画像のリサイズ

こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。
Webデザイナー専攻の課題問題に「リサイズデザイン」という課題があります。
「画像のサイズを変えてデザインを作り直す」という問題です。
普段、パソコンやスマートフォン、タブレットでWebサイトを見ていますが、同じWebサイトでもパソコンで見た時、スマホで見た時のデザインが違うことがありますよね?
例えばサイトを開いた時にどどんと出てくる「メインビジュアル」と呼ばれる最も目立つ画像。このメインビジュアルですが、パソコンとスマホとで画像が違うこともあります。
「リサイズデザイン」課題では、パソコンのメインビジュアルの画像を、スマホ版に作り直す作業を行います。実際にどんな感じか見てみましょう!
リサイズしないと…
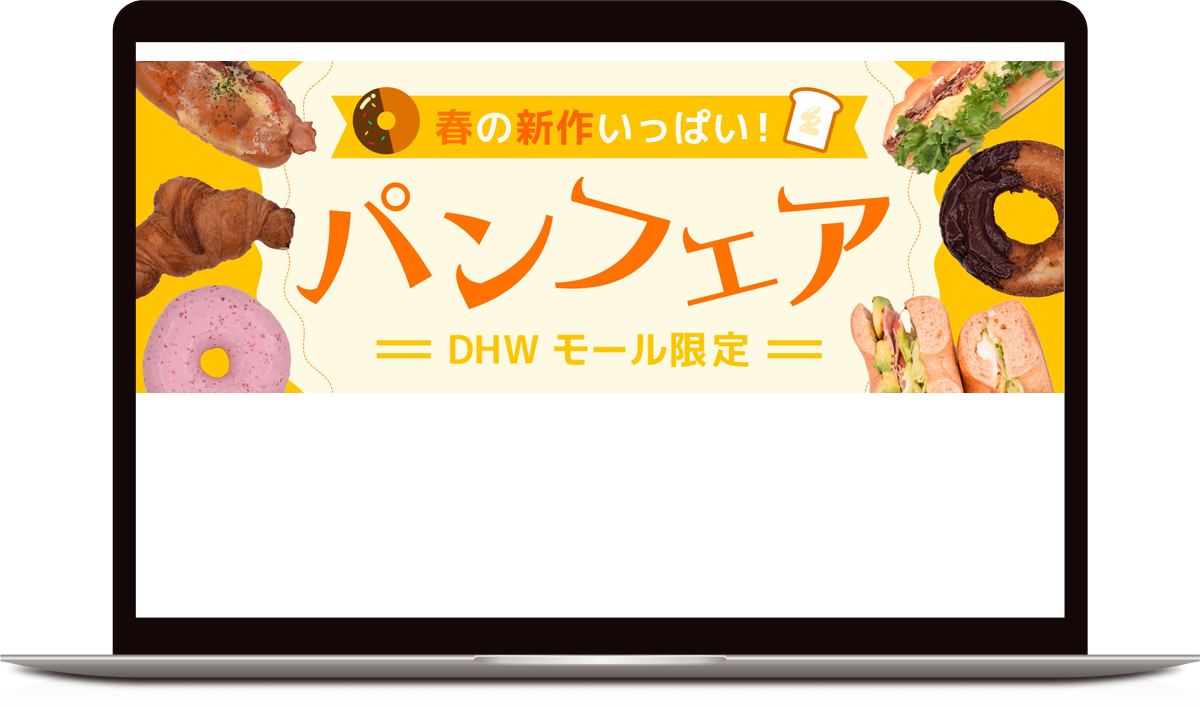
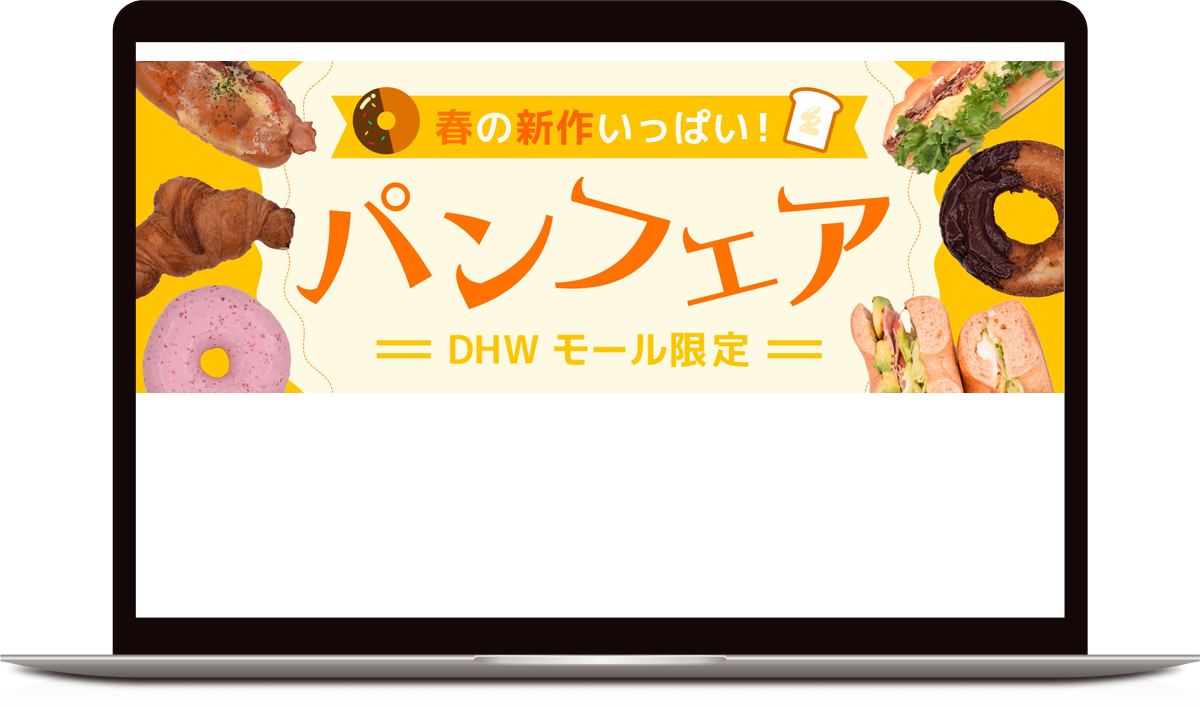
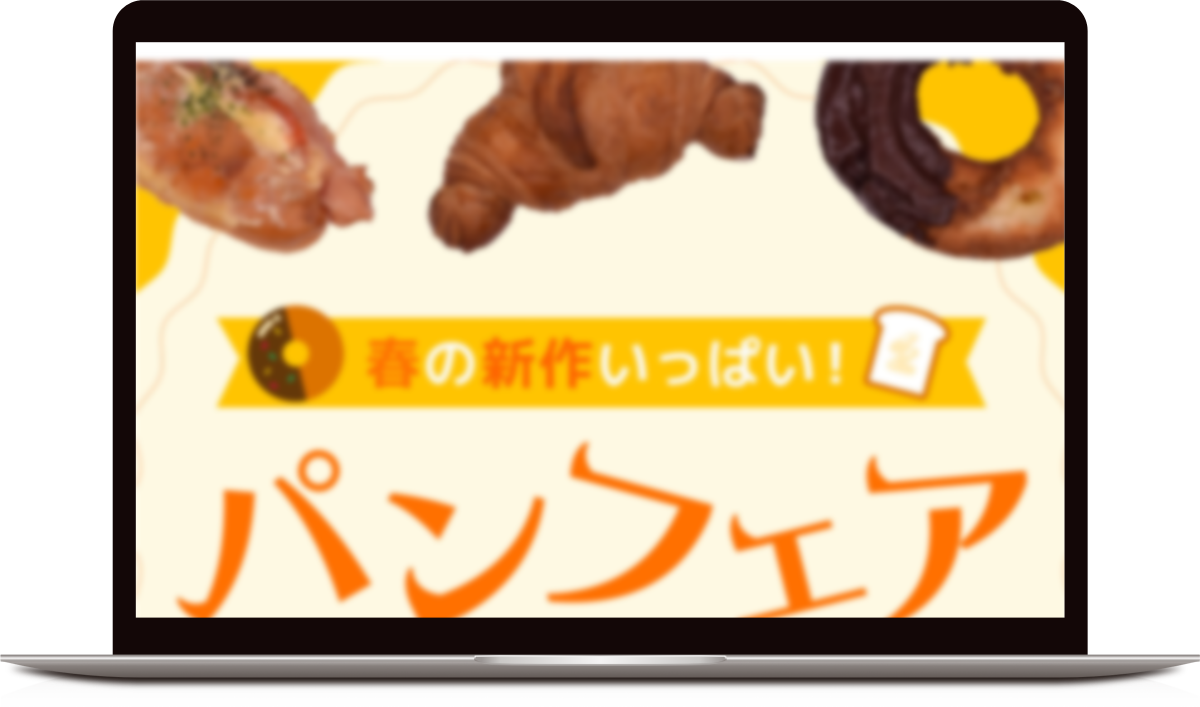
▼動画教材で作ったパソコン用のメインビジュアル画像

