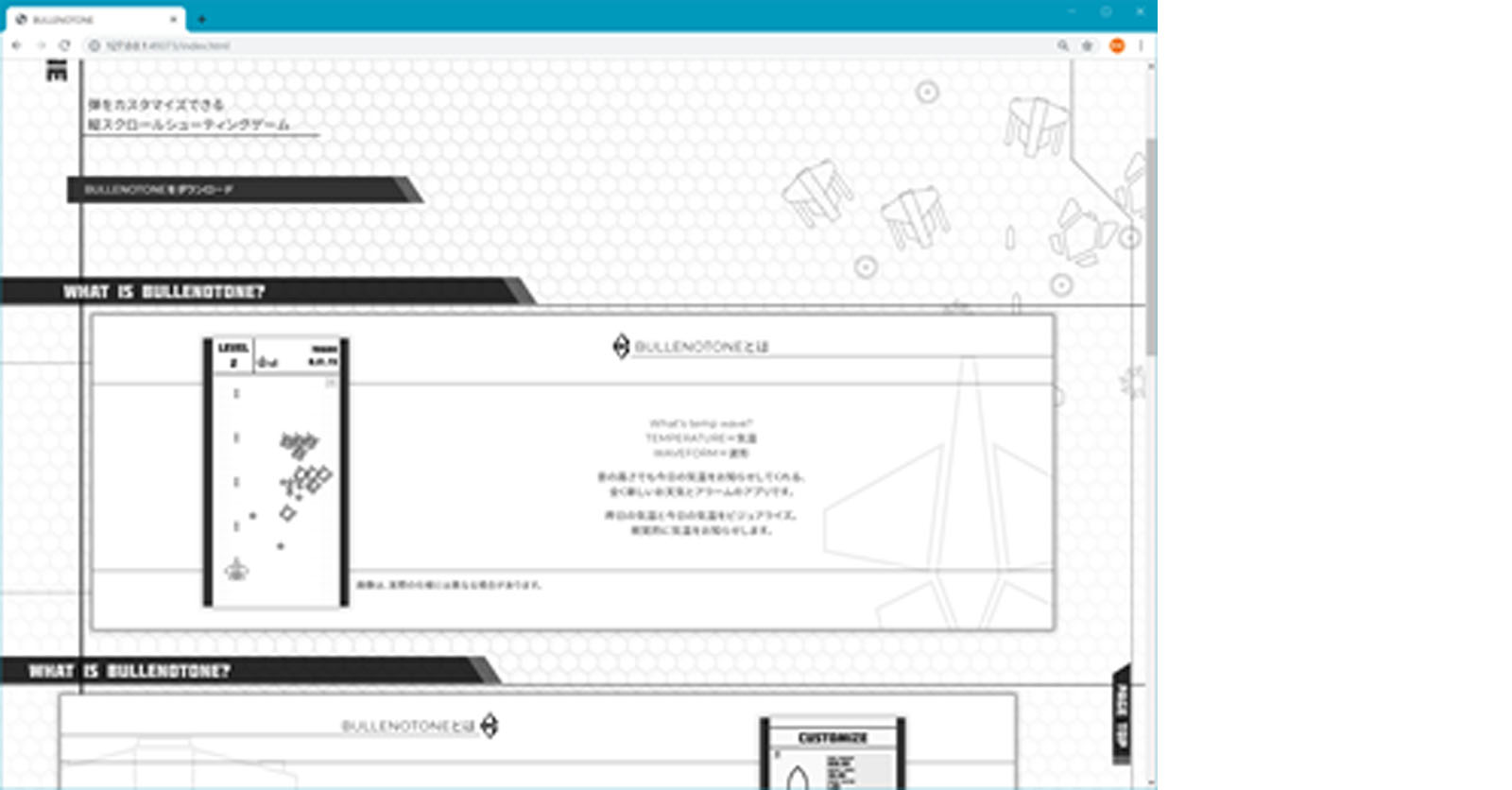
これは現在私が卒業制作として制作している、あるスマートフォンアプリの紹介サイトです。
※文章はワーク課題の原稿を転用しているため、本サイトの内容とは関係ありません。ご了承ください。

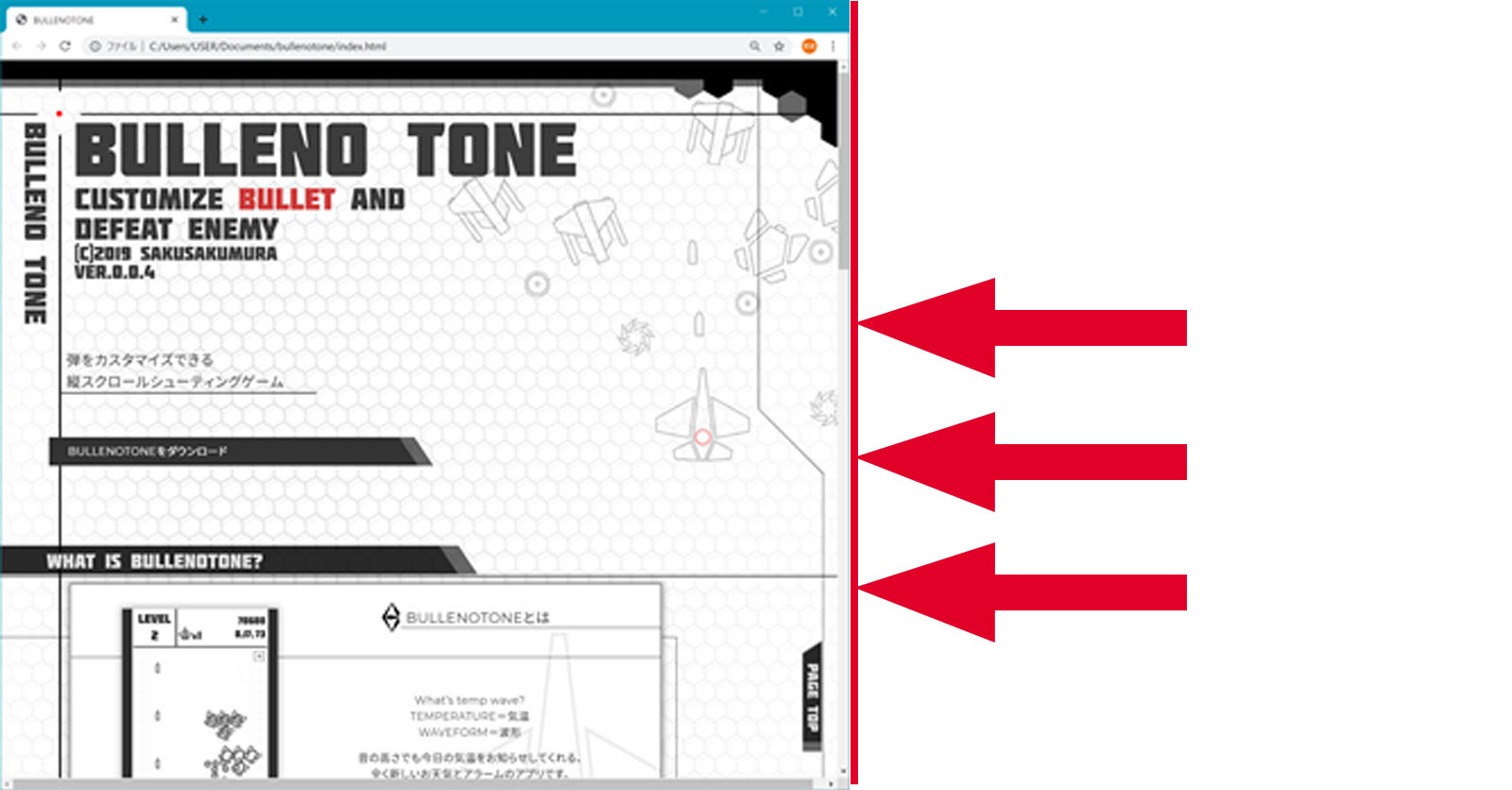
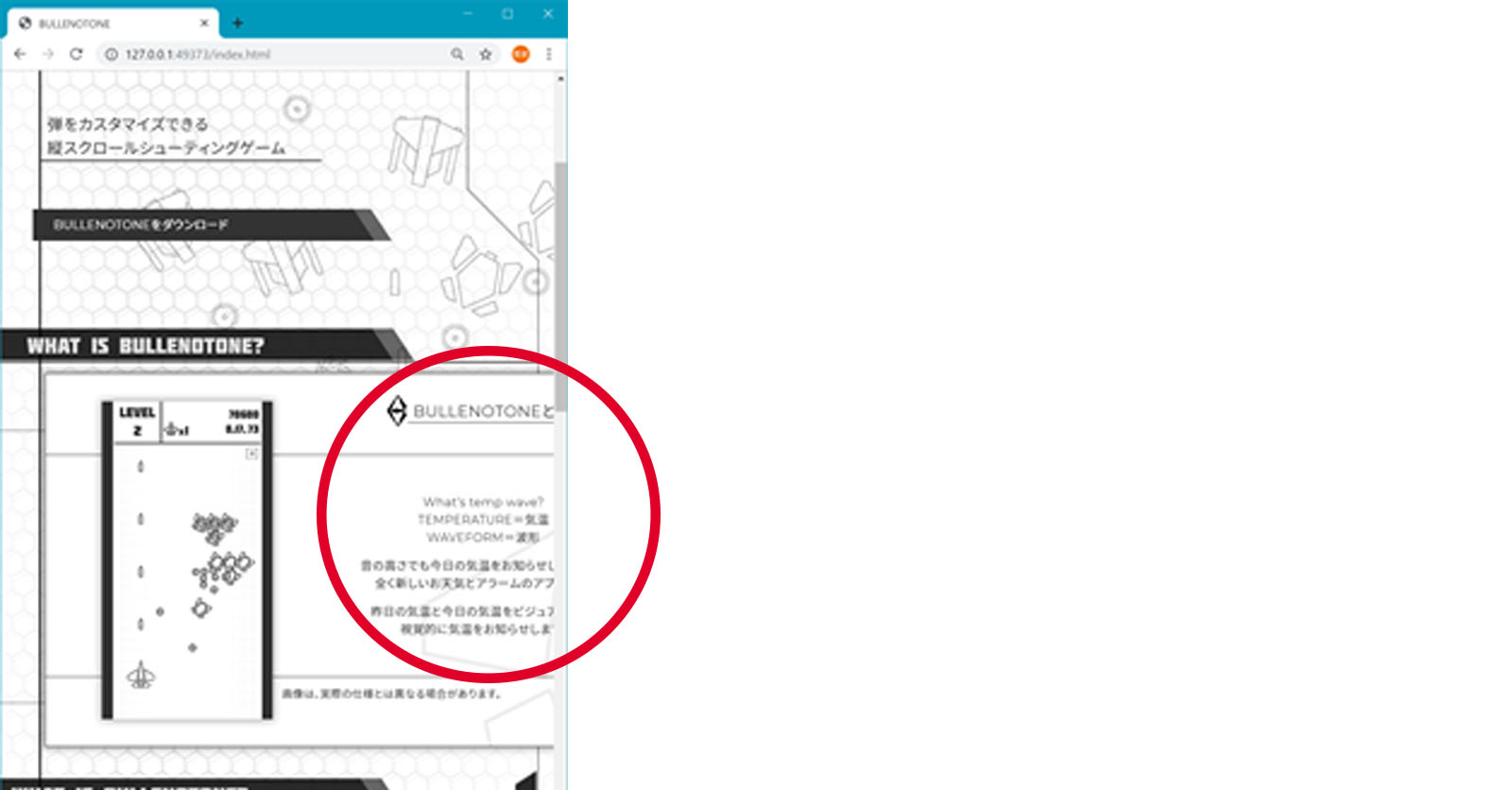
問題なく表示されていると思います。しかし、このウェブサイト、ウィンドウの幅を狭くしていくとどうなるでしょうか。

