ウェブサイトは「こうやって」できている!

こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。
Webデザイナーに興味がある方、なってみたい方の中には「ウェブサイトってどうやってできているんだろう?」と、色々と調べてみたりしている方もいらっしゃるかもしれません。
スタジオの無料説明会では、未経験の方向けに「ウェブサイトがどうやってできているか」をご説明しています。その際、「ツールの名前だけは知ってるけど…」「デザインは分かるけど、コーディングってなに?」というお返事が返ってきます。
学習を進めていくと具体的な中身が分かってきますが、それでもウェブサイトの作り方の流れは最初に知っておきたいですよね?なので今回は、ウェブサイトはこうやってできているというタイトルに沿って、簡単ですが制作作業のご説明させていただきます。
ウェブサイト制作作業の流れ
ワイヤーフレーム制作
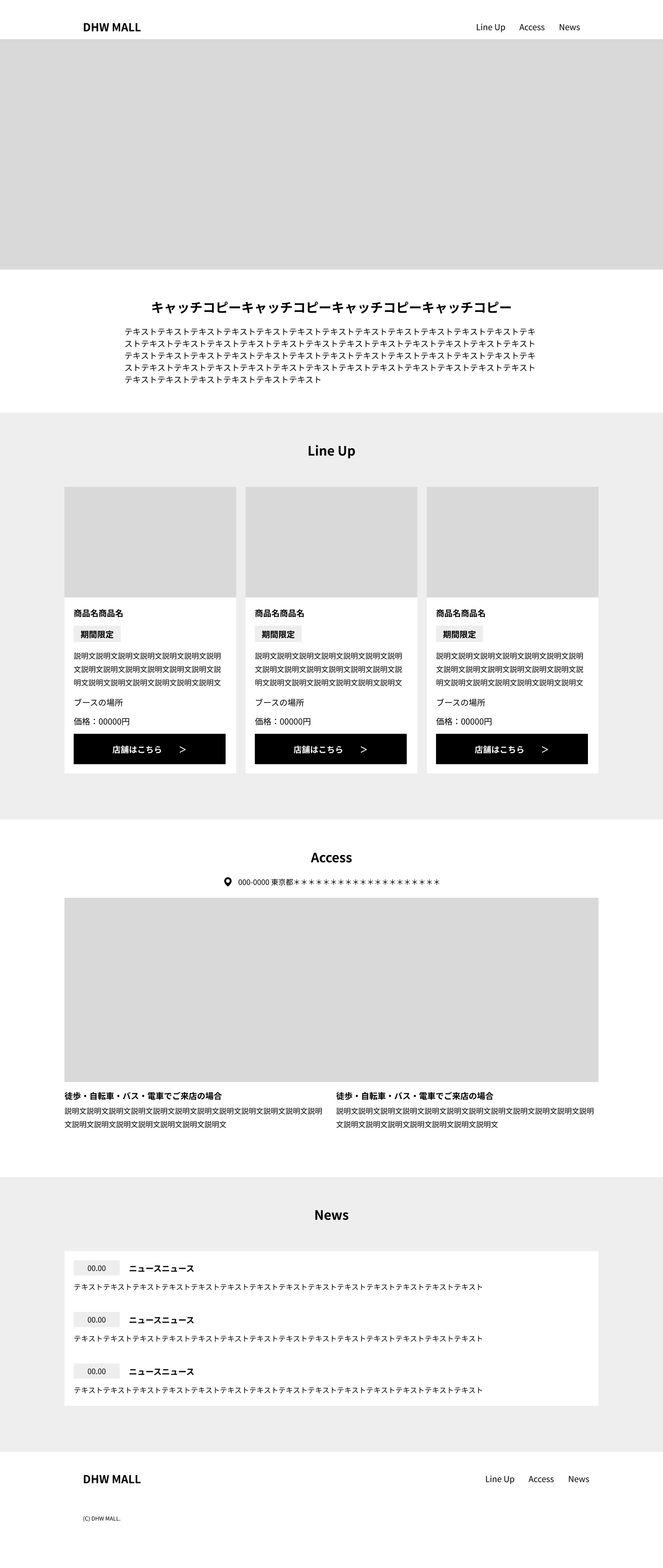
ウェブサイトのデザイン制作前に、まずは「ワイヤーフレーム」を制作します。ワイヤーフレームはデザインの設計図のようなもの。何を・どこに・どのように配置するかを表現します。制作チームやクライアントとのコミュニケーションツールにも使用します。
ワイヤーフレーム