「リサイズデザイン」課題では、動画教材で作ったパソコン用のメインビジュアル画像を、スマホ用のメインビジュアル画像に作り替えます。
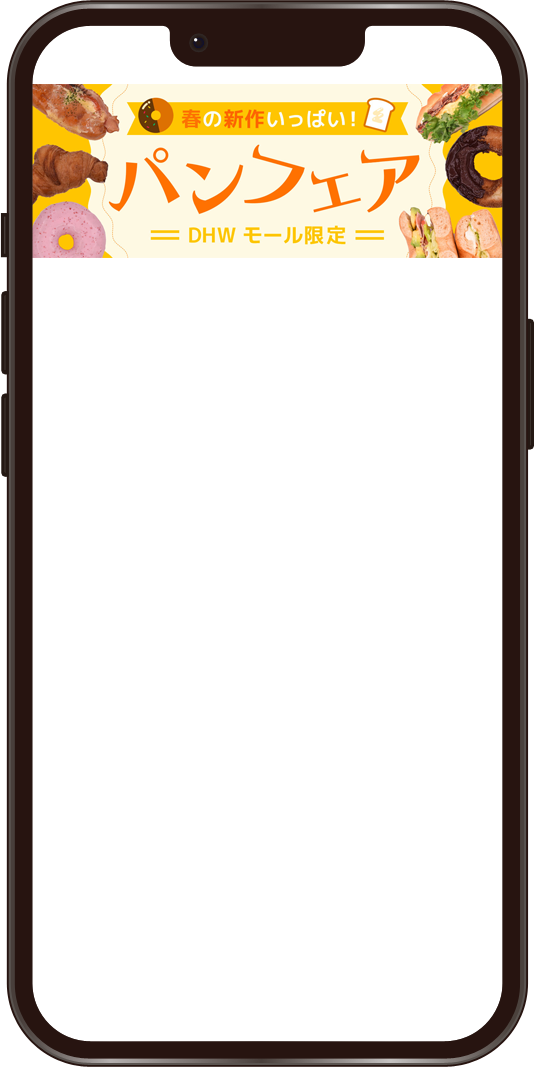
もしこのパソコン用のメインビジュアル画像を、(縦と横の幅の比率を変えずに)スマホ用のメインビジュアル画像を用意せずにスマホで表示すると…



