STUDIO名古屋限定ライブ授業「GSAPについて」を開催しました!

STUDIO名古屋にて限定ライブ授業「GSAPについて」を開催しました!
今回は、Webアニメーションの定番ライブラリ「GSAP(GreenSock Animation Platform)」をテーマに、初心者の方にもわかりやすく丁寧に解説。
少人数制での開催だったこともあり、参加者同士で質問し合ったり、ちょっとした雑談も交えながら、終始アットホームな雰囲気で進行しました。
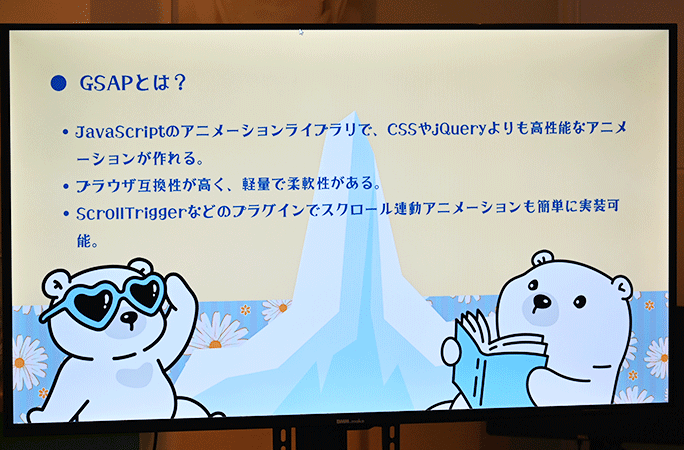
まずはGSAPってなに?というところから

GSAPは、JavaScriptベースの高性能なアニメーションライブラリです。CSSアニメーションよりも柔軟で、複雑な動きも直感的に書けるのが特徴。
実際にプロのWeb制作現場でも使われており、「動きのあるデザイン」に欠かせない存在となっています。
特に今回は、「ScrollTrigger(スクロールトリガー)」というプラグインを使って、スクロールに合わせて要素がふわっと出てくるアニメーションを実装しました。
こういった演出は、サイトの第一印象をグッとよくするポイントでもあります。
授業ではこんなことをしました!
まずはGSAPの基本文法を確認しながら、実際に手を動かしてコードを書いていきます。
例えばこんな感じで要素をアニメーションさせるコード:
gsap.to(".box", {
x: 100,
duration: 1
});
この短いコードだけで、要素がスルッと右に動くんです。びっくりするくらい簡単!
さらに、ScrollTriggerを組み合わせると…
gsap.to(".box", {
scrollTrigger: ".box",
x: 100,
duration: 1
});
このように、ユーザーのスクロール操作に連動して動きを加えることもできます。
初めて見る人も多かったのですが
「実際に動くのを見るとすごくわかりやすい!」
「動きをつけるのって思ってたより簡単!」
という声がいただけました。
参加者のリアルな声

授業後の雑談タイムでは、こんな感想もいただきました:
・「GSAPの名前は聞いたことあったけど、実際に見てみたら楽しさがわかった」
・「アニメーションの幅が広がりそうで、制作がもっと楽しくなりそう!」
最初は「ちょっと難しそう…」と構えていた方も、最後には「早く自分のサイトで試したい!」と前向きな気持ちに変わっていて、こちらもとても嬉しくなりました!
最後に

今回のライブ授業を通して、「Webサイトに動きを加える面白さ」や「ちょっとの工夫で見せ方が大きく変わること」を体感してもらえたのではないかと思います。
GSAPは、少しずつ覚えていけば決して難しくないライブラリですし、なにより触っていてワクワクします。
デザインだけじゃ物足りない、ちょっと他と違うサイトを作ってみたい!という方は、ぜひチャレンジしてみてくださいね。
STUDIO名古屋では、今後もこういった特別授業を定期的に開催していく予定です。
興味のある方はぜひ次回、遊びにきてください!
STUDIO名古屋では今後も現役のデザイナーやディレクターからお話を聞けるセミナーや、 実際に手を動かしてみる体験型の授業を開催していきます!
STUDIO限定でしか学べない現場、最前線の知識になります。
興味がある方は是非一度ご来校ください^^
STUDIO名古屋のスクール説明会へ参加してみよう!
***************************************
コースの詳細につきましては、お気軽にSTUDIO名古屋までお問い合わせください。
無料の説明会を随時開催しております。ご予約の上、ぜひお越しくださいね♪
お電話でのお問い合わせ:052-955-5532
***************************************