制作に主に使用するツール
-

Figma
-

Photoshop
デザイン制作
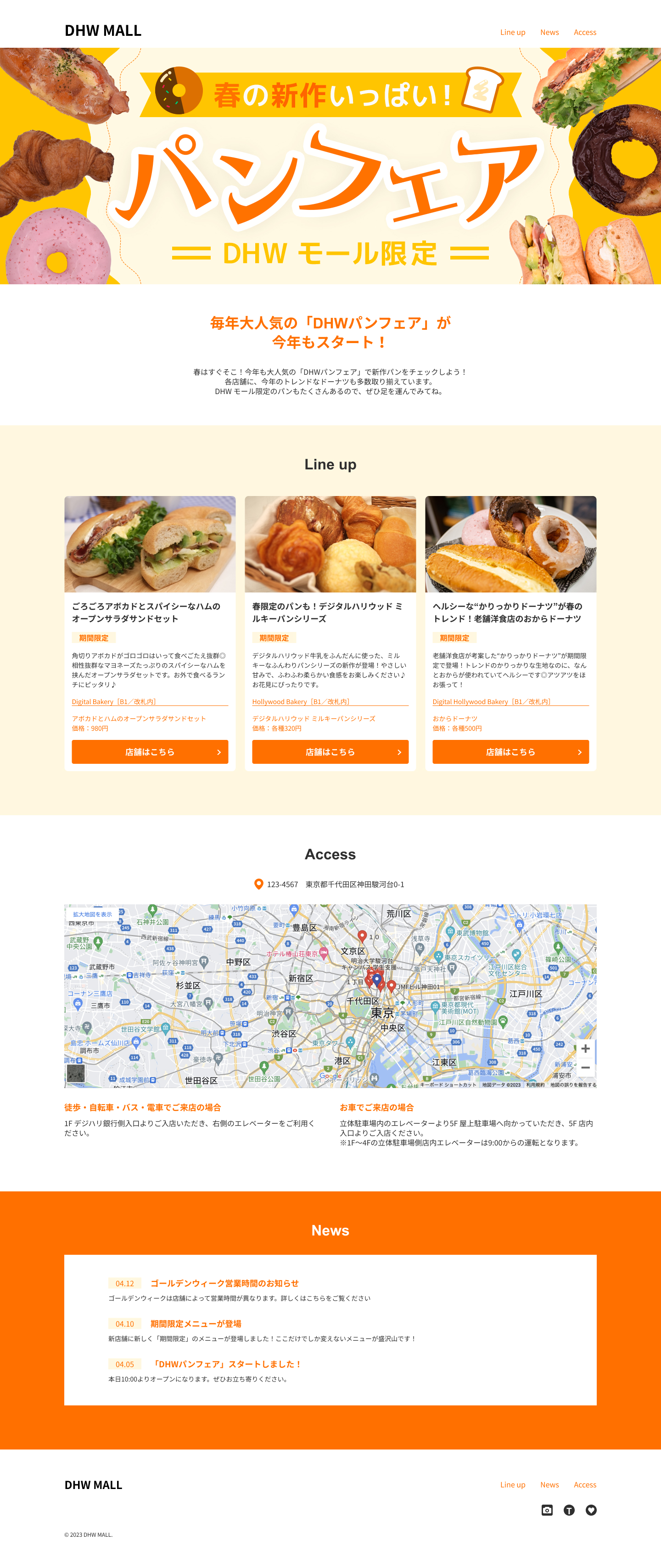
完成したワイヤーフレームをもとに、写真の配置や色をつけていきます。