5/24(土)「地域のみらい講座」第2期 コーディングチェックを実施しました!
5月24日(土)、第2期「地域のみらい講座」の第4回目が開催されました。
今回は、いよいよ実装フェーズへ。「コーディングチェック」がテーマです。前回までに作成してきたデザインをもとに、それぞれのWebサイトをHTML・CSS・JavaScriptでどう表現できるかを確認する、大事なステップです。

■まずは「コーディングのコツ」講座からスタート!
最初は、講師からコーディング初心者にも分かりやすい「設計から検証までの基本のキ」を紹介するレクチャーがありました。
設計のヒント
「コーディングに慣れてない人は、コードを書く前に、デザインを紙に印刷して設計図を書き込もう!」というアナログなアドバイスからスタート。構造を頭で整理するのに効果的だそうです。
HTMLの基本
音声ブラウザを意識したマークアップが大事、という話も印象的でした。目が見えない人がWebを“聞く”と考えたとき、見出しや段落、alt属性の意味がよく分かりますね。
また、最近はAIを使ってマークアップを支援してもらうことも可能に。「Claude」などにデザイン画像を読み込ませる方法も紹介されました。ただし、必ず人間の目で最終チェックを! というのが鉄則です。
その他にも、
- ogpタグやfaviconの設定
- 画像の軽量化(TinyPNG、webp形式など)
- CSS設計時の注意(可変単位の使用、横スクロール防止、box-shadowの使い方など)
など、実践的なコツが盛りだくさんでした。
JavaScriptについて
動きは最後につけよう!という順番の話や、AIでの生成も活用できるけれど「何をしてほしいか」を指示できる基礎知識が必要だということも再確認しました。
検証・チェックの重要性
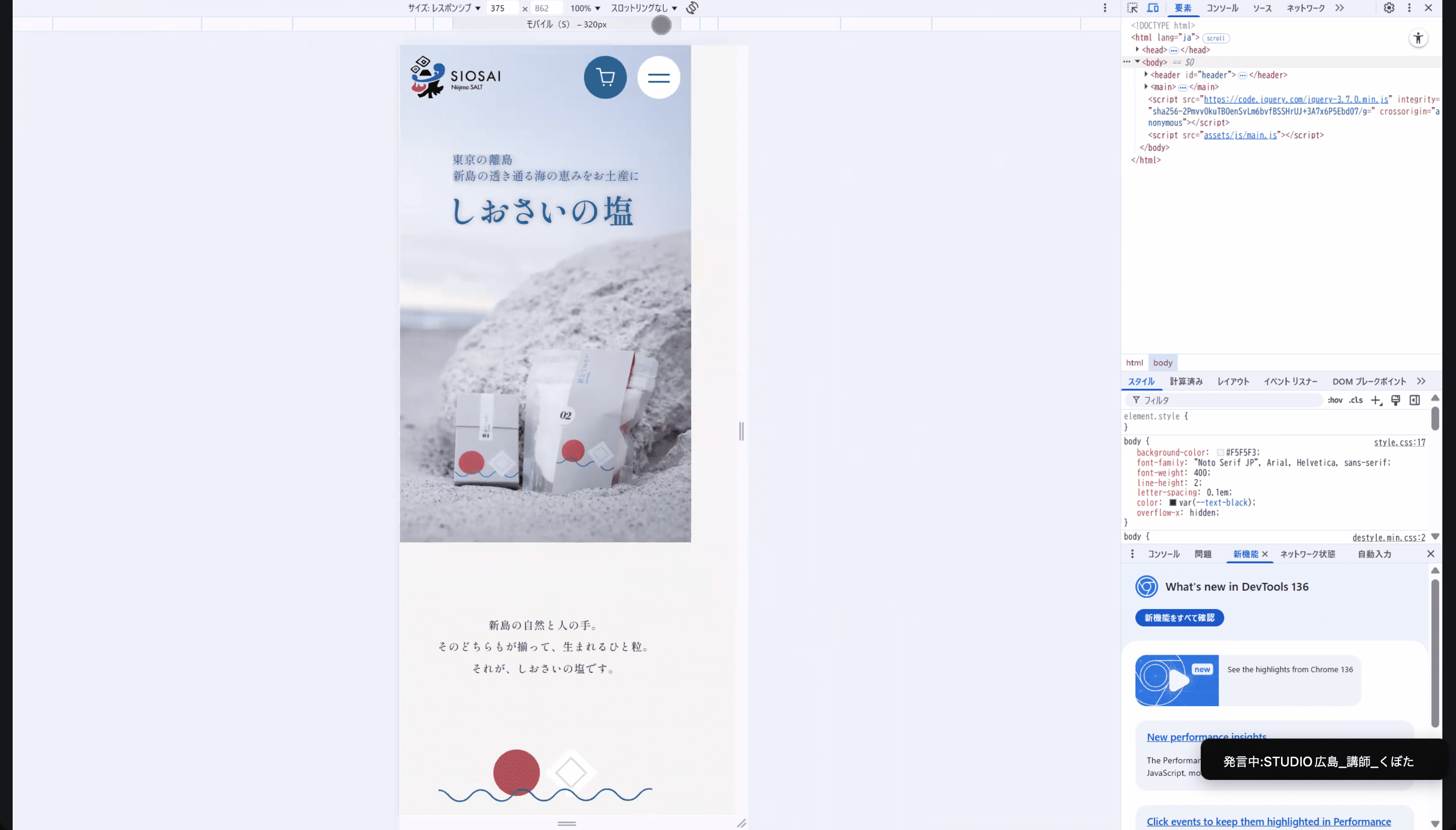
HTMLが完成したら、バリデーターやアウトライナーでチェックを。 クロスブラウザ確認、Chromeの「要素の検証」ツールも便利なので、しっかり活用していきましょう。
■進捗チェックと講師フィードバック
各自のコーディング状況を確認しながら、講師からは実際の制作に即したアドバイスが。
- レイアウトにこだわりすぎて、「読みやすさ(可読性)」が後回しになっているケース
- グリッドレイアウトを意識した設計にすることで、視覚的な安定感が生まれること
- ボタンのサイズは、指で押しやすいか?といったUIの基本も忘れずに
など、実践的なコツが盛りだくさんでした。


■次回(5/31)に向けた宿題
次回は、いよいよプレゼンテーション!
発表に向けて、以下の宿題が出されました。
- コーディングのブラッシュアップ
- プレゼン資料の作成&3分プレゼンの練習
■「伝える」から「伝わる」へ
講座の後半に入り、いよいよ“見せる”ことへの意識が高まってきました。
Webサイト制作は、ただ作る作業ではなく、クライアントの想いを形にし、訪れたユーザーの心に届くように設計・表現していくことが本質です。
そのためにも、設計・実装・表現のバランスを取りながら、一つひとつ丁寧に積み上げていくことが大切だと、改めて感じさせられる一日でした。
デジタルハリウッドSTUDIO広島では、Webデザインを本気で学びたい方を応援しています。
興味のある方は、ぜひお気軽にお問い合わせください!
