デジハリ名物課題??「スグ食べ」

こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。
今回はWebデザイナー専攻のカリキュラム課題「中間課題」についてご紹介です。
受講開始から約3ヶ月目に取組む課題です。写真に写っている受講生さんはちょうど中間課題のデザイン真っ最中。課題テーマは、架空の野菜宅配サービス「すぐ食べ」のランディングページ制作。
これまでのカリキュラムの課題とは一味違います。なんと!Web制作の工程を一通り自分で制作する課題です!
うわー!!と思われる方もいらっしゃるかもしれませんが、大丈夫。これまでの動画学習・課題学習で身についたスキルを発揮すれば、無事に作り上げることができます。もちろん、トレーナーのサポートもあります。ご安心ください。
またこの課題に取組むことで、自分の強み、弱みを知ることもできます。中間課題が終わったら、卒業制作(オリジナルホームページ制作)です。卒業制作前に、強み・弱みを知っておくことで、克服しながら卒業制作に臨めますね(なので私は勝手に「ぷち卒業制作」と呼んでいます)
中間課題の流れ

中間課題では架空の野菜宅配サービス「スグ食べ」のランディングページを制作します。
※ランディングページとは・・・色々なホームページがある中でも「ユーザーに対して、商品やサービスの購入・資料請求・申込みを促すためのサイト」です。縦に長い造りになっています。
今回はスマートフォン画面のサンプルでご説明します。
1ワイヤーフレーム制作
まずはワイヤーフレームを作っていきます。ワイヤーフレームはWebサイトデザインの下書き(設計図)のようなものです。色や写真は入れず、グレーや、線や図形のみで作ります。ワイヤーフレームは実務でも制作することがあり、クライアントの要望を目で見て確かめることができるように制作します。 ※使用ソフト・・・FigmaもしくはPhotoshop
▼ワイヤーフレームサンプル(スクロールで全体が見れます)

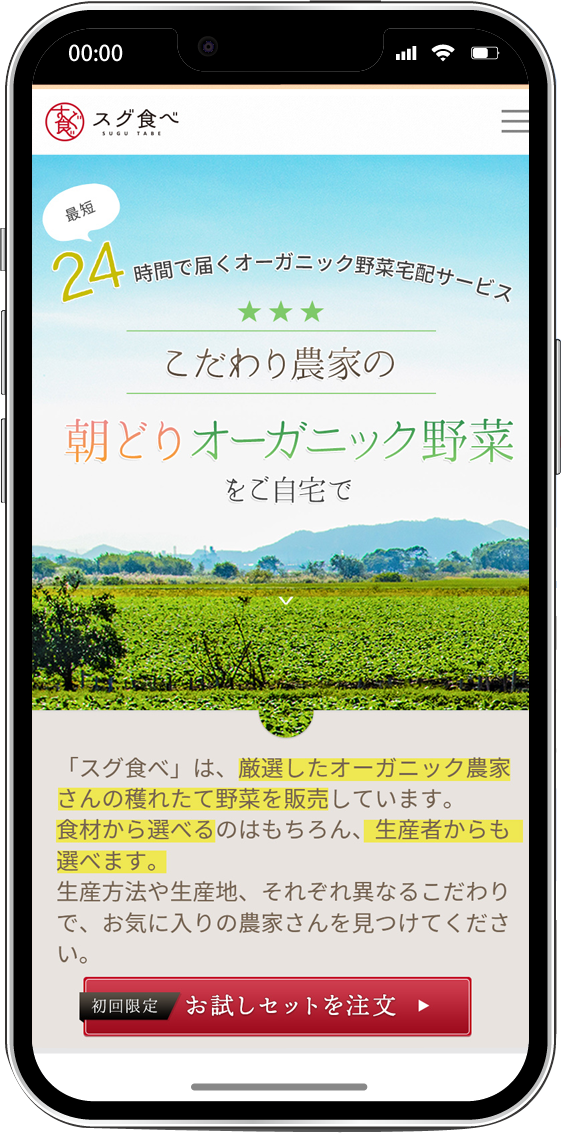
2デザイン制作
サイトのイメージに合うような色やフォント、画像のを入れていきます。この過程でワイヤーフレームとは違う作りになる箇所が多く出てきます。
※使用ソフト・・・FigmaもしくはPhotoshop
▼デザインサンプル(スクロールで全体が見れます)