なにか、おかしいですね……
「BULLENOTONEとは」の項目がウィンドウからはみ出てしまいました。このままじゃ内容が読みづらいし、見た目もカッコ悪いですよね。
まずはこれを直していきます。
さて、一体なぜこのような表示になってしまっているのでしょうか。
それは、この項目の横幅が一定の幅に設定されているため、狭くなったウィンドウに収まりきらなくなってしまっているからです。

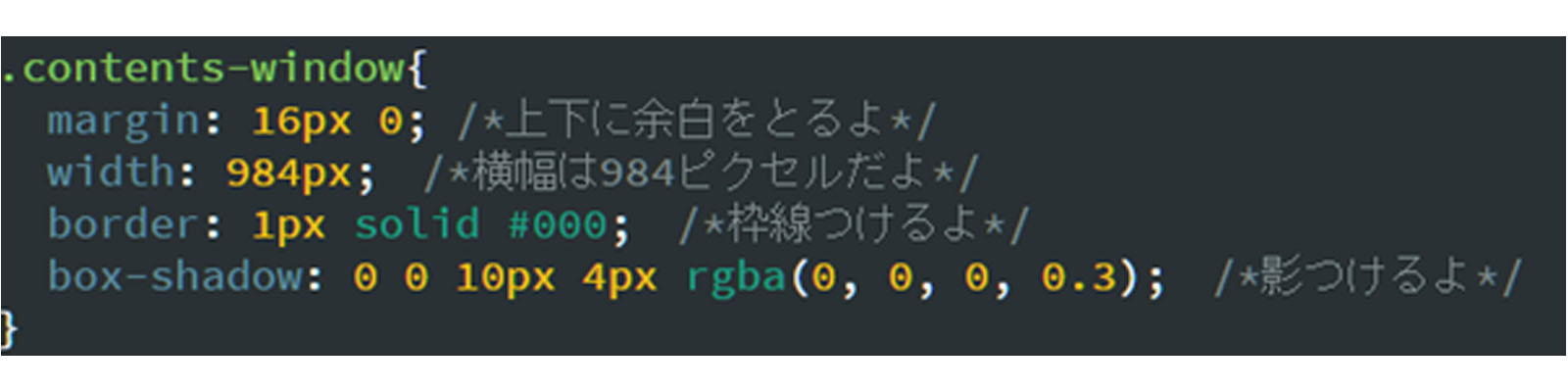
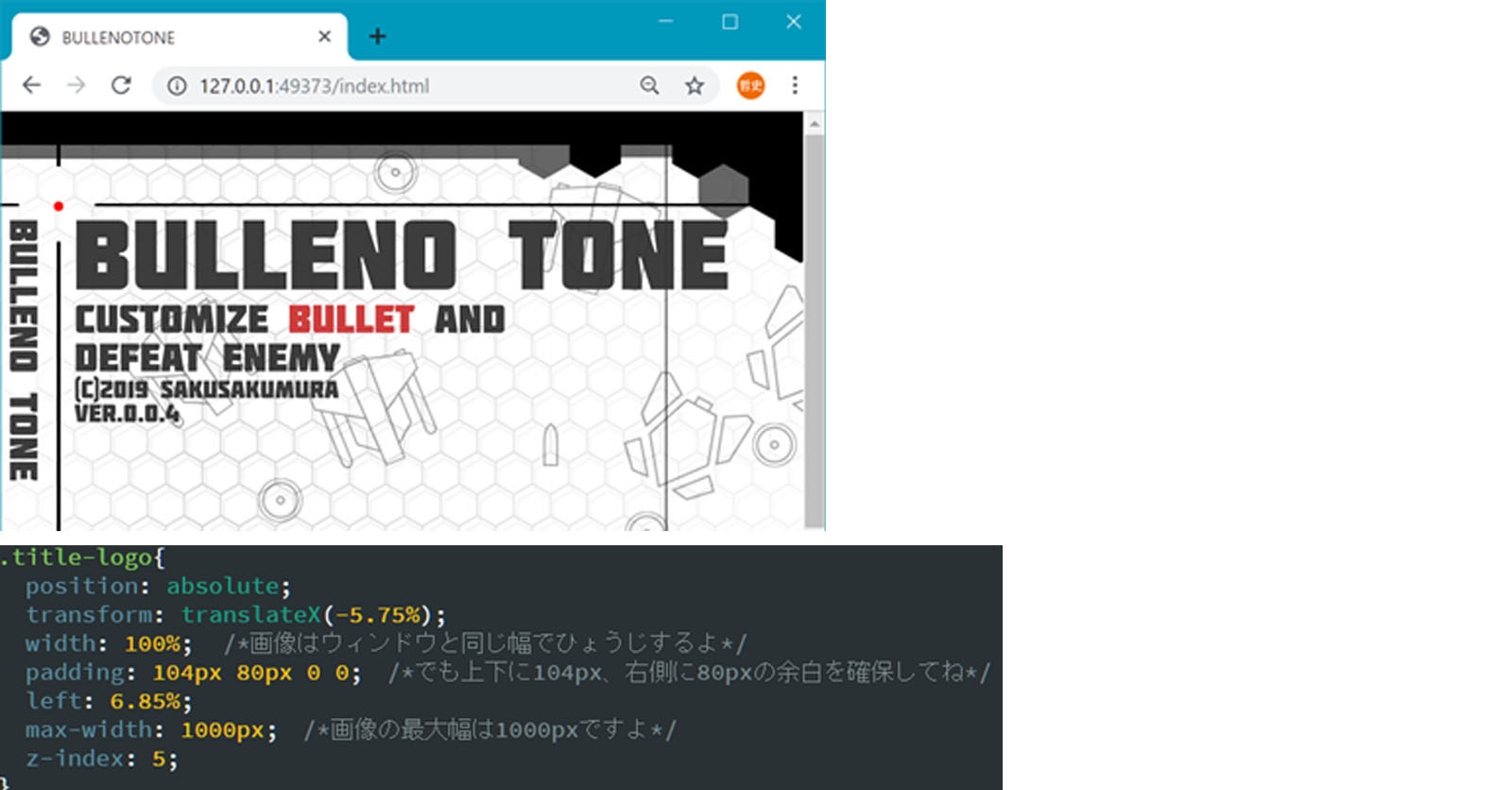