とても小さいサイズになってしまい、インパクトがなくなってしまいました…。目立たせたいものが目立たなくなってしまいます。伝えたいことが伝わらなくなるのはとてもこまりますね。
そこで!
スマホでもきちんと目立つようにするために、スマホ版用のメインビジュアル画像をもう一枚作ります。この作り替え作業が課題内容です。
リサイズでばっちり!

リサイズは、サイズを変えることはもちろん、文字の大きさやイラスト・画像の場所も変えて制作していきます。バランスよく、何を一番伝えたいのか、目立たせたいのかなどを考慮しながら作っていきます。
リサイズしたものをスマホで表示できるようにすると…



小さくならず、「パンフェア」の文字も大きく表示されます。これなら問題なさそう!
リサイズ作業はPhotoshopやFigmaを使って行うことができます。課題問題では、これまで学習してきたPhotoshopやFigmaの理解度を確認することができて、また何を一番に伝えたいのか、全体のバランスを考えて文字やイラスト・画像の配置する方法なども考えることができます。
課題学習でばっちりスキルアップですね!
ちなみに
今まではパソコン用のメインビジュアル画像→スマホ用のメインビジュアル画像について考えてみましたが、逆の場合も見てみることにします。
スマホ用のメインビジュアル画像をリサイズしないままパソコン版で表示させてみると…



縦と横の幅の比率が変わらないので、パソコンで見ると画面からはみ出してしまいました。また横幅がせまい画像をパソコン用に広げてしまったので、画像が荒くなってしまい少しボケてしまいます。
やっぱりこの場合はリサイズ用に画像を用意することが必要みたいです。
普段何気なく見ているWebサイトも、実はリサイズのような工夫がされている場合があります。
Webサイト制作の裏側。学びながら知ることもできたり…。課題問題で実際に作ってみたり。それがデジハリのWebデザイナー専攻です。
無料説明会、資料請求のご請求

カウンセリングやスタジオのご案内、カリキュラム等のご説明を行っております。皆様の疑問・質問にはスタッフが丁寧にお答えいたします。実際の教材・機材を使った受講体験も可能です。まずはスタジオへお越しください。土日も営業しております!

スタジオ佐賀のシステムがよく分かるパンフレットを【無料】でダウンロードできます。あなたのスキルアップやステップアップをサポートする「デジハリ」の講座内容、通い方、受講料が一目で!お気軽にお申込みください!