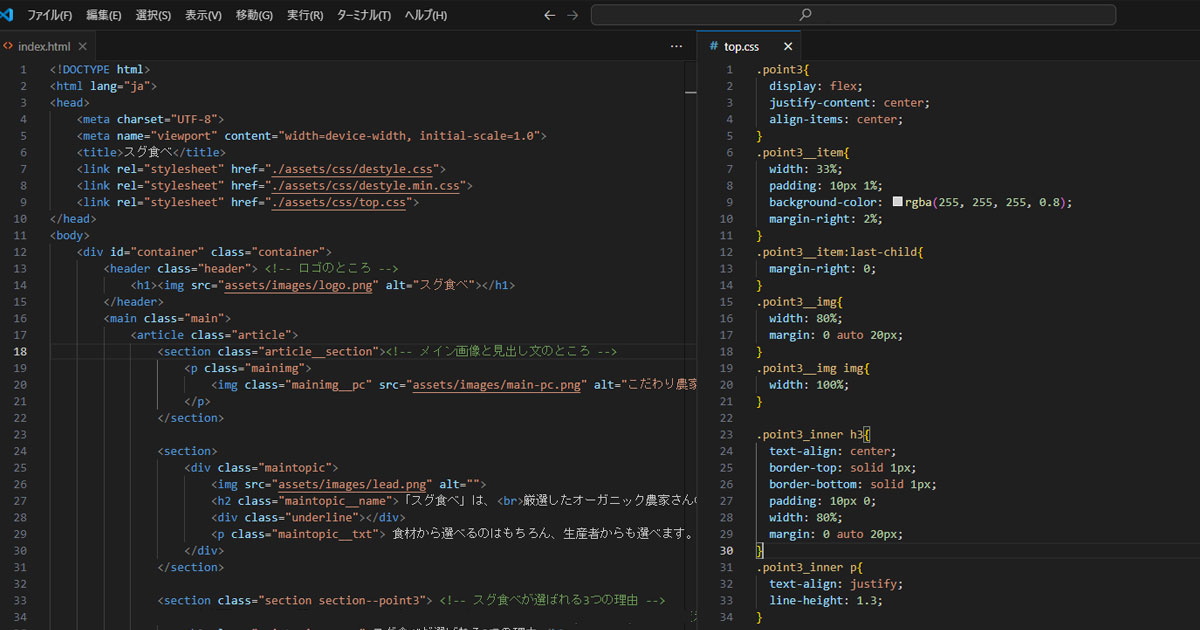
3コーディング
続いてコーディングに入っていきます。デザインをWeb用に変換する作業です。
何やら英語や数字ばかりが並んで難しいように思いますが…大丈夫!これまでの学習で学んできたスキルを発揮!失敗しても構わないので、怖がらずとにかく頑張って書いてみましょう。それが大事!トレーナーどんどん頼ってください!
※使用ソフト・・・Visual Studio Code

4完成!

初めて自分で作ったオリジナルデザインをコーディングした作品です。受講生のみなさん、トレーナー、拍手喝采です。
この中間課題に取組み始めた時、そして完成した時のスキルは全く別物。もう安心して卒業制作に取組めます。
ただただ動画で学習するだけでなく、実践的な課題にも取組めてスキルアップができるデジハリのカリキュラムです。また、制作した中間課題はオリジナルのホームページなので、ポートフォリオにも載せることができます。学習しながら就転職活動の準備も。
スタジオにご入校される受講生のみなさんは、ほぼ未経験の方ばかり。それでもオリジナルのホームページが作れるようになります。受講生さん、トレーナー・スタッフ、みんなで頑張っています!
無料説明会、資料請求のご請求

カウンセリングやスタジオのご案内、カリキュラム等のご説明を行っております。皆様の疑問・質問にはスタッフが丁寧にお答えいたします。実際の教材・機材を使った受講体験も可能です。まずはスタジオへお越しください。土日も営業しております!

スタジオ佐賀のシステムがよく分かるパンフレットを【無料】でダウンロードできます。あなたのスキルアップやステップアップをサポートする「デジハリ」の講座内容、通い方、受講料が一目で!お気軽にお申込みください!