表示の設定を見ていきましょう。はみ出た部分はこのように設定されています。

widthくんが「横幅は984ピクセルだよ」って言っていますね。
これを

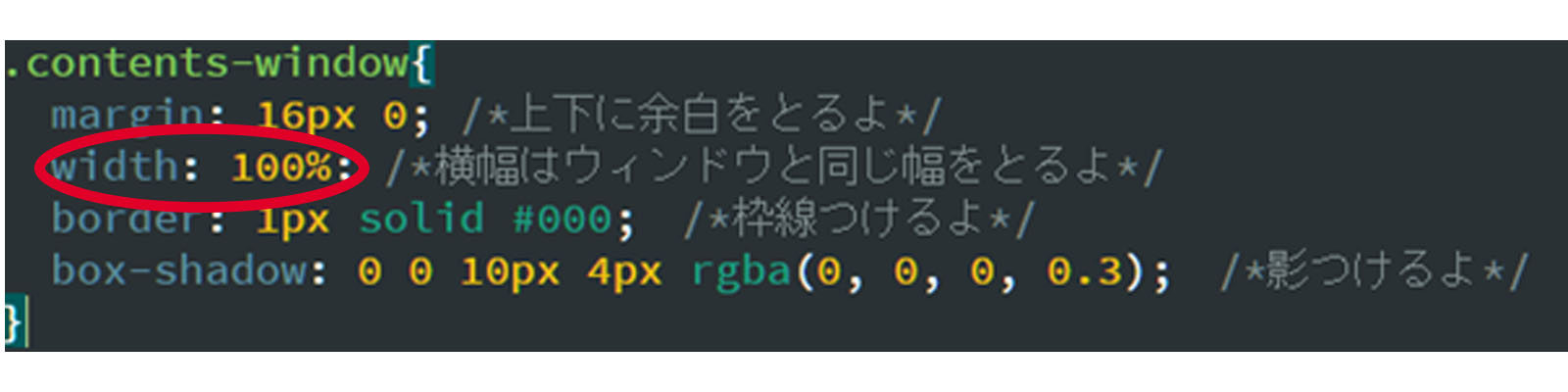
こうします。
widthくん「横幅はウィンドウと同じ幅をとるよ」
「width」を100%に設定することで、widthくんは、ウィンドウの幅に応じて臨機応変に対応する、
デキルヤツ
になりました。

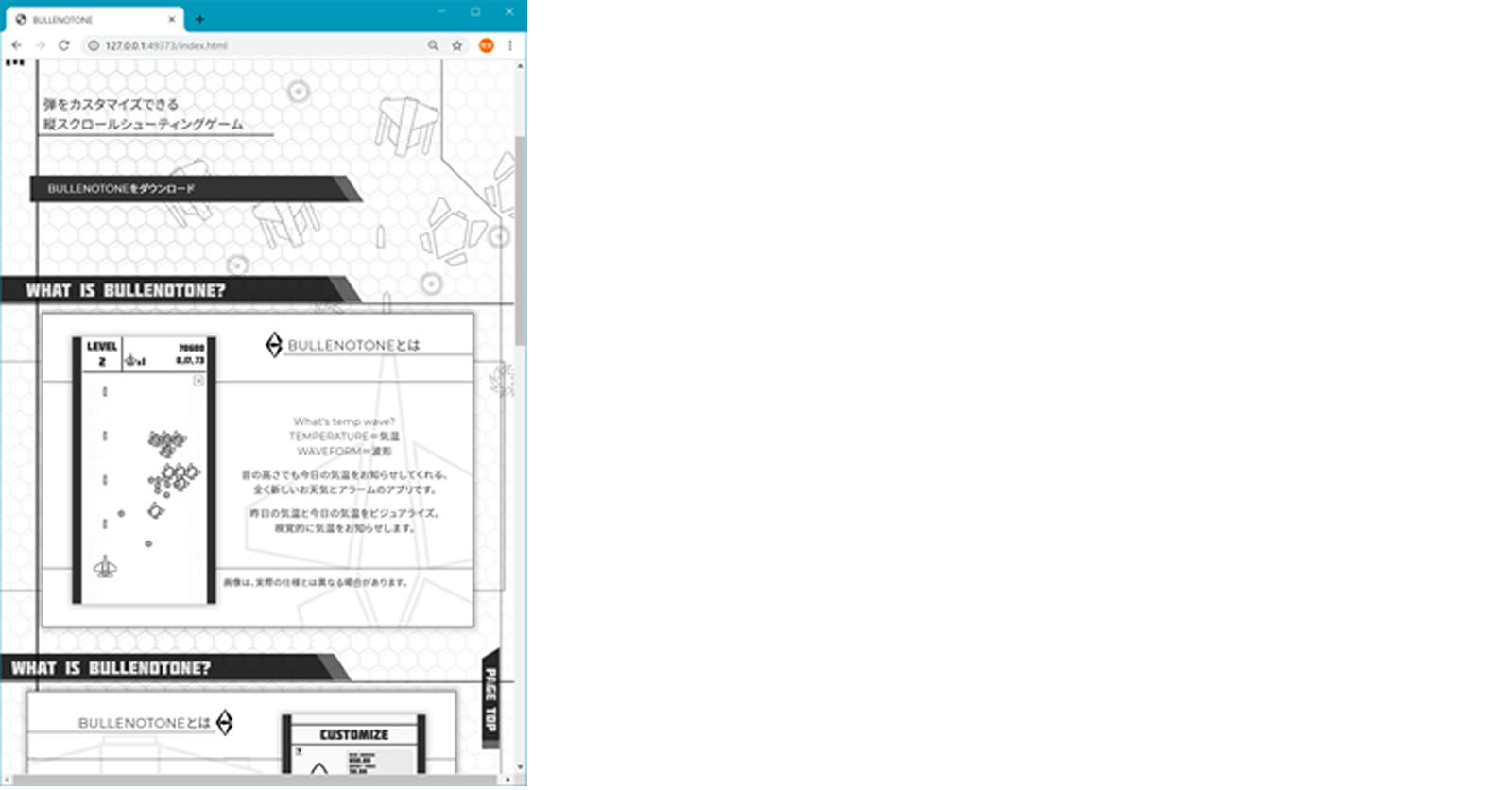
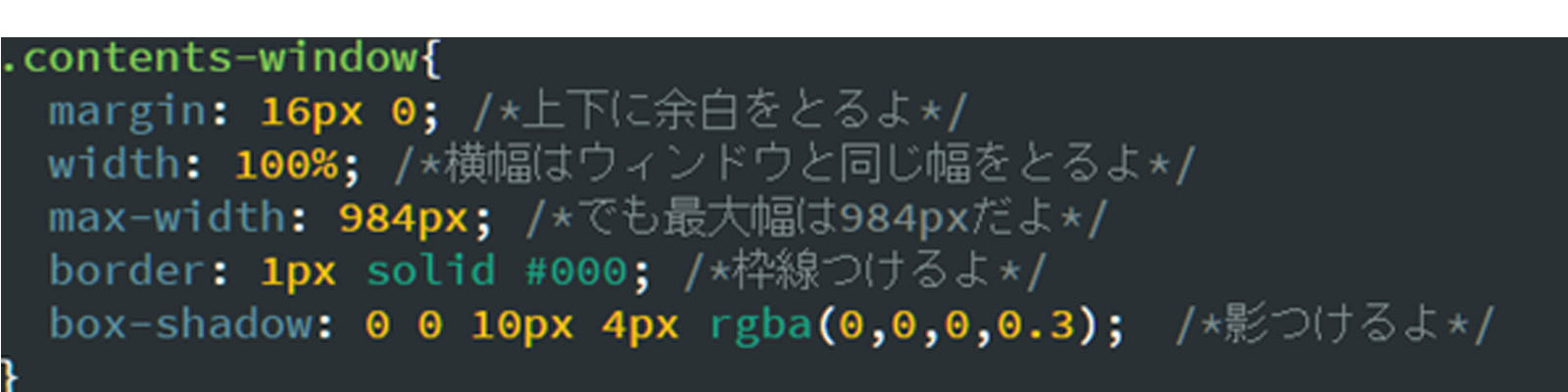
