未経験でもコーディングできる??

こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。
スタジオのWebデザイナー専攻では「デザイン」「コーディング」を中心に学習をしていきます。
受講生のみなさんですが「デザインはできそうだけど、コーディングが心配…」という方がほとんど。スタジオ受講生のほとんどの方が、未経験からスタートされているので、今まで触れたことのない英文がずらっと並んだ画面は未知の世界。。。

ですがご安心ください。ルールや意味、書き方さえ分かれば、未経験の方でもコーディングできるようになります。最初は文字の羅列にしか見えないコードですが、一つ一つに意味があり、それを覚えたり学んだりすることにより理解できるようになります。
上の写真の受講生のMさんですが、先日Webパートに入りました。未経験からのスタートで、最初は少し苦戦されていましたが、今では順調に進んでいます。一つ一つ押さえていくと、だんだん意味が分かって面白い!とまでおっしゃっています。
コーディングとは?

そもそもコーディングって何?という話ですが、Webサイトは、「HTML(HyperText Markup Language)」と「CSS(Cascading Style Sheets)」を使ってコーディングを行い、ページを作成していきます。またJavaScriptで動きをつけていきます。
さっそく専門用語が出てきました…。
ので!難しい話はちょっと置いておいて、簡単に図で説明したいと思います。今回は「家を建てる」ことと「顔のイラストを作る」イラストで例えてみます。小難しいコードは省略です。
HTML
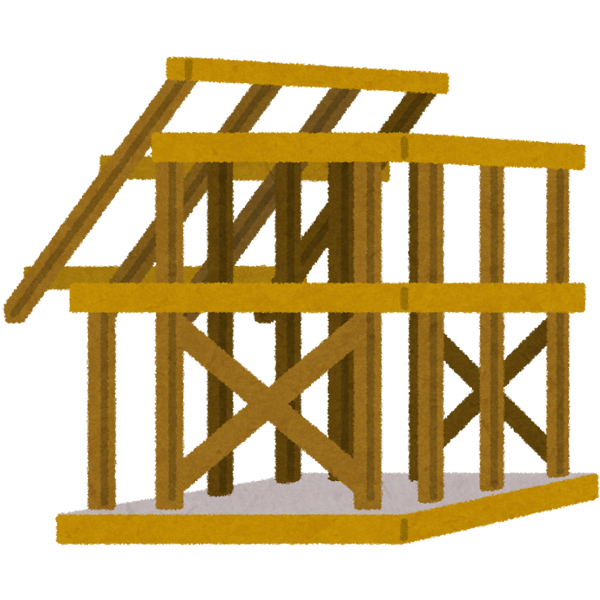
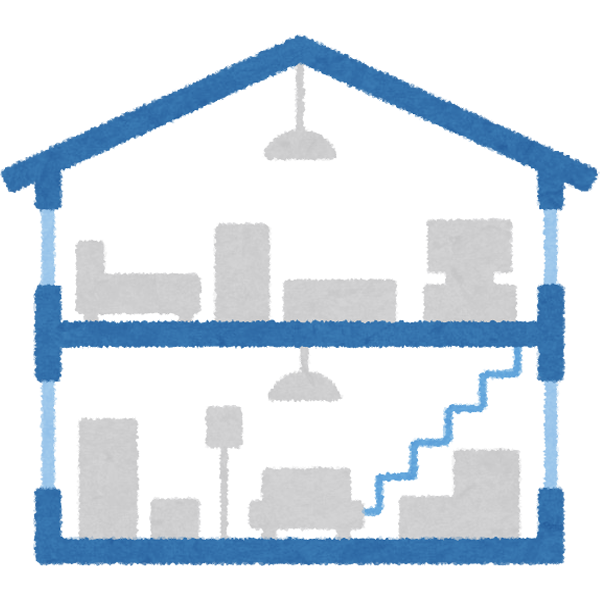
HTMLは建物でいうところの骨組み(柱や壁、屋根などの外装)です。「ここは画像ですよ」「ここは文字ですよ」「ここは見出しになりますよ」と位置づけをしていくときに使います。表情で言うと、顔のパーツを作っていく工程です。
HTMLはいわば設計図を見ながら、材料(文章)を使ってサイトの土台を作る役割を担っています。