※基準になるワイヤーフレームがないと、配置に迷いが生じるためその分時間がかかってしまう場合もあります。
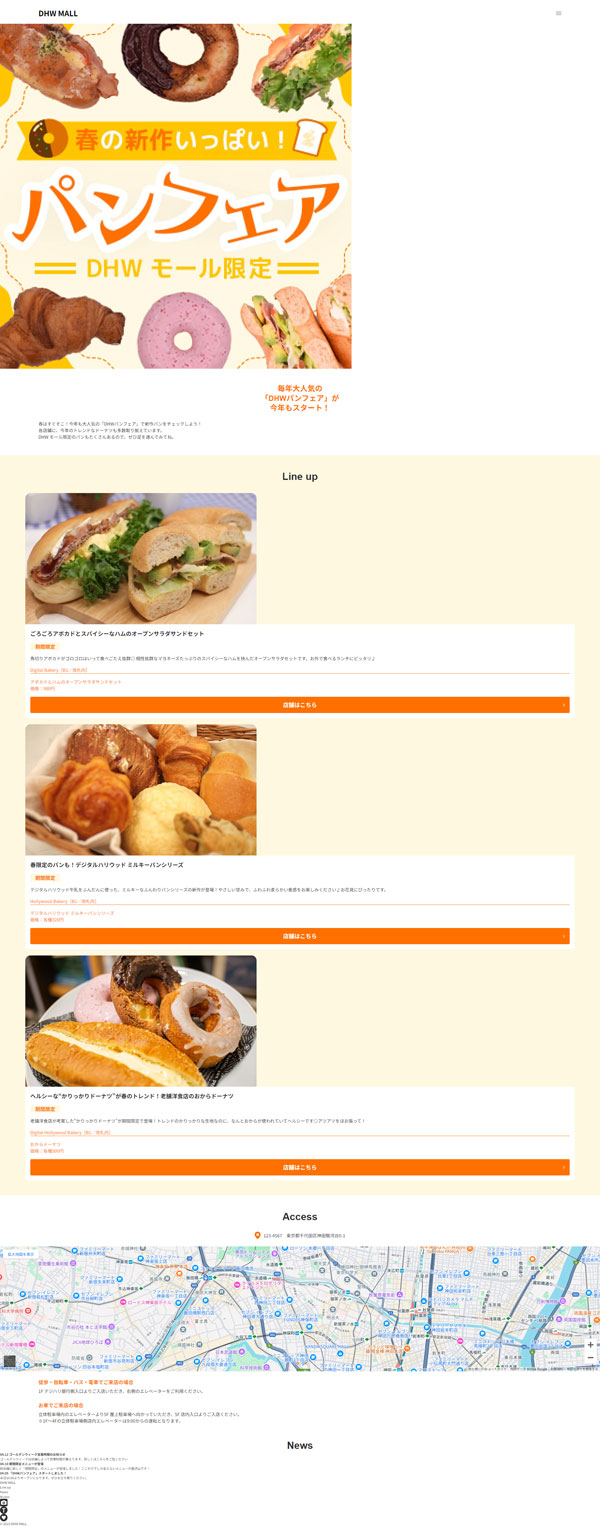
デザイン