いい感じです。
ウィンドウ幅が狭くなったときに対応できるようになりました。
今度はウィンドウ幅を広くしてみます。

ちょっとカッコ悪くなってしまいました……
「BULLENOTONEとは」の項目が横に伸びすぎてしまうようです。widthくんは真面目過ぎるので、見た目が崩れそうになっても、臨機応変に対応するということができません。

そこで、状況がしっかり判断できるmax-widthくんに手伝ってもらいます。max-widthくんは、最大幅を指定すると、widthくんが項目の幅を広げすぎてしまうのを食い止めてくれます。
いい感じです。
ちょうどいい横幅に設定されて、文章が読みやすくなりました。これでレスポンシブデザインに一歩近づいたかな~という感じです。
こんな具合にほかの箇所にも調整を加えていきましょう。

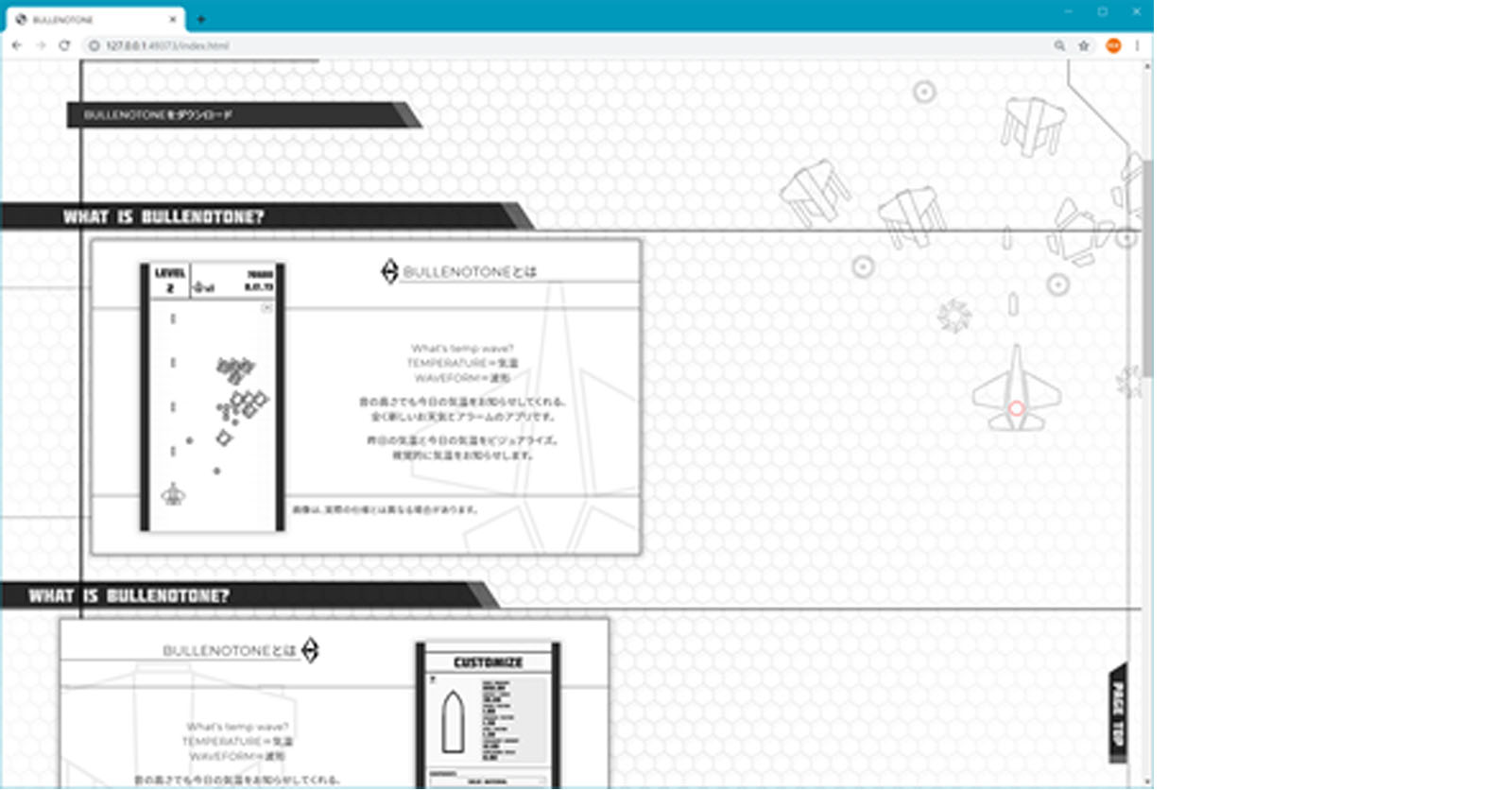
タイトルがはみ出なくなりました。widthくんとpaddingさんのおかげです。

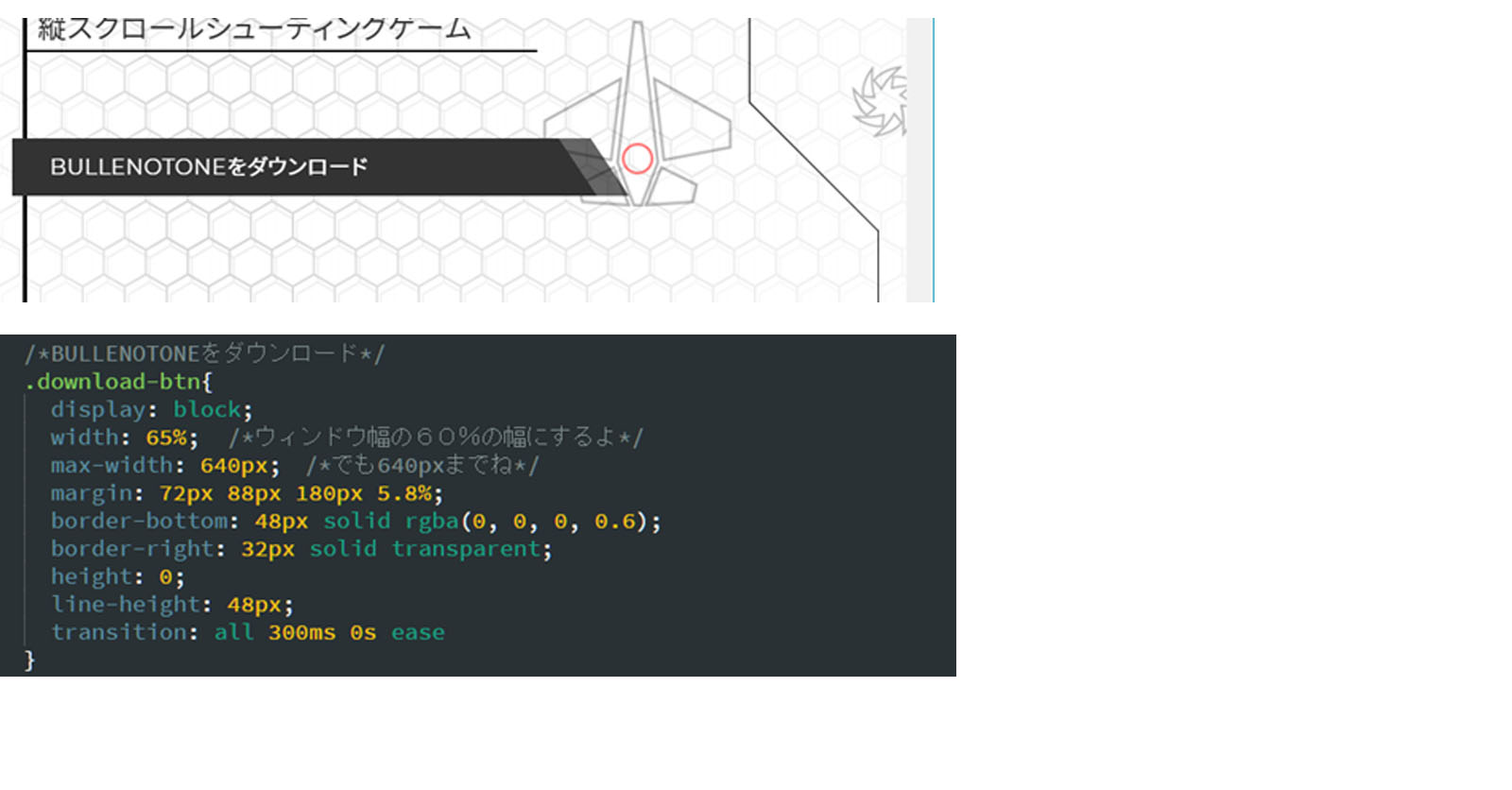
ダウンロードのボタンの幅も変化するようになりました。 widthくん大活躍です。