家の建設

表情のイラスト
CSS
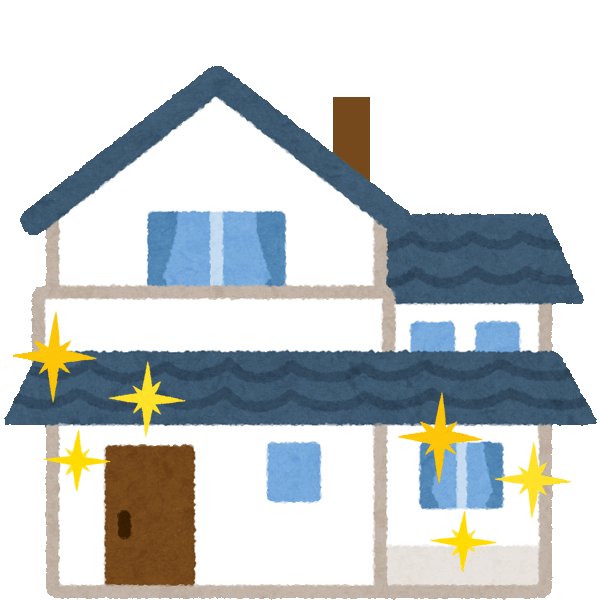
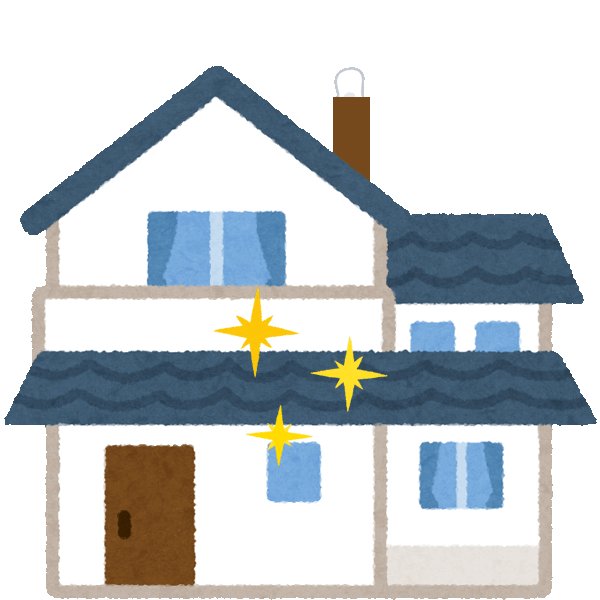
CSSは建物でいうところの内装(壁の色・家具・装飾)です。「この見出しは太字の赤で」「そこの文字の背景の色はグリーンで」「画像の大きさはこのくらいで」と家を見栄え良くしていきます。顔のイラストで言うと、顔に色を塗っていく工程です。
CSSはHTMLで作った土台にデザインをしていく役割を担っています。

家の建設

表情のイラスト
JavaScript
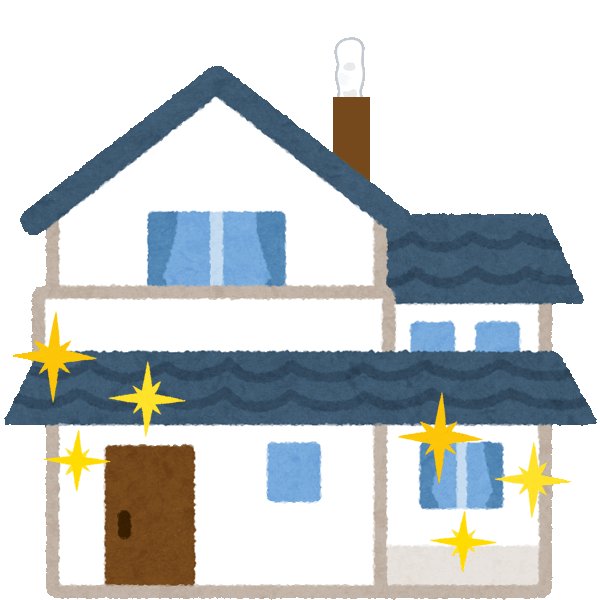
JavaScriptは建物でいうところの、家電や設備などの追加です。煙突や電飾などをつけていきます。顔のイラストでいうと、表情をつける工程です。
Webページに動きをつける役割を担っています。

家の建設

表情のイラスト
という風に、今回は実際のコードを使わずにイラストで説明をしてみました。少しでもイメージが掴めていただけたでしょうか?
イメージしなくて始めるのと、しないで始めるのでは理解度がちょっと違うかも?
この記事が、HTML、CSS、JavaScriptの学習の際にお役に立てれば幸いです。
無料説明会、資料請求のご請求

カウンセリングやスタジオのご案内、カリキュラム等のご説明を行っております。皆様の疑問・質問にはスタッフが丁寧にお答えいたします。実際の教材・機材を使った受講体験も可能です。まずはスタジオへお越しください。土日も営業しております!

スタジオ佐賀のシステムがよく分かるパンフレットを【無料】でダウンロードできます。あなたのスキルアップやステップアップをサポートする「デジハリ」の講座内容、通い方、受講料が一目で!お気軽にお申込みください!