
受講開始から2ヶ月後にやってくる中間課題!
架空の野菜宅配サービス「すぐ食べ」のLPを制作する流れを卒業生スタッフが紹介します。

スタッフゆりか
「序盤の課題とは異なり、はじめてWeb制作の工程を一通り自分で制作することとなります。ここで自分の得意分野を発見する受講生さんも多いとのことですよ!」
LPって何のこと?
一言でWebサイトといっても、コーポレートサイトやECサイト(通販サイト)、リクルートサイトなど用途や目的によって異なります。
中間課題で制作するのは、ユーザーに対して商品やサービスの購入・申し込みを促すためのLP(ランディングページ)です。

スタッフゆりか
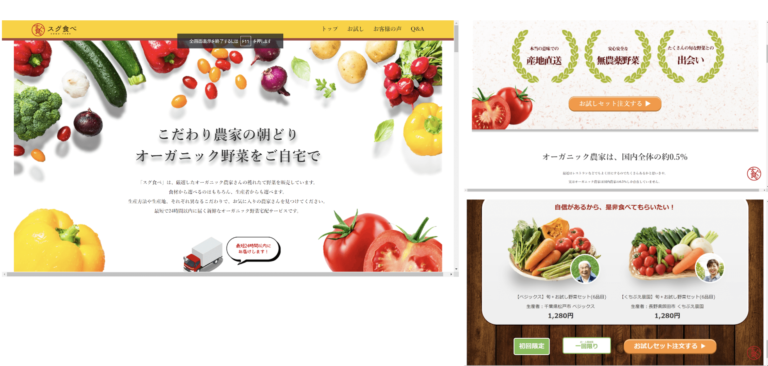
「中間課題で制作するLPは、架空の野菜宅配サービス「スグ食べ」の購入を促すページです!」

STUDIO青森卒業生の「スグ食べ」作例
『ランディングページ(LP)集めました。』http://lp-web.com/
『LPアーカイブ』https://rdlp.jp/lp-archive/
『SANKOU!』https://sankoudesign.com/category/lp/
中間課題制作の流れ
では、早速LPの制作工程を見ていきましょう!
制作の流れ
- ワイヤーフレーム制作
- デザイン制作
- コーディング
※実際に仕事をするようになると、①の前に企画やクライアントからヒアリングを行います。

スタッフゆりか
「ヒアリングの段階で、サイト作成の目的や完成イメージなどをすり合わせておくことが大切ですね!」
中間課題では、 「クライアントの意図/要望を考えて作る」ということを経験して作る ために、ワイヤーフレームの制作から行っていきます。
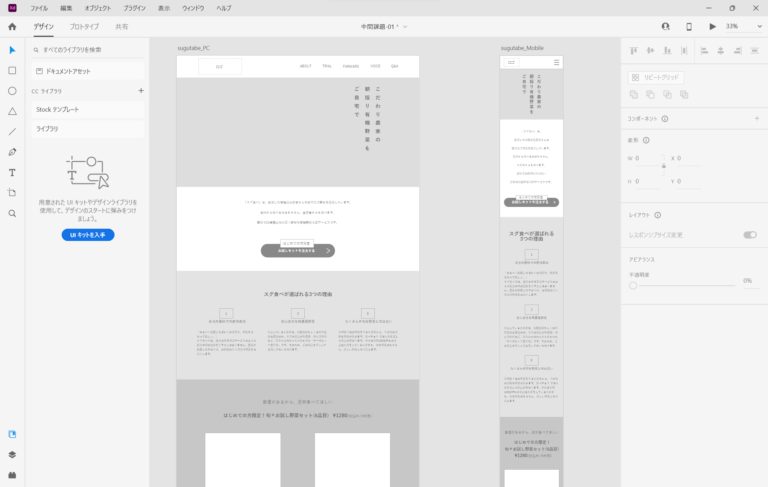
①ワイヤーフレーム作成
ワイヤフレーム:ページのレイアウトやコンテンツを定めた設計図。グレースケールで、線や図形のみでシンプルな構成。
まずは、Adobe XDでPC版とスマホ版両方のワイヤーフレームを作成していきます。
Adobe XDは、ワイヤーフレームの作成からデベロッパーへの引き渡しまで、あらゆる作業に対応できるワンストップアプリです。
参照元:Adobe公式

スタッフゆりか
「一度、紙に書き起こしてみると、イメージが湧きやすいかもしれません」

デザインやコーディングの段階で修正を減らすためにも、ワイヤーフレームを作成する中で情報を整理して抜けが無いようにしましょう。
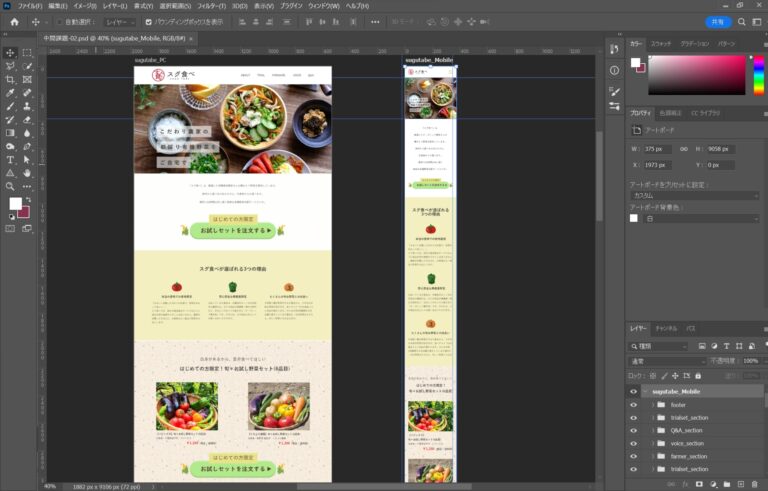
②デザイン作成
ワイヤーフレームを基に、Photoshopでデザインを作っていきましょう!
サイトイメージに合う配色やフォント、画像の選定を行って、ビジュアルを決めていきます。
Photoshopは、写真の編集はもちろん、デザインやイラストの作成などさまざまな用途に活用できます。
その他にも、精密な画像解析や画像処理が必要とされる医療や科学などの分野でも広く利用されています。
参照元:Adobe公式