幅が狭くなった時に、画像が気を利かせて左にずれてくれるようになりました。leftくんが画像を配置してくれています。
leftくんは賢いので、
「ウィンドウ幅の7%の幅から、項目の幅が960ピクセルより狭くなった分の12分の1を引いた幅」
という複雑な計算を瞬時に計算して、いい感じの位置に画像を配置することができます。
(ほかのみんなも賢いです。同じく計算ができます)
こんな感じの作業を繰り返して、PC向けのレスポンシブデザインが完成しました。レスポンシブ化する前と比べて、読みやすいし、見た目も整ってきたように感じます。

さて、次はスマートフォン向けのレスポンシブデザインを作っていきましょう。

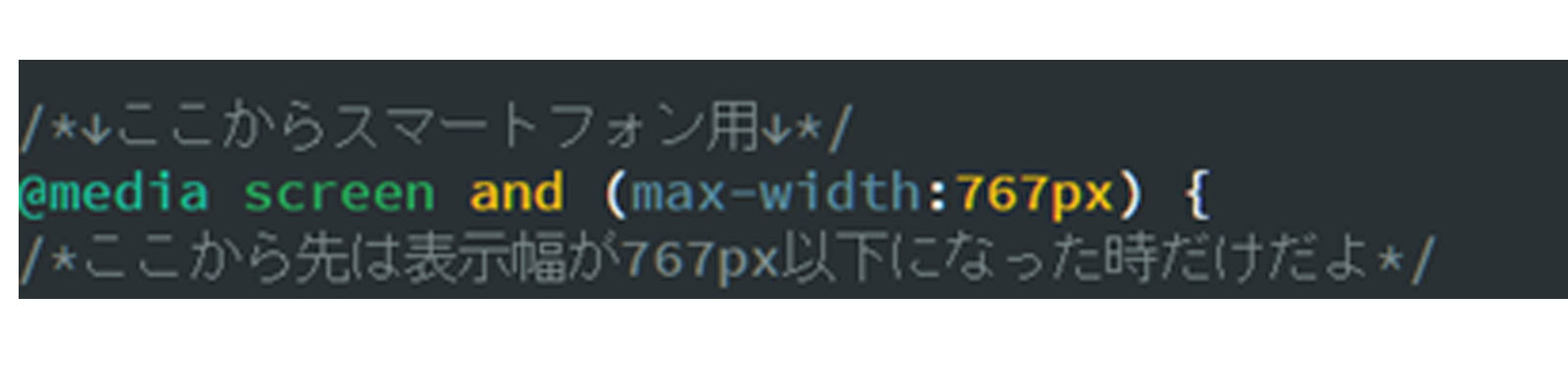
表示サイズが767px以下になったときだけのデザインを作ります。
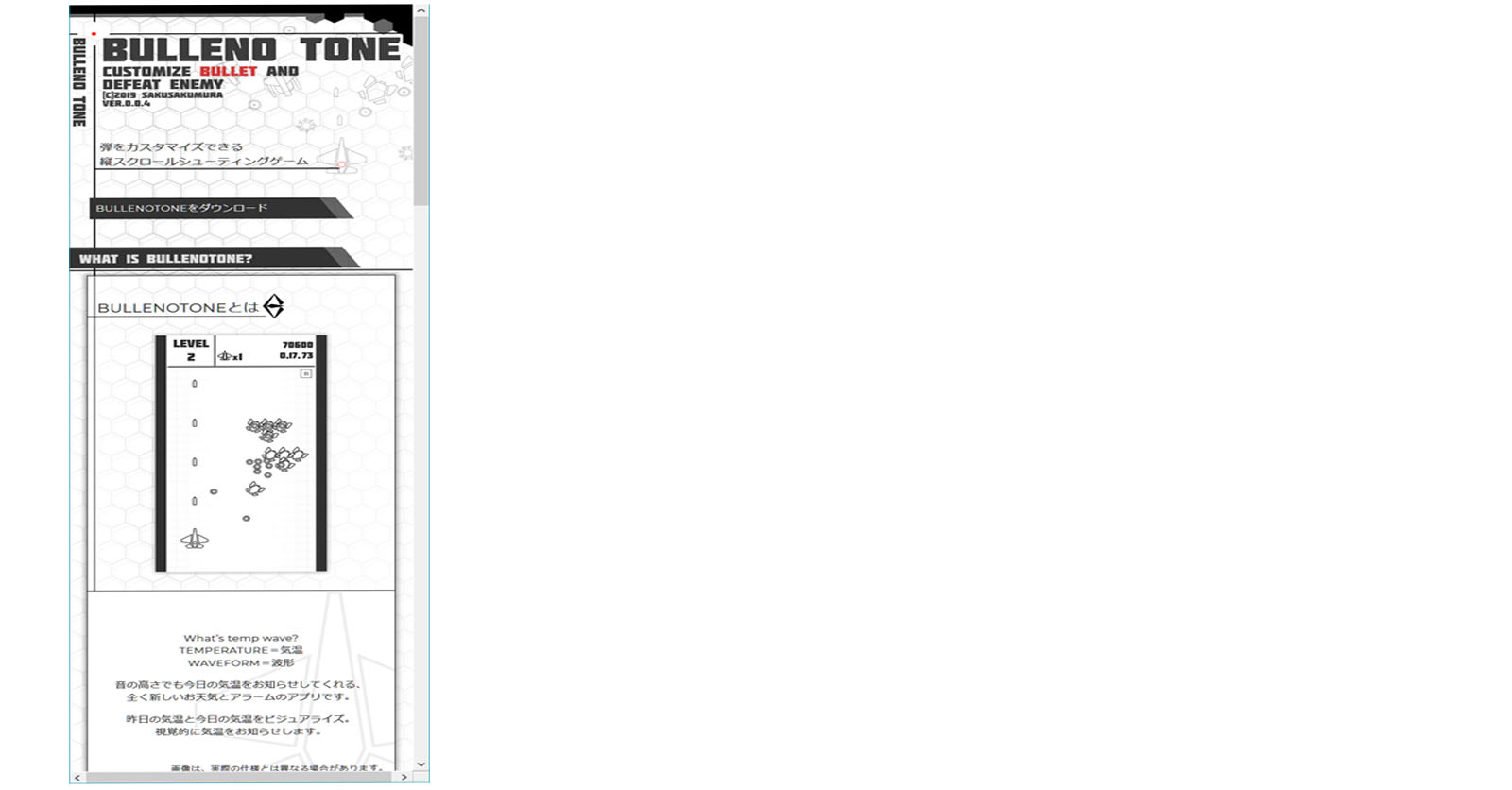
スマートフォン用のデザインは、縦長の画面でも見やすいように調整しなくてはいけないので、画像と文章が縦に並ぶデザインに変更します。フォントサイズなども見やすいように調整します。
できました。
以上で、スマートフォンアプリ紹介サイトのレスポンシブ化がすべて完了しました。
まとめ
レスポンシブ化のためにウェブサイトの設計を見直したり、思ったように動いてくれなかったり、いろいろと苦労したことも多かったのですが、ウィンドウ幅に応じて、きれいにデザインが変化していく様子を見ていると何か感慨深いものを感じます。達成感もあって、とても楽しい作業でした。
スマートフォンやPC、ゲーム機など様々な環境、画面サイズでウェブサイトを閲覧できる今の時代、レスポンシブ化はとても重要な作業だと思います。STUDIOつくばでトレーナーさんにデザインを教わりながら、もっと見やすいウェブサイトを目指していこうと思います。
ご興味ある方や詳細を聞きたい方は、下記の来校予約や資料請求よりお問い合わせください