制作に主に使用するツール
-

Figma
-

Photoshop
-

Illustrator
コーディング
作成したデザインをもとに、実際にブラウザで表示されるように、HTML、CSSを用いてコーディングをします。
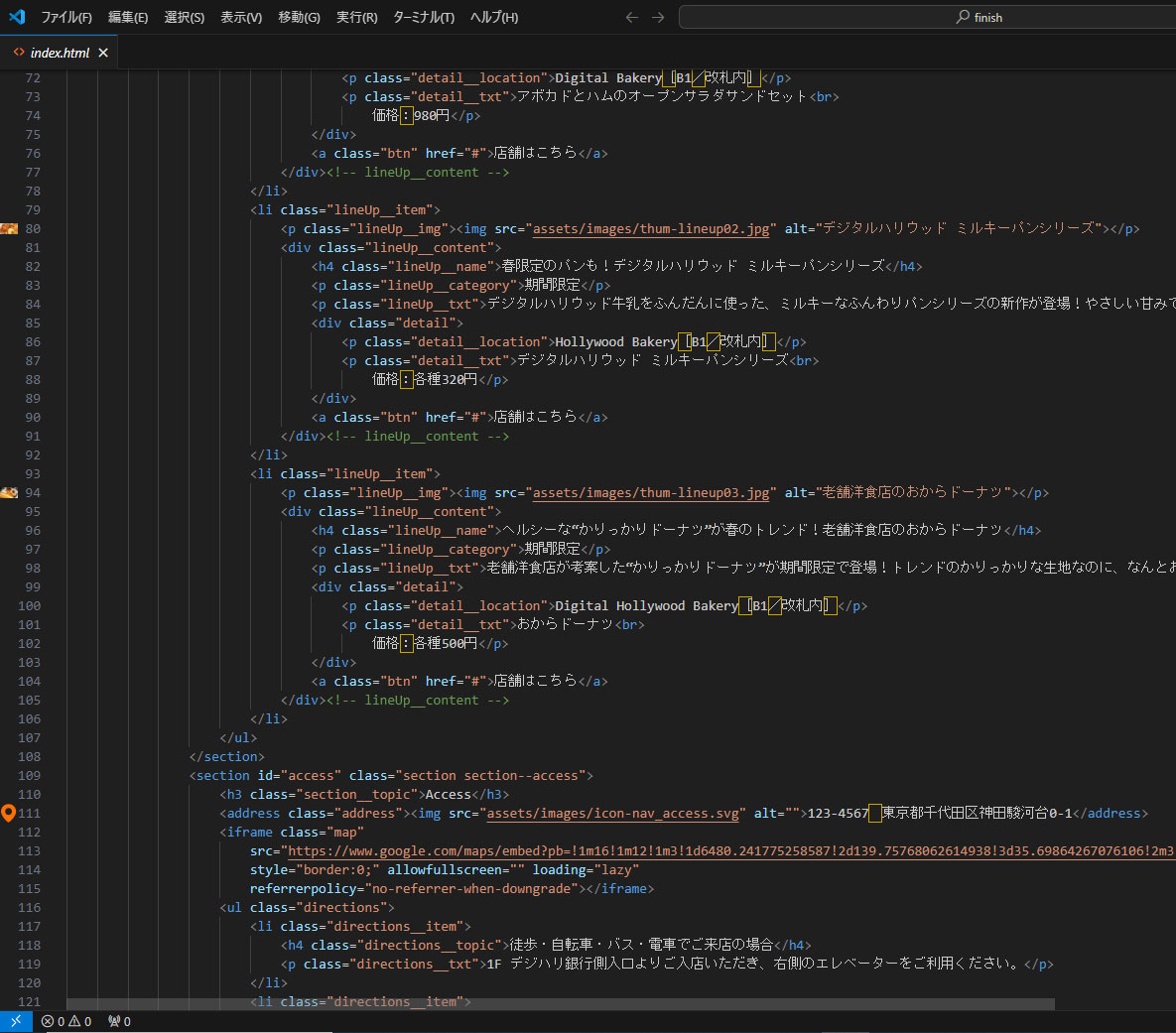
HTMLでマークアップ
-
マークアップ画面