スタッフゆりか
「ネット上の画像を使いたい時には、著作権がフリーのものかどうか確認しましょう!」
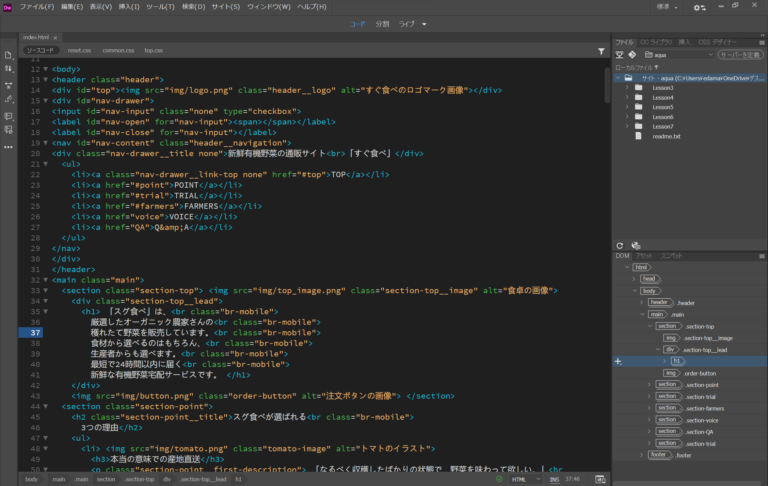
③コーディング

スタッフゆりか
「いよいよ、コーディングに入っていきます。HTMLで情報を整理しましょう!」
各テキストがどういう役割を持っているのか、コンピューターが理解できるように記述していきます。
デジハリのカリキュラムでは、「Dreamweaver」というWebサイトやアプリのデザインを行うためのソフトを使用して制作します。
高機能でシンプルなコーディングエンジンを利用して、動的なwebサイトを簡単に作成、コーディング、管理できます。コードヒントが表示されるので、HTMLやCSSなど、webの標準規格を短時間で学習して実際に編集できます。
参照元:Adobe公式

CSSでスタイルを当てていきましょう!文字の大きさ、色、コンテンツの配置を指定していきます。
CSSファイルは、reset.css、common.css、top.cssとそれぞれの役割に分けて作成します。
reset.css→事前にスタイルがあたっていると、上手く動作しないことがあるので、0の状態に戻す。
common.css→全体に共通するスタイルを記述。基本的なフォントの種類や大きさなど。
top.css→PC版とスマホ版にあてるスタイルを記述。レスポンシブデザインにするため、メディアクエリで書き分ける。


スタッフゆりか
「ようやく、Webページの完成です!」
卒業生からのメッセージ

卒業生Aさん
「ワイヤーフレームの制作に入る前に、競合サイトや参考サイトを見ておくと、デザイン制作に入ってから悩む時間が少なくなると思います!」

卒業生Bさん
『一番時間がかかったのは、CSSのコーディングでした…。ワイヤーフレームの段階でコーディングの事も考えて無理のないレイアウトにすることが大切です』

スタッフゆりか
「同じ道を通ってきた卒業生だからこそ分かり合えることってありますよね」
中間課題の制作にあたることで、自分の得意分野や苦手分野が分かりやすくなり、今後の目標を設定するヒントも与えてくれます!
全国のデジハリ受講生も同じ課題に取り組んでいますので、少しご紹介して今回はここまで!

スタッフゆりか
「SNSでは全国のデジハリ生とも繋がれますよ〜!」
https://twitter.com/ama_ebi_design/status/1530908711610621952
twitter埋め込み
デジハリで学んで実現ー”創れる人生” を

多様な働き方が当たり前になりつつある時代。
スキマ時間を使って学び直す社会人が急増しています。
学び直しとはいえ、「看護師×Web」「営業×Web」「自営業×Web」など、これまでの経験やライフスタイルをかけ合わせて活躍される方がほとんど
です。
あなた自身で “創れる人生”に。デジタルハリウッドSTUDIO青森は学びたいその想いを全力でサポートします。
\Web業界についてもっと詳しく知りたい方はこちら!/
※デジタルハリウッドSTUDIOの本サイトに遷移します
デジハリ青森では、無料のスクール説明会を開催中です。
遠方の方は、Zoomによるオンライン説明会もご活用ください!
- カウンセリングで疑問を解消
- 学校・コース/カリキュラムの詳細を解説
- 卒業生作品・実績をポートフォリオでご紹介
- あなたの目的に合った就転職プランのご提案
- 学習環境・設備のご案内
- ご希望の方には体験もご案内

デジ青スタッフ
「デジハリ青森に興味を持った方がいらっしゃいましたら、ぜひお気軽にお問い合わせください」
\参加無料/
スクール説明会はこちら
※デジタルハリウッドSTUDIOの本サイトに遷移します
※説明会をお申し込みの際は、「ご希望のスクール」をSTUDIO青森と記載して下さい。
※皆様の安全を考慮し、現在オンラインでのスクール説明会も実施しております。