-
テキストエディタの画面

制作に主に使用する言語&ツール
-

html
-

Visual Studio Code
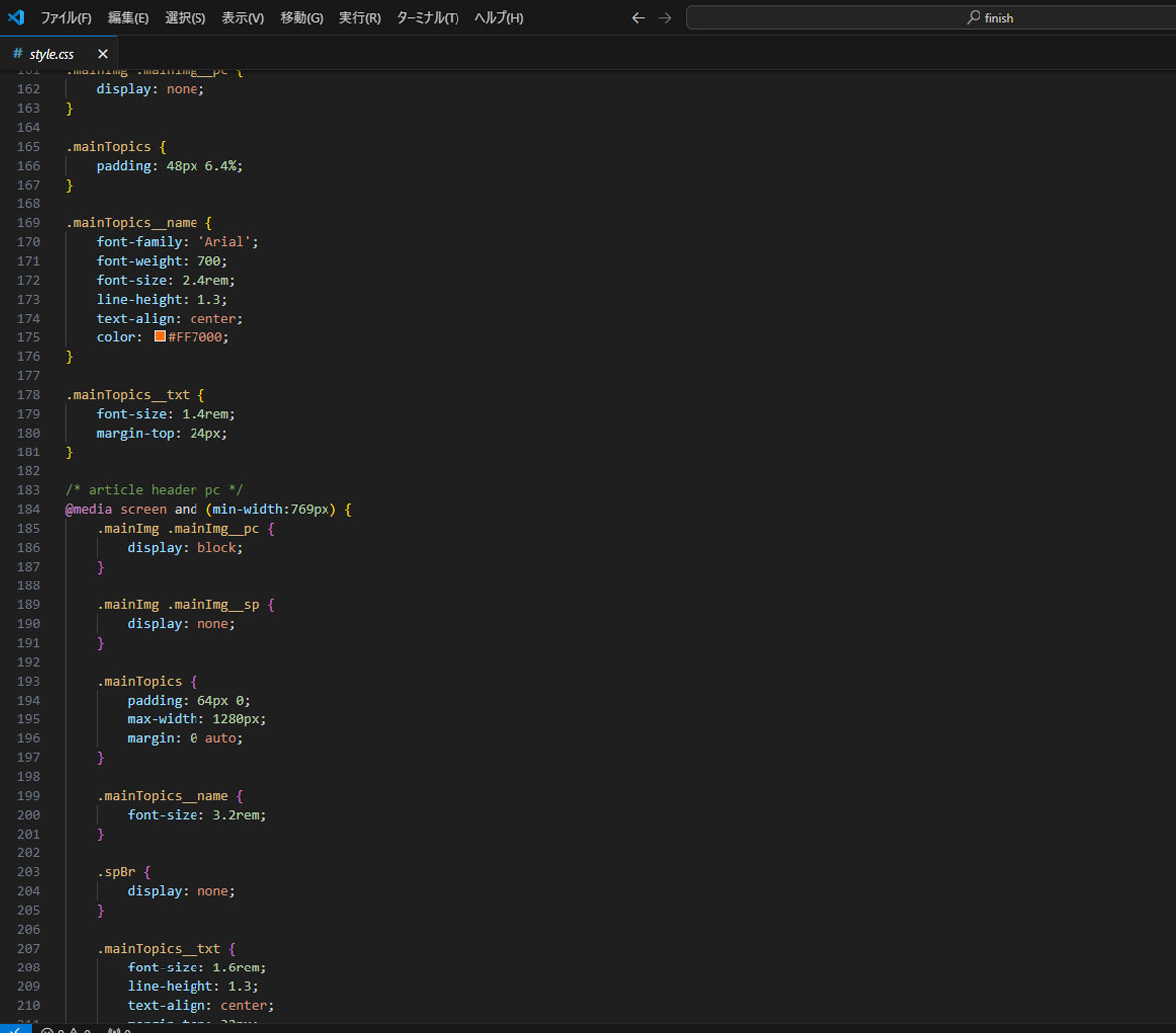
CSSでレイアウト
-
コーディング画面

-
テキストエディタの画面

制作に主に使用する言語&ツール
-

css
-

JavaScript
-

Visual Studio Code
ウェブサイト完成!

設計図のワイヤーフレームから、デザイン、コーディングを経てついにウェブサイトが完成しました!いつも何気なく使っているウェブサイトの多くは、このような流れで制作されています。初めてできた時の感動は忘れられません…。
いかがだったでしょうか?初めて聞く言葉やツール、作業内容もあったかもしれませんが、Webデザイナー専攻では、この一連の作業内容を学習し、最後はオリジナルサイトを制作できるようになります。分かりやすい教材動画と、強力なトレーナー陣がついていますのでご安心ください。
もっと詳しく説明を聞いてみたい!という方、ぜひ無料説明会へお越しください。
スタジオ佐賀と一緒に、Webデザイナーを目指しませんか?ご来校、お待ちしております。
無料説明会、資料請求のご請求

カウンセリングやスタジオのご案内、カリキュラム等のご説明を行っております。皆様の疑問・質問にはスタッフが丁寧にお答えいたします。実際の教材・機材を使った受講体験も可能です。まずはスタジオへお越しください。土日も営業しております!

スタジオ佐賀のシステムがよく分かるパンフレットを【無料】でダウンロードできます。あなたのスキルアップやステップアップをサポートする「デジハリ」の講座内容、通い方、受講料が一目で!お気軽にお申込